
オートシェイプを使いこなそう_5
1. 細かすぎる『塗りつぶし(テクスチャ)』
テクスチャとは、元々は『質感』、『感触』といった意味ですが、Officeでは、繰り返して表示される画像を指します。主に背景、壁紙などの模様に使われ、つなぎ目が解りにくいよう工夫がされているものが多いです。
テクスチャはだいたいが小さい画像であり、指定された領域いっぱいに、繰り返し(リピート)によって表示される仕組みになっています。
『塗りつぶし(図)』は前々回取り上げましたが、塗りつぶしの図とテクスチャは、画像をリピートして表示するかしないかの違いだけで、殆んど同じ機能を使って実行されます。

適当に図形を描いて、
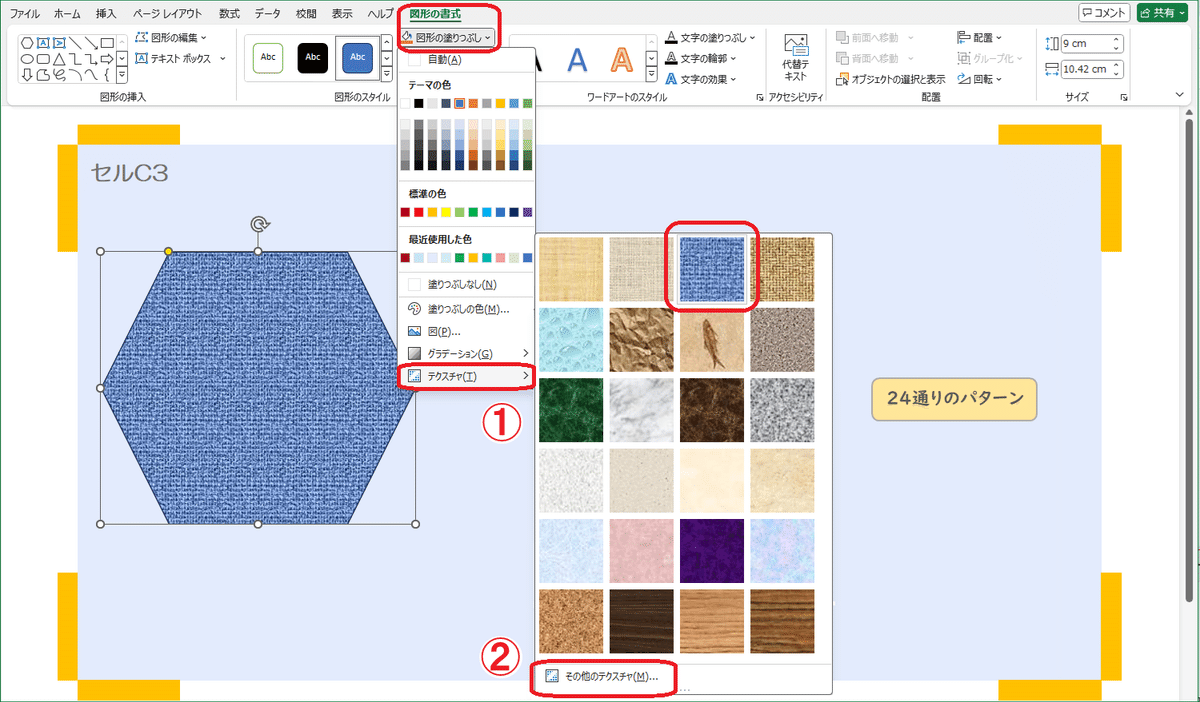
1.【図形の書式】タブ →【図形の塗りつぶし】→【テクスチャ】に進むと、
24通りのテクスチャが表示されます。今回、【デニム】を選択してみました。
【デニム】を選択した結果、まあ、こんな感じになりました。そもそも、24通りしかないし...…。気を取り直して、
2.【その他のテクスチャ】からサイドメニューを表示してみましょう。

