
#58-60 PHPとMySQLの組合せ方―前編
今回はPHPとMySQLを組み合わせる方法を、具体的なアウトプットを例にしながら勉強します。学習量が多いので、この記事では、PHPとMy SQLの接続の仕方と、以下にスクリーンショットで示したフォームの作り方を紹介します。
本稿のアウトプット例
アウトプット例はこんな感じです。

Sectionsという名前のweb pageを作ります。フォームにテキストを入力して+Addボタンを押すと、表形式で入力内容のIDとNAMEが表示されます。入力内容を削除するための、赤いゴミ箱マークもついています。
phpMyAdminにデータベースを作成
作りたいアウトプットに入力するデータを格納するためのデータベースをphpMyAdminで作ります。左側のグレーの欄のNewを押して、新しいデータベースを作ります。今回は、minimart_catalog_kanakoというデータベースを作りました。データベースの中にidが1~5までのデータが格納されていることが分かります。本記事では、ブラウザに入力したデータが、このスクリーンショットで示すようにMySQLに格納するためのコードを紹介します。

PHPとMySQLを接続するために最初に書くコード
PHPをMySQLと接続するために、作りたいアウトプットのコードを書くファイルとは別のファイルをはじめに作ります。このファイルはconnection.phpと名前を付けました。作りたいアウトプットのコードを書くファイル(=sections.php)の最初に、connection.phpとsections.phpを接続するためのコードを書きます。詳しくは後述。
connection.phpの具体的なコードは次の通り。
PHPとMySQLの接続には、new mysqli関数を使います。
<?php
function connection(){
// requirements for connecting to mysql
$server_name = "localhost";
$username = "root";
$password = "";
$db_name = "minimart_catalog_kanako";
// responsible for connecting to mysql
$conn = new mysqli($server_name, $username, $password, $db_name);
// error handling
// connect_error returns the error discription from the last connection, if any.
if($conn -> connect_error){
die("error in connecting to database". $conn->error);
} else {
return $conn;
}
}
?>
ちなみに、PHPとMySQLの他の接続方法についてはこちらを参照。
次に、アウトプットの骨組みを作っていきます。
データ入力フォームの作り方―Bootstrap & FontAwesomeも使用
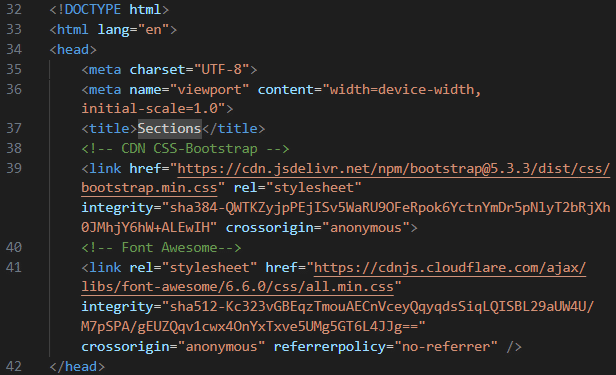
Bootstrap とFontAwesomeを使ってデータの入力フォームを作ります。<head>tagの中でBootstrap & FontAwesomeと接続するためのリンクを忘れずに。<head>tagの部分のみ、スクリーンショットを貼っておきます。

続いて<body>tagの中身を作ります。
具体的なコードは次の通り。各箇所についてはコード内に説明を書きます。
<body>
<main class="container"> <!-- main -> main contentsを表示-->
<div class="row justify-content-center">
<!-- justify-content-ceter ->子要素を中央ぞろえに.cf下記リンク-->
<div class="col-3">
<h2 class="fw-light mb-3">Sections</h2>
<!-- form -->
<div class="mb-3">
<form action="" method="post">
<div class="row gx-2">
<!--cf下記リンク-->
<div class="col">
<input type="text" name="name" id="name" placeholder="Add a new section here..." maxlength="50" class="form-control" required autofocus>
</div>
<div class="col-auto">
<button type="submit" class="btn btn-info w-100 fw-bold" name="btn_add">
<i class="fas fa-plus"></i>Add
</button>
</div>
</div>
</form>
<?php
if(isset($_POST['btn_add'])){ //+Addボタンが押されたら入力内容を取得
$name = $_POST['name']; // <input>のname="name"
createSection($name);
}
?>
</div>ここまでで、ブラウザ上でデータを入力するためのフォームを作りました。次にcreateSection($name)を定義します。
この定義を書くのは、<!DOCTYPE html>より上の、1行目からです。
sections.phpのファイルをconnection.phpと接続するために使うのはrequireです。phpのコードを他のファイルに埋め込むの時に使います。
具体的なコードは次の通りです。
<?php
require 'connection.php'; // connection.phpとsections.phpファイルを接続
function createSection($name){ //入力フォームが送信された場合のfunctionの定義
// CONNECTION
$conn = connection();
// SQL need '' to insert a string to mySQL
$sql = "INSERT INTO sections(name) VALUE('$name')";
// EXECUTION
if($conn->query($sql)){ // $connをqueryに引き渡す
// 接続がうまくいった場合
header('refresh: 0'); // 0 はページの更新時間を最小限にするため
} else {
die('Error adding new product section: '. $conn->error);
}
}
// 入力した情報を全て取得するためのfunctionを作成
function getAllSections(){
$conn = connection(); // connection to the database
$sql = "SELECT * FROM sections"; //select data from sections table
if($result = $conn->query($sql)){
// $conn->query($sql) to make query works
return $result; // contains all the data from query
} else {
die('Error retrieving all sections:' . $conn->error);
}
}
?>
ここまでで、ブラウザ上のフォームに入力したデータをMySQLに送るためのコードです。
続いて、入力内容を表形式で表示するためのコードを書いていきます。
<!-- table -->
<table class="table table-sm align-middle text-center">
<thead class="table-info">
<tr>
<th>ID</th>
<th>NAME</th>
<th></th>
</tr>
</thead>
<tbody>
<?php
$all_sections = getAllSections();
// foreach($all_sections as $section)でもよい
while($section = $all_sections->fetch_assoc())
{
// fetch_assoc() - transform the result into an associative array
// $section is an array which holds the value for each column from the sections table
//while is used to type unlimited data
?>
<tr>
<td><?= $section['id']?></td>
<td><?= $section['name']?></td>
<td>
<form action="" method="post">
<button type="submit" class="btn btn-outline-danger border-0" title="Delete" name="btn_delete" value="<?= $section['id']?>">
<i class="fas fa-trash-can"></i>
</button>
</form>
<?php
if(isset($_POST['btn_delete'])){
$section_id = $_POST['btn_delete'];
deleteSection($section_id);
}
?>
</td>
</tr>
<?php
}
?>
</tbody>
</table>
</div>
</div>
</main>
</body>
</html>
deleteSection($section_id)は、入力したデータをブラウザ上で削除するためにこれから定義するfunctionです。そのコードの解説は次の記事に預け、今回はここまでとさせて頂きます。
コード解説にあたり、参照したサイトのリンクを復習かねて貼っておきます。
今回はここまで!読んでいただき、ありがとうございました。😊
だんだん難しくなってきて、授業の内容を復習するのでいっぱいですが、ものにできるように、学んだコードの言語化、noteでの記録を続けます!🤸♂️

Kredoについて詳しく知りたい方はぜひこちらもご覧ください。😊
