
チェイン機能を使ってみる/問題解決編
前回はこちら
前回の「3つのボタンをすべて選択する」どういうことなのかわからないという問題ですが、解決しました。「3つのボタンをすべて選択する」とは、「ボタン3つを囲むようにマウスをドラッグして四角をつくる」ということでした。

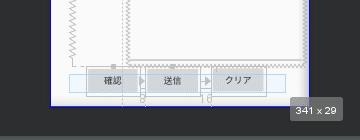
四角の線が薄くて見づらいのですが、画像のような感じ。完全に囲ってしまわなくてもよいらしいです。この状態にしてボタンの上で右クリックすると……

メニューが開き、そこにはチェーンの文字が!ここをクリックすると、さらにメニューが現れます。

新たにhorizontal(横並び)とVertical(縦並び)が現れます。ここではhorizontal(横並び)を選択します。

すると、3つのボタンが均等に配置されました!壁からの距離も自動的に調整されています。ボタンの間の∞がチェーン機能の印です。
次回は新章突入、「画面遷移とIntentクラス」です!
つづく
使用しているテキストはこちら。
ここから先は
0字
¥ 100
この記事が気に入ったらサポートをしてみませんか?
