
ペイント3Dだから出来ること_3
ペイント3Dのダウンロード、終了してしまったようです(2025年2月4日朝:確認済)。とうとう終わってしまいました。残念でなりません。
『チョコっと画像作成』は、『Office&ペイント3Dで作成』のコンセプトのまま続けていきたいと思います。
絶対必要不可欠な『透過png』!
1. 本日の記事見出し画像作成のポイント1・・・透明にするスペースを『消しゴム』で作り出してみる
例えば、くもった窓ガラスを拭いて外の景色を見た~~風なイメージを表現したいと思って、トライしてみました。まあまあじゃないですか? そうでもない? まあ、皆さんの参考になれば幸いです。

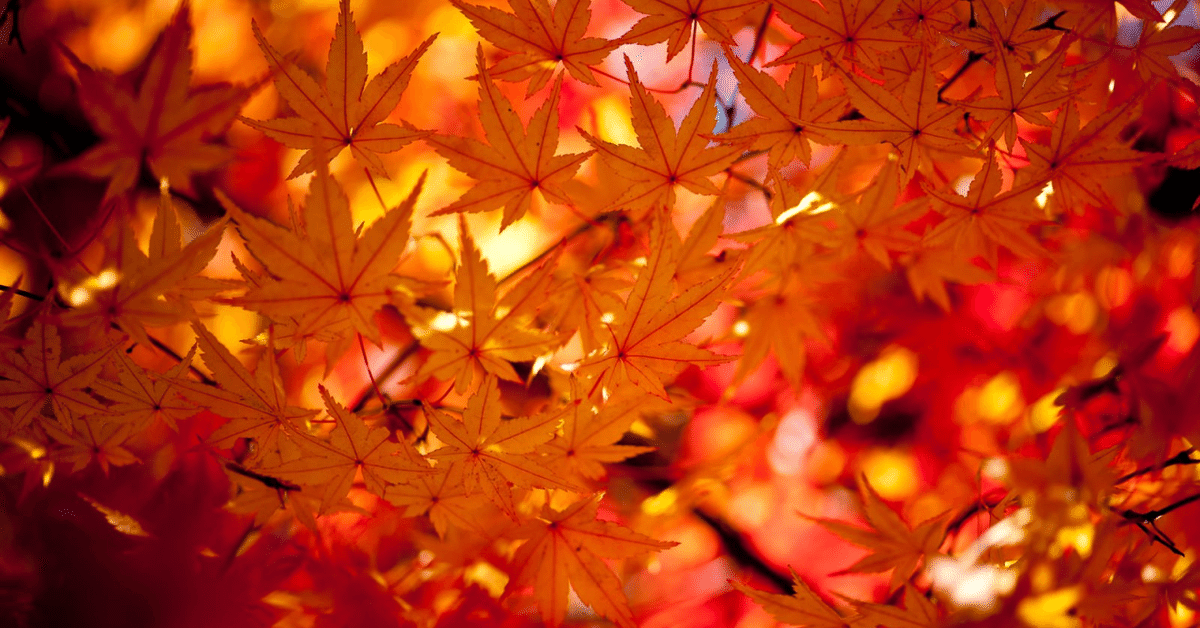
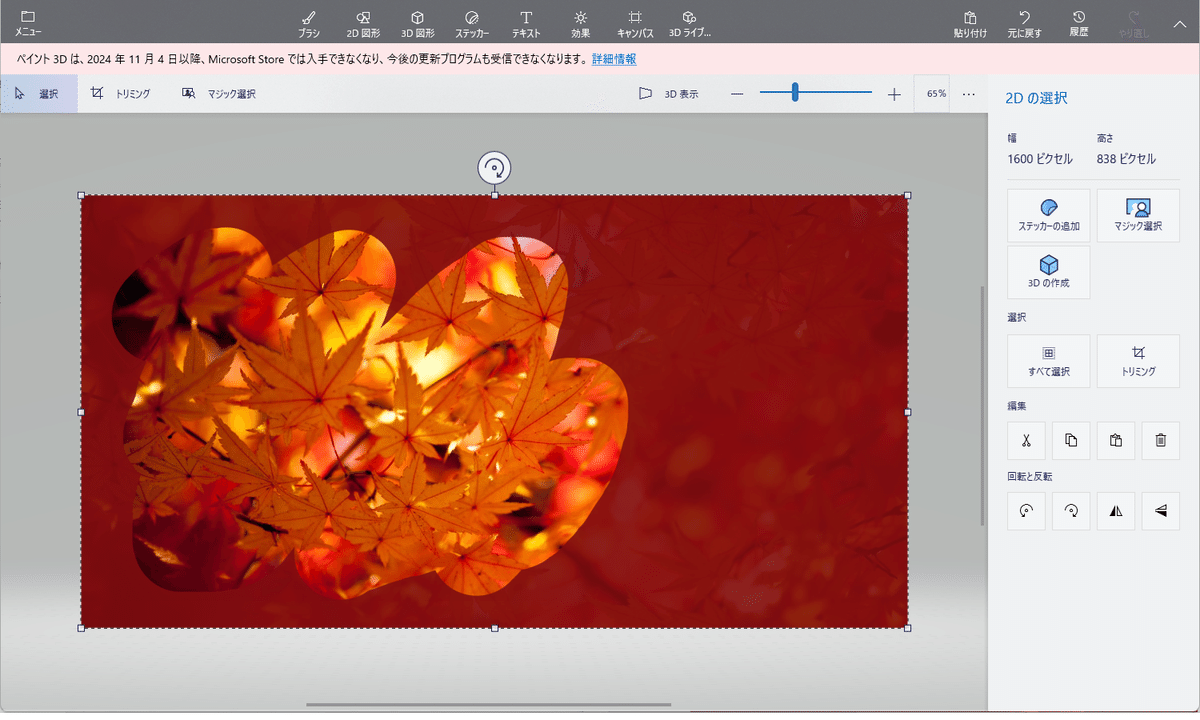
今回の記事見出し画像で使用したもみじの写真です。『ぱくたそ』さんから入手いたしました。今回はちょっと複雑な構成になるので、必要な部分だけカットして『1600×838』で調整しました。背景として完成した後で『1280×670』に縮小します。また写真の向きですが、デザインにあわせて変更しています。