3. 塗りつぶしのメニューとして『塗りつぶし(図またはテクスチャ)』が選択されています。そして、思いのほか細かく設定できることが、項目の多さで解ります。ちょっと驚きです。
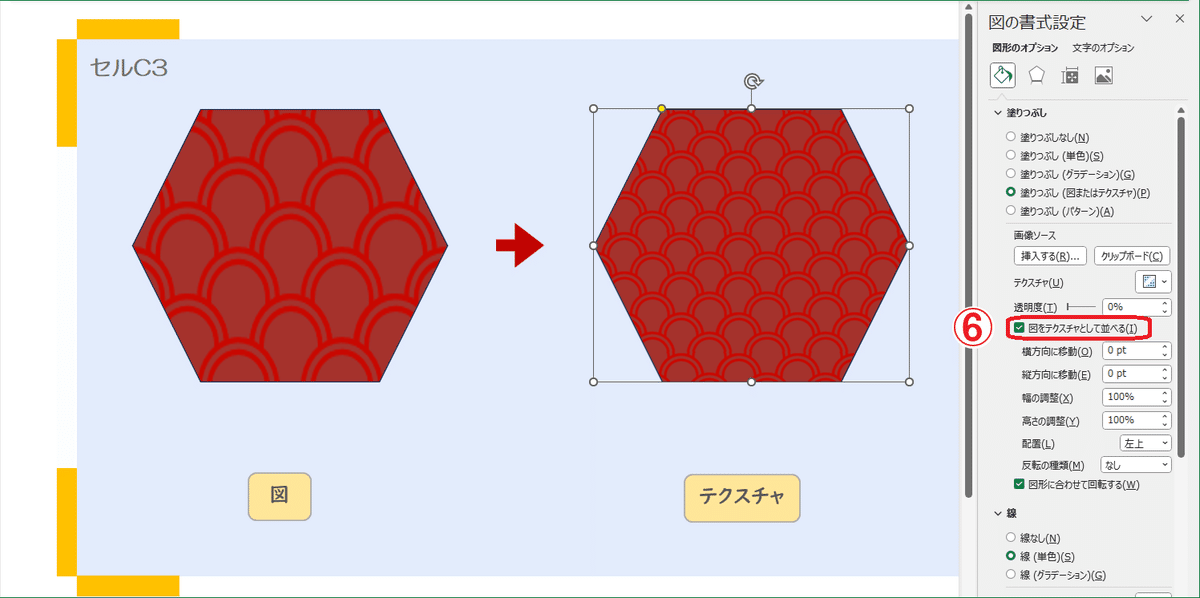
では、メニュー的に図とテクスチャの違いは何かと言うと、真ん中辺にある【図をテクスチャとして並べる】のチェックボックスに、チェックが入っているか入っていないか.…なのでした。

同じ画像を使って、【図をテクスチャとして並べる】にチェックが入っている状態と、入っていない状態を並べてみました。
左図は、画像をテクスチャとして並べている状態です。テクスチャなので、当然、水平方向にも垂直方向にも限界までリピートして表示されています。
右図は、図をテクスチャとして並べていない状態、つまり単独の画像として表示している状態です。元となる画像が小さいため、画像が拡大されて粗くなっています。
テクスチャと図では、その他にも、挿入後のメニューが一部違いますが、まあ同じ仲間ってことで良いと思います。
※)ここでは、図と画像は同じ意味です。Officeでは、画像のことを『図』と表現しますが、画像ファイル、画像サイズと言ったように、『画像』という表現の方が広く使われます。
2. 自作のテクスチャで塗りつぶしてみる
24通りのテクスチャしか用意されていませんから、当然のごとく自分で作った方が良いかな~~と思う瞬間があるでしょう。
今回は、数年前に別の用途で自作していたテクスチャを探し出してきたので、それを使って図解します。
テクスチャそのものの作成工程には、四方のつなぎ目をキレイに合わせるという独特のポイントがあって、いずれ紹介したいと思っています。今回は間に合いませんでした、すみません。
なお。なんちゃってテクスチャ的なものなら、この流れで作成できます。なかなか面白いです。

今回使用するテクスチャです。大きさは4~5cm程度、昔作成したもので、画像がちょっと粗いです。新たに作成する時間も無いので、恥ずかしい出来ですが、これで行きます。

