
ちょっとの工夫でプロ級に!文字詰め(カーニング)の4つのコツ
バナーやWEBサイトを作るとき、文字を打ちっぱなしにしていませんか?
デザインでは、文字詰め(カーニング)は必須事項。スクールでも、必ず初めに文字詰めを教えています。
今回は、デザイン初心者さんに向けて文字詰めのコツを4つだけお伝えします。
(本当はもっとコツがあるのですが......、今回はグッと厳選して4つにしました。)
4つしかないので、この4つだけはしっかりと覚えて、今日からデザインに活かしていってくださいね。

そもそも文字詰め(カーニング)とは?
文字詰めとは、文字通り文字の間を調整して整えること。
デザイン業界では「カーニング」と呼ばれることが多いですが、カタカナだとわかりにくいので「文字詰め」と表記しています。
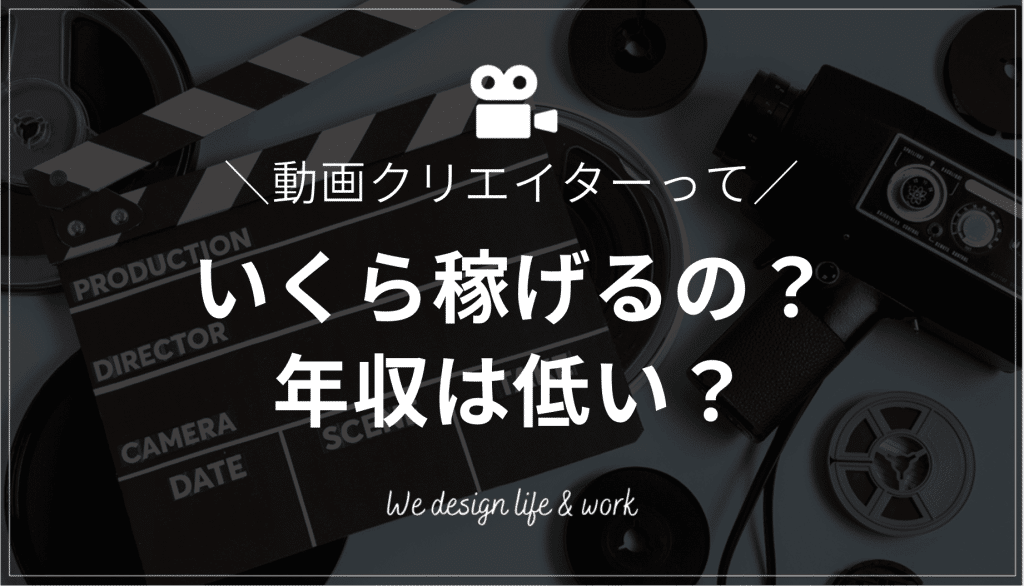
例えば下の画像は、一見違和感ないように感じますが、

