
[2024年6月振り返り]
もう今年も後半戦!
6月前半は作字、後半はUIデザインを勉強した月でした。
1週間の中でバランスよく散りばめたい!と思いつつ、やはり目先のものに集中してしまいますね・・。
今月の目標
イベントロゴ(作字)制作
イベントロゴのInstagram投稿
「オブジェクト指向UIデザイン」の実践課題に取り組む
アプリのリリース方法を調べる
展示会へ行く
できたこと
1.イベントロゴ(作字)制作
ご依頼いただいたもの&自主制作のイベントロゴを制作しました!

そして、6月13日(木)に所属するまるみデザインファームのまるみ師匠がAdobeCC道場に出演されたのですが(祝!)、なんとなんと・・その配信にて私のイベントロゴ&作字も紹介してくださいました・・!!!
こんなことってあるのか!涙 師匠本当にありがとうございますTT

あとひっそりとイベントロゴとは関係のない作字をもう1点しました。結構気に入っているのですが、こちらは後日公開予定です・・!(ワクワク)
次にやりたいこと
Instagram発信がおろそかになりがちなので、優先度を上げて取り組みたいです。箱ができていないのが原因と思われるので、来月ちゃんと箱を作って制作したものはどんどん投稿していきたいです。
また、単純にイベントロゴと関係のない作字も、たまに息抜きで作って「字を作る楽しさ」を忘れずにいたいです!
2.「オブジェクト指向UI」の実践課題に取り組む
先月に引き続き、「オブジェクト指向UI」の本にある実践課題に取り組みました。今月は5問進めました。あと1問で基礎編が終わり、応用編に移ります!
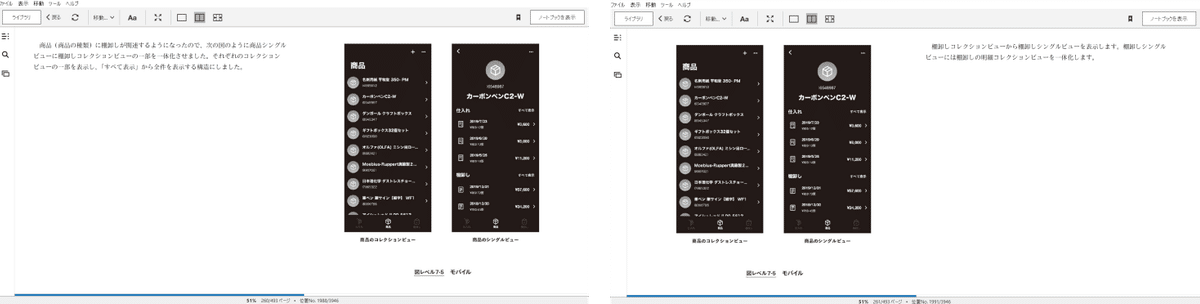
最初は全くわからなかったのですが、なんとなく頭の中でアプリの流れを思い浮かべられるようになったり、「この操作が必要では?!」と考えられるようになりました。しかし問題がどんどん複雑化していくので、一筋縄ではいかず・・・。ただ、難しいけど楽しいのが救いです!
次にやりたいこと
実践課題はまだまだ続くので、来月も引き続き取り組もうと思います。
また、書籍の中に「実際のアプリからオブジェクトや構成を抽出するのもトレーニングにおすすめ」と書かれていたので、来月いくつか挑戦してみたいです。
3.アプリのリリース方法を調べる
UI設計を1からやってリリースしてみたい!という目標があり、その際の構築にはノーコードツールのBubbleを使おうと思うので、Bubbleの設計方法を解説しているYouTubeを見始めました。
次にやりたいこと
YouTube序盤しか見れていないので、ツールを実際に動かしつつ設計を学ぶ&作りたいアプリの構想も始めたいです。
4.展示会へ行った!
ついに!行けました!!詳細は次の項目へ↓
参加した展示会やイベント
21_21 DESIGN SIGHT「未来のかけら: 科学とデザインの実験室」
デザインエンジニアの山中俊治氏が展示会ディレクターをされていました。これまでのロボットやいわゆる最先端技術と呼ばれるものがどう生まれてきたのか、また今はまだ技術として確立していないけれど、将来的に最先端技術になりえる可能性を秘めている「未来のかけら達」が紹介された展示でした。
AIや色々な技術が実際に今の生活にも浸透してきましたが、原点はやはり「ヒトや動物」なんだな、というのをとても強く感じた展示でした。
例えば、ロボットの骨組みはヒトや動物の関節を参考に作られていたり、使いやすい義足や義手などもヒトや動物の動きが研究されて作られます。ロボットやそういった技術って生物とは対極にあるようで、実はとても近い存在なのかも、と感じました。と同時に、遺伝情報の中で「最も合理的」な構造が生物の中で自然に作られていることの凄さ、尊さを感じました!私は生物学出身なのでその点とてもワクワクした展示でした。
が、展示されているものが無機物なのに生物っぽく動く感じやヒトの動きを見透かされているような気分になる瞬間もあり、ちょっと不気味な感覚も覚えた不思議な展示でした。あと、イッセイミヤケが好きになりました。笑
まだ展示期間中なので、気になる方はぜひ行ってみてください!
ATELIER MUJI 「どちらでもあるもの展―古賀充の視点」
無印の銀座店にある小さな展示会場で開催されていた、造形作家の古賀充氏の展示会です。
木や石などの自然物やワイヤーや段ボールなどの人工物を素材に使いながら作品が作られていたのですが、とにかくすべて繊細で吸い込まれました・・!