自作のテクスチャを嵌め込む場合、サイドメニューから実行します。
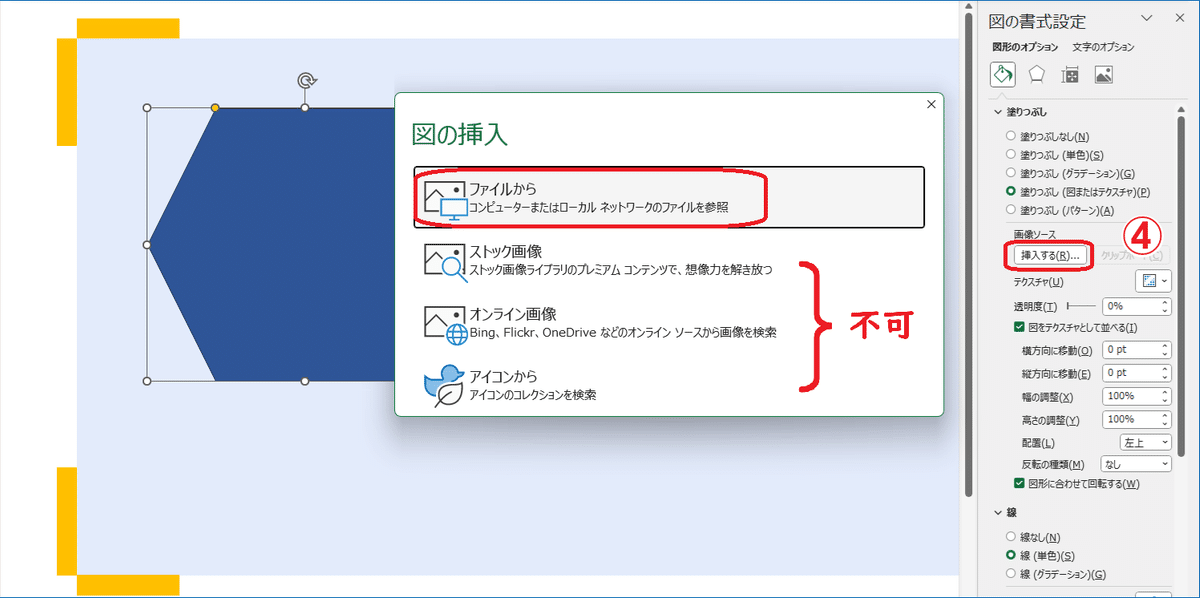
4.【挿入する】をクリックします。『図の挿入』画面が表示されるので、【ファイルから】を選択します。
※)図形に図を嵌め込む過程は、『オートシェイプを使いこなそう_3』で詳しく解説しています。

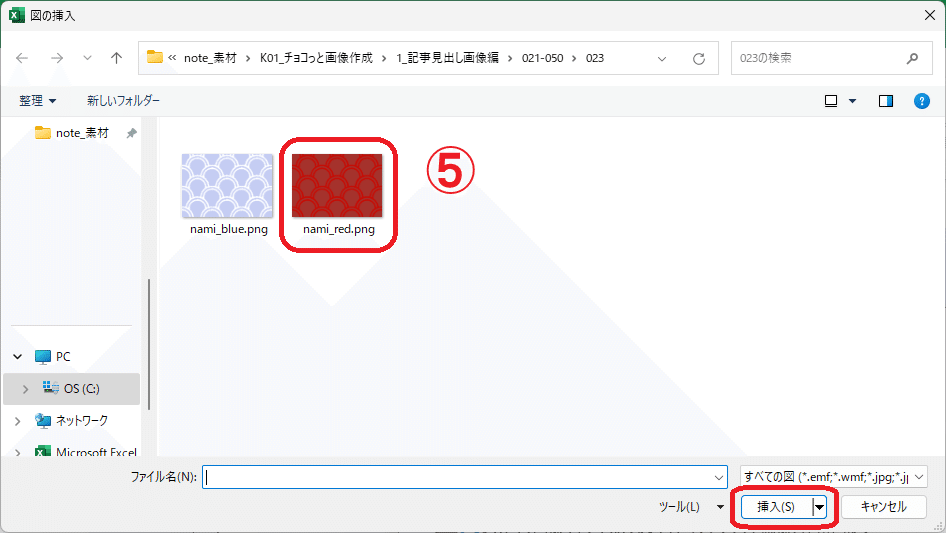
テクスチャ用に用意した画像を選択して、ダブルクリック or【挿入】ボタンで挿入します。

『図の挿入』が優先されるので、【図をテクスチャとして並べる】にチェックを入れて、テクスチャに変換します。
『図』⇔『テクスチャ』といった感じで、簡単に変換できるのはとても便利な気がしないでもないですが.…、図かテクスチャで迷うことなんて、考えたらあまりないですね?

7. 一度挿入した画像の透明度を変えることも可能です。
『透明度』:【50%】に指定してみました。
画像が全体的に、色が薄くなりました。この書式は、テクスチャだけでなく図として挿入した場合も適用できます。

