
オールスターUIでメッセンジャーアプリを作ってみた
あっという間に4月到来!
こんにちは、UIUXデザイナーを目指して勉強中のなっちです。
未経験からの挑戦で、右も左も分からない状態でしたが、勉強の記録を残したいと思います。
進捗は亀よりも遅いスピードですが、がんばります。
勉強を進める上で、誰か相談できる人がいないかとYoutubeで探していたところ、カイクンさんという方が運営するBonoというコミュニティを見つけました。
私は自分のペースで勉強したいと思いつつも一人では不安や迷いがあったのですが
そんな時に見つけたのがこちらのコミュニティです。
ロードマップや丁寧な解説動画が用意されているので効率的に勉強できます。
UI/UXデザイナーのロードマップ (bo-no.design)
今回はその中のだいぶ序盤、UIデザイン入門コースの中の
「はじめてのUIデザイン」にトライした事を書こうと思います。
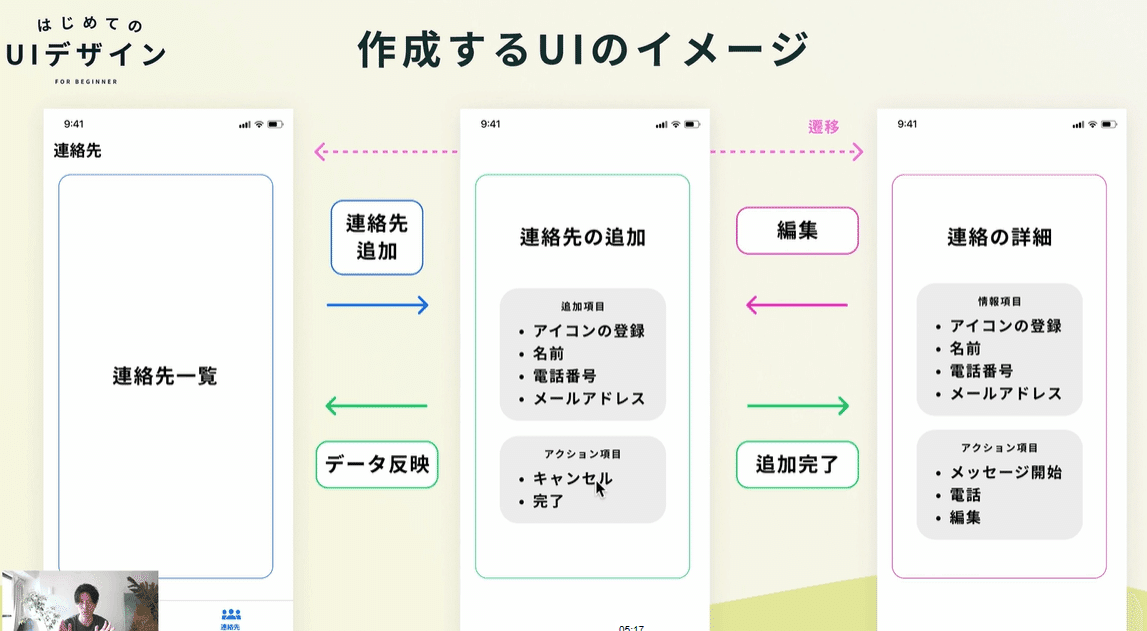
1.課題「はじめてのUIデザイン」について
『メッセンジャーアプリを作る』というテーマで、前半ではデザイン上の知識やFigmaの機能などについて、実際に手を動かしながら学ぶことができました。
後半では、『連絡先一覧』『新規登録』『詳細』の画面を自分で作成することで、自分自身でアプリを作り上げる達成感を味わうことができました。

2.作成にあたり気を付けようと思った事
カイさんが動画の中で口を酸っぱく言っていて最も印象に残った事、
