
色使いが苦手な人がAdobe Colorを使うと幸せになれるかもしれない
こんにちは。
もうこのまま春が来るのかな?と思っていたら急に冬並みに寒くなったりと、寒暖差が激しい日々が続きますね。
最近は、料理以外にもデザインについても少しずつ学んでいるので、忘れないようにまとめてみようと思っています。
noteではそれぞれの記事?ノート?に画像を挿入できます。そして、それはアイキャッチと呼ばれるSNS連携や一覧上で表示される画像などに使われたりもするため、適当な画像を使うより目に止まりやすい工夫をすることで読まれやすくなります。
筆者自身も子供の頃から根っからの体育会系で生きてきたので、デザインなどの芸術系の分野には疎いです。
何がきっかけだったのか覚えていないのですが、急に創作・創造などの分野に興味が強くなり、最近では料理やお菓子作り、ちょっとしたデザイン、プログラミングなど幅広くやっています。
Adobe Color
前置きが少し長くなってしまったので、そろそろ本題に入ります。
先ほど言ったように筆者自身は芸術系に疎いので、色つかいといってもどんな色を組み合わせたらいいのか全くの素人です。
そんな素人が適当に組み合わせるとどうしてもイマイチな感じになりやすいです。
色々と調べてみると世の中には色の組み合わせ方には様々な原理原則や法則などが存在します。
そのような法則に当てはめて色を選定してくれたり、画像の雰囲気にあった色を抽出してくれる機能など色を選定する作業をサポートしてくれる機能が充実しています。
実際に使ってみる
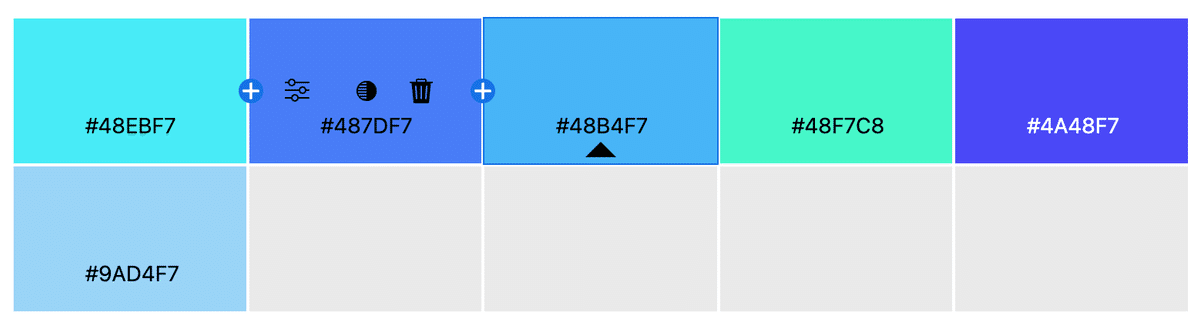
実際に画面を開いてみるとこのような感じです。

作成
機能は沢山あるのですがいくつかピックアップしてご紹介します。
まずは作成機能です。これは一番シンプルに使いたい色からそれに合う色を選択してカラーパレットを作成してくれるツールです。
最初にアクセスした時にランダムで色が表示されています。表示されている色の中につだけ三角や印が付いているものがあります。

これは基準となる色を示しており、これを元に各種法則を用いいて他の色を選択してくれます。

法則を変える時には画面左上あたりにあるカラーハーモニーから選択します。前回の設定を持ってくれていたりしますが、私の画面上では「類似色」が選択されている状態になっています。

他に選択できるものとして、補色やモノクロマティックなどがあります。

補色に切り替えてみるのことのように変わります。先ほどお伝えしたキーとなるカラーはここでも変更されません。

トレンド
次にご紹介するのがトレンドです。これは様々な業界ごとに今流行りの色の組み合わせが表示されています。
使いたい色は決まっていないが、今風な色合いに合わせたい場合にはここを活用するといいと思います。

おわりに
いかがでしょうか。配色が苦手な人でもこれを使うことで我流で適当に選択していた色の組み合わせよりも、それっぽい色で選択できるようになったのではないでしょうか。
ぜひ、色の組み合わせ方に迷ったら活用してみてください。
この記事が気に入ったらサポートをしてみませんか?