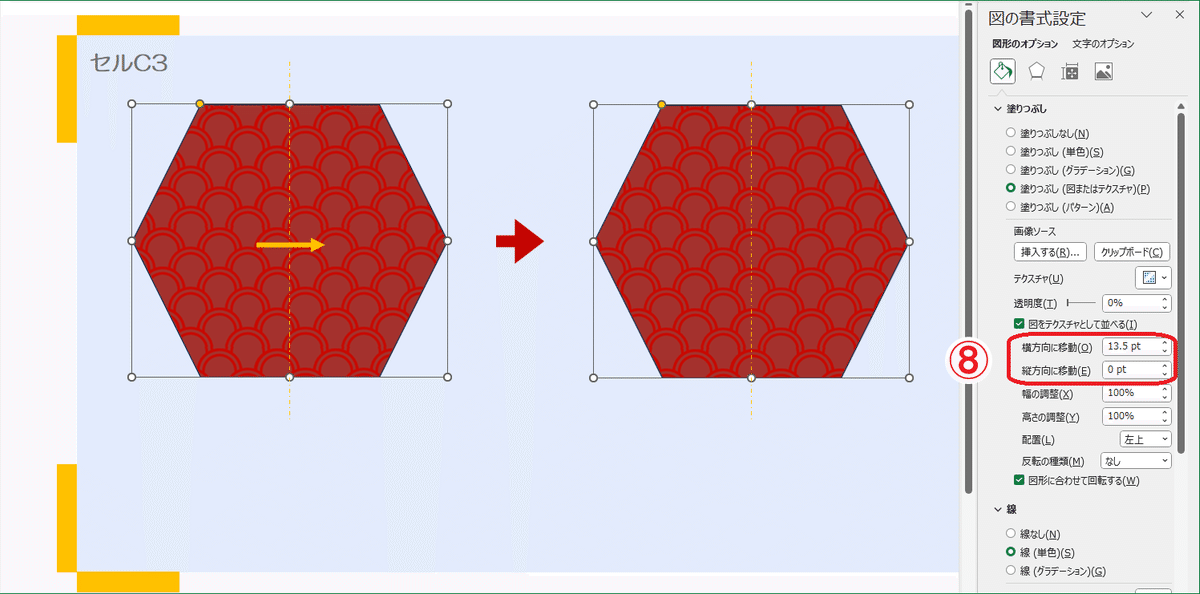
図形の中での、テクスチャの移動も可能です。
テクスチャによっては水平での中央、垂直での中央を感じさせる図柄があります。今回のサンプルは垂直方向では曖昧ですが、水平では山になっている箇所があるので、その山の中央を図形の中心に配置したら良さそうです。
8.『横方向に移動』:【12.5pt】を指定しました。
『横方向に移動』では、指定した分だけテクスチャが右に移動します。マイナス値の指定も可能で、その場合は左に移動します。
『縦方向に移動』では、指定した分だけテクスチャが下に移動します。マイナス値の指定も可能で、その場合は上に移動します。
どちらも0.5pt単位で指定することができます。

テクスチャの画像サイズを変更することも可能です。
『幅の調整』:【60%】
『高さの調整』:【60%】に設定してみました。
図柄が小さくなっています。同時にテクスチャの位置がズレたので、
『横方向に移動』:【17.5pt】、
『縦方向に移動』:【11.5pt】で再調整してみました。
と、ここまでやってきましたが、図柄の位置調整については、もっと簡単な方法がありました。

