
使わなきゃ損!Canvaの配色ツール「Color Palette Generator」とは
Canvaユーザーにも意外と知られていない超便利機能があります。
その名も「Color Palette Generator」(カラーパレットジェネレーター)。
今回はカラーパレットジェネレーターの使い方と注意点をご紹介します。
※カラーパレットジェネレーターの利用には、Canvaへの無料会員登録が必要です。

Color Palette Generatorの機能と使い方
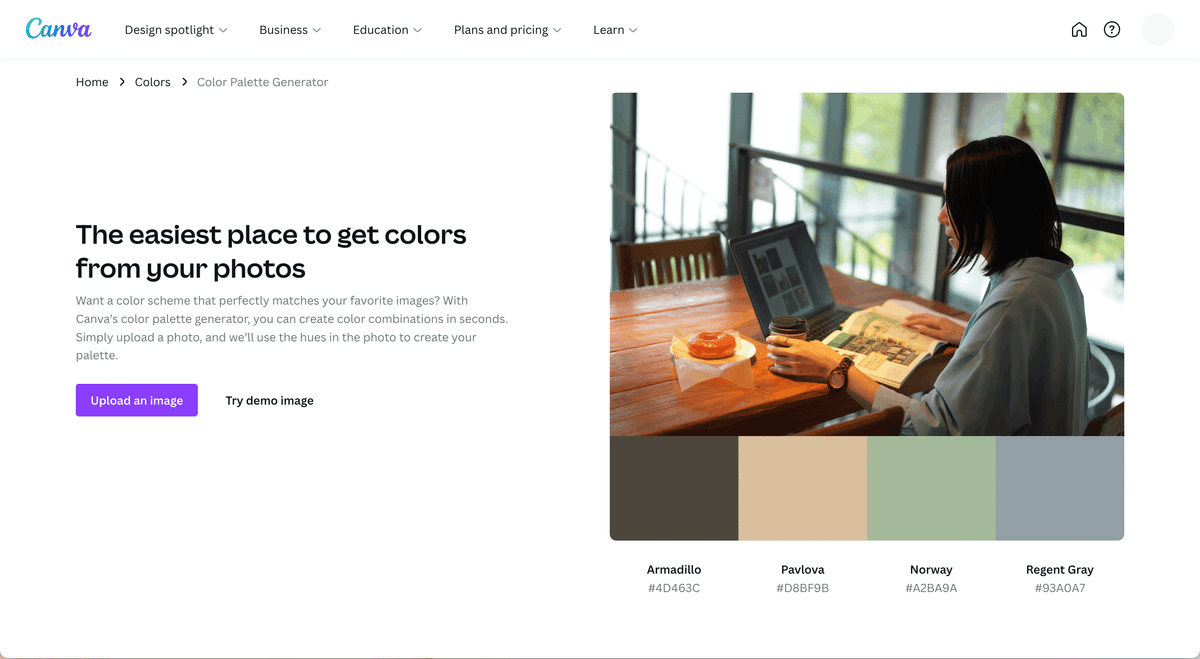
カラーパレットジェネレーターは、人気デザインツールCanvaが作った配色ツールです。

