
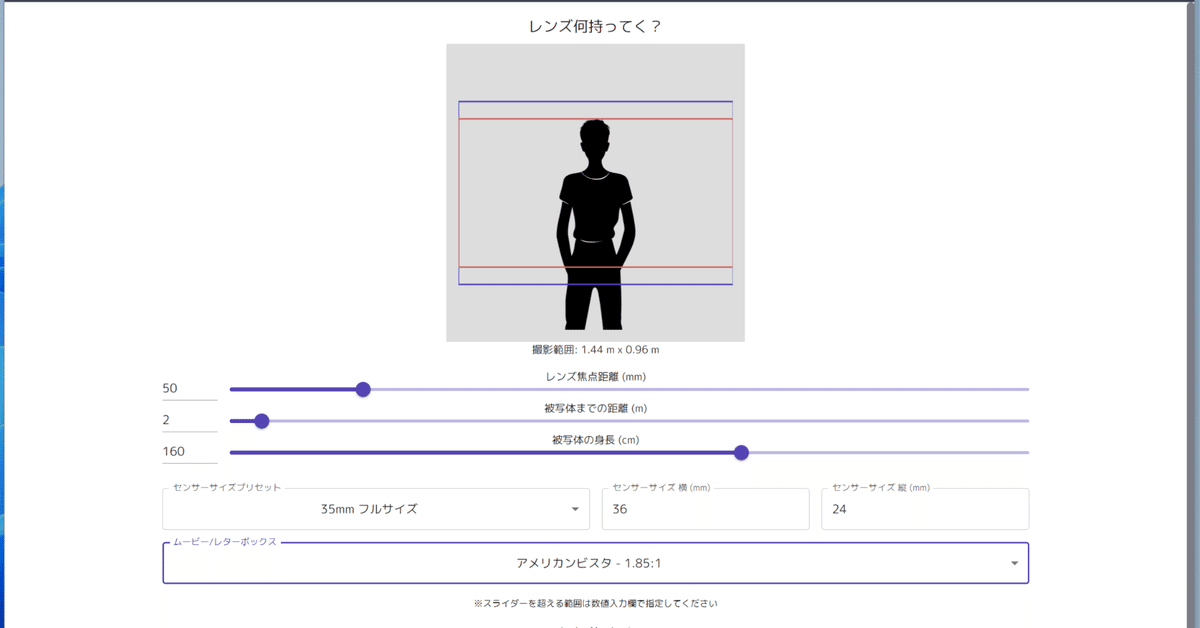
カメラマン向けWebアプリ「レンズ何持ってく?」
カメラマン向けのWebアプリ「レンズ何持ってく?」を作りました。
その名の通り、レンズの焦点距離と各種撮影条件を指定すると、
撮影画像のシミュレーションがリアルタイムに表示されます。
撮影時のレンズ・機材選びのお供にどうぞ。
WebアプリなのでPC、スマホでいつでもアクセスできます。↓
ソースコード
React+TypeScript製で、構想半日、実装半日って感じです。
イラストやアイコンはChatGPT先生作。(Illustratorでトレース)
コードはこちらです。勢いで作ったので汚くてすいません。
プログラミング話
Reactは、触れば触るほど、いい加減には作れないライブラリだなぁと感じています。
「とりあえず動く」ところまでは比較的簡単なんですけど、状態管理を丁寧にやらないと、規模が大きくなるとすぐにカオス化します。
今回は小規模なアプリなので状態管理ライブラリは使っていませんが、useEffectなどの副作用の扱いが雑になってしまいました。
ここが丁寧に処理されてないと、副作用が見えにくくなって動作のフローが不明瞭になってしまうのですよね。
ノリで簡単に作れるけど、ノリで作ってはいけない。
時間があったら機能追加、リファクタリングしていくので、リクエスト等あったら教えてください。
宣伝
毎度ですが、本業の宣伝です。
cadodeの新曲「旅に立ってまで」配信中です。2024年1月19日のワンマンライブもぜひよろしくお願いします。楽しいよ。
佐々木恵梨さん、新曲の「Snowflakes」、12月18日にMVが公開されます。チャンネル登録してね。♪
ではでは、村上でした。よき写真ライフを。
この記事が気に入ったらサポートをしてみませんか?