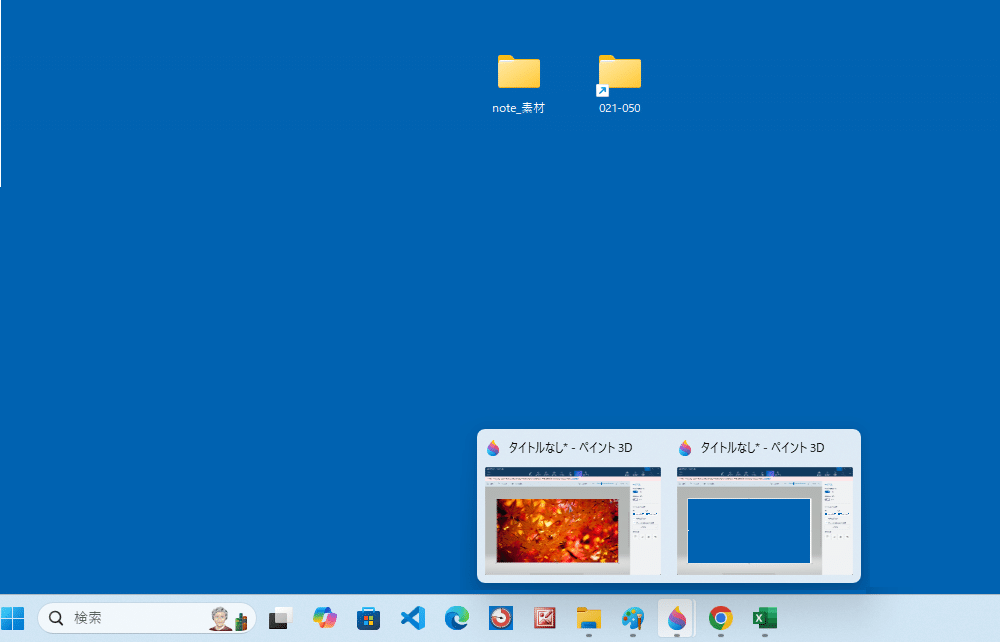
今回も、ペイント3Dの2画面使いで作業を進めます。1枚目のペイント3Dには、もみじの写真を表示しておきます。
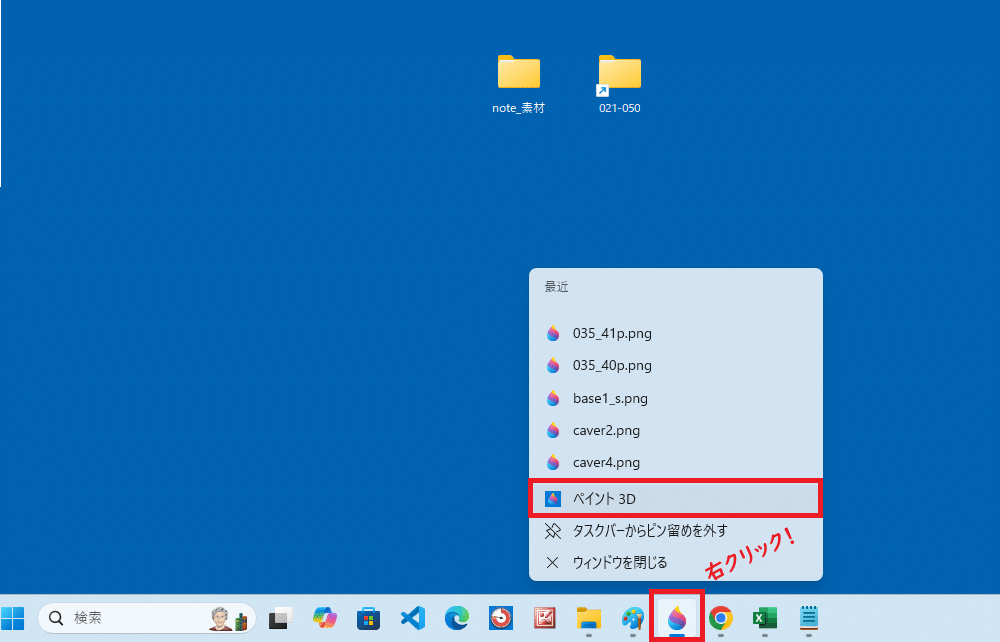
タスクバーに表示されているペイント3Dのアイコン上で右クリック → ショートカットメニューから、ペイント3Dをクリック。

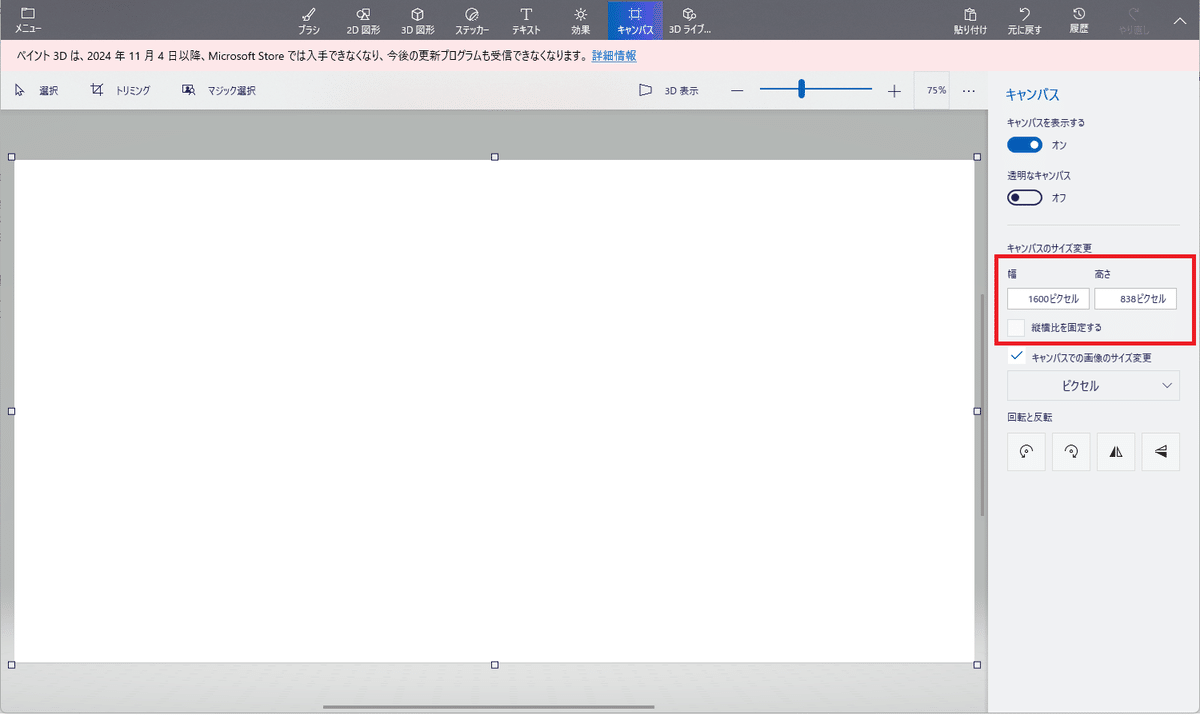
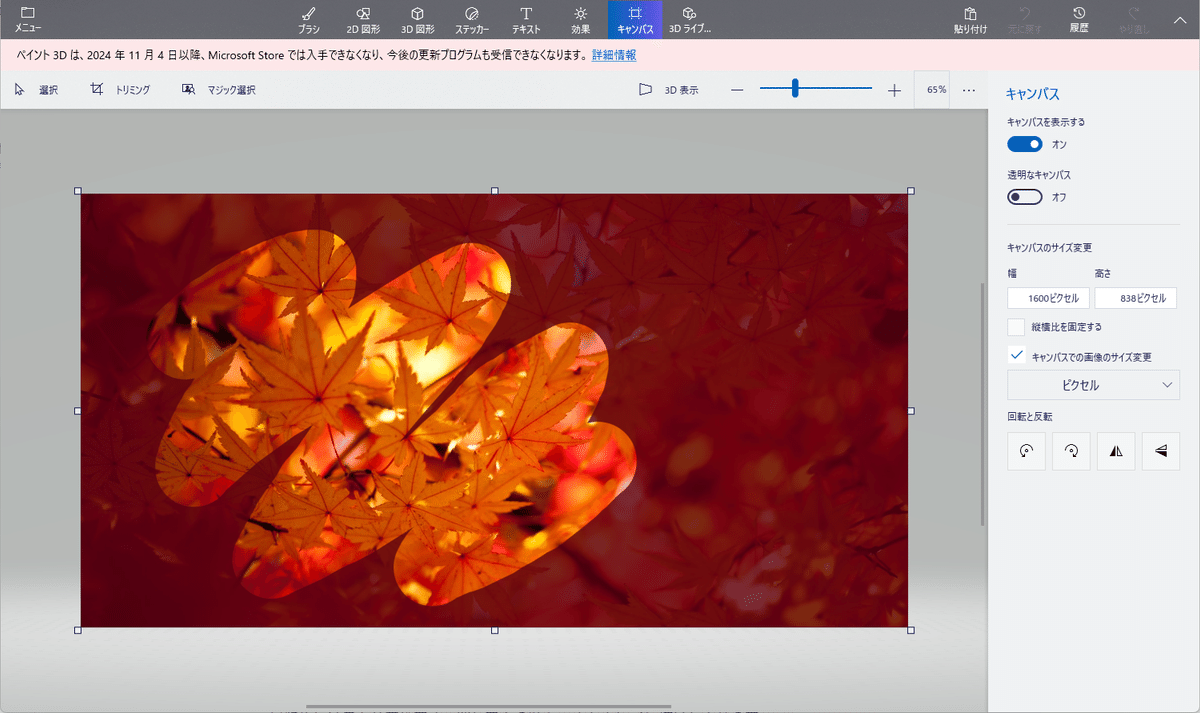
2枚目のペイント3D →【新規作成】→【キャンバス】タブ →【縦横比を固定する】のチェックを外し →【幅:1600】、【高さ:838】と指定して写真と同じサイズにします。

