discordのカスタムステータスをNode.jsで変えてみた(websocket)
はじめに(注意)
この記事はnode.jsの入れ方は説明しません
この記事ではnode.jsを使いdiscordのカスタムステータスを変える方法について紹介していきます
1.準備
1.1 必要なモジュールをインストールする
npm i wsたぶんこれです。たぶん違わないと思います
2.ソースコードを作っていく
2.1カスタムステータスを変える前にdiscordでメッセージを受け取ってみる
まずは必要なモジュールをrequireしていく
const WebSocket = require('ws');
const ws = new WebSocket('wss://gateway.discord.gg/?v=10&encoding=json')//discordのwebsocketURLアカウントのtokenとwebsocketの通信が開いたときに送るpayloadを書いておく
token = 'アカウントトークン'
payload = {
op: 2,
d: {
token: token,
properties: {
$os: "linux",
$browser: "chrome",
$device: "chrome",
},
},
};websocketを開く!
ws.addEventListener("open", async (x) => {
ws.send(JSON.stringify(payload));
console.log("開始")
});↑これでwebsocket通信が開ける。開いたときに先程書いたpayloadを送っている。
メッセージを受信する!!↓
ws.addEventListener("message", async (data) =>{
var x = data.data;
var payload = JSON.parse(x);
;
const { t, event, op, d } = payload;
switch (op) {
case 10:
const { heartbeat_interval } = d;
setInterval(() => {
ws.send(JSON.stringify({ op: 1, d: null }));
}, heartbeat_interval);
break;
}
switch (t) {
case "MESSAGE_CREATE":
console.log(d.author.username + ": " + d.content);こんな感じです。
dにメッセージの情報や送った人などいろいろな情報が載っています。
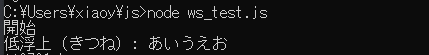
実行すると、、ターミナル上にこんな風にログが残ります

2.2 カスタムステータスを変える方法
やり方だけを言うと
op:3,
d : {
afk:false,
since:0,
status:"online",
activities : [{name: "Custom Status", type: 4, state: `ノラと皇女と野良猫ハート`, emoji: null}]
}これをwebsocketで送るだけです。。。
2.3 応用(??)
たぶん世界一いらない機能だと思いますが、
コマンド+カスタムステータスにしたい文字
でカスタムステータスを変えられるようにします。
やり方は、2.1で送られた文字を取得する方法と合わせてif文で書いていきます
説明は下手なのですぐにコードを書いていく
コード
if(d.content.startsWith("!change")){
let name = d.content.split(' ')[1];
let payload = {
op:3,
d : {
afk:false,
since:0,
status:"online",
activities : [{name: "Custom Status", type: 4, state: `${name}`, emoji: null}]
}
}
ws.send(JSON.stringify(payload));
}これで
!change ノラと皇女と野良猫ハート
でプレイ中がノラと皇女と野良猫ハートになります
3 終わりに
まずこんな記事を読んでいただきありがとうございます。
noteで書く物がなくこんな物を投稿しましたが、内容もソースコードもゴミになってしまいました。
ごめんなさい
誤字やソースコードの間違いなどがあったら教えていただけるとうれしいです
直した方がいい書き方なども教えていただけるとありがたいです
この記事が気に入ったらサポートをしてみませんか?
