
【Blender 2.9】 アニメーションの基礎
今回参考にさせていただいた資料はありません.
以下のサイトがとてもわかりやすく解説されていたのでぜひ確認してみてください.[1]
□ 説明 & 環境
【説明】
資料を参考にして,
勉強になった点 → POINT!
失敗した点→ ERROR!
記載されていない点 → ADD!
と表記しています.
【環境】
MacBook Pro (13-inch, 2017, Two Thunderbolt 3 ports)
Blender Version 2.92.0
※ Blender内の画面レイアウトは異なるかもしれません.
□ 完成
□ 配置
Shift + A > Mesh > Plane
S でサイズ変更

Cube > Location Z を 1 に変更

□ アニメーション
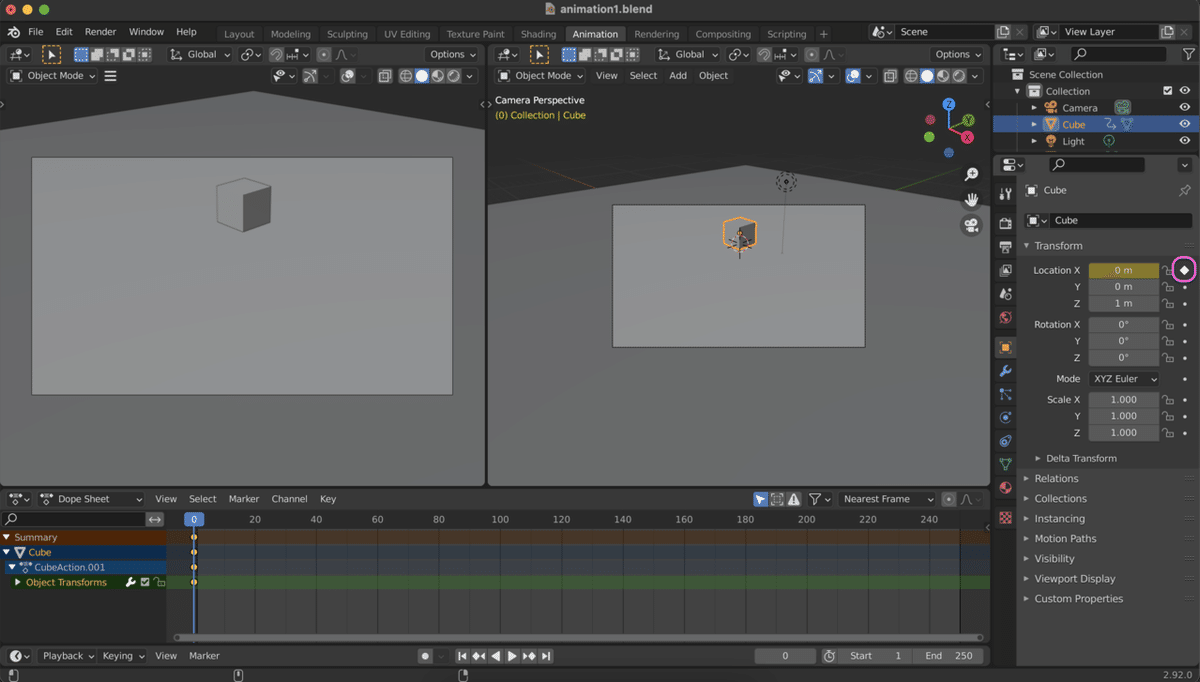
Layout から Animation に変更

今回触るところはココだけ!
Cube を ギザギザに動かしていきたいと思います.

Location X 右端の 小さい丸印 をクリック
(右端の丸はモーションの保存的な役割)