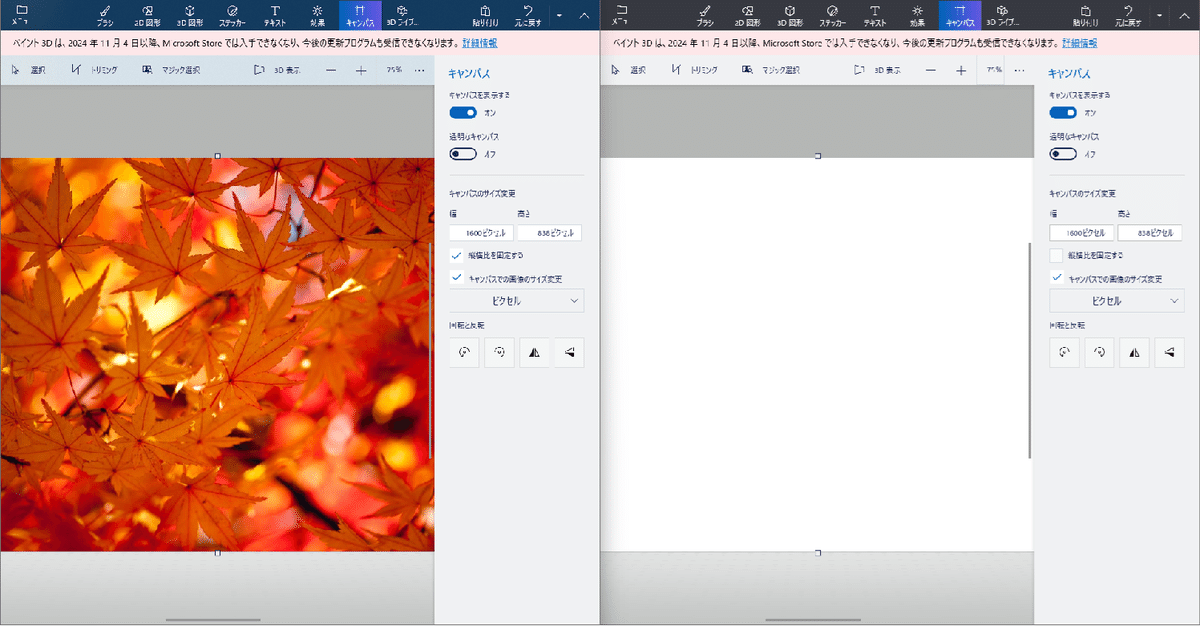
2つの画面を横に並べると、こんな感じ。今回は、2つの画面を行ったり来たりするので、操作感がそれだけでちょっと難しくなります。慣れてない方は、上のように横に並べなくても、どちらかを最小化してタスクバーに畳んだら、もう一方を表示して作業をする~~というのを繰り返す方が、簡単かと思います。

他に起動しているソフトがあれば、支障のない範囲でいったん閉じてしまいましょう。もしくは、最小化してタスクバーに畳むようにしたら、画面上がいくらかスッキリするでしょう。

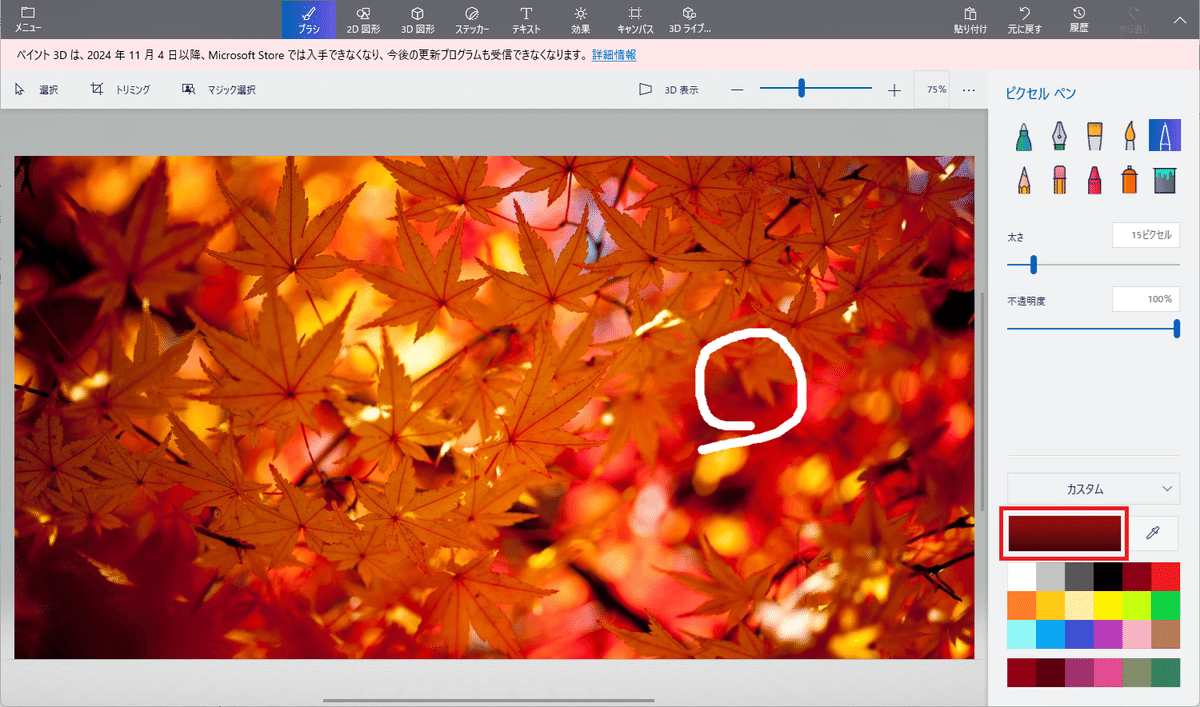
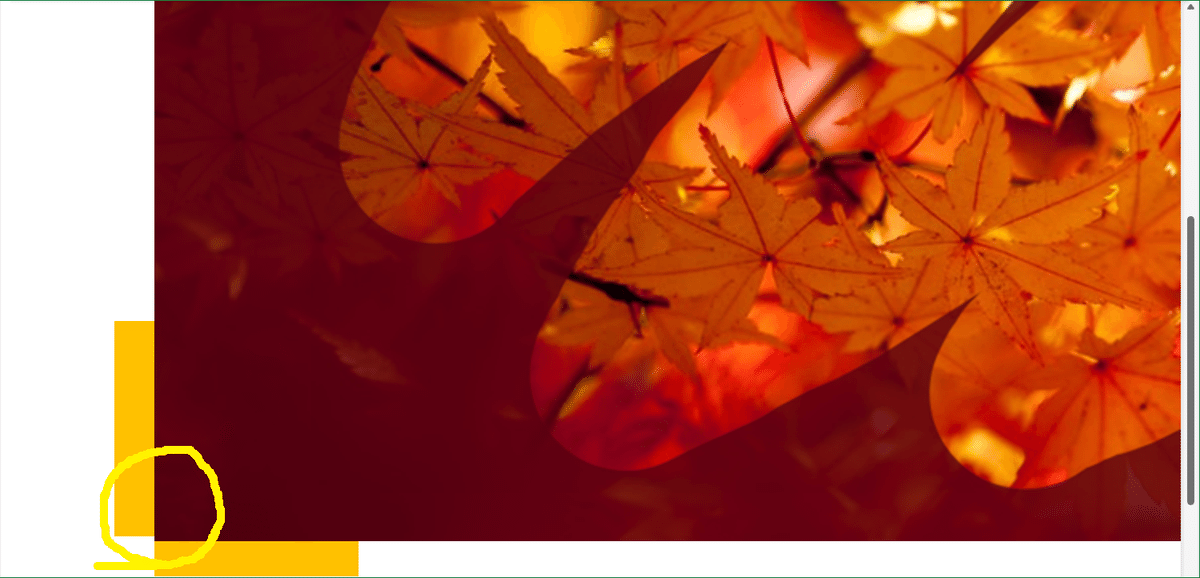
もみじの写真を表示して画像全体を見渡して、白く囲んだ箇所の、葉裏にある赤暗い影の色が気に入ったので、スポイトでカラーコードを取得しました。取得したカラーコードは『#800d10』、忘れずにメモしておきます。
この色で、窓ガラスのくもりを表現したいと思います。いつかのアジサイのシャドーのように、初めは黒で作ってみたのですが、なんかキレイじゃなかったんです。今回は、赤系のシャドーの方が全体の色味を生かせるとの判断しました。

