
若葉Webデザイナーの備忘録 〜ソフトウェア編〜
はじめに
今回お話しするのは、前回に引き続き若葉デザイナーの私が実際に仕事で使っているツールについてです。
Web制作会社に所属する一般的なWebデザイナーの作業環境のベンチマークと言えるかは分かりませんが、デザイナーの卵たちやこれからデザイナーになろうという人たちに参考になるようにまとめたいと思います。
今回は「ソフトウェア」についてです。
前回「ハードウェア編」を見たい方はコチラから
グラフィックデザイン作成
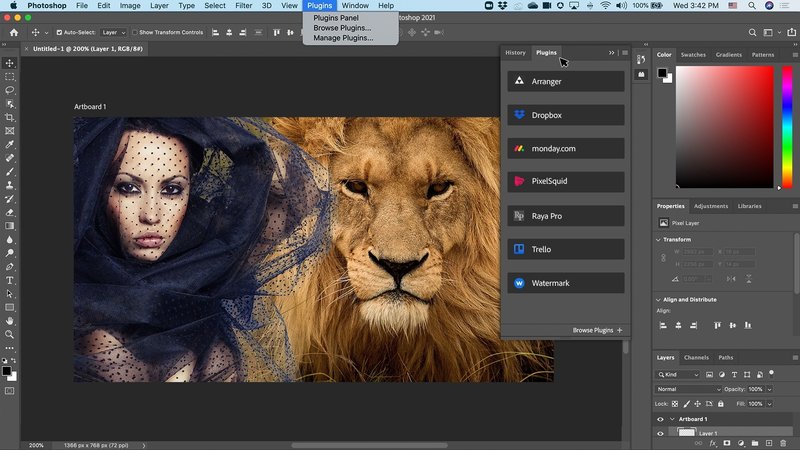
Adobe Photoshop

言わずとしれたグラフィックデザインソフトです。
機能性の高さが魅力で、写真加工、イラスト制作、サイトデザイン、バナー制作など自由度高くいろいろなことが行えます。
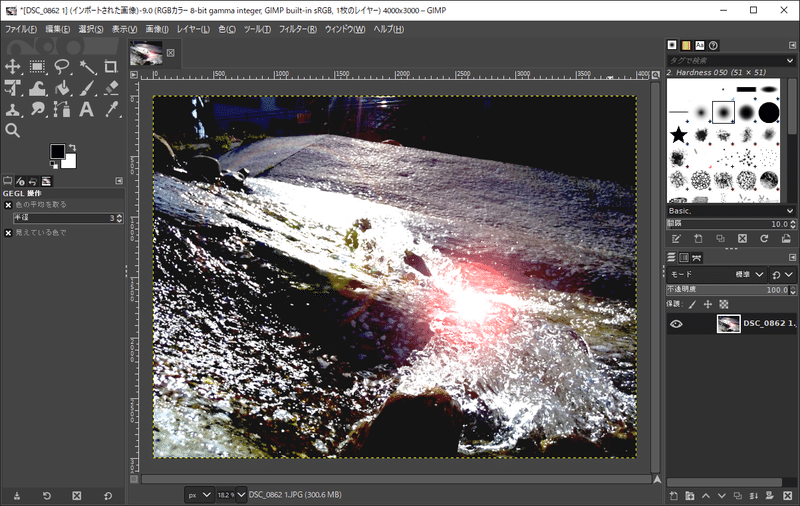
Gimp

基本的な画像編集が全て無料でできるオンライン画像加工サービスです。さまざまな形式のファイルの読み込み・保存ができます。
無料であるために利用者・解説記事なども多く、Photoshopが使えない場合の第一候補として挙げていいでしょう。
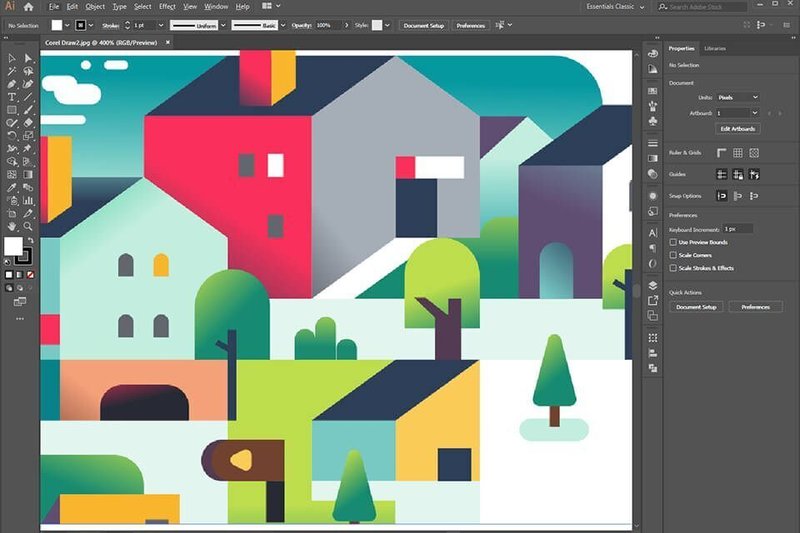
Adobe Illustrator