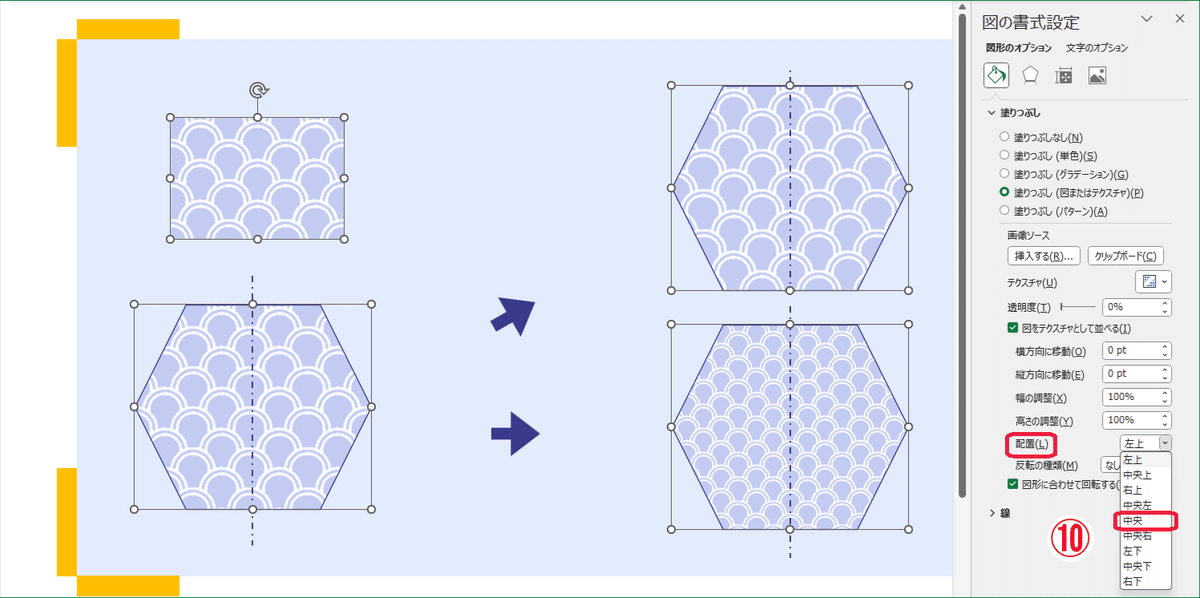
今回、青い波模様のテクスチャを使用しました。こちらの方が図柄が解りやすいですね。左下の図が、嵌め込んだままのデフォルトの状態、左右中心が若干ズレています。
10.『配置』で【中央】を選択。
配置で中央を指定すると、図形の中央を起点として、テクスチャが上下左右にリピートされていくのだと思います。結果、自動的に図形とテクスチャの中心が合うのです。テクスチャを縮小しても、中心がズレることはありません。
でもこれは、テクスチャの絵柄にもよるので、必ずしも毎回上手くいくとはかぎりません。が、上手くいかなくても、『横方向 or 縦方向に移動』で調整できるので大丈夫。
3. 図形なのに『図の挿入』?
さて実は、図を図形に嵌め込むには、図の挿入以外にも方法があります。これが、とっても便利な優れものなのでした。
この機能はとても便利で、例えば『図の挿入』では画像ファイルとして保存された図だけが対象でしたが、この機能を使うと、ファイルとして保存していなくても、図でなくても、[Ctrl+C]でコピーできる状態であれば図のように嵌め込むことができるのです。

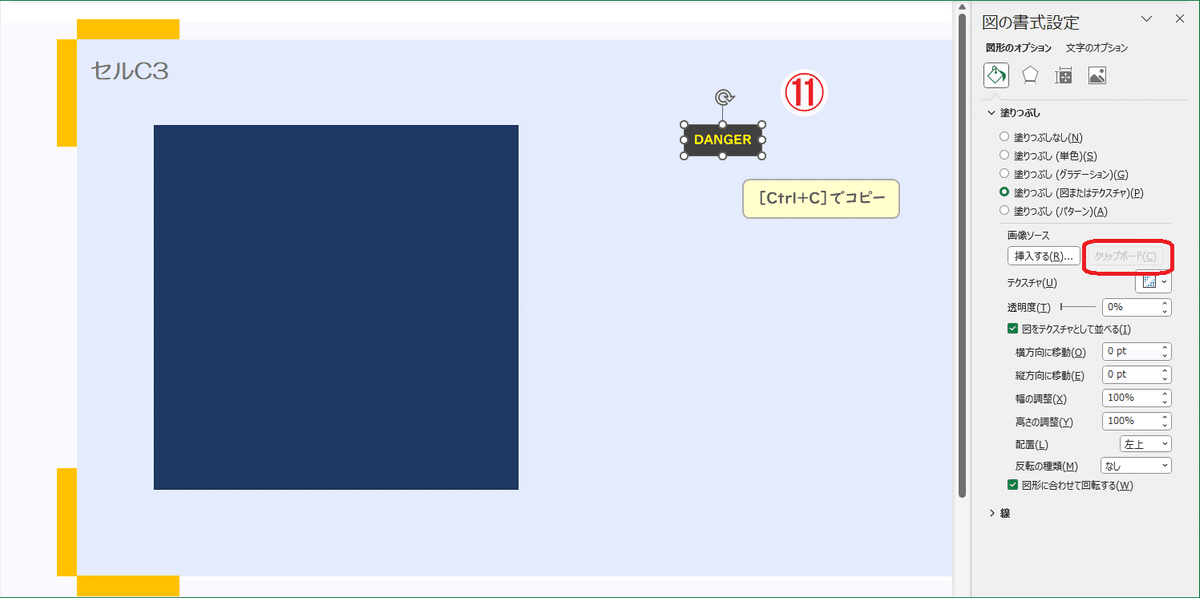
ワードアートで『DANGER』を作成してみました。言うまでもなく、ワードアートは図形です、図ではありません。
11.『DANGER』を選択して[Ctrl+C]でコピーします。
赤く囲んだボタンが、休止状態から目覚めます。