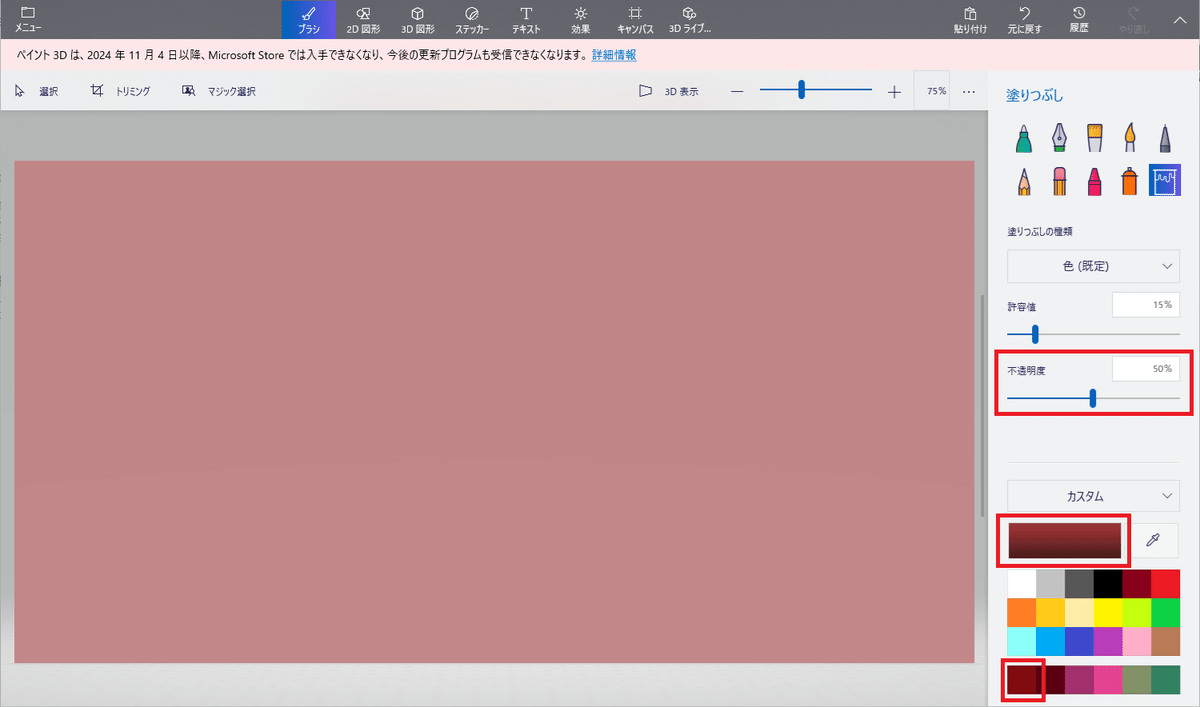
2枚目の画面を表示して、カラーコード『#800d10』をカスタマイズカラーとして登録し、手始めとして【不透明度:60%】に設定、キャンバスを塗りつぶします。
※)色の編集・登録については『チョコっと画像作成_01』の『【ブラシ】メニュー』を参考にしてください。

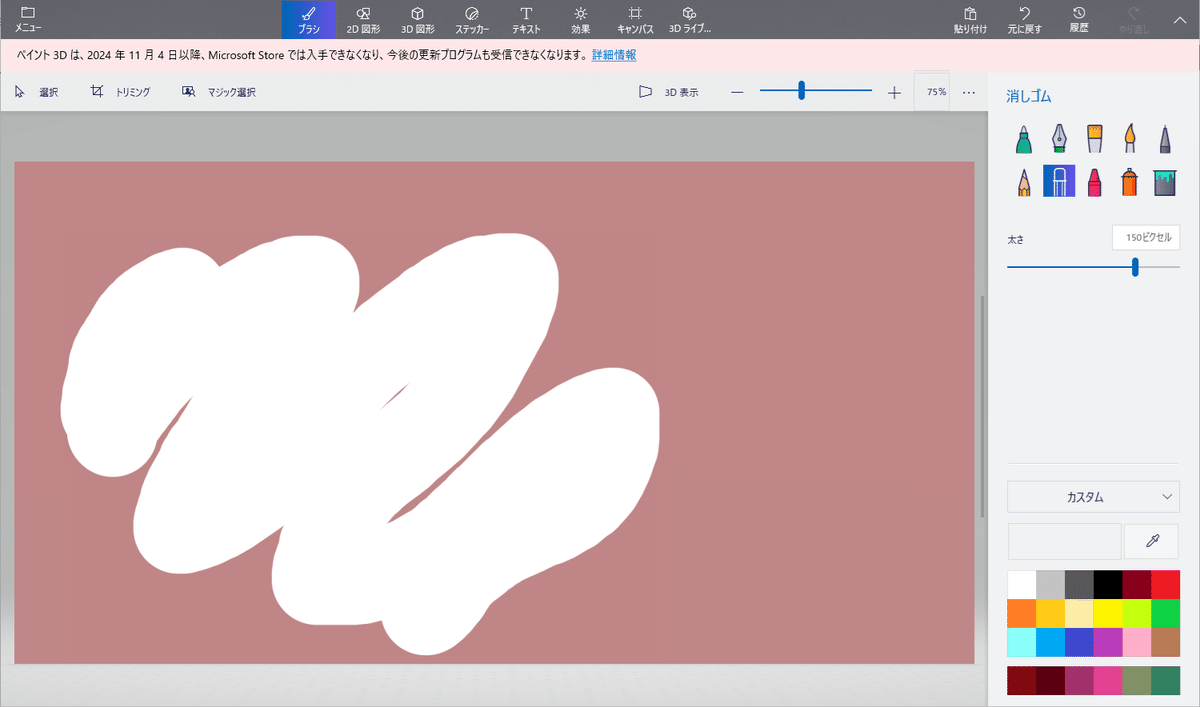
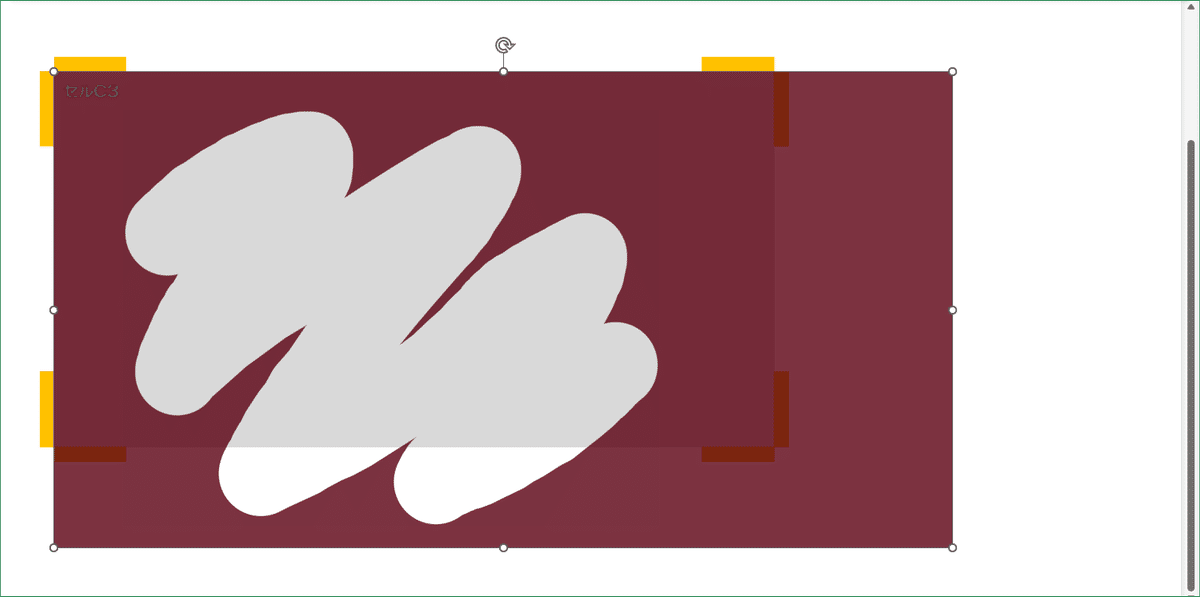
次に【消しゴム】を【太さ:150~200】に設定して、もみじがキレイに映っている箇所を思い出しながら、フリーハンドで消していきます。

