
フローチャートやプロセスを図解する!パワポ頻出デザイン例5選【解説とテンプレ付き】
本日は、ビジネス資料作成において最も作成機会の多いスライドデザインのひとつ・・・フローチャートやプロセスのPowerPointデザインをまとめ&解説いたします!
資料を作成する機会ですが、以下のようなシーンでしょうか。
〈例〉
ECサイトにおける「ご注文の流れ」
新卒採用における「採用選考のプロセス」
営業コンサルにおける「標準営業プロセス」
ITプロジェクトにおける「システム開発プロセス」etc.
本当にビジネス現場で頻出と思います。特に、フロー図やプロセス図解のわかりやすさは、プレゼンやサービス内容そのものの印象にも大きく影響しますので、今回、デザインのコツやテクニックを抑えておきましょう!
それでは、はじめます。
-注意
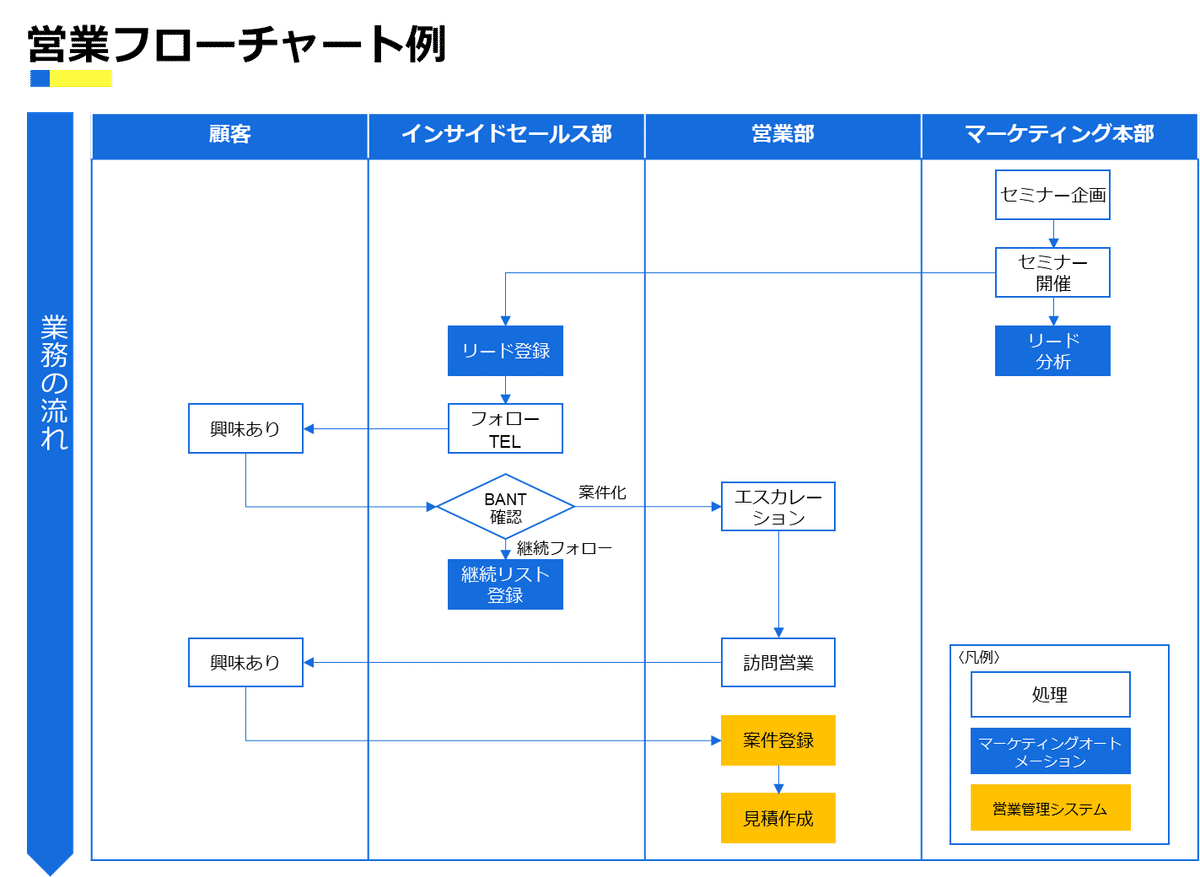
正確には「フロー図」や「フローチャート」というと、ピラミッドの流れをベースに、四角、ひし形分岐等のオブジェクトを矢印などでつないでいくようなデザイン(以下のような例)を指すようです。