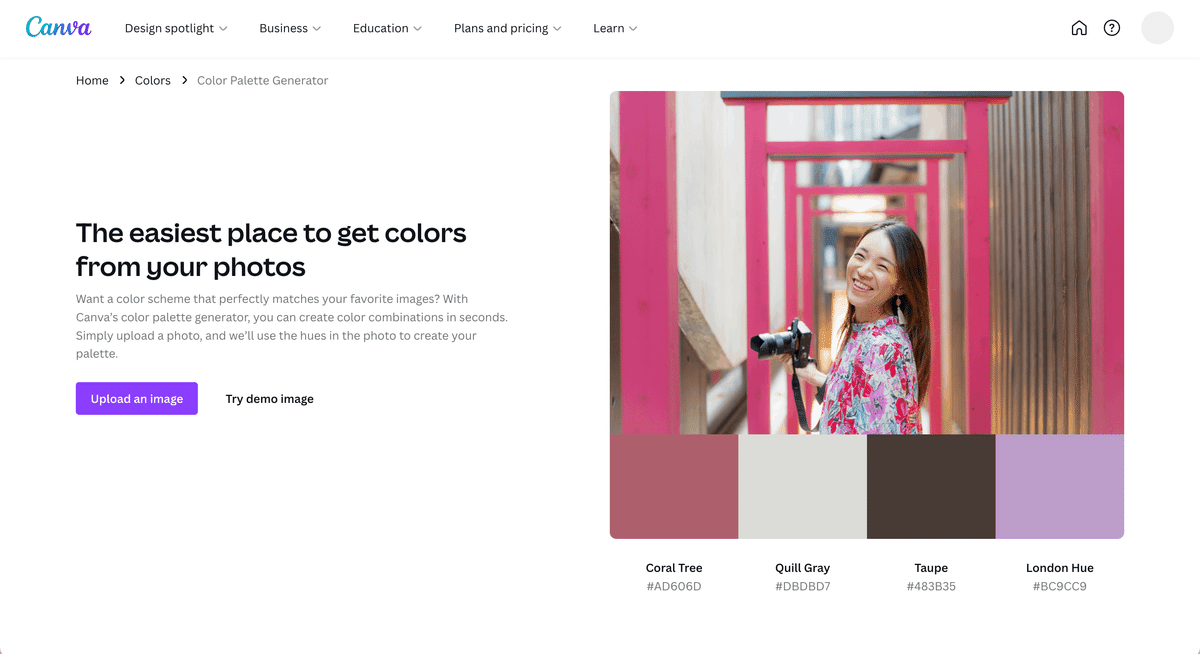
このように好きな画像をアップするだけで、その写真を元に4つの色の組み合わせを教えてくれます。
使い方も簡単なので、サクッと紹介しちゃいますね。
STEP1 Color Palette Generatorのサイトを開く
サイトはここから開けます
⇨Color Palette Generator
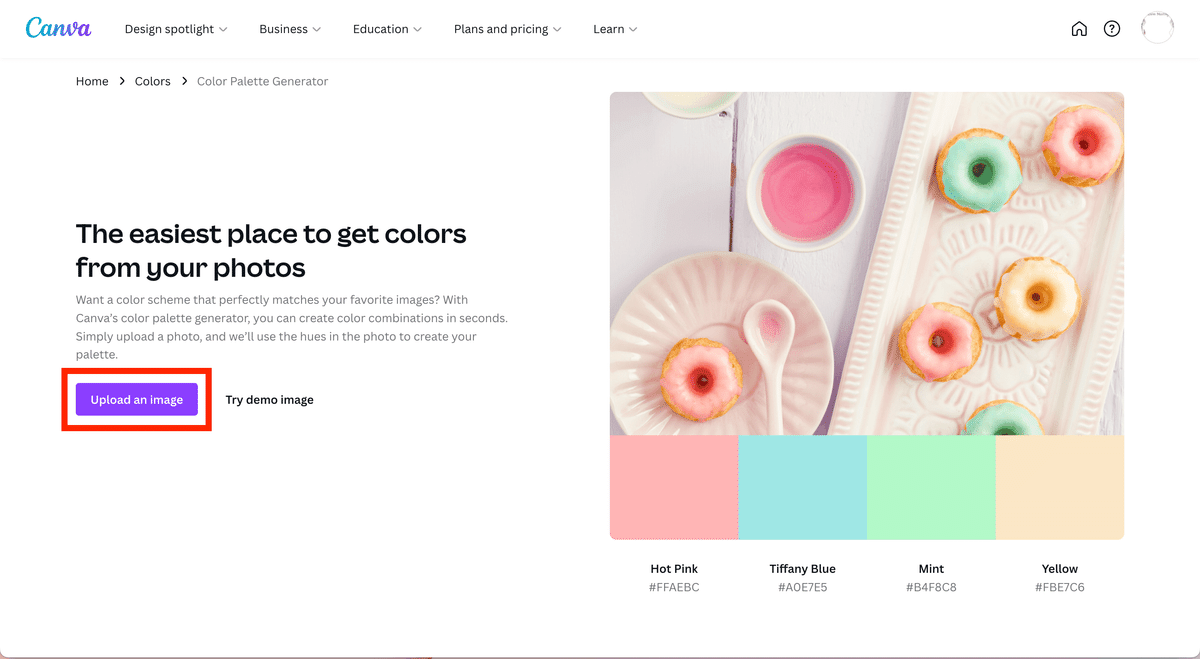
STEP2 紫色のボタンをクリックして、好きな画像をアップロードする