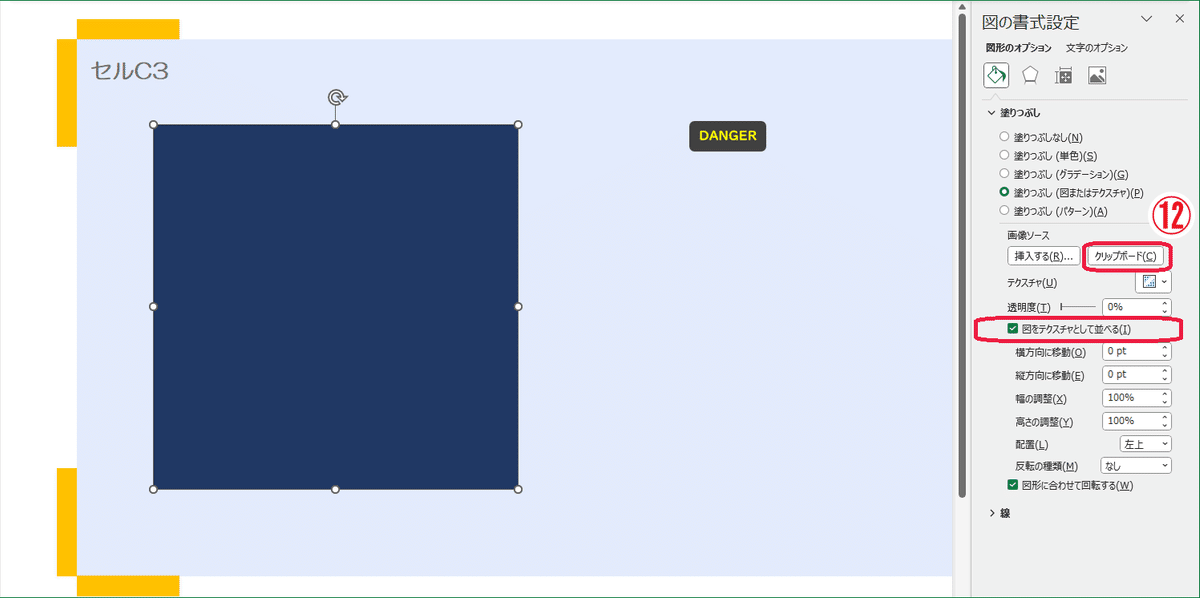
12. 嵌め込み先の四角形を選択して →【クリップボード】→
【図をテクスチャとして並べる】にチェックを入れる。

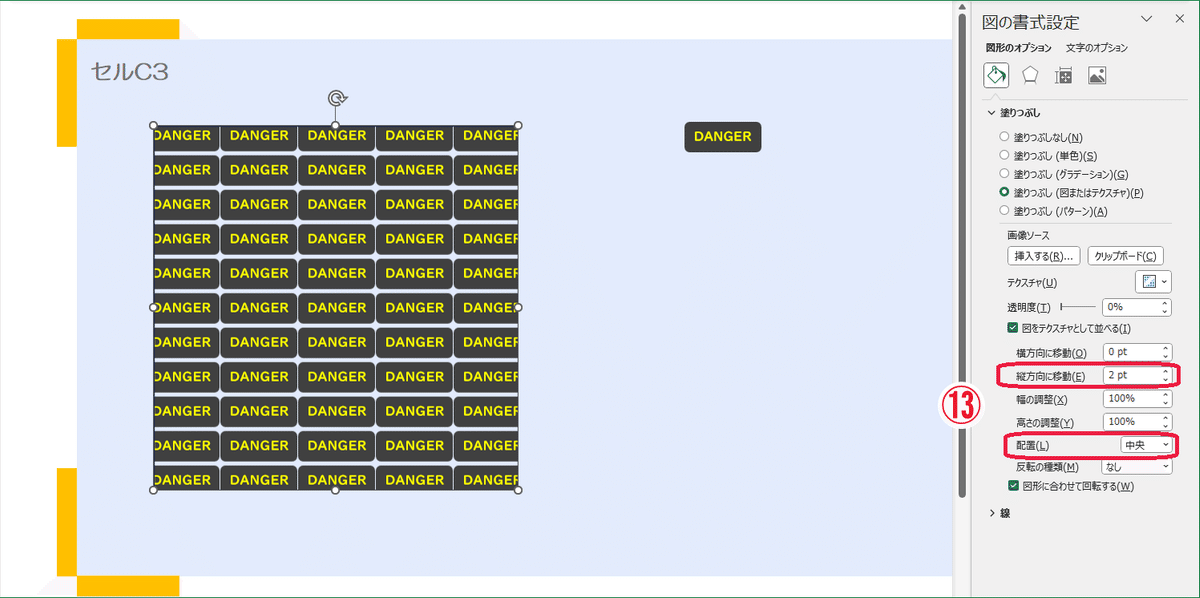
『DANGER』が、四角形の中に挿入されました。
13.『配置』:【中央】を選択した後、更に
『縦方向に移動』:【11.5pt】に指定して、図柄を中央に合わせました。