それは…「我流でやらない」です。
ですが私はおそらく右脳がワンオペで頑張っている、The 直観タイプ。
油断するとすぐに「何となくこうした方が可愛いかな!?知らんけど」とかやりがち。やりがち人間です。
今回の課題をやるにあたり不安でしょうがありません。
ですので自分の思いつきは極力排除するように意識して、iOSのデフォルトアプリやmessenger、Skype、note、楽天電話などを参考にしました。
様々なアプリから学びを得たいと思います。
以下が、自分で決めたルールです。
◼️ルール
① IOSのアプリをベースにして、今回の課題作成に取り入れたい部分があればこれらのアプリから取り入れる(出展を明らかにする。)
② 迷ったらシンプルな方を採用
③ バランスが悪かったときは、サイズ感・色の調整有り。
とこんな感じで裏テーマとしては、IOSアプリをベースに色々なアプリの良い所を集めたオールスターチームのようなデザインを作ろう!と思って取り組みました。
3.作成画面
3-1メッセージ一覧画面

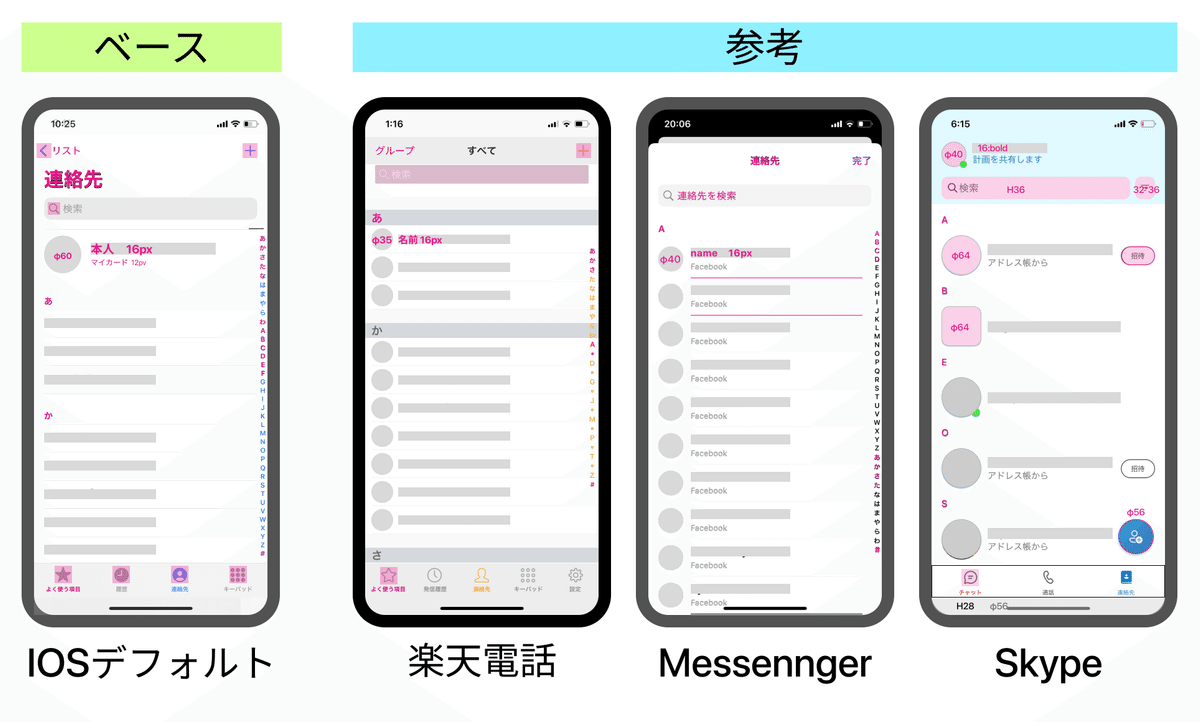
まずはベースとなるIOSアプリと参考にするアプリを並べてみました。
まず、
a. アイコンの有無
b. 連絡先間の仕切り線の有無
c. 右側のインデックスの有無
d.マイアカウントの有無
e.検索画面の有無
が比較できます。
また、この比較対象の中におけるイレギュラーな項目としては
・Messenngerはモーダル式
・Skypeはフローティングボタンで追加