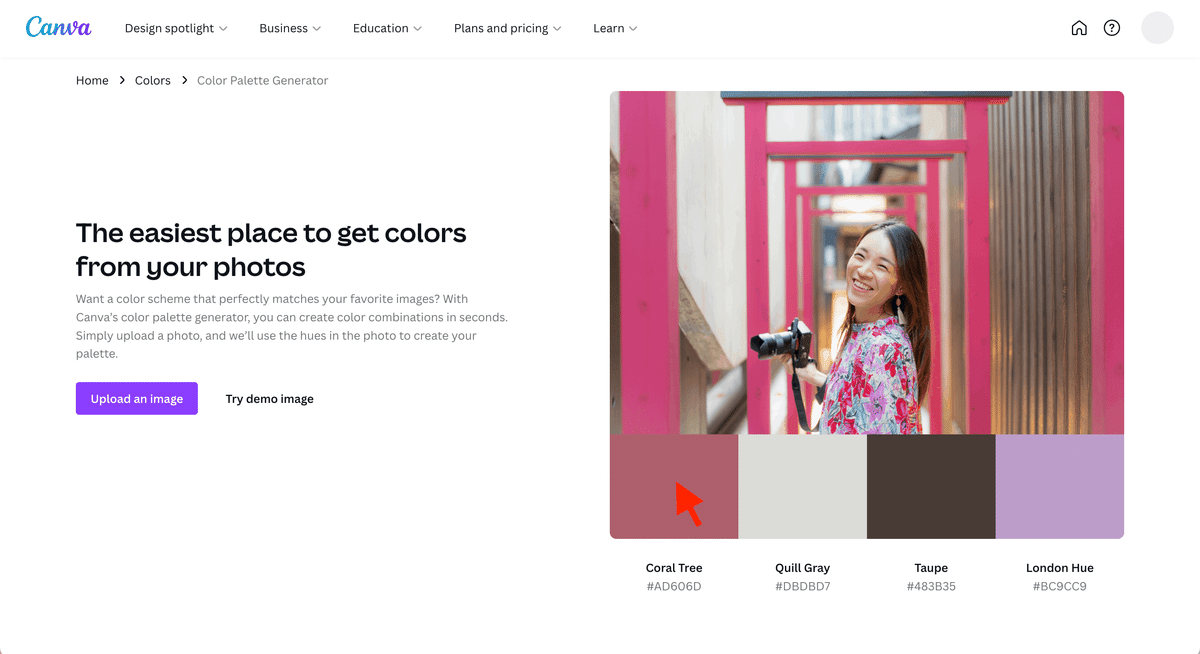
STEP3 カラーコードをコピーする

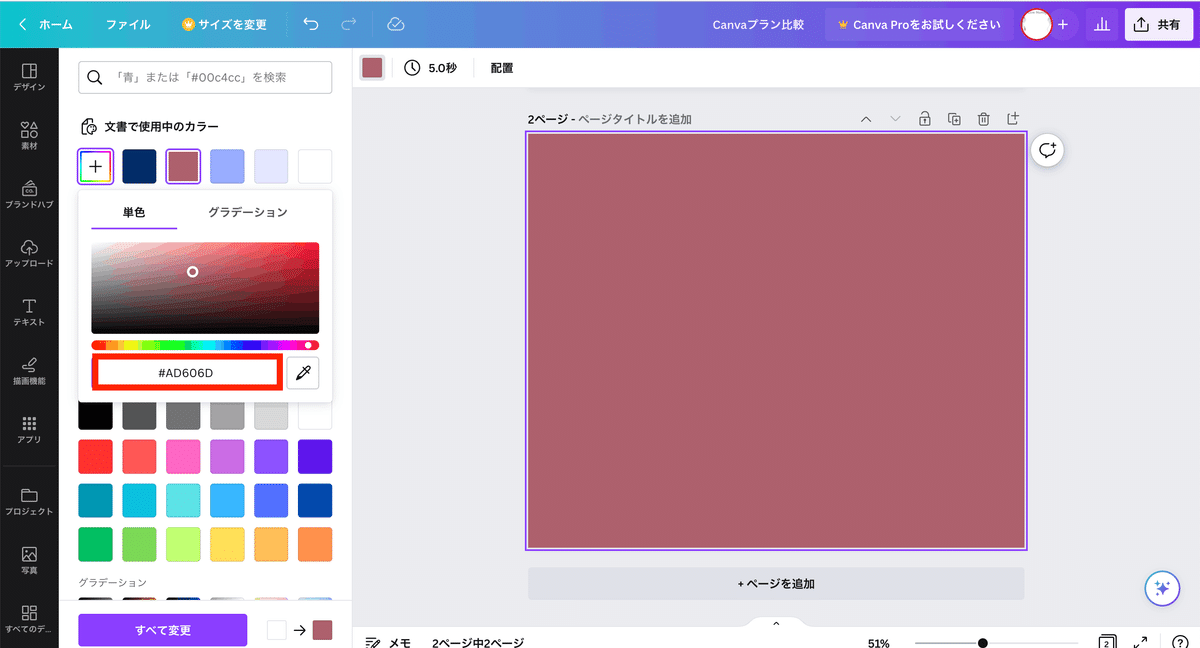
STEP4 Canvaのデザイン内でカラーコードをペーストする

CanvaのColor Palette Generatorの注意点
お伝えしてきた通り、とっても便利なカラーパレットジェネレーターですが、注意していただきたいポイントもありました。
それは、カラー抽出ツール(スポイトツール)ではないということ。
Canvaには、カラーピッカーという機能があります。
これは、写真やイラストの中にある色をスポイトのように抽出して、全く同じ色が出せる機能で、デザインの統一感を出すのにとっても便利なツールです。
一方でカラーパレットジェネレーターは、あくまでアップロードした写真を元に似たイメージの配色パレットを作るという機能。
写真の中の色とパレットの色は、一致しません。
【例】

「この色のコードが知りたい」「この画像と同じ色が使いたい」という場合は、Canvaの「カラーピッカー」機能を使うようにしましょう。
↓カラーピッカーについてはこちらの記事にまとめています。
まとめ
「Color Palette Generator」(カラーパレットジェネレーター)は、Canvaが作った無料の配色ツールです。
画像をアップロードするだけで、イメージに合った4色のカラーパレットを表示してくれます。
ただし、あくまで写真に合ったカラーを教えてくれるもので、カラーコードを抽出する機能ではないという点には注意が必要です。
ぜひお気に入りの風景写真や、おしゃれだな〜と思った写真をアップロードして、お気に入りのカラーパレットを見つけてくださいね。