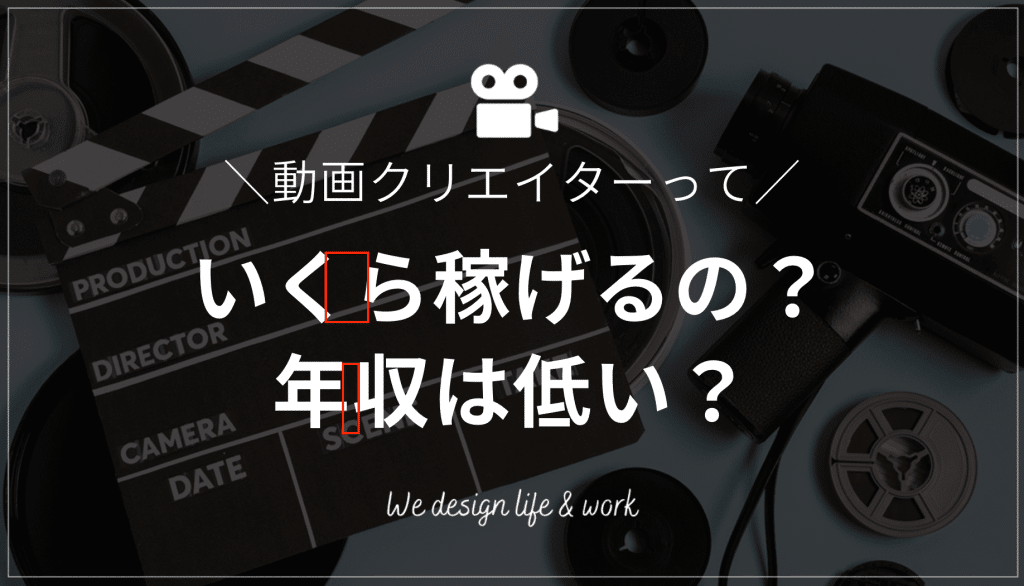
よく見ると、このように文字の間隔が全然違うのです。

一般的に、ひらがな同士だと広がりやすく漢字同士だと詰まりやすいです。
バナーなどを作るときにはこの文字間隔を細かく調節することで、「プロっぽく」仕上げています。
文字詰めのコツ①スキマはとにかく均等に!

文字ベタ打ちのままだと、間隔は揃っていない場合はほとんどです。
そこでまずは、文字を均等にする意識を持つことから始めてみてください。
文字詰めのコツ②3文字ずつ分解してチェックする

文字間隔が均等になったかどうかは1文字ずつではなく3文字ずつチェックするようにしましょう。
下の図のように、左から順番に見ていくとわかりやすいです。
文字詰めのコツ③WやTは要注意

実は、文字詰めのときには「気をつけた方が良い文字」がいくつかあります。
VやAのような斜めの文字、Tのような突起のある文字、IやLのような細くて長い文字などです。(ひらがな、カタカナ、漢字ももちろんあります。)
これに関しては、たくさん練習して感覚を掴んでいくしかないので、ぜひいろんな文章で文字詰めをしてみてくださいね。
文字詰めのコツ④間隔によって変わる印象も意識する

文字詰め(カーニング)は、ただ文字を詰めればよいというものではありません。
文字の感覚によって与える印象が大きく異なるのです。
上に載せた参考のように、間隔が狭いと迫力があるのでセールの広告やチラシに多く使われていますし、間隔が広いと高級感が出るので高級ブランドのホームページやバナーなどに使われています。
ぜひ、文字間隔の広さも意識してカーニングしてみてくださいね。
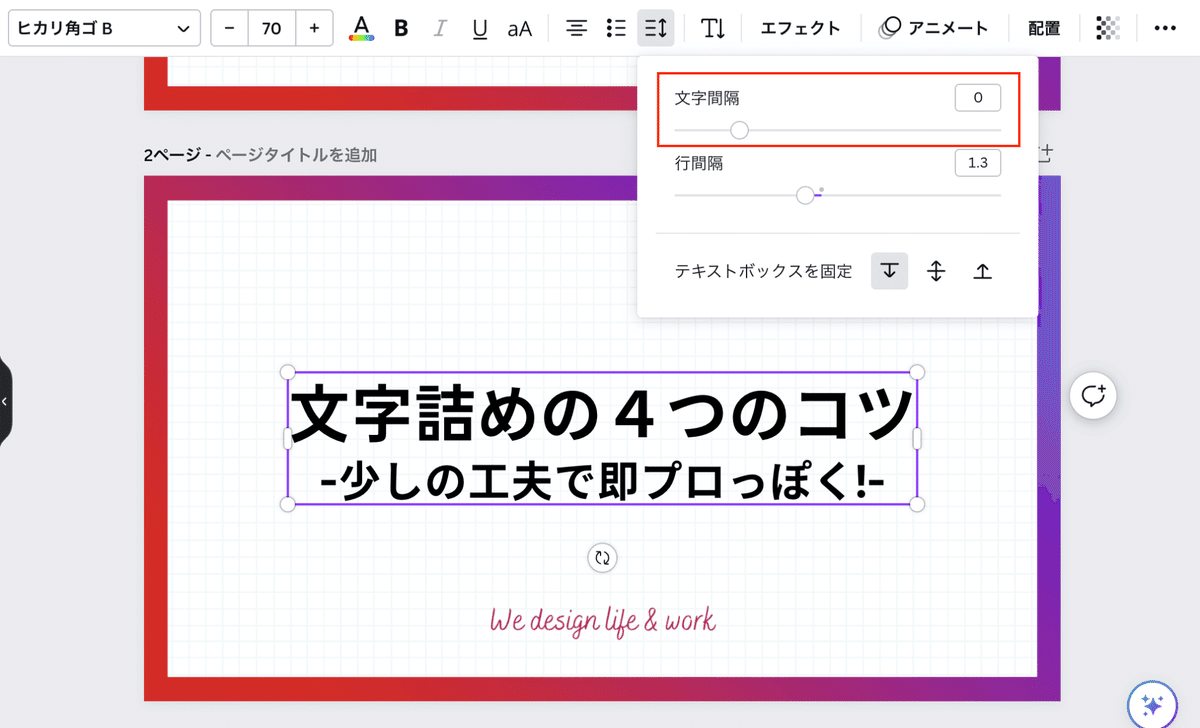
【注意】Canvaでは文字詰めができません。
Canvaでも文字間隔の調節をすることができますが、1文字ずつの間隔を調節することはできません。

