
Photo by
yonenote
ChatGPTの日本語入力での不満を解消する
ChatGPTって便利だなと思うことは多くあるのですが、日本語入力で使っているとどうしても不便で見過ごせないことが1つあり解消することにしました。
その不便さは、日本語を入力すると単語変換のための「Enter」とテキスト欄送信の「Enter」の区別がつかないために、しばしば文章の途中でChatGPTへの誤送信がなされてしまうこと。
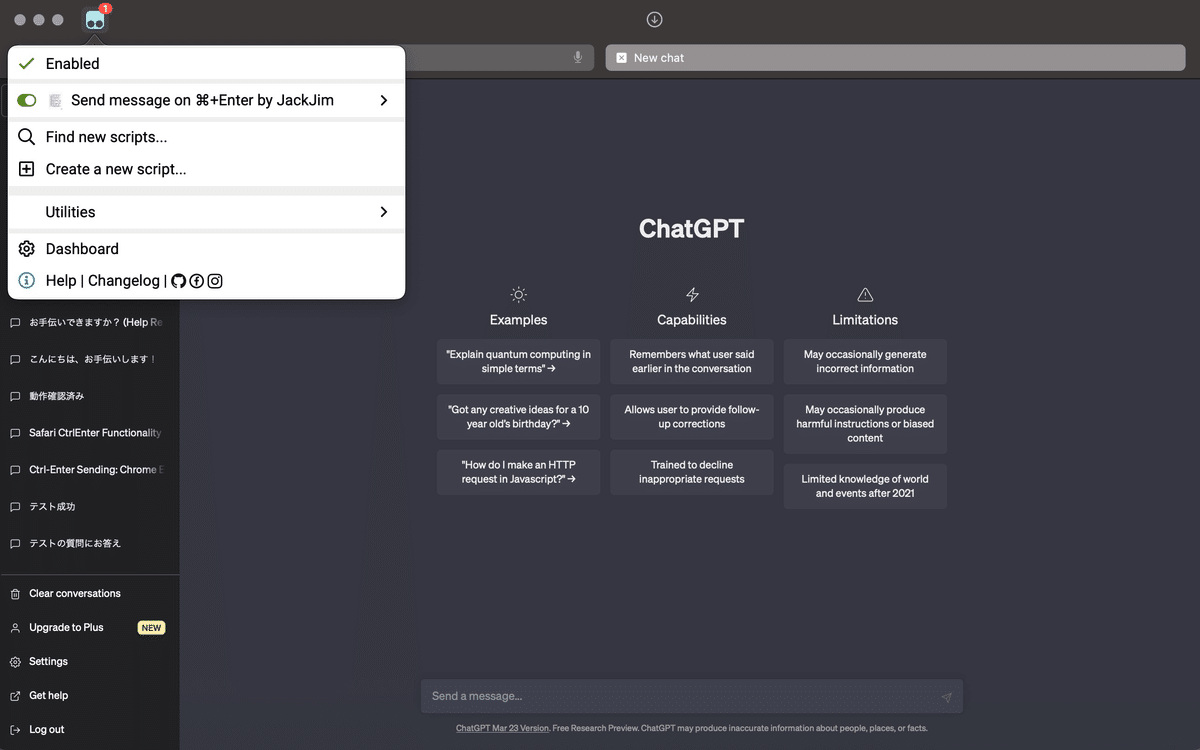
今回はTampermonkeyというアプリを使い個人的に作成することにしました。
(SafariじゃなくChromeユーザーの方は文末にかんたんに導入できる拡張機能を載せてますので、そちらをご活用ください)
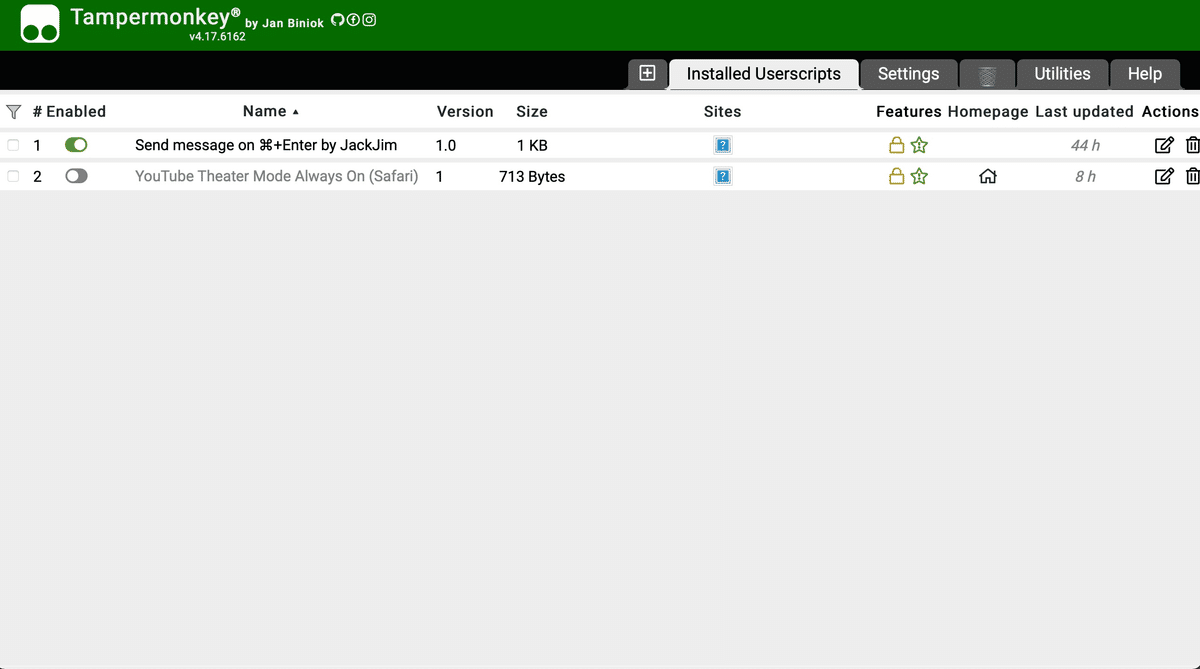
Tampermonkeyはウェブブラウザの拡張機能で、ユーザースクリプトを管理し、ウェブページのカスタマイズを可能にするツールです。ユーザースクリプトはJavaScriptで書かれており、広告ブロック、ページのスタイル変更、自動ログインなどの機能を追加・修正することができます。
ちなみにTampermonkeyは有料のアプリです( 320円/2023年4月現在 )。
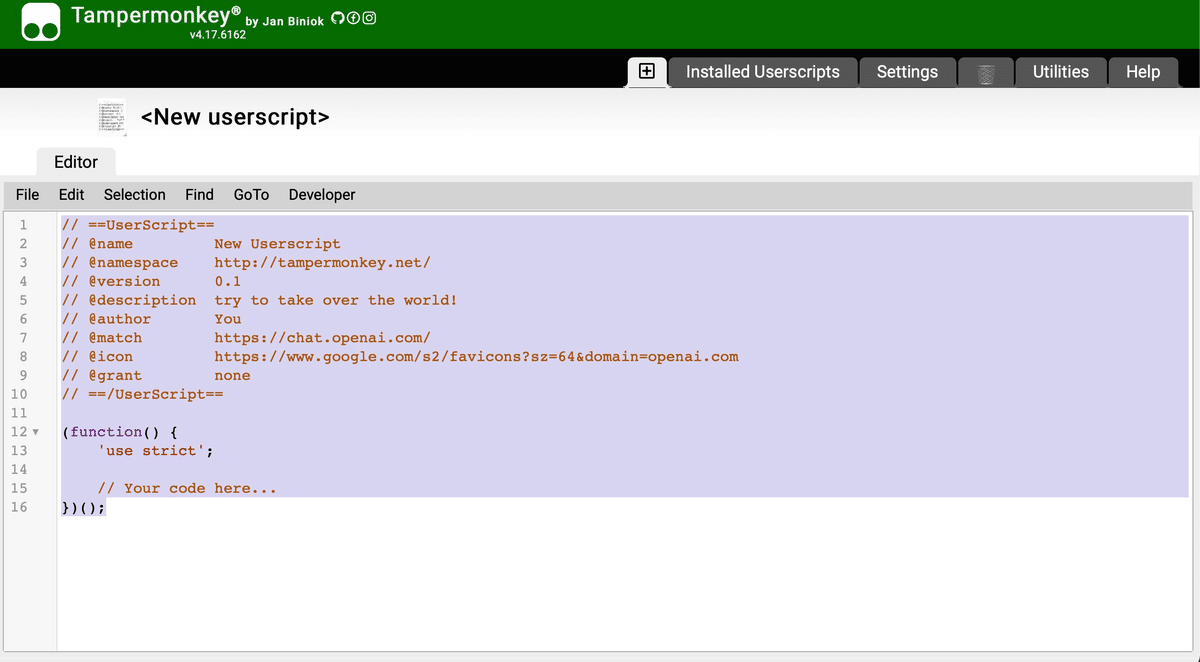
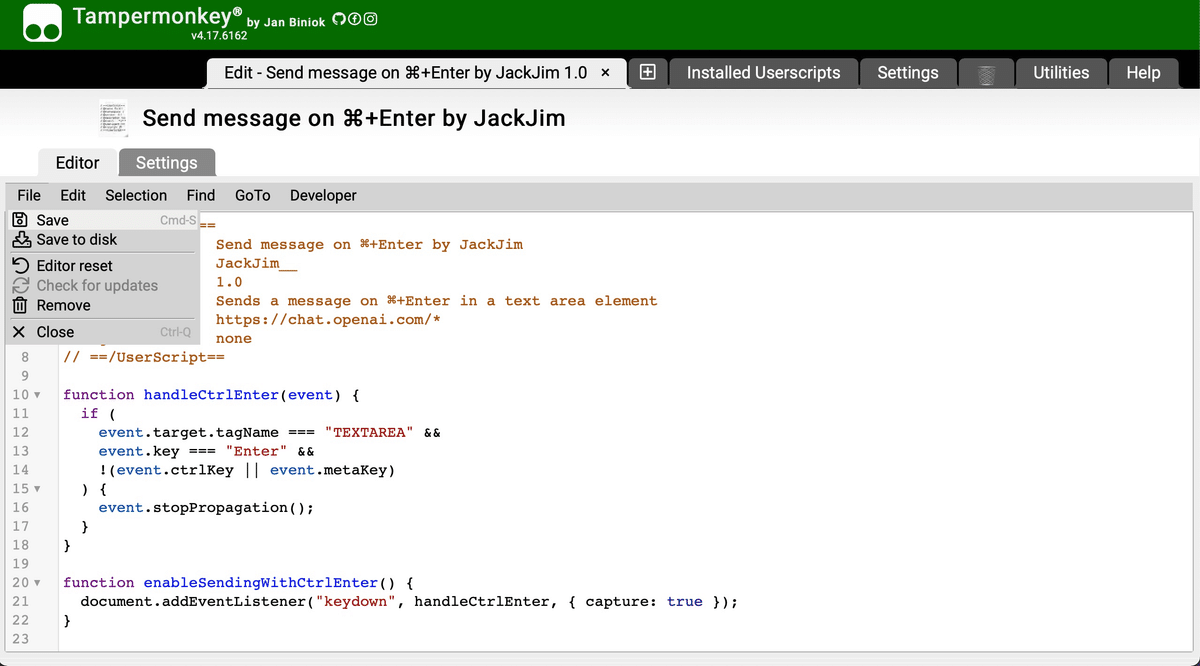
購入したあとの導入の方法については以下の通り。