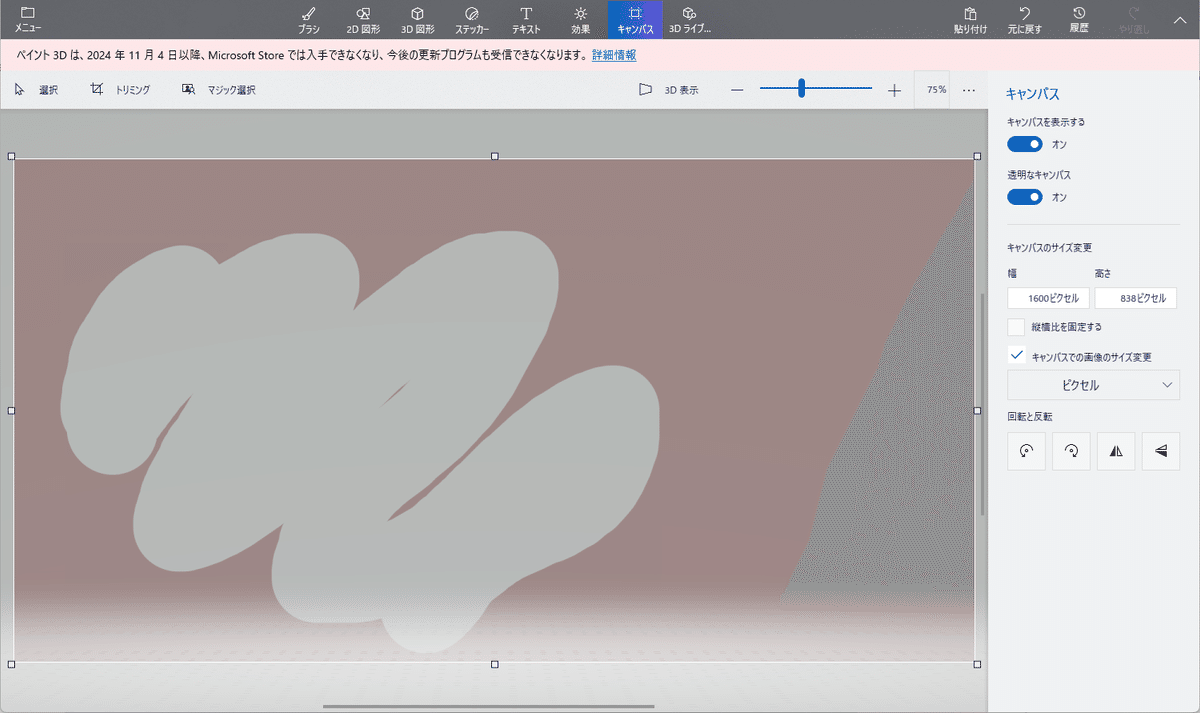
【キャンバス】画面に移動して、【透明なキャンバス:オン】にします。キャンバス全体は既に選択されている状態なので、このまま[Ctrl+C]でコピー。

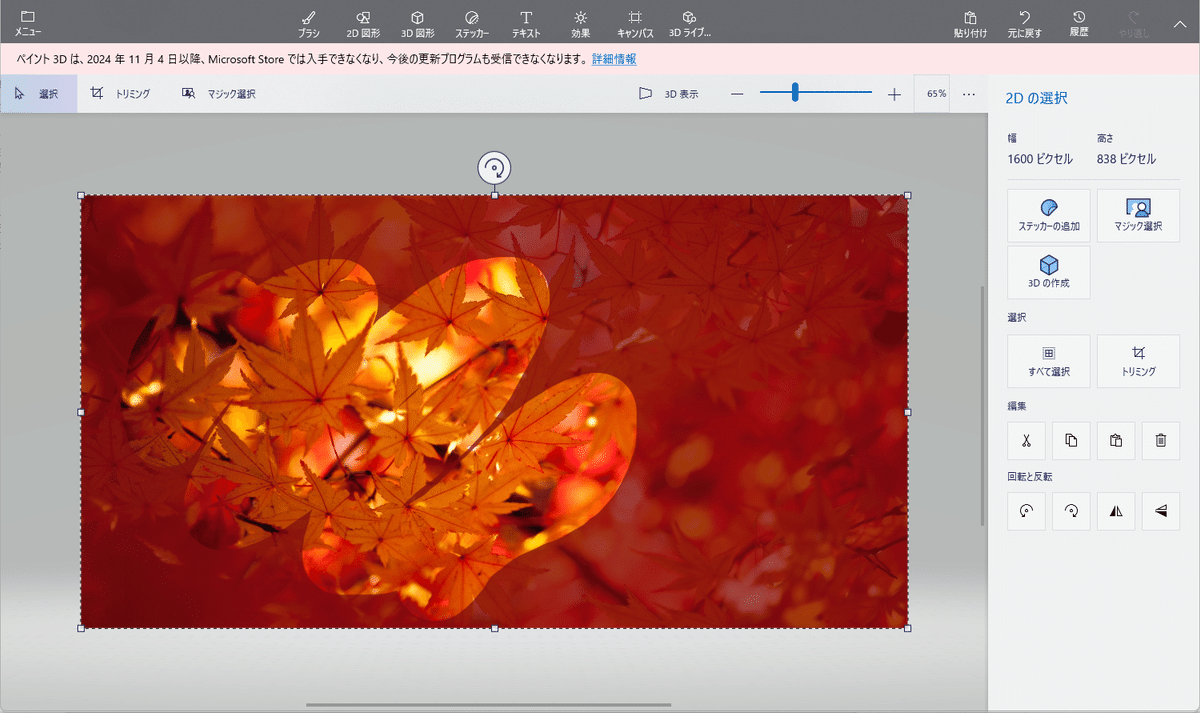
もみじの写真を表示して、[Ctrl+V]で貼り付けます。
どうでしょうか? くもった窓ガラスを拭いたような感じ.…はしないけど、消しゴムで削除した箇所が透けて、明るい色調が覗いて見えるのは良い感じです。
でも、この明暗差で良いのか悩みどころ。この手法は初めての挑戦なので、最初からどのくらいの不透明度がピッタリなのか、分からないのは当然のことです。