がありますが、
とりあえず次の登録画面でモーダルを使いたいのでこの画面ではモーダルは却下します。
フローティングボタンも、連絡先の追加は頻繁に行う行為ではないのでここに無くてもいいかなという感じです。
自分の考えとしては、
a. アイコン → あったほうが良い
b. 連絡先間の仕切り線 → あった方が良いけどあまり煩いのは嫌だ
c. 右側のインデックスの有無 → あった方が良い
d.マイアカウントの有無 → あった方が良い
e.検索画面の有無→ あった方が良い
というところです。
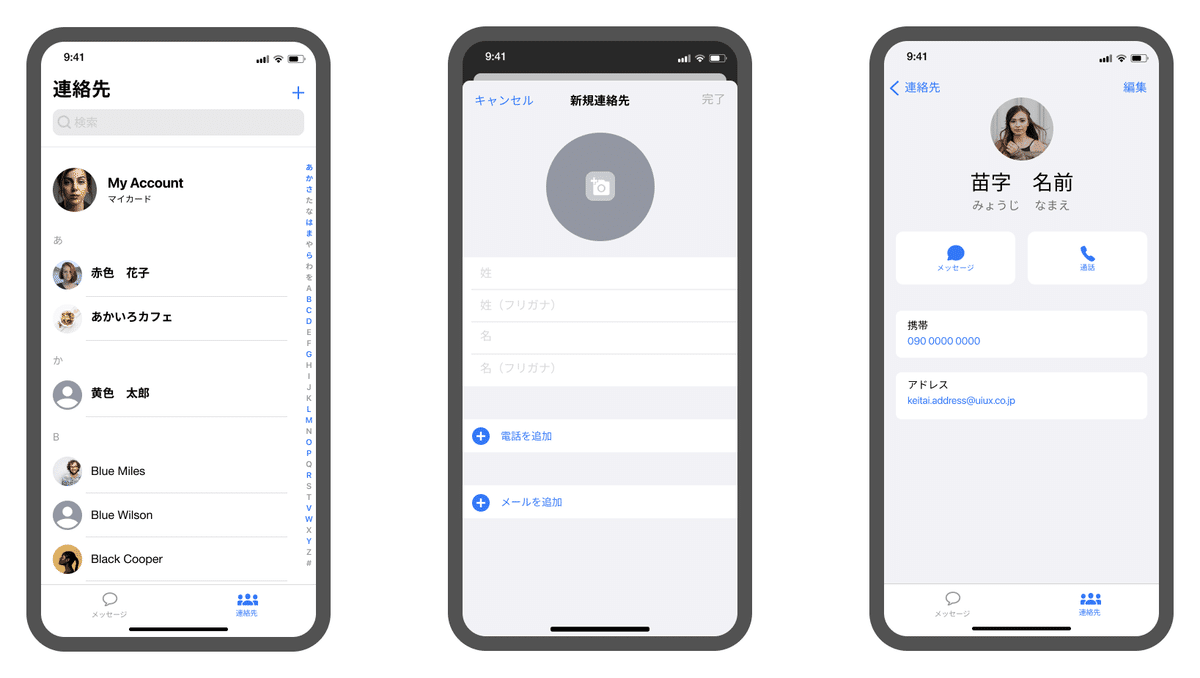
そこで下記のように作成しました。
上部がIOSで
下部がmessenger から抜粋してきました。

■変更した所
a.ヘッダー
前画面に戻る「リスト」は削除。に伴い全体的に上へ。(今回のアプリはここがトップページになるので不要)
b.各連絡先
アイコンを入れたかったのでシンプルなデザインのMessenngerより拝借しました。
ただし並び順は平仮名→アルファベットに変更しています。
c.インデックスの表記方法
登録の有無を表現したかったので画面上では見づらいですが色を変えています。
3-2新規登録画面
この画面については、あまり参考画面が見つけられなかったのでほぼIOSです。
☆自分的問題ポイント
IOSのアプリにおいて、私が感じる問題点は
キーボードが出てくると3列目の「名」までしか見えない点です。
今回は4列しかないのでどうしてもあと1列、収まるようにしたい!