本記事の「フロー図」「フローチャート」という言葉は、上記の言葉の定義の"フローチャート"ではありませんが、皆様も検索することが多いと思われるため、あえてそのままフローチャートと言う言葉を、使っていきます。
例1|ECサイトでの購入フロー

まずは、非常にシンプルなフロー図のデザインです。フローのステップが少なく、BtoCの場合は、このようにアイコンを使うと親しみやすさが出ます。また、最重要でないオブジェクトの矢印は思い切ってグレー色にして、目立たせないようにします。
この例では、ECサイトを使う消費者向けに注文や購買の流れを説明するので、正確性(は、もちろん必要ですが)よりも、アイコンを使ったわかりやすさ・イメージを意識しています。
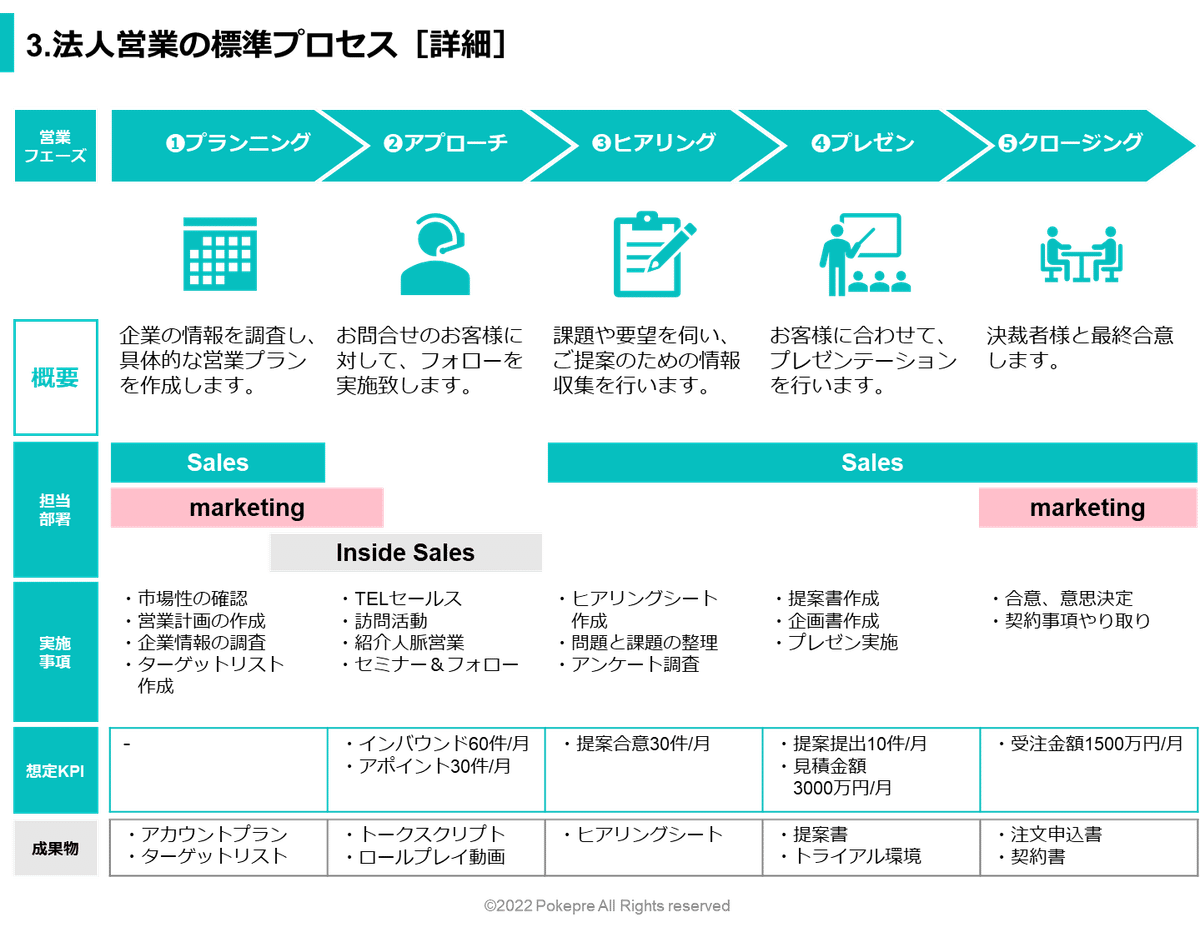
例2|法人営業の標準プロセス