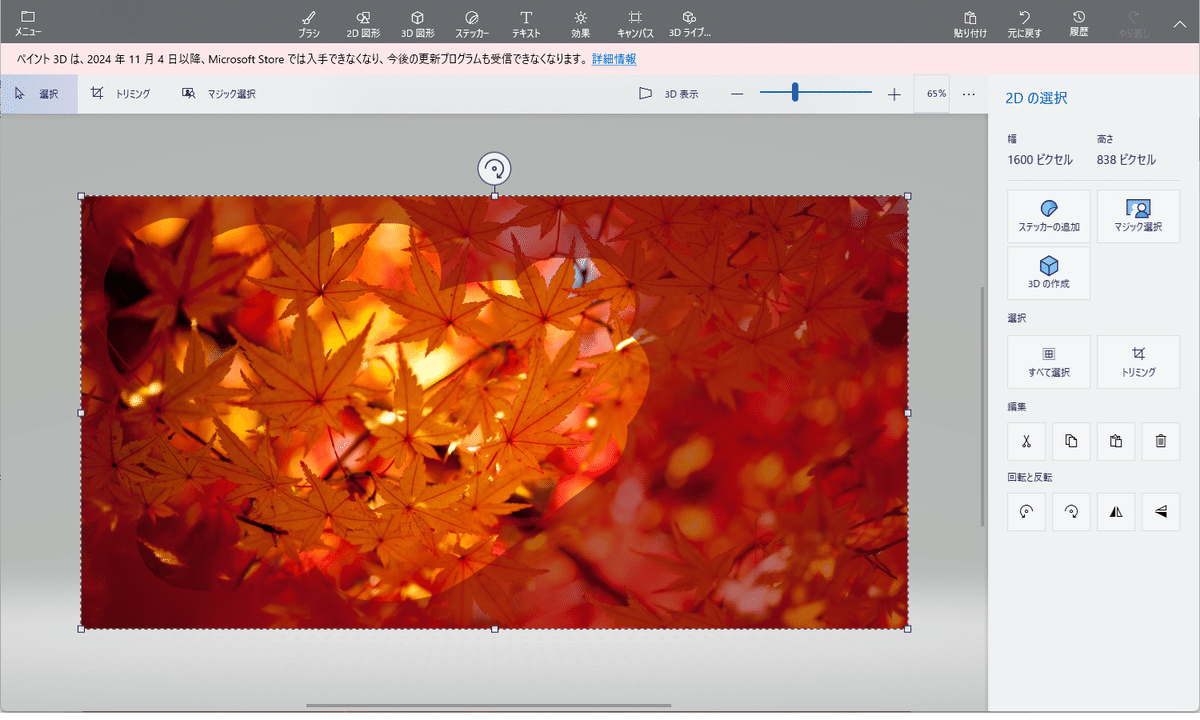
両画面とも[Ctrl+Z]キーで作業前まで戻して、色はそのまま、【不透明度:50%】でやり直してみました。明暗差がボヤッとしてます。消しゴム跡の形もイマイチ。窓ガラスは、もっと暗い方が良さそうです。

【不透明度:80%】でやり直し。

【不透明度:90%】でも作ってみました。窓ガラスの色が濃すぎて、背景側のもみじの陰影がほとんど消えてしまいました。透けた感じが限りなくゼロに近くなりました。
.…とまあ、こんな感じで、両画面を行ったり来たりしながら、ちょうど良い不透明度を探っていくのが良いかと思います。不透明度だけでなく、色まで変えて試したら、もう沼へ一直線? 慣れないうちは特に大変かもしれないですが、楽しんで挑戦していただきたいし、楽しめる範囲でトライして欲しいな~~と思います。
なお、作業の途中で採用しようかどうか迷った場合は、窓ガラスの方だけで良いので、透過pngで保存しておきましょう。
でもま、うっかり保存するのを忘れたら、決定した不透明度、カラーコードでもう一度、窓ガラスを作り直せばよいのです。ドンマイ!
結局のところ、私は『不透明度:85%』と決めて、改めてシャドーを作り直しました。とさ。

