
デザトレ:Figmaでエナメルピンを作ろう
こんにちは、ゴーリストデザイン部のジャッキーです。
弊社のデザイン部では、毎週「デザトレ」というデザインに関しての勉強会が行われています。
今週は私が担当者だったので、その時のテーマをご紹介させていただければと思います。
今回のデザトレは、Figmaで簡単にリアルのエナメルピンを作ろうというテーマにしました。
参考
今回はインスタグラムに「halotabteam」というデザインの内容を投稿しているアカウントがあるのでそちらを参考にさせていただきました。

このやり方を参考にすると、5分ぐらいでエナメルピンを作成できます。モックアップで簡単にロゴなどを確認したい場合に活躍できると思います。
作成手順
では、作り方について説明させていただきます。
1. アイコンや、対象となるロゴやオブジェクトを決めます。今回は例として、下の熊アイコンを使用しています。

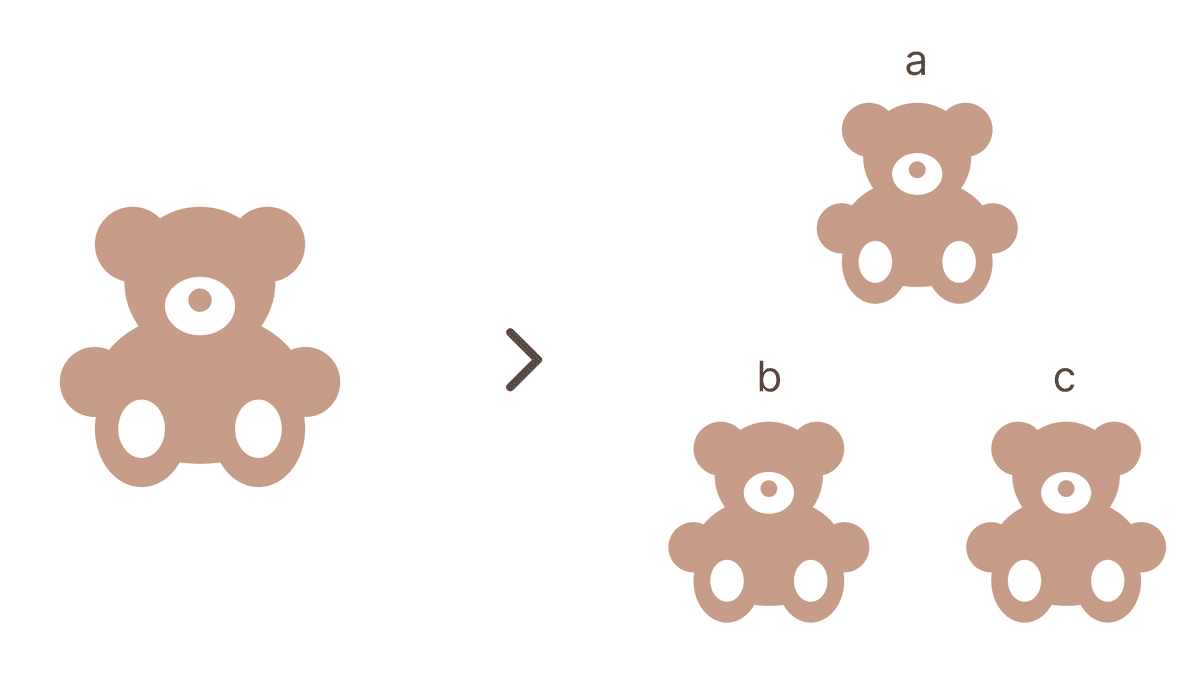
2. 対象のオブジェクトをコピーして、3つのコピー(a), (b), (c)を作成。

