
RPAデベロッパー基礎㊲ 演習2-高度な UI操作の自動化
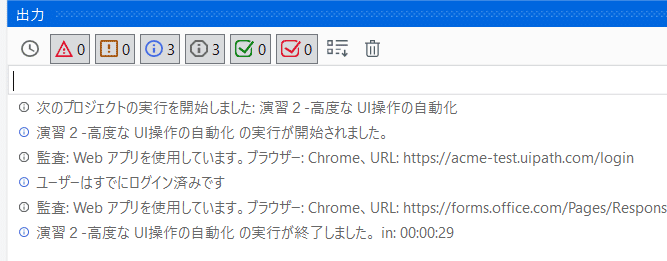
今日もUiPath Academyの「RPAデベロッパー基礎」で学習していきます
高度な UI操作の自動化
演習内容: Web サイトから取得した情報を別の Web フォームに入力する
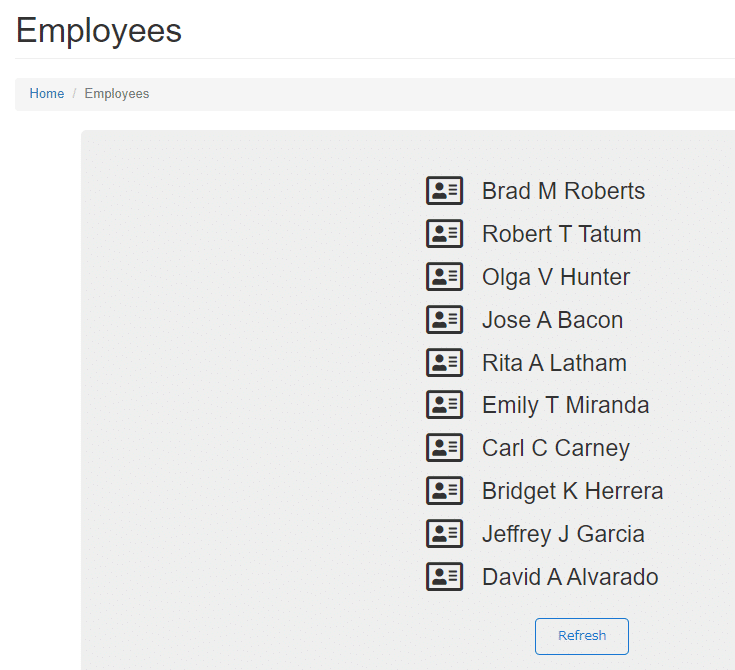
❶Edge ブラウザーで ACME サイトの [Employees] ページ(opens in a new tab)を開く
❷ポップアップ ウィンドウを閉じる
❸最初の候補者の情報ウィンドウを開き、候補者情報にアクセス
❹[Name]、[Phone]、[Birthdate]、[Email] の情報を取得
❺候補者の情報ウィンドウを閉じる
❻この Web フォーム(opens in a new tab)を開く
❼フォームに、取得した候補者の情報を入力
❽[送信] をクリック
❾[別の回答を送信] をクリック
❿ACME サイトを表示しているブラウザーウィンドウを更新
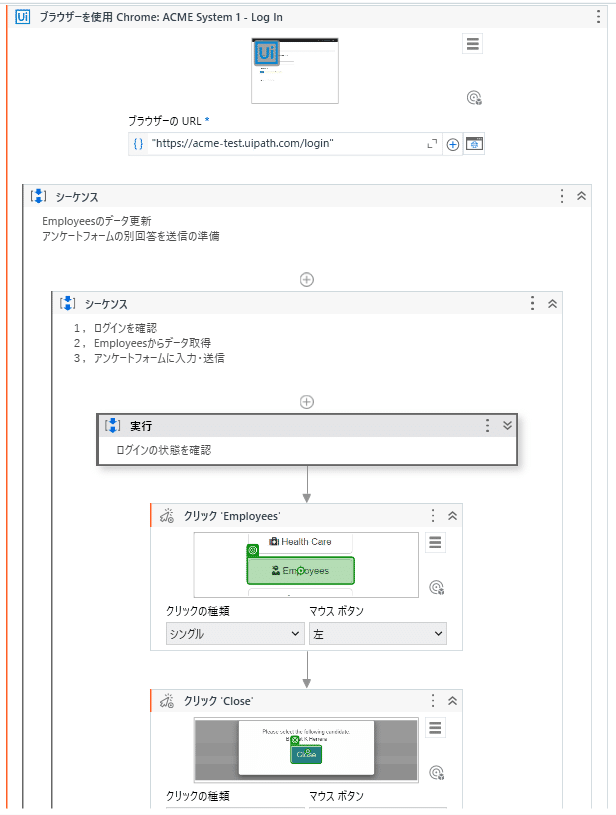
1⃣ ACME サイトへのログイン [Employees] ページを開く
演習 1「表抽出」で作成したログイン シーケンス (LogIntoACME.xaml) のブラウザーを使用のシーケンスをコピーし、貼付け
・それぞれのアクティビティのターゲットを再指定
●クリックアクティビティ追加→[Employees]ボタンを選択
●クリックアクティビティ追加→[Close] ボタンをクリック


2⃣ 最初の候補者の情報ウィンドウを開き、候補者情報にアクセス


[Name] をターゲットとして指定し、[Name] ラベルをアンカーとして指定
次のプロパティを設定します。
[テキスト] : Name (変数)

プロパティを設定
[入力モード]: アプリ/ブラウザーと同一
3⃣ アンケートフォームを開く
[アプリケーション/ブラウザーを使用] アクティビティを追加
[ウィンドウ アタッチ モード] : アプリケーション インスタンス
[ウィンドウ サイズの変更]: 最大化
[オープン動作]: IfNotOpen
[クローズ動作]: Never
[入力モード] : Chromium API

4⃣ フォームに取得した候補者の情報を入力

入力フォームの [Name] 入力フィールドをターゲットとして指定し、[Name] ラベルをアンカーとして指定
次のプロパティを設定
[入力モード]: アプリ/ブラウザーと同一
[アクティブ化]: True
[フィールド内を削除]: SingleLine
[入力前にクリック]: None
[テキスト]: Name (変数)

●[クリック] アクティビティを追加
入力フォームの [送信] ボタンを指定
プロパティを設定 [入力モード]: アプリ/ブラウザーと同一



問題が発生した場合は、[ブレークポイント]、
[ステップ イン] および [ローカル] パネルを使用して問題を診断

この記事が気に入ったらサポートをしてみませんか?