// ==UserScript==
// ChatGPT日本語入力補助ツール With Tampermonkey
// @name Send message on ⌘+Enter by JackJim
// @namespace JackJim__
// @version 1.0
// @description Sends a message on ⌘+Enter in a text area element
// @match https://chat.openai.com/*
// @grant none
// ==/UserScript==
function handleCtrlEnter(event) {
if (
event.target.tagName === "TEXTAREA" &&
event.key === "Enter" &&
!(event.ctrlKey || event.metaKey)
) {
event.stopPropagation();
}
}
function enableSendingWithCtrlEnter() {
document.addEventListener("keydown", handleCtrlEnter, { capture: true });
}
function disableSendingWithCtrlEnter() {
document.removeEventListener("keydown", handleCtrlEnter, { capture: true });
}
// Safariではstorage.syncの代替機能がないため、localStorageを使用する
const isEnabled = localStorage.getItem("isEnabled") !== "false";
if (isEnabled) {
enableSendingWithCtrlEnter();
}
window.addEventListener("storage", (event) => {
if (event.storageArea === localStorage && event.key === "isEnabled") {
const isEnabled = event.newValue !== "false";
if (isEnabled) {
enableSendingWithCtrlEnter();
} else {
disableSendingWithCtrlEnter();
}
}
});

あとは普段どおりChatGPTで日本語で文字入力をすると、誤送信は解消しているかと思います。筆者の導入後の覚え書きですので、説明に不備があるかもしれません。何かあれば気軽にコメントください。
おしまい。
Chrome拡張機能ではChatGPT Ctrl+Enter Senderというパッチが作られております。
メインブラウザがChromeの方は、この拡張機能を追加するとEnterによる誤送信問題は解消されます。これが一番てっとり早い方法になります。
この記事が気に入ったらサポートをしてみませんか?