ものすごく丁寧に形づくられていて、少し触ったら壊れてしまいそうな危うさが儚げで魅力的でした。
無印銀座店自体のデザインや商品のディスプレイも楽しく、空間全体でデザインを感じられたのもとても良かったです。
SHISEIDO GALLERY 「オドル ココロ」 資生堂のクリエイティブワーク
資生堂のパッケージデザインと広告デザインの展示会です。実際に過去販売されていた化粧品パッケージが資生堂の歴史や時代背景が分かる年表とともに展示されていました。

展示会のタイトルのとおり「心躍る」美しいデザインがたくさん並んでいて、見るだけでワクワクきらきらとした気持ちになりました。特に明治初期あたりのパッケージは現在も復刻版として限定発売されたりしているだけあって「レトロかわいい」デザインで、私含め刺さる人が多そうでした。
海外の影響を受けた奇抜なデザインや女性の強さを表したデザインなど、時代によっていろいろな角度から「資生堂ブランド」が表現されていて、一流ブランドのデザイナーさんたちの強さをとても感じた展示でした。
今月見つけた【良いUX・微妙なUX】
良いUX
ユニオンスクエアトウキョウのランチ
率直に言ってめちゃくちゃ高級なお店でランチなのに3000円近くしてしまうのですが・・・六本木に行く機会が少ないので、せっかくなら六本木っぽい、いいもの食べたい!ということで食べに行きました。こういうお店はだいたい価格や期待値を超えることがあまりない・・・というのが私のこれまでの正直な体感なのですが(それでも期待して行ってしまうのですが)、ここはとても良かったです!
雰囲気が素敵なのはもちろんですが、スタッフの方も一人ランチで居心地が良いソファ席を用意してくれたり、オーダーや料理のタイミングもちょうど良く、さらにごはんがとっても美味しかったです!メインもおいしかったんですが、前菜のサラダも(こういうお店には珍しく)ボリュームもあり、ドレッシングもめちゃくちゃ美味しくて感動しました。ベビーカー入店もできるようで、子連れにも優しいのがさらに嬉しいです。
次はサラダランチに行きたい・・・とひそかに狙っています。
微妙なUX
KindleのUI
最近読んでいる「オブジェクト指向UI」本は、電子書籍で購入したのでKindleで読んでいますが、かなり読みにくいです。
私がこういった図解入りの書籍を電子書籍で買ってしまったのがおそらくそもそもの間違いではあるのですが・・・ページを進めたり戻ったりするときに、ページ内のテキスト位置や図解の位置が微妙に変わってしまいます。だからなんとなく気軽にページの行き来ができません・・・。

あとアイコンが分かりづらく、どれを押せば何が変えられるのかが分からないので、いちいち検索してから操作することもちょこちょこ発生します。

また、PC版では図解が拡大できないので、よく見えない箇所はわざわざスマホから確認しなければならず、これもまた面倒です。おそらくスマホやタブレットからメインで見る用に設計されているのかなと感じますが、PCで読むことが多い私にはあまり合わないように感じました。
電子書籍、モノが増えないし、買ってすぐ読めるしで好きなんですが、今回に懲りてしばらくまた紙の本にお世話になりそうです。
所感
久しぶりに展示会に行きましたが、自分のやっていることに直接的に関わりがなくとも人のクリエイティブを見ると刺激を受けるし、引き出しが増えるだけでなく、もっと自分もいろいろ作りたい!と活力になるなと改めて感じました。今月はたくさん吸収したので、しっかりアウトプットしていきたいです!
来月はプライベートの予定がかなり詰まっているので、オンオフをしっかり切り替えることも意識したいです。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
