
バーチャル拡大鏡について
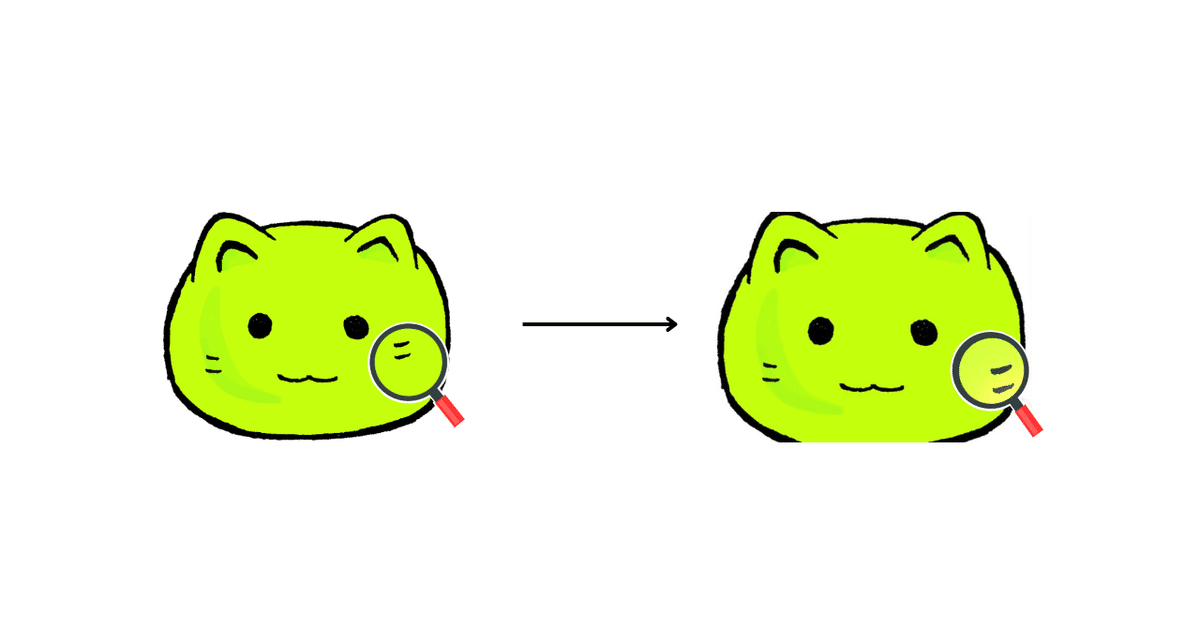
前回紹介した博物館におけるARゲームには、拡大鏡という機能があります。拡大鏡は探検の程度を向上できます。今回はARではない環境で、この機能を再現し、紹介したいと思います。
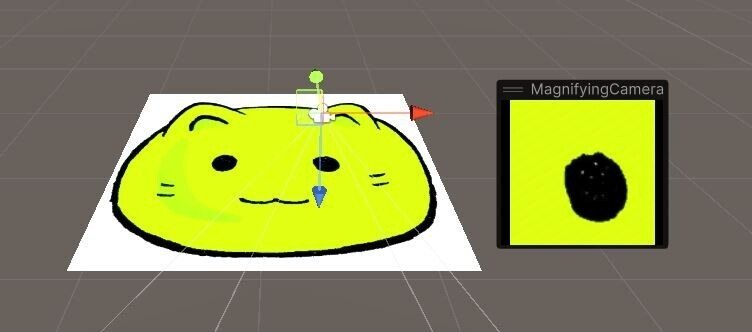
拡大鏡で、main camera以外、拡大したいものに近いところで、もう一つのcameraを利用しました。これから、camera2で表されます。

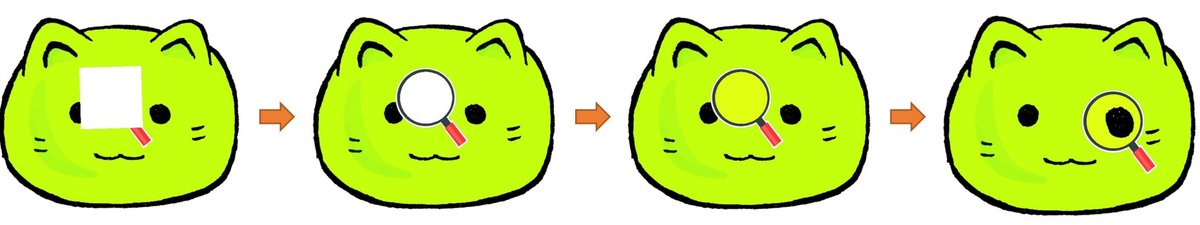
拡大鏡は、以下のプロセスで作りました。
レンズのところで、RawImageを付けます。
RawImageを円にするため、シェーダーを作って、直径の外側で、色のrepresentingがゼロに調整する。
Camera2のTarget TextureとRawImageのTextureを同じにします。
移動に関するScriptを書く、Camera2の位置と拡大鏡の位置を連動にします。

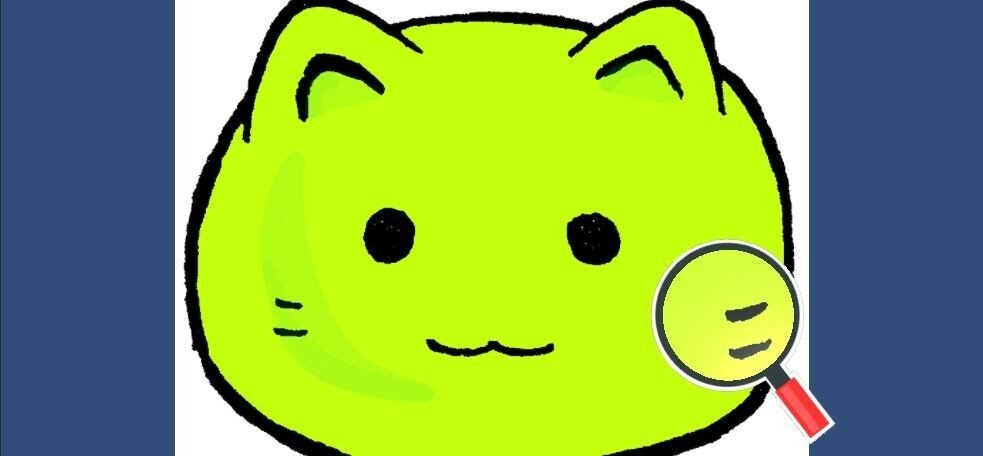
これで、シンプルな拡大鏡が完成しました。この拡大鏡を利用すると、画や物体の観察ができました。とても見やすいでした。

本物の拡大鏡なら、変形などがあります。もっとリアル感がある拡大鏡を作るため、シェーダーの勉強も頑張りたいと思います。
この記事が気に入ったらサポートをしてみませんか?