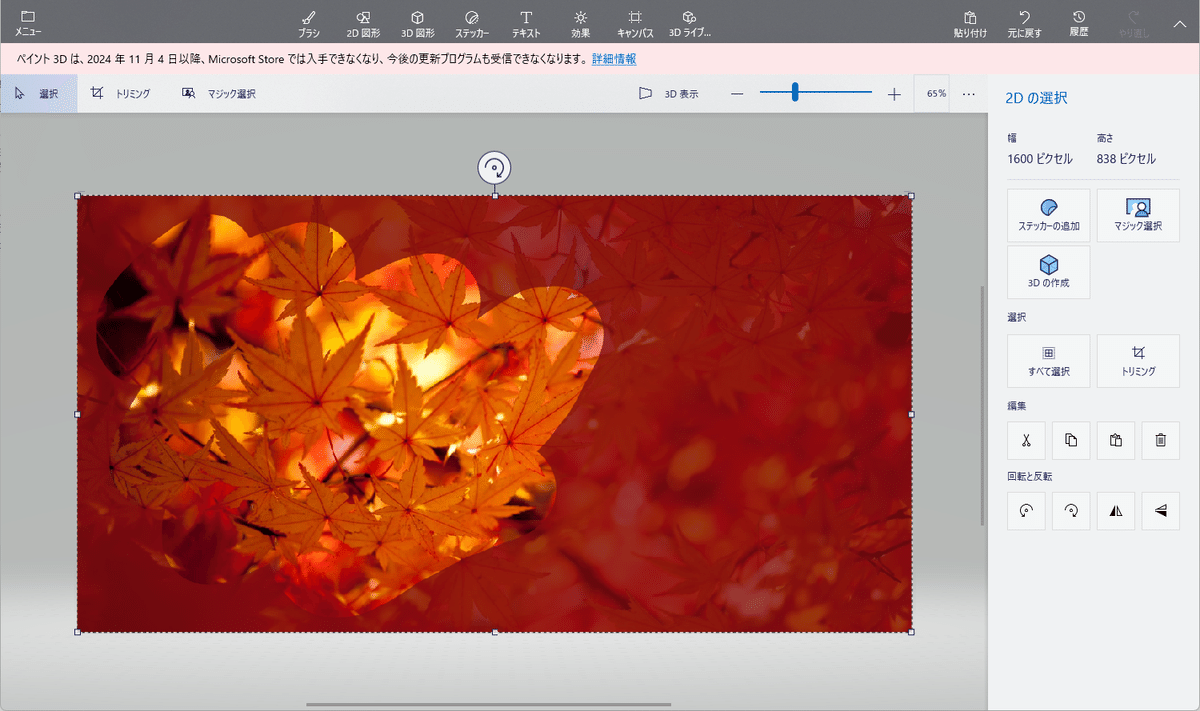
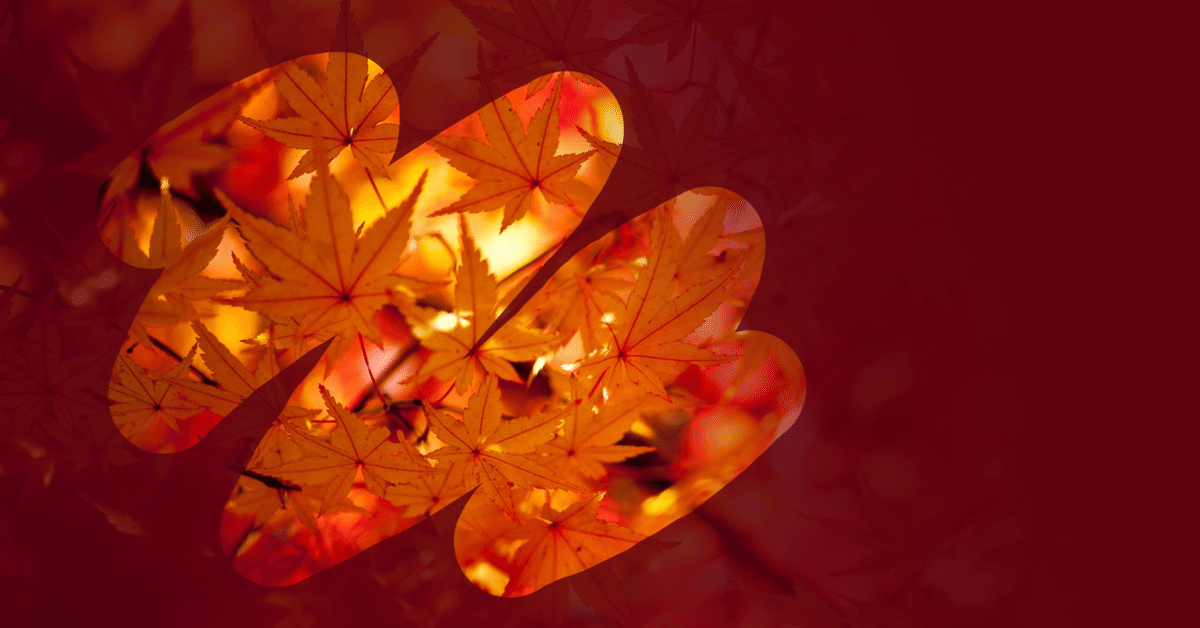
これが『不透明度:85%』バージョンです。消しゴム跡の形もOKだし、これで良し! としたら、後は画像サイズを『1280×670』に縮小して保存するだけです。
そうなんです、これで済めば良かったんです....。だけど私は、右半分の影の部分に見え隠れする色ムラが気になってしまったんです。タイトルを配置する場所なので、背景はなるべく均一の方が良いかな~~とかね。
気になったものはしょうがない。そこで、もみじの写真と窓ガラスの間に、別のシャドーを追加することにしたのでした。シャドー地獄の始まりです。
2. 本日の記事見出し画像作成のポイント2・・・シャドーのダブル使いでこだわってみる

シャドーはエクセルのトンボ上で作成することにしました。ペイント3Dでも可能かと思いますが、エクセルの方が簡単・キレイです。
写真のサイズが『1600×838』なので、エクセルのキャンバスに貼り付けると、トンボを無視してはみ出すのはしょうがない。

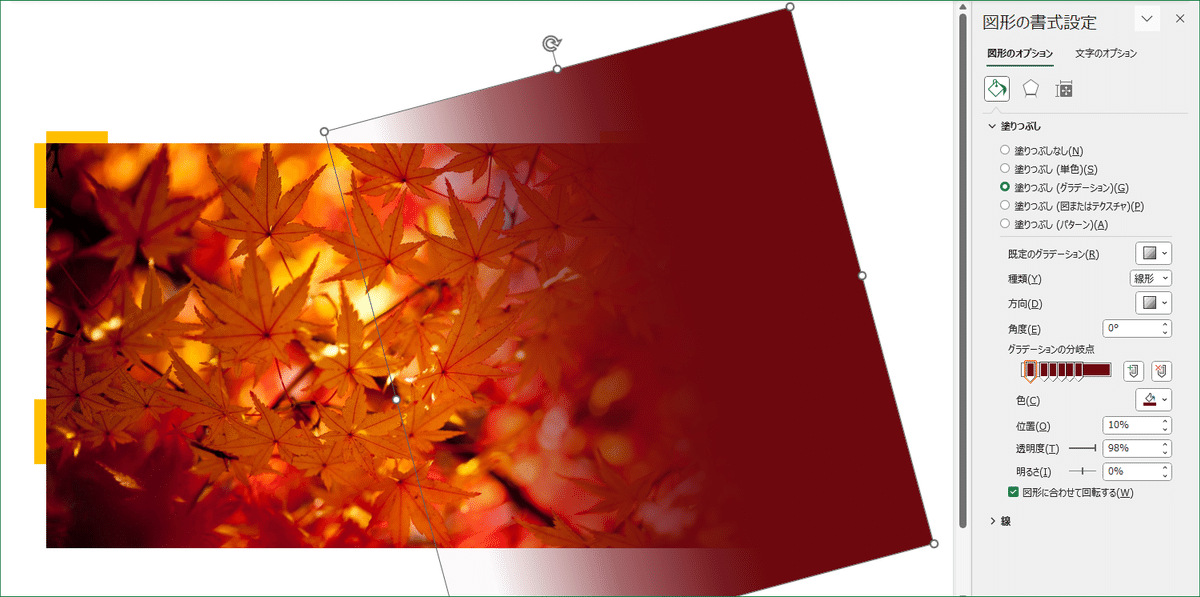
作成したシャドーです。
グラデーションの詳細は以下の通りです。
【種類:線形】
【方向:右方向】
【グラデーションの分岐点】(左から)
1 位置:10%、透明度:98%
2 位置:25%、透明度:63%
3 位置:35%、透明度:38%
4 位置:45%、透明度:23%
5 位置:55%、透明度:8%
6 位置:65%、透明度:0%
【回転:345度】
色は、共通で『#6C080F』です。窓ガラスよりもちょい暗めの赤を、写真から取得して採用しています。長方形の形で作成しましたが、画像の左端の影の形に、なんとなく気持ち合わせるように、左に15度回転させてみました。
※)アジサイのグラデーション版のシャドーでは、『図形の効果』のぼかしを設定していましたが、今回の場合は、更に窓ガラスをかぶせるので、ぼかしは必要ないと判断しました。なお、アジサイのシャドーについては、『チョコっと画像作成 vol.27』の『オートシェイプでなんちゃってシャドーを演出してみる』を参考にしてください。