そこで作成したのがこちらです。

■変更した所
a.アイコンのサイズ
170px→140pxに若干小さくしました。
b.アイコン追加の誘導
チャットや連絡アプリに拘らず他の事例を探しました。
そしたら文字ではなくカメラマークで写真の追加を示しているサービスもありました。
例えばnoteのプロフィール編集ページです。
文字が無くても分かるかなという事で消しました。
さらにカメラアイコンに背景(#D9D9D9 透過度60%)を追加しました。これで元画像が白っぽくても見えそうです。
c.電話番号・アドレス追加欄の位置と色
行が少なくなったので上に位置を修正しまして、+のアクションボタンは水色に統一しました。
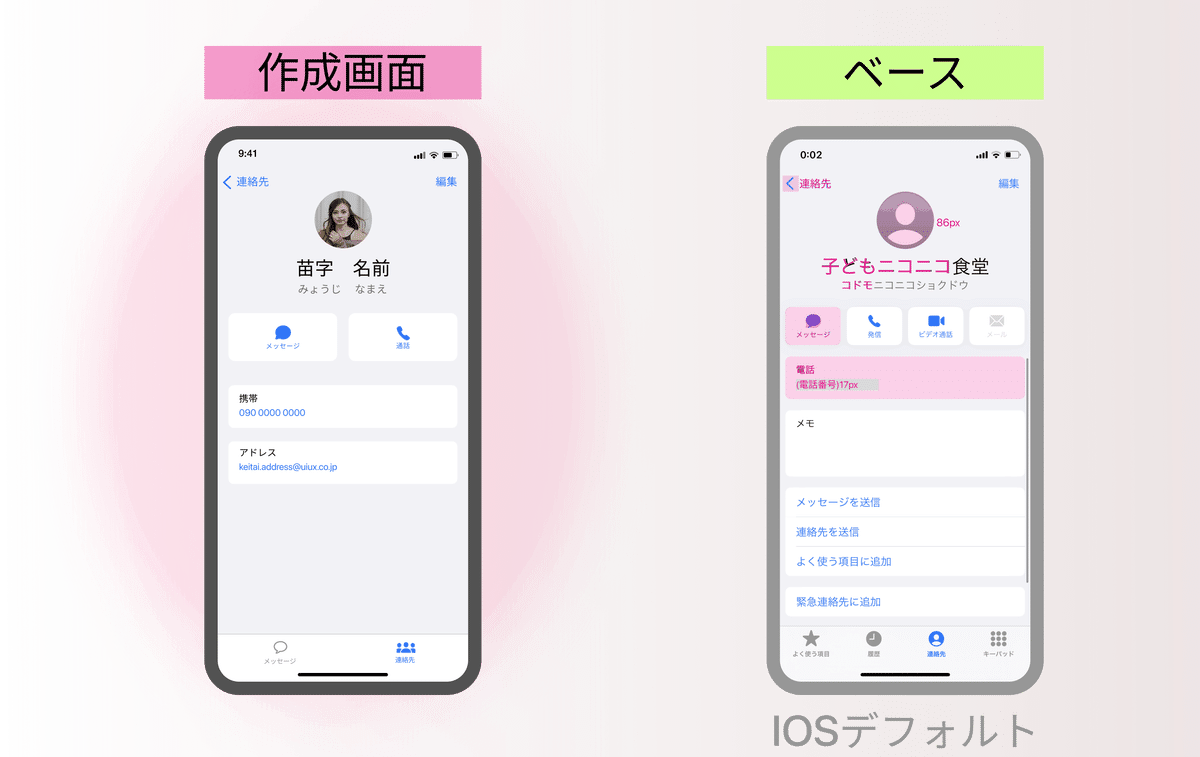
3-3詳細画面。
この画面については、丸々IOSアプリです。
☆自分的問題ポイント
アクションがデフォルトに比べ少ないので(メッセージ、通話の2項目のみ)バランスをどう取るかを意識しました。

■変更した所
a.アクションボタンのサイズ
メッセージと通話のボタンは、中央に2つのボタンを寄せるパターンも作成してみましたが左右の余白を均等に揃える方向性にしました。
b.左右の余白・オブジェクト間の余白
オブジェクトが少なくなったので左右の余白を8px→16pxに変更しました。
オブジェクト間の上下の余白も全体的に2倍もしくはそれ以上にしました。
これでバランス問題はクリア出来たかなと思います。
最後に

バランスや見易さを考慮して自分なりのアレンジを加えた点もありましたが
アレンジも全て根拠を持って行うことが出来ました。
また類似例を多く見ることで、画面作成の基本的な要素が感覚的にも理解できたと思います。
全画面を作成した後に答え合わせの動画を見ましたが、見た目には致命的なミスはなかったようです。
ただ、プロトタイプを作成することをすっかり忘れていたことに気が付きました。
はい、詰めが甘いやらかし人間です。
プロトタイプについてはまた追々完全させていきたいと思います。
