
Widgetをデザインする
普段の生活でKyashを利用するユーザーのために
Design Officeのジンホです。今回はKyashアプリから「ウィジェット」に対応したので報告させていただきたいと思います。
皆さんがよく使っているウィジェットアプリは何でしょうか?天気やニュースなど、生活に関わるサービスのウィジェットをよく使うかと思います。
その中でKyashを利用する多くのユーザーのためにウィジェットを準備しました。
ウィジェットの提供価値
今回のウィジェットプロジェクトは事業としての優先順位は上がらずにKyashのMobileチームの仕組みである「10%ルール」を使ったりしながら少しずつ進めていたものです。デザインオフィスもMobileチームとONE TEAMとして参加していました。
ウィジェットはサービスのショートカットや通知的な存在なので、事業レベルでは必須の機能ではないので優先順位が低くなる機能でもありますが、ウィジェットはアプリを開かなくても利用できたりするので、Kyashの利用状況を知れることにはどんな価値があるのかと考えてみました。

まずはKyashの残高はPush通知でもわかりますが、覚えてないのであれば確認するためにアプリを開く必要があります。なのでウィジェットを設定することですぐ入金タイミングを分かることになります。共有アカウント機能を使用しているユーザーも決済する前に支払い口座を確認できます。
これより、オンライン決済、オフラインのレジの前で残高をすぐに確認できるから、決済の前に残高をすぐに確認できるため、残高不足や支払い口座の切り替え忘れなどを減らせます。
これはまさにウィジェットの提供価値と言えますし、我々の事業で追っている決済人数や決済金額といったKPIにもポジティブな影響を与えることもできます。
目的を設定する
まずは目的を設定しました。「なぜ作るのか」です。何をどこまで作るのかはその次になります。プロダクトデザイナー、iOS、Androidエンジニアが集まって一時的にウィジェットチーム(仮名)を作ってKickoffをすることにしました。そのときに話したのがこちら。

ウィジェットチームでは何を作るか検討したプロセスとして「よく使う、確認できて嬉しい機能をウィジェットにする」という観点を持って、その候補になる機能についても設定しました。
他にも候補になる機能がありましたが、その中でもユーザーに一番価値を提供できる「残高表示」を第一弾として対応することに決めました。反響が良ければもっと他の機能もリリースしたいと思いますので応援お願いします!
どの形にするのか。

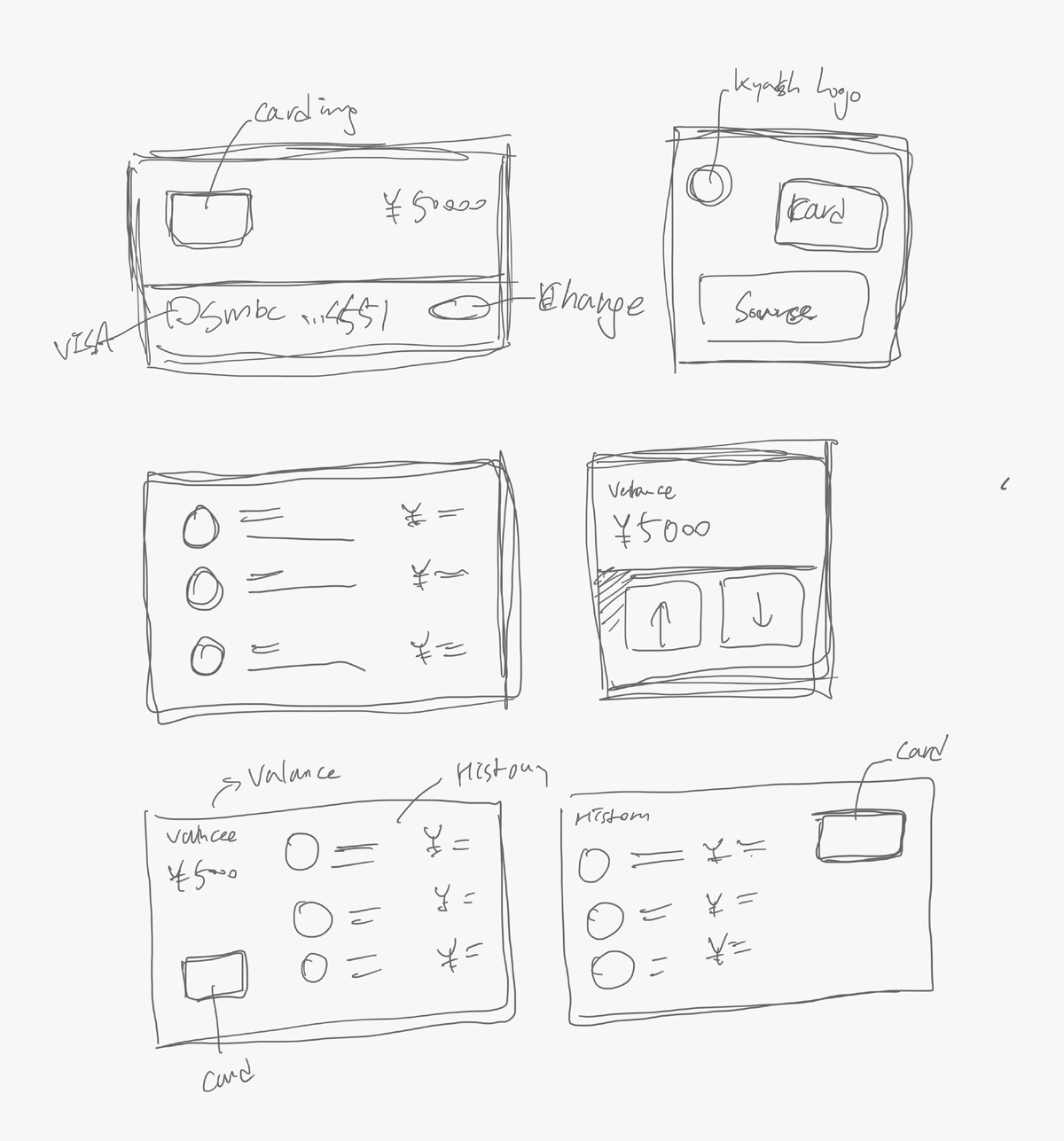
Wire Frameを作って形を想像してみます。サービスアプリのUIやIdentityを尊重しながらあらゆる姿をスケッチしてみます。特にウィジェットのサイズもスモールからラージまであるので情報をどこまで表示するのかを考えてみます。