Webデザインにおいてはロゴ、アイコン、イラストや文字組みなどでベクターデータを扱う際に活躍するソフトです。
ポスターやチラシなどのDTPに向いたソフトですが、Webサイト内で使われるアイコンなどのパーツはSVGファイルで作ることが多いためIllustratorが使用されます。
Photoshopとの連携も強いため、PhotoshopとIllustratorはセットで活用することも多いです。
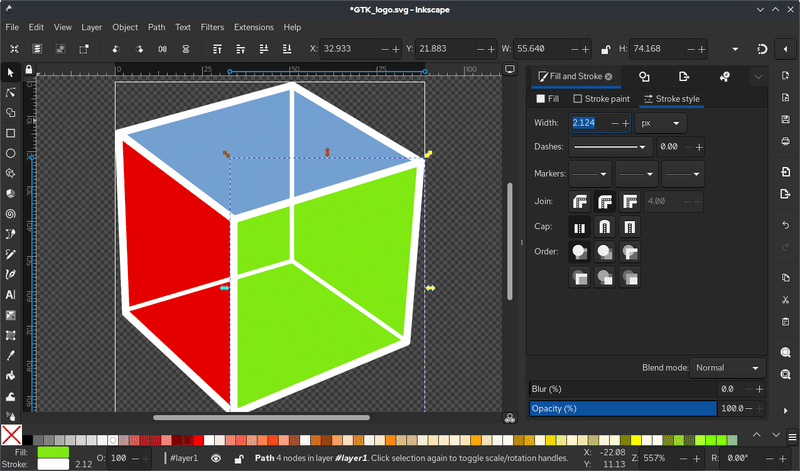
Inkscape

ベクター画像の作成・編集ができるソフトです。
ロゴの切り抜きや背景の透明化などの基本的な編集はこのソフトで完結でき、幅広いファイル形式にも対応しています。
Illustratorが使えない場合の候補として挙げられます。
ワイヤーフレーム・モックアップ・プロトタイプ作成
ワイヤーフレーム・モックアップ・プロトタイプとは?
ワイヤーフレーム:Webサイトの設計図。実際にWebデザインを行う前に、「何を」「どこに」「どのように」配置するのかを、線・枠といった要素で設計したもの
モックアップ:ワイヤーフレームに色彩やアイコン、イラストなどのビジュアルデザインを肉付けしたもの
プロトタイプ:ビジュアルデザインに画面遷移などの動的な要素も付け加えた完成形に近いもの
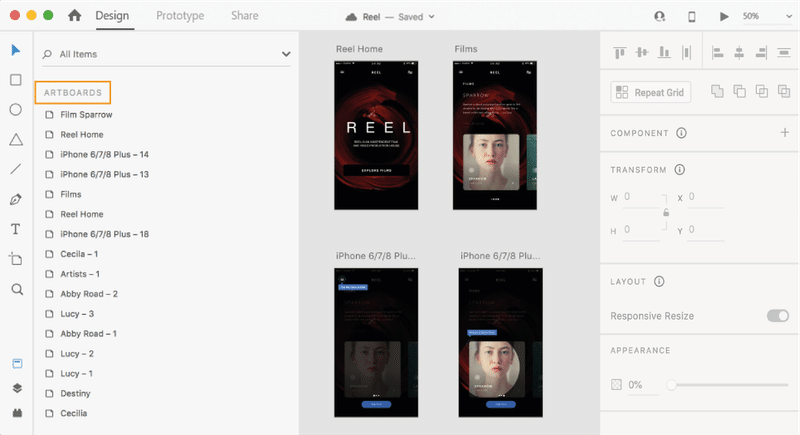
Adobe XD