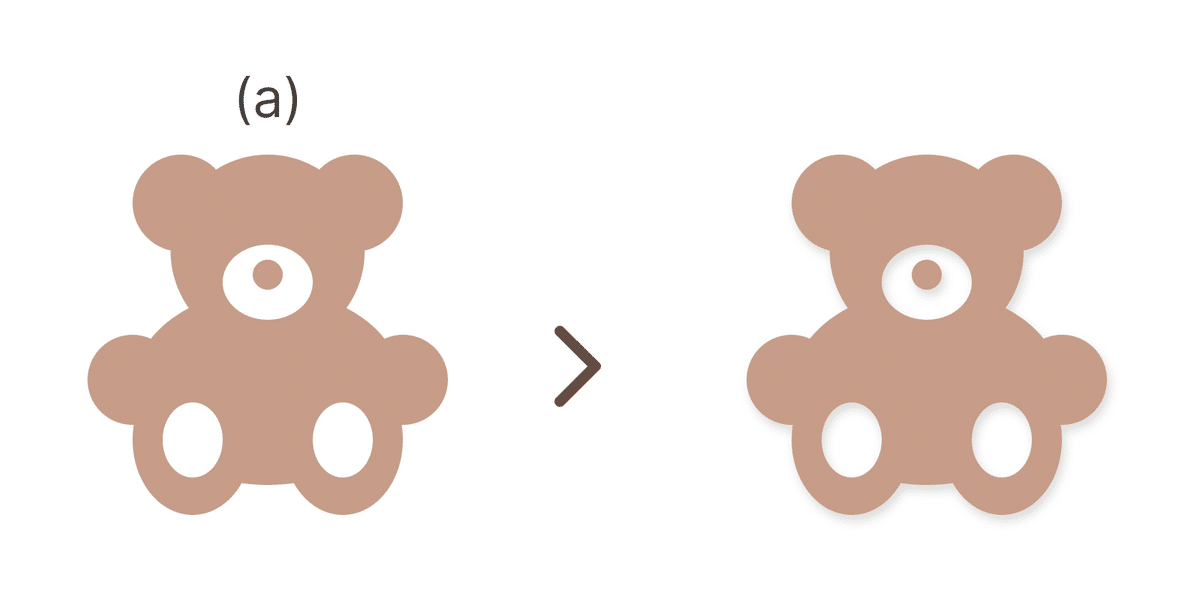
3. (a)には、エナメルピンのベースとなり、影を追加して行きます。

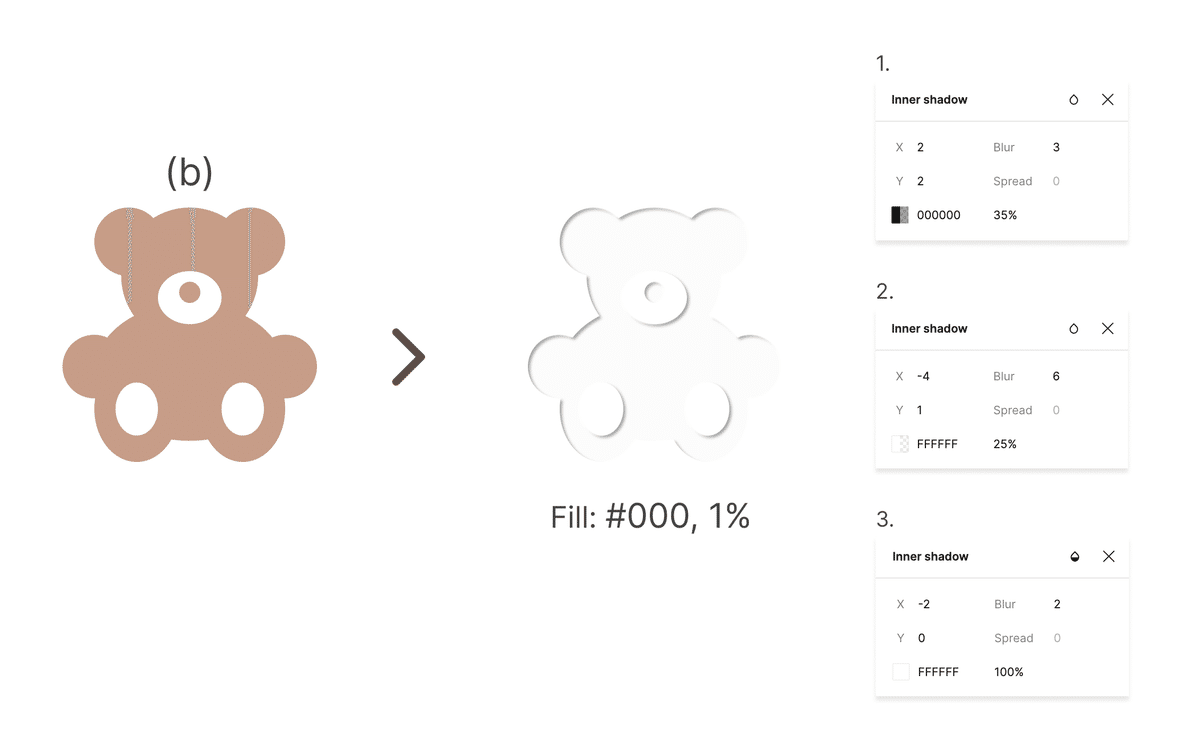
4. (b)でストロークの影を作成します。
4.1. Fillを#000000にして、透明度を1%に変更します。
4.2. このように3つのインナーシャドウを追加します。