営業・商談の流れをいくつかのプロセス・フェーズのようにイメージして理解することは、営業担当、営業マネージャー、マーケティング・・・営業に関わるほぼ全てのビジネスマン必須のスキルでしょう。
今回の例ではプラン~アプローチ~ヒアリング~プレゼン~クローズとしていますが、大体5~7プロセスくらいで分ける企業や文献が多いと思われます。是非、アレンジは皆様の会社に合わせて編集してみてください。
また、デザインのコツとしては、少し面倒かもしれませんが、各プロセスに番号を付けてあげるとよいです。このようなプロセス・スライドを作成した後は、大抵各フェーズの説明が次のスライドに来ますので、次のページにつなげるためにも、番号を付け明確にしておきましょう。
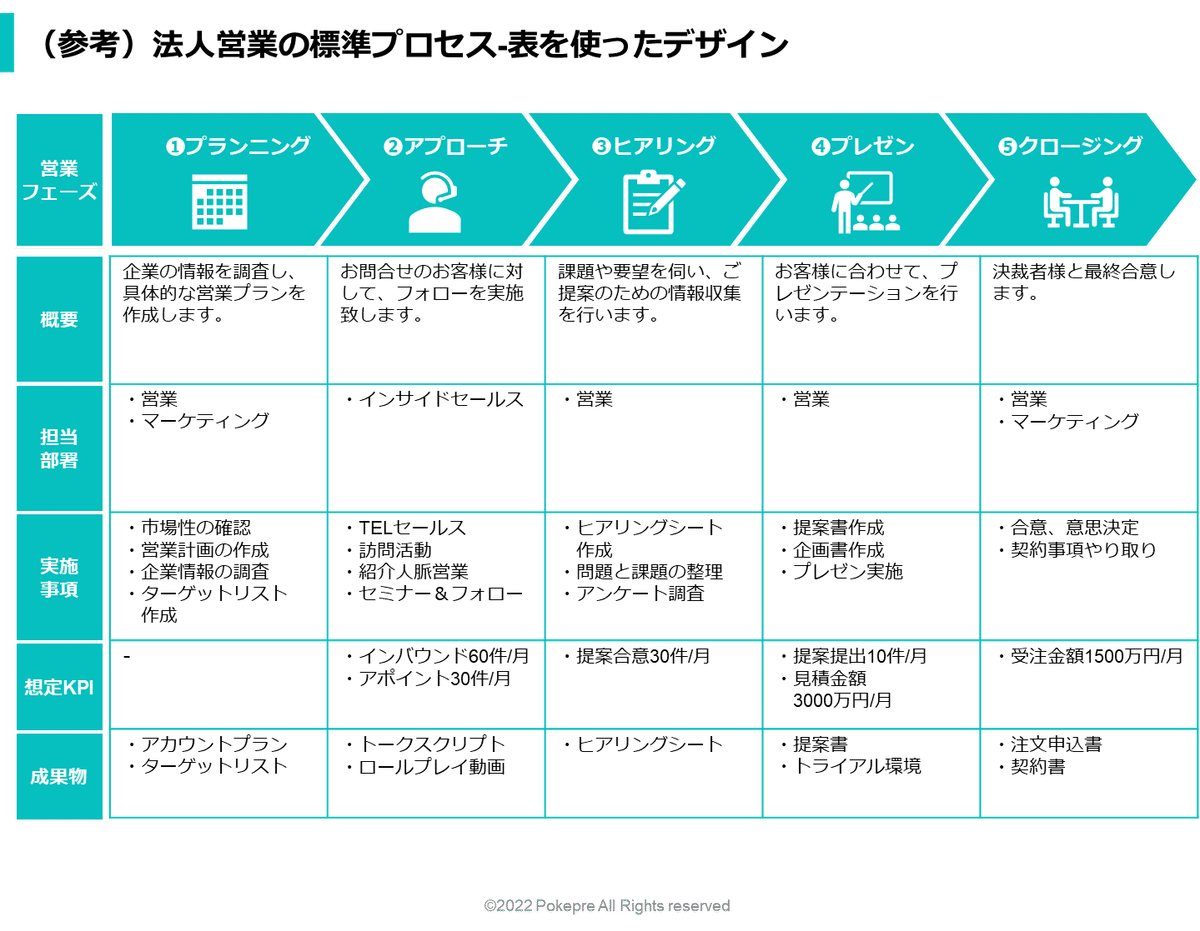
例3|法人営業の標準プロセス[詳細版]