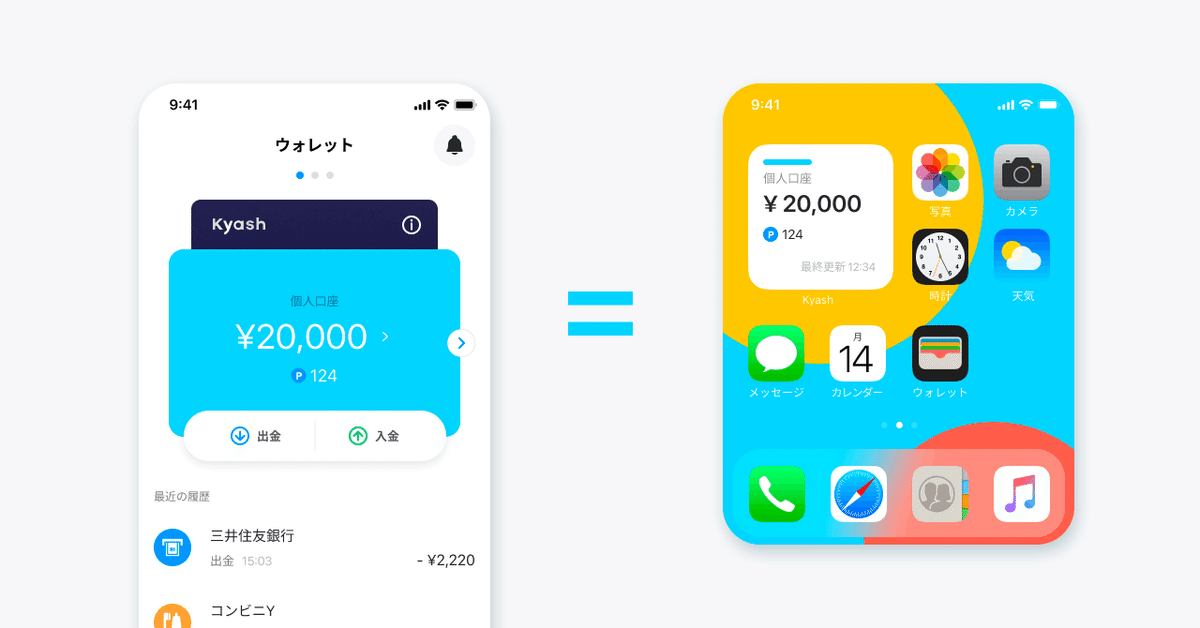
デザインが完成。残高を確認できるという目的をシンプルに実現するデザインを検討し、最終的にこのデザインになりました。ウィジェットを長押しすると支払口座を変えることもできます。皆さん、すでにリリースしている最新バージョンで利用できますので是非アップデートしてみてください。


もう一度まとめると、Kyashのユーザーなら今の残高の把握をするためにアプリを開かなくても入金タイミングをすぐに確認できますので、自分自身もKyashのユーザーとして嬉しい機能だと信じています。個人的にはこれで不便を防ぐことができると信じています。他の機能については絶賛作りたいと思いますので後でこの記事を沢山シェアしてください。ウィジェットチームの力になります。(本当です!笑)
最後に
このようにDesign OfficeではKyashのユーザーに役にたつ機能を考えてどんどん改善したいと思います。そのためには仲間が欲しいです。まだまだ改善が必要と感じているので、Kyashで新しいCashlessの未来を作りたい方は是非声をかけてください。
採用情報
現在Design Officeでは下記のポジションを積極採用中です!
プロダクトデザイナー / Product Designer
UXデザイナー / UX Designer
この記事が気に入ったらサポートをしてみませんか?