『不透明度:85%』バージョンの窓ガラスです。ちょいちょい写真に重ねて確認したいので、隣のシートのキャンバスにて待機させていました。

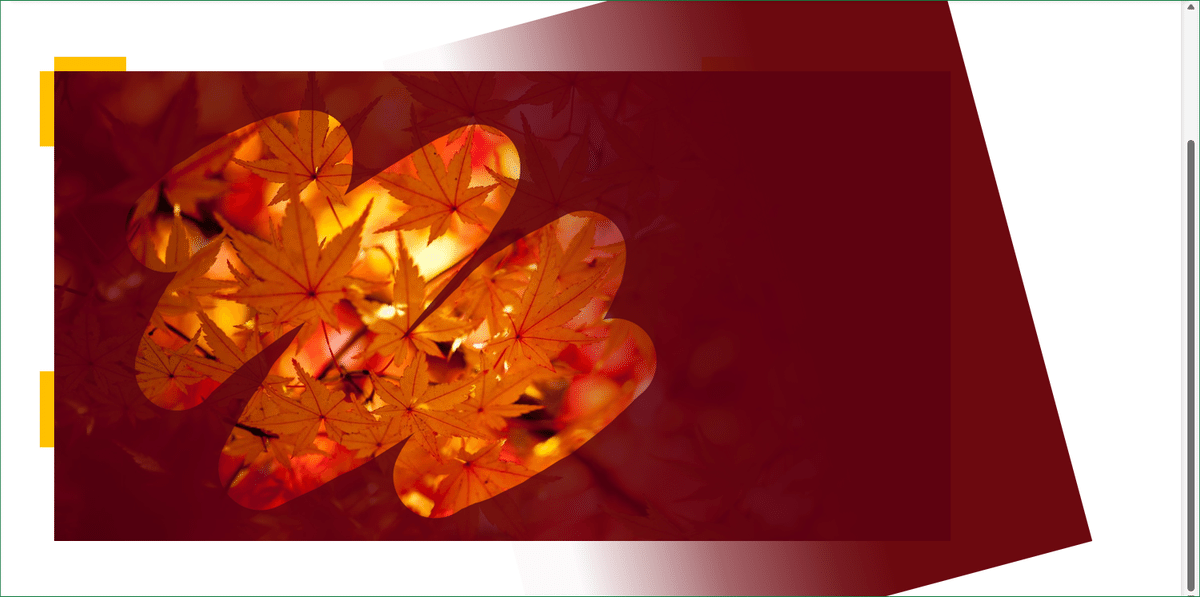
窓ガラスを重ねたら、こんな感じに。

不要な部分をトリミングして、『1280×670』にリサイズすると、こうなりました。
う~む、まあ、良しとしましょう。これ以上こだわると、どんどん沼にはまるばかりです。
以上です。
3. 複数の画像を同時に扱う時に気をつけること

今回の作業では、背景を作成する段階で、既に2枚の画像(もみじの写真、窓ガラス)と図形(シャドー)を扱っています。こんな風に、複数の素材を同時にああでもこうでもないといじっていると、いつの間にか、画像のサイズが微妙に小さくなっていたり、大きくなっていたりってことが、割と頻繁に起きるのです。

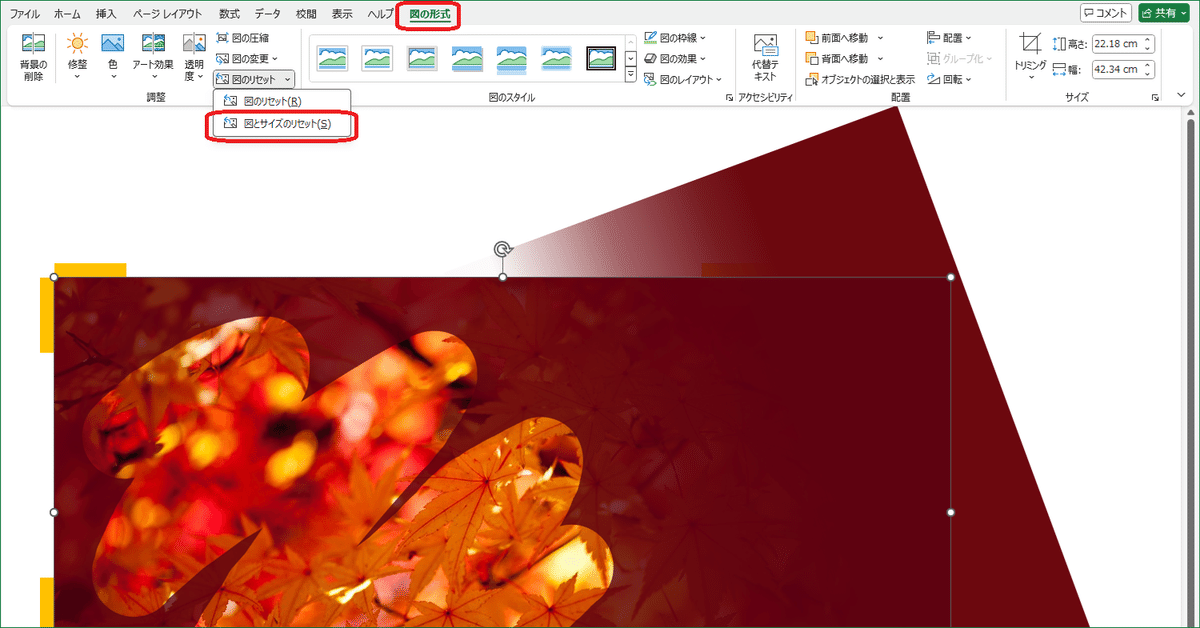
作業中に、あれ? と気づいたら、【図の形式】→【図のリセット】→【図とサイズのリセット】で、元に戻しましょう。
ですが、この方法だと、色調補正や写真の向きの変更をしていた場合、その変更もリセットされてしまうので、要注意。

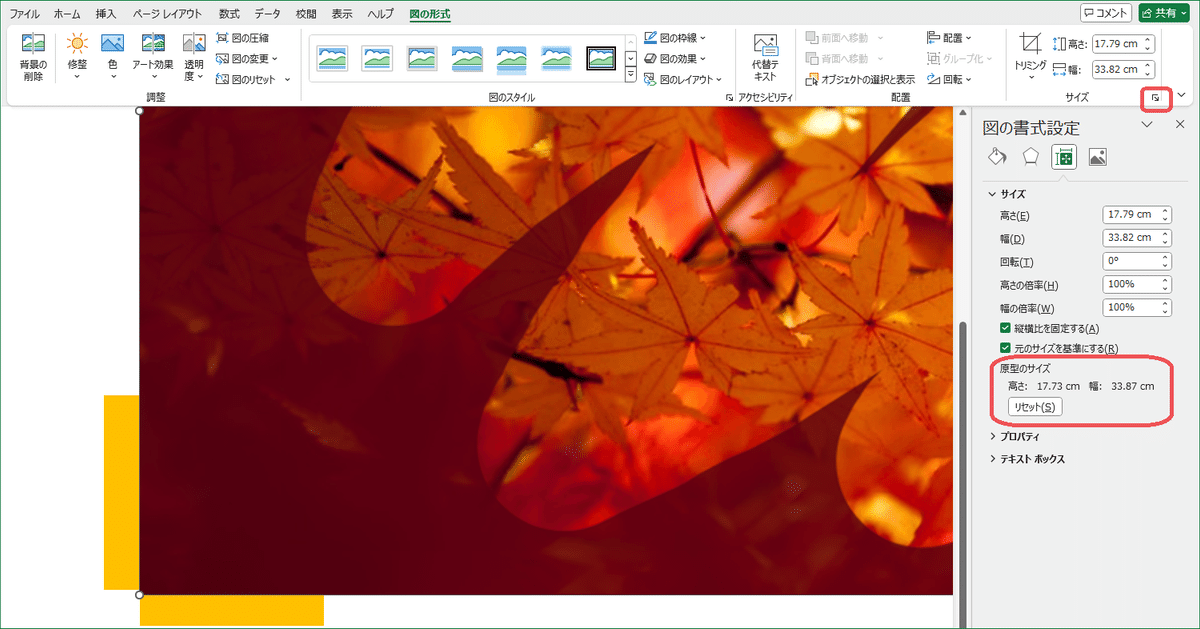
そういう時は、【図の形式】タブ →『サイズ』横の矢印からサイドメニューを表示して、【サイズとプロパティ】タブ →『原型のサイズ』→【リセット】をクリック。
これで、サイズだけを元に戻すことができます。
以上です。
予告
次回は、『透過png』+『マジック選択』です。マジック選択とは、俗に言う、画像の切り抜きのことです。一番ベタな切り抜きからトライしてみます。