少し応用のデザインです。これまで説明したプロセスを横軸にしたまま、縦列にその内訳・分類を設けて、縦×横のマトリックス図にします。このデザインはありとあらゆる場面で応用することができます。
縦軸の分け方には様々なものがありますが、営業プロセスを説明したいのであれば、担当部署、そのフェーズでのKPI、成果物などでしょうか。作成する資料により色々な分け方があるかと思います。
また、マトリックスの中の構成要素は、表を使うのが一番簡単です。この例では担当部署を横棒オブジェクトにしたり、四角囲みを無くしてみたり、いろいろとアレンジしていますが、面倒な方は以下の例のようにすべて表で作成しても、まったく問題ありません。

例4|システム開発プロジェクトの進め方

プロセス・フロー図は横方向の流れだけではありません。縦の流れのデザインもよく使います。大体、プロセスが数が増える(7つくらい目安)とA4横に収まりきらなくなるので、縦のデザインを使うことが多いようです。また、縦の流れにすると、説明の文章を長くしやすいです。この例でも「フレームワークやサードパーティツール設定、設計(23文字)」を1行におさめることができるのは、この縦デザインのメリットです。
例5|人材の採用から入社までのフロー

最後の例では、人材採用から入社の一連の流れをロードマップのようにデザインしてみました。このデザインは、プロセスがさらに多い(10個目安)場合に使用します。
デザインの都合上、説明のための文章はあまり入れることができません。そのため、複雑なソフトウェア開発のようなプロジェクトよりも、この例のようにわかりやすいプロセス(面接や応募など)の方が、このデザインにマッチしています。
まとめ
いかがでしたでしょうか。
今回のデザインは色々な場面で応用できますし、会社や業界によってもアレンジが多いと思います。是非いろいろと手を動かして、理想の一枚ものプロセス図のスライドを図解してみてください。
ありがとうございました。
<本日の内容>星3つ★★★☆~星4つ★★★★☆
「職場の資料作成には困らない」 ~「資料作成を得意スキルに、職場で一目置かれる」
※本記事のパワーポイントファイルは、ポケプレから無料でダウンロード可能です。
この記事が気に入ったらサポートをしてみませんか?
