
#31-32 How to make navigation bar and table with Bootstrap
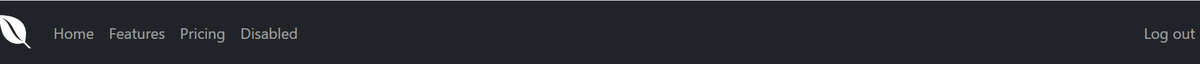
ホームページの上部にはサイト内の他のページに飛ぶための、以下のスクリーンショットで示したようなナビゲーションバーがありますが、今回の記事の前半ではこれの作り方を紹介します。

1. はじめに―BootstrapとFontawesomeのlinkを忘れずに
<head></head>内にBootstrapとFontawesomeのlinkを書きます。
リンクは以下からコピペできます。
・Bootstrap
・Fontawesome
2.ナビゲーションバーの作り方―使うのは<nav></nav>
以下では<body></body>内でナビゲーションバー(以下、バー)を作ります。
1番の親要素になるのは、<nav></nav>。バーの中につくるボタンはこの中に全て書きます。
<nav>のopening tagの中にclassを作り、バーの大きさや背景色を指定します。
サイズは小、中、大、特大の4つ。それぞれsm, md, lg, xlと書きます。
例えば大きいバーを作りたい場合の具体的なsyntaxは以下。
navbar-expand-lg
背景を黒にしたいので
navbar-dark
他の色にしたい場合はdarkを指定したい色の名前にします。
具体的なコードは以下の通り。
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
</nav>
3.ブランドロゴの挿入―navbar-brand
バーにブランドのロゴを表示させることができます。見本では葉っぱのマークのアイコンを使っています。
例えば、ロゴをクリックするとページ内のトップに戻ってくるようにしたければ、<a>tagを使います。その中にnavbar-brandというclassを作り、挿入したいアイコンのsyntaxをFontawesomeからコピーします。
具体的なコードは以下の通り。
<a href="#" class="navbar-brand">
<i class="fa-brands fa-envira fa-2x"></i>
</a>
バーではアイコン以外に、テキストや画像の表示もできます。詳しくは次のサイト参照。
4.ブランドロゴとHamburgerの配置の調整方法―navbar-toggler
次は、以下のスクリーンショットの右上にある三本線のようなアイコン(英語ではhamburgerというらしい)の配置の仕方です。Hamburgerにカーソルを合わせると、スクリーンショットのように、サイト内の他のページ(Home、 Features、 Pricing、 Disabled、 Log out)に飛ぶためのボタンが表示されます。デフォルトではHamburgerは左揃えで表示されます。今回のサイトの場合、左にブランドロゴを表示したいので、Hamburgerの位置を右揃えに変える必要があります。

そのために使うsyntaxがnavar-togglerです。
具体的なsyntaxはこちらです。
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbar-content">
<span class="navbar-toggler-icon"></span>
</button>
data-bs-toggleはelement(ここではブランドロゴのアイコン)を画面のサイズに合わせて変わる(=responsive)にするために使います。
data-bs-targetは、何に対してこのsyntaxを適用するかのtargetを指定するために書いています。
復習するのに、Bootstrapのこちらのサイトも使いました。Togglerの項目参照です。
5.ナビゲーションバーの中身―<ul></ul>とcollapse navbar-collapse
次に、ナビゲーションバー内に表示するボタンになるelementを作ります。
(ここではスクリーンショットで示した、Home、 Features、 Pricing、 Disabled、 Log out)
使うのは、リストを作る時に使う<ul></ul>とcollapse navbar-collapseです。
collapse navbar-collapseは、elementをグループ化し、親要素のbreakpointによりそのelementを非表示にするために使います。
このsyntaxを使うことで、画面サイズにより、バーの表示のされ方が以下のように変わります。
画面サイズ100%の場合、バーのエレメントが表示されますが、

画面サイズ50%の場合、非表示になります。

まず、<div>を作り、その中に<ul>のelementを書きます。具体的なコードは以下の通り。

画面サイズが小さくなった時にelementをドロップダウン形式で表示するとします。その場合に使うのが.navbar-navです。
上記で引用したNavbarのサイトの、Supported contentの項目も参照。
これでナビゲーションバーの完成です。
6.tableの作り方―table-responsive
次は表の作り方をおさらいします。
まず親要素として<div>を作り、elementの表示範囲を指定します。
さらに<div>を作り、画面サイズの変化に対応して大きさが変化する表を作るためのclassを作ります(table-responsive)。表のサイズはナビゲーションバー同様に指定(ここではlg)。
<div class="table-responsive-lg">
次に表の中身を作ります。使うのは<table><tr><th><td>。
<table>のopening tagで表のスタイルを指定できます。
詳しくはこちら。
ここでは、今日習ったsyntaxのみ軽く紹介します。
・table-hover
カーソルを合わせるとその行がグレーに表示される
・table-striped
1行おきに異なる背景色にできる。デフォルトでは白とグレー
表のサイズも、ナビゲーションバー同様にsm, md, lg, xlで指定します。
罫線を引く場合はtable-borderです。罫線のデフォルト色はグレー。
残りの授業時間は演習でした。成果ができたらコードと合わせて紹介します。
今日はここまで!
今回も読んでいただき、ありがとうございました😊
農村調査から帰ってきたてで、「これどうやるんだっけ?」と何度かなりましたが、このnoteやvisual studio codeのコードを見返して書きました。時間が経つと忘れるのは当然ですが、自分の言葉で言語化しておくと復習した時にそれが何だったか思い出しやすい気がします。頑張って続けるぞ🤸♂️

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