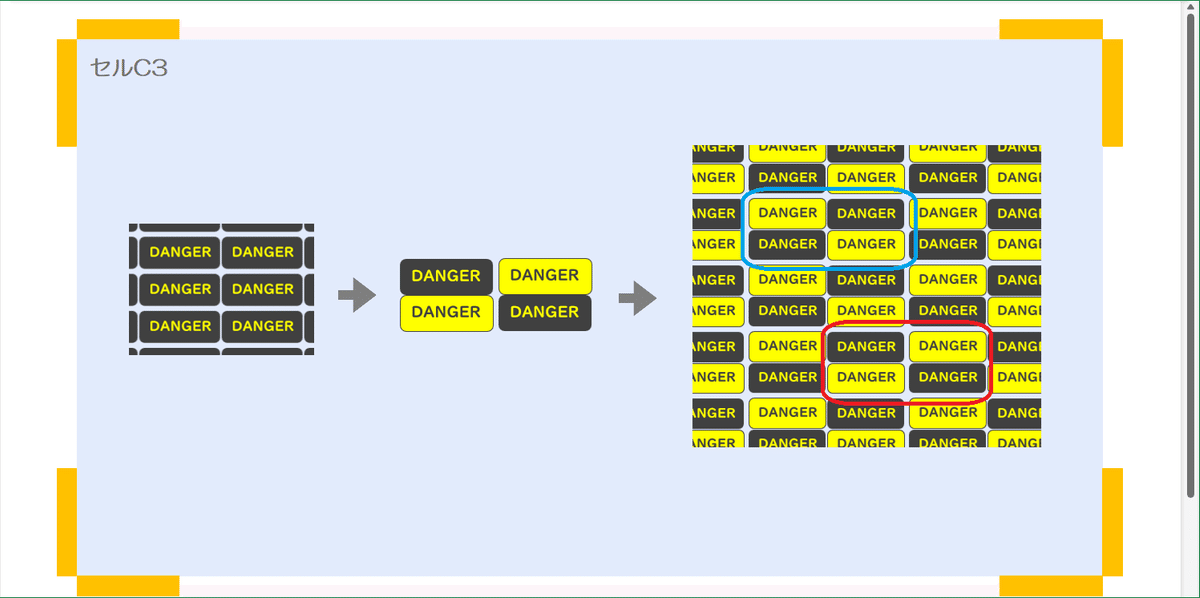
『DANGER』にピッタリの黄と黒の配色で作成したワードアートを、4つ組み合わせてみました。4つのパーツをグループ化して、【クリップボード】を実行したところ、問題なくテクスチャとして四角形に嵌め込むことができました。
色の対比が強烈なので、右のサンプルでは『透明度』を【50%】に指定して、色味を和らげてみました。

ちなみに、黒い『DANGER』を単独で挿入した時の図柄ですが、倍率:200%で拡大した左図を見ると、左右には若干、上下には結構な余白が出来ているのが解ります。この余白は調整できないので、生かす方向で考えました。
黄、黒のワードアートを組み合わせる時に、上下のパーツはくっつけて、左右の間を少し空けました。
四角形に嵌め込んでみると、青く囲んだ図柄がひとつのまとまりのように見えますが、でも実は、赤く囲んだ図柄がひとつのまとまりなのです。
テクスチャにはあるあるポイントで、連続して文様を表現することは、独自の難しさというか面倒くささがあります。それでもまあ、バランスよく図形に収まっているように見えれば、それで良いのです。