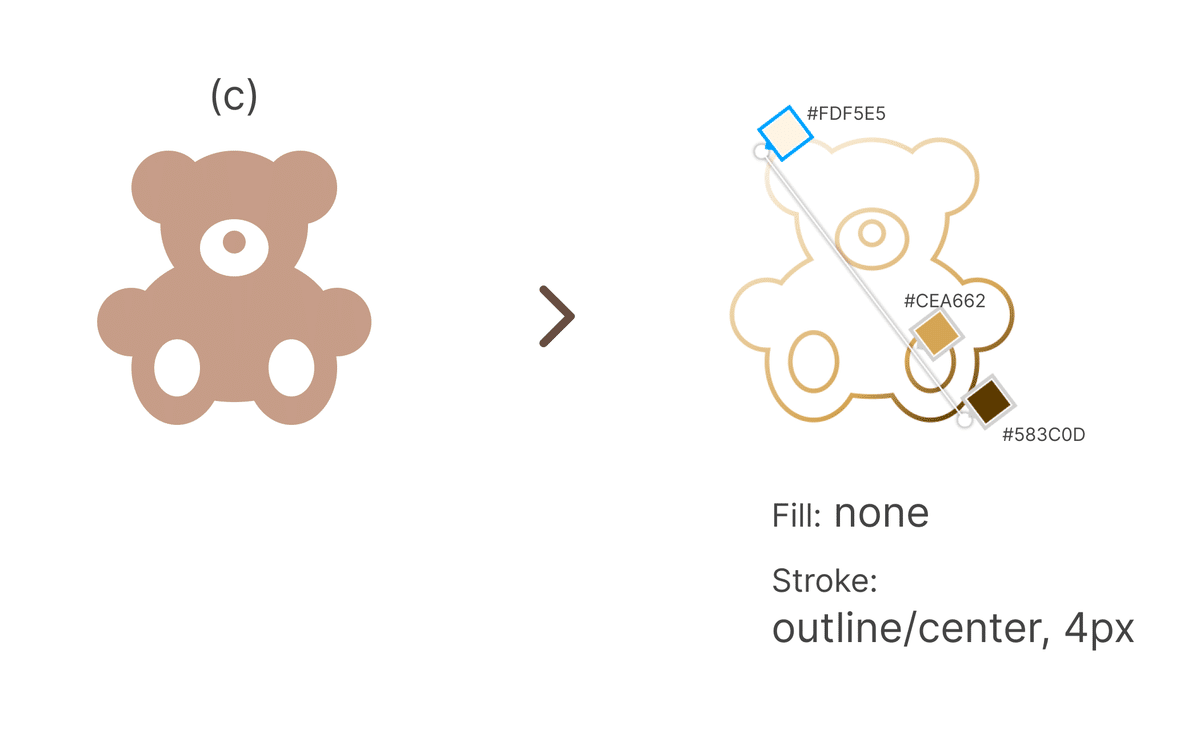
5. (c)でストロークを作成します。
5.1. Fillをなくし、下記のように外のストロークを追加して、ゴールデンカラーのグラデーションをストロークに入れます。