そのため、どうしてもCanvaで文字詰めをしたい場合は1文字ずつテキストボックスを分けて調整するようにしましょう。
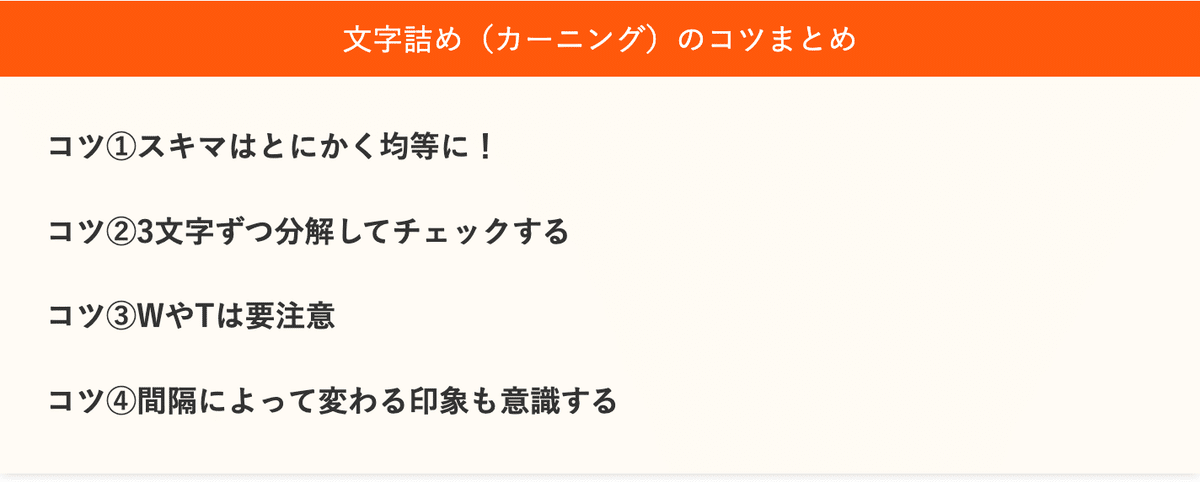
文字詰め(カーニング)のコツまとめ

文字詰めは、プロのデザイナーの基本!
ですが、素人さんはほとんどやっていない、いわゆる「垢抜けポイント」です。
最初は面倒に感じるかもしれませんが、慣れてくると文字詰めされていないデザインに違和感を覚えるようになるはず。
ぜひ今日から文字間隔を意識してみてくださいね。
お知らせ
日本デザインスクールでは、WEB業界の常識からウラ事情まで知ることができるセミナーを無料で開催しています。
フリーランスに興味がある
今年こそ副業で月に3万以上稼ぎたい
デザインに興味がある
転職したい
↑これらに1つでも当てはまる方なら、早いうちに知っておいてほしい情報が満載です。(ネットには公開されていない情報もあります。)
まずはセミナーの詳細だけでもご覧ください。
>>無料セミナーの詳細を見てみる

