
GitHub使ってみた
気にはなりつつ手を出せていなかったGitHubを使ってみました。
どうせ使うなら意味あることに使おうと思って、自分のホームページデータ(HTML/CSS等)のソース管理を試してみました。
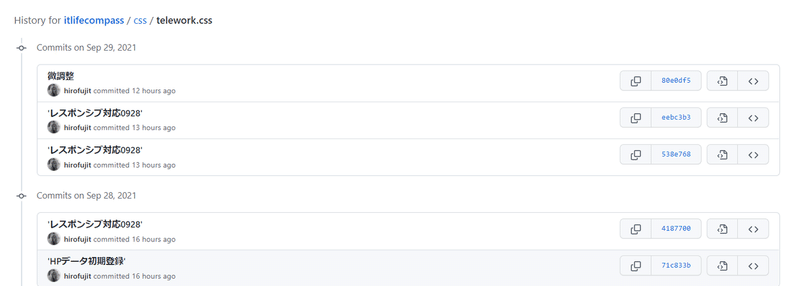
なるほど、ソースの修正履歴は見やすくていいですね。


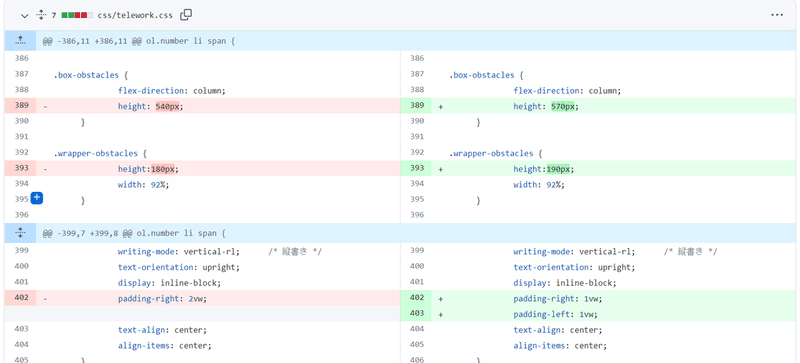
修正前後のソースを左右に表示して見比べられるのもよきです。
GitHubの使い方は以下のサイトなどを参考にしました。
ただ、いちいちコマンドでコミット・プッシュ(※用語については、上記サイトなどを参照ください)をするのは面倒に感じたので、自分は「Visual Studio Code」を入れてツール上からコミット・プッシュをするようにしました。(もともとHTMLはテキストエディタで編集していたので。)
「Visual Studio Code」でHTML/CSSを編集して、そのままツール上でコミット・プッシュできるのはいいですね。
GitHubはオープンソースのプロジェクトで使われるものなのかなと思っていましたが、経産省でもGitHubを使う試みをされていて、GitHubの利用は今後広がってくるのかもしれません。
研究開発型スタートアップと事業会社間のモデル契約書の改訂に向けて、GitHubによる2回目の意見募集を実施します。今回は、GitHub上のIssues機能を用いて、より多くのスタートアップの契約に携わる方々と議論した上で取りまとめたいと考えています。ぜひご参加下さい。https://t.co/KwoBut9UVY https://t.co/IsFQhMR6ul
— 経済産業省 (@meti_NIPPON) September 8, 2021
少し使ってみただけですが、ホームページのソースはGitHubで管理していくのがよさそうかなと思いました。
もし、GitHubに興味はあるものの、まだ使ったことがないという方がいらっしゃれば一緒に勉強しましょう。上記の私のリポジトリは自由にアクセスいただいて構いません。
私もとりあえず使い方を知ったというだけなので、「こういう風に使える」とかあればいろいろ教えていただけると嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