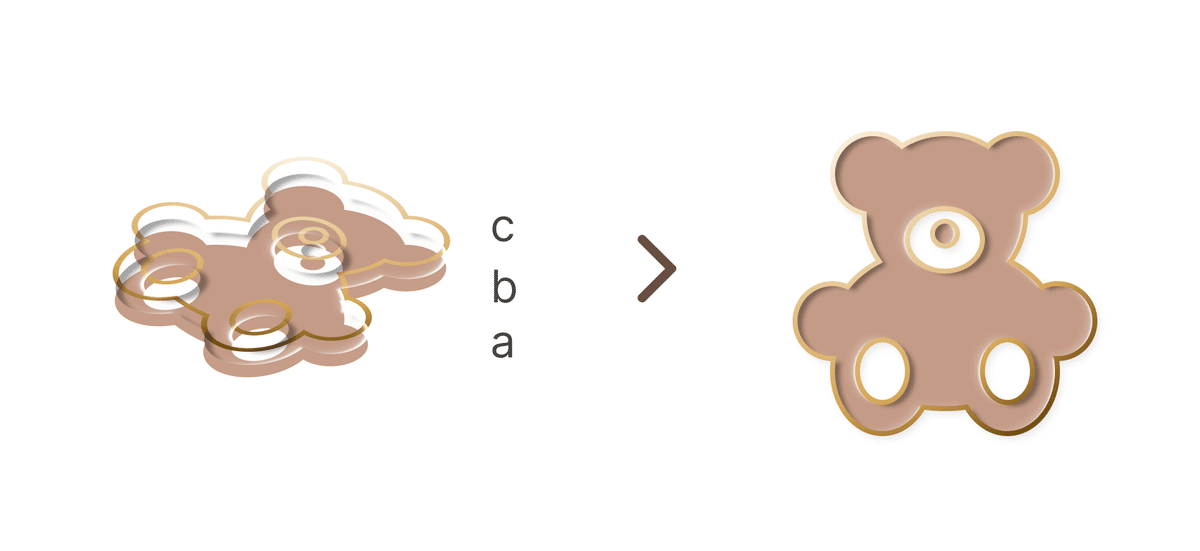
6. (a), (b), (c)を以下のように組み合わせれば完成です!

また、普通に色塗りだけではなくて、違う材質の画像を差し込んで、特別な雰囲気のエナメルピンを作成することもできますので、興味があったらぜひ遊んでみてください!

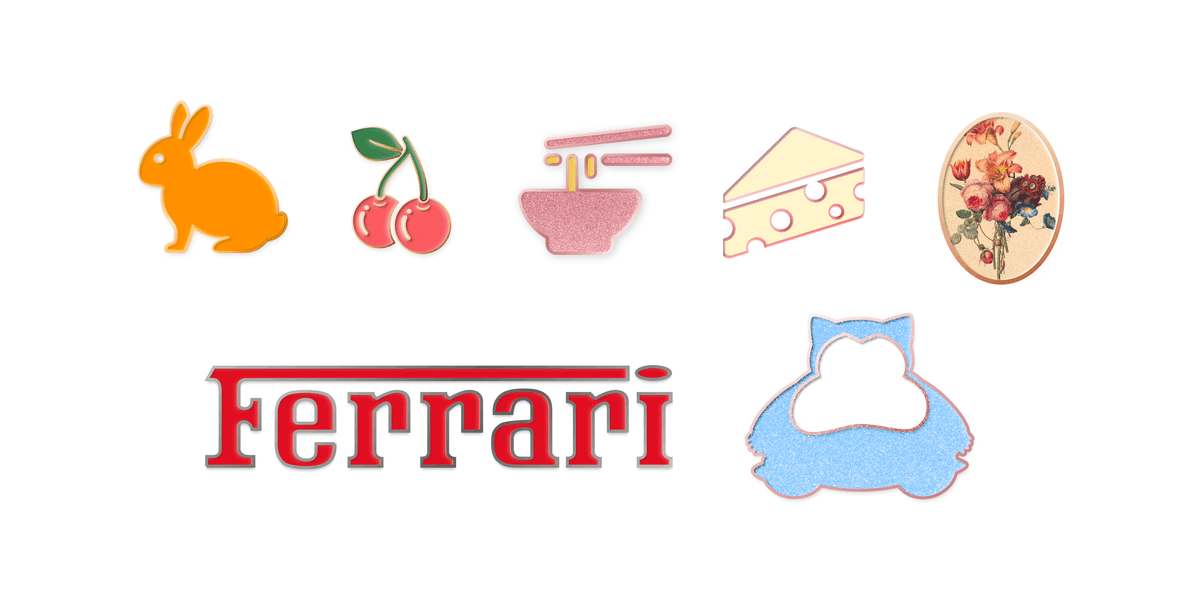
他のメンバーの作品
今回はデザインチームの他のメンバーも作成していただきましたので、ぜひ皆さんの作品もご覧になってください。

まとめ
Figmaでは簡単にエナメルピンを作成することができるので、興味ある方はぜひ試してみてください!
他のメンバーが担当されたのデザトレも以下のリンクから見れますので、興味がある方は見てみて下さい!