Adobeが提供する、WebサイトやアプリなどのUIデザイン・ワイヤーフレームなど、幅広く制作することが可能なプロトタイプ作成ツールです。
illustratorなどのAdobeソフトとの互換性がよく、動作が軽いのが特徴です。
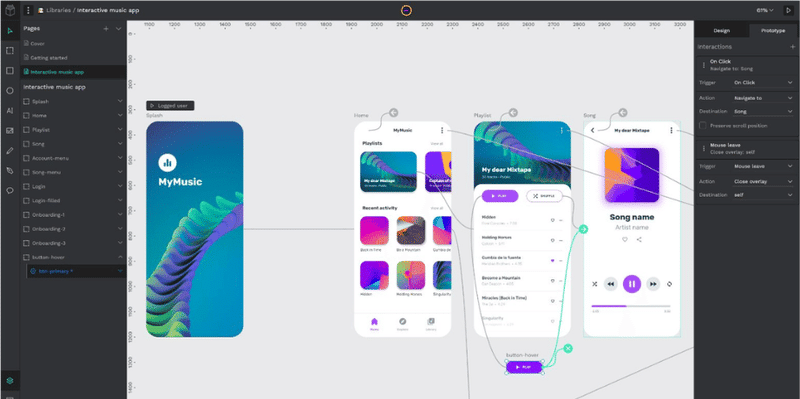
Figma

Adobe XD同様にWebサイトやアプリなどのUIデザイン、ワイヤーフレーム制作などに幅広く制作することができるツールですが、こちらは無料で動かすことができるのが特徴です
ブラウザ上で動作し、リアルタイムで複数人での共同編集も簡単にできます。
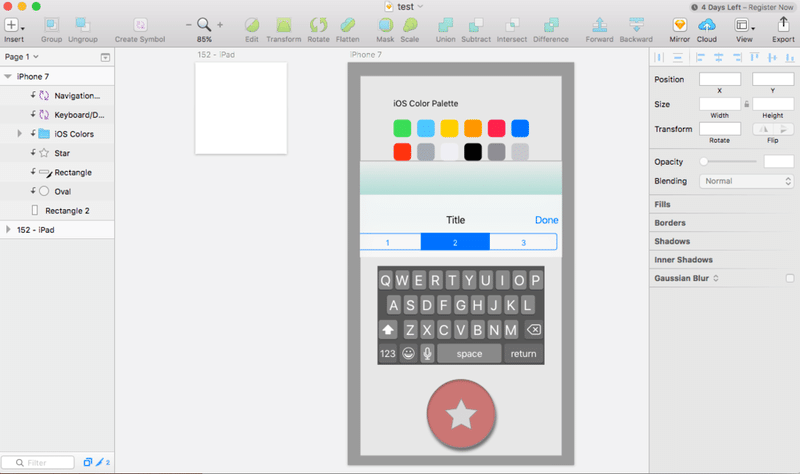
Sketch

アイコンやベクター画像、モックアップのなど様々なデザインが作成できるプロトタイプ作成ツールです。
プラグインが豊富に充実しているため、使用したい機能の追加が簡単に行えます。
ただし、こちらは現状Macでのみ動作するものとなります。
基本的にはやっぱりAdobe
私はデザイン制作のほぼ全てはAdobe製品で完結しています。これは数年間Webデザイナーとして働いていても変わっていません。クライアントや案件によってはFigmaを使っていたりはしますが、それでも基本的にはやっぱりAdobeなんです。
Adobe製品のメリットは
進化のスピードが速い
機能の拡張性が高い
Adobe製品内での連携がしやすい
世界的に広く普及している
という部分がとにかく大きいです。
サブスクリプション方式で価格も決して安くないため、特に学生さんなどは手を出しにくい部分もあるかもしれませんが、できれば「Adobe Photoshop」「Adobe Illustrator」「Adobe XD」あたりは触れておくことを強くオススメします。
また、プロトタイプ作成ツールに関してはAdobe XDとFigmaの両方を触れられるといいと思います。どちらか片方が使えたらもう片方も順応できますし、先述したように実案件ではどちらも使う可能性がありますので。
この記事が気に入ったらサポートをしてみませんか?