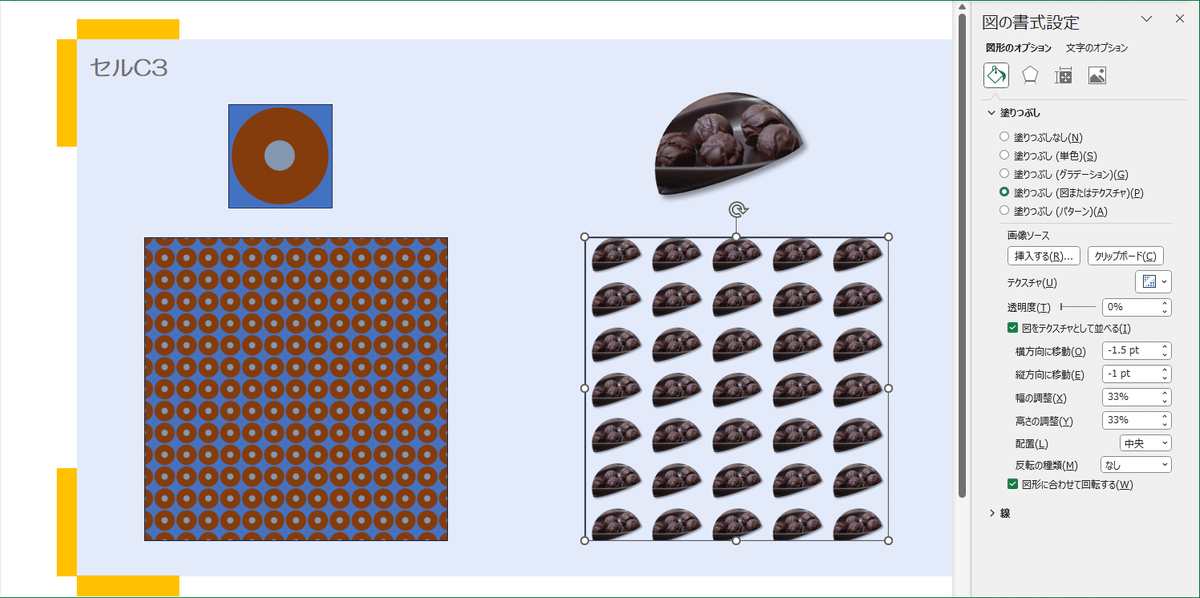
[Ctrl+C]でコピー → 【クリップボード】を使ったら、図形を組み合わせて自作したもの、図形の中に写真を嵌め込んだものも、問題なくテクスチャとして嵌め込むことができました。
特に右のサンプルですが、絵的にはまったく美しくありませんけども、写真を嵌め込んだ半円をテクスチャとして、別の図形に簡単に嵌め込めるって、考えたらちょっと凄くないですか?
更に、この出来上がった四角形を縮小して、また別の図形にテクスチャとして使うことだって可能なのです。まさに無限ループ。
でも、どうでしょう。
使い方によっては、凄いことが出来そうな気がしないでもない『塗りつぶし(テクスチャ)』ですが、この機能を使いこなせる自信が、正直言ってありません。アイディアが全然ひらめかないです.…。残念!
4. とっても便利な方法あり。

次に、『反転の種類』ですが、これもまた、とても便利な機能だと思います。
花びらが写った写真を、ペイント3Dでトリミングした画像をテクスチャとして用意しました。
画像ファイルとして保存すれば『図の挿入』で嵌め込んでも良いし、保存するまでもないと思うのなら、トリミングの作業をしたペイント3Dからコピペして『クリップボード』を実行してもOKです。
左のサンプルが、デフォルトの『反転の種類:なし』の状態です。正方形に切り取られた花びらの写真を、普通にそのまま並べているので、まあこんな感じになります。
右のサンプルは、『反転の種類:縦横両方向(に反転させる)』を実行しています。
反転と言えば、前々回で取り上げた、画像の加工・修正でよく使いましたっけ。左右反転してつなぎ合わせると、接合部分がぴったり合いましたね。その理屈で、上下左右にリピートしていくのです。結果として、万華鏡を思わせる不思議な図柄になりました。

テクスチャの画像を大胆に小さくし、透明度を50%程度に設定して優しい色味にしてみました。左右のサンプルともキレイだと思います。
ベタ塗りの背景では物足りない、ちょっとしたニュアンスを追加したい時などに、十分使えそうだな~~と思いますが、どうでしょう?
写真を選ぶ時に色使いに注意して、トリミングするタイミングもよくよく考えて切り取れば、私が作ったサンプルよりもずっと美しい壁紙・背景が出来ちゃうのではないでしょうか。
いずれにせよ、テクスチャ用の画像を自分でコツコツ作成しなくても、なんとかなりそうな手段があるというのは、嬉しい限りです。
『塗りつぶし(図またはテクスチャ)』について、まだ少し取り上げるべき項目がありますけども、間に合いそうもないので、この辺で切り上げます。
以上です。
予告
『塗りつぶし(図またはテクスチャ)』について、途中ですが間に合いそうもなく、次回に繰り越すことにしました。
記事見出し画像のポイントについては、次々回あたりにまとめて書こうと思っています。記事内で取り上げる内容と記事見出し画像のポイントのタイミングが、これ以上ズレないようにしたいです。
この記事が気に入ったらサポートをしてみませんか?