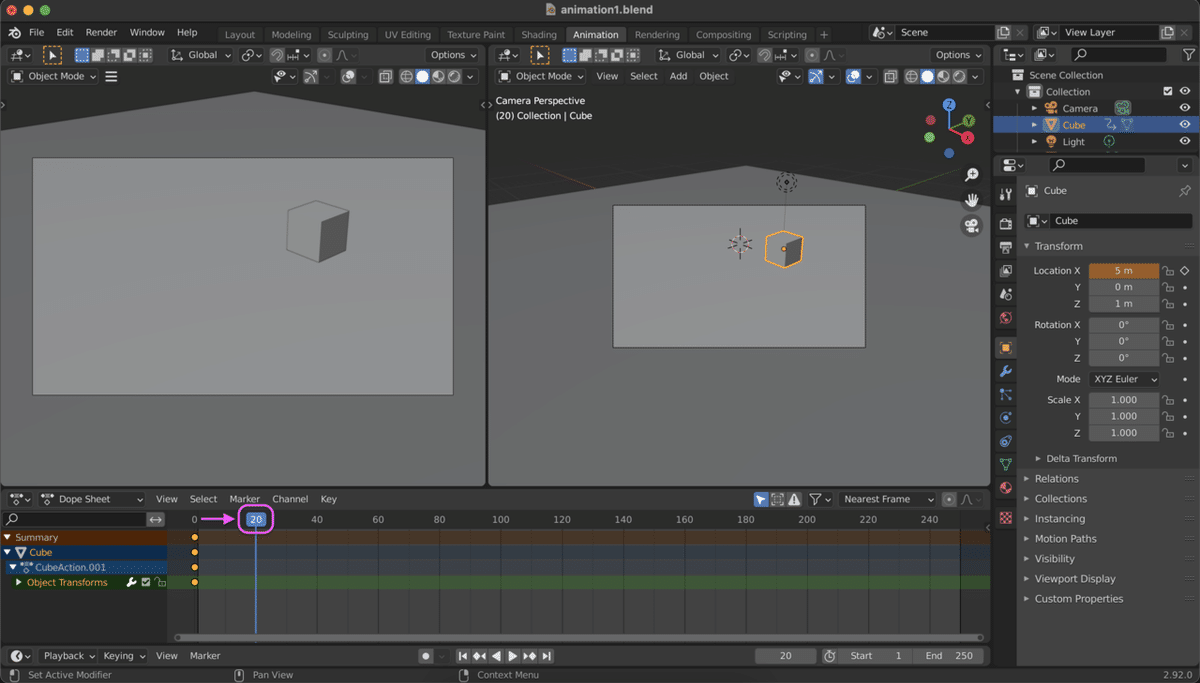
キーフレームの 0 から 20 まで移動
Location X > 5m に変更
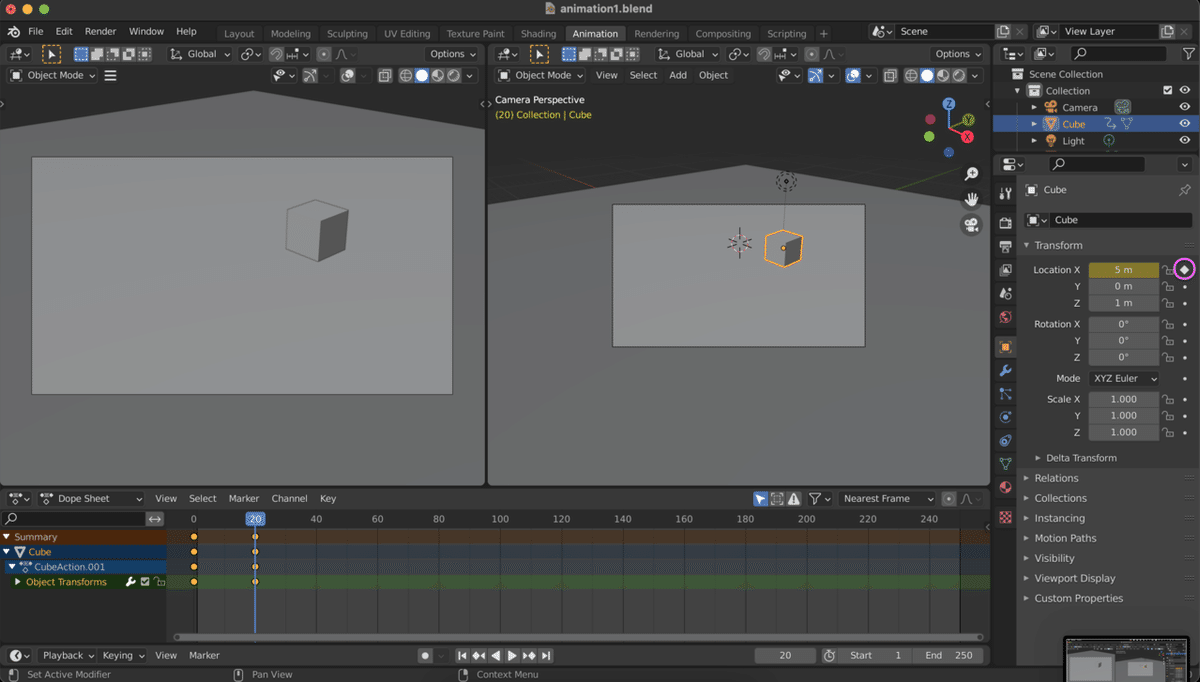
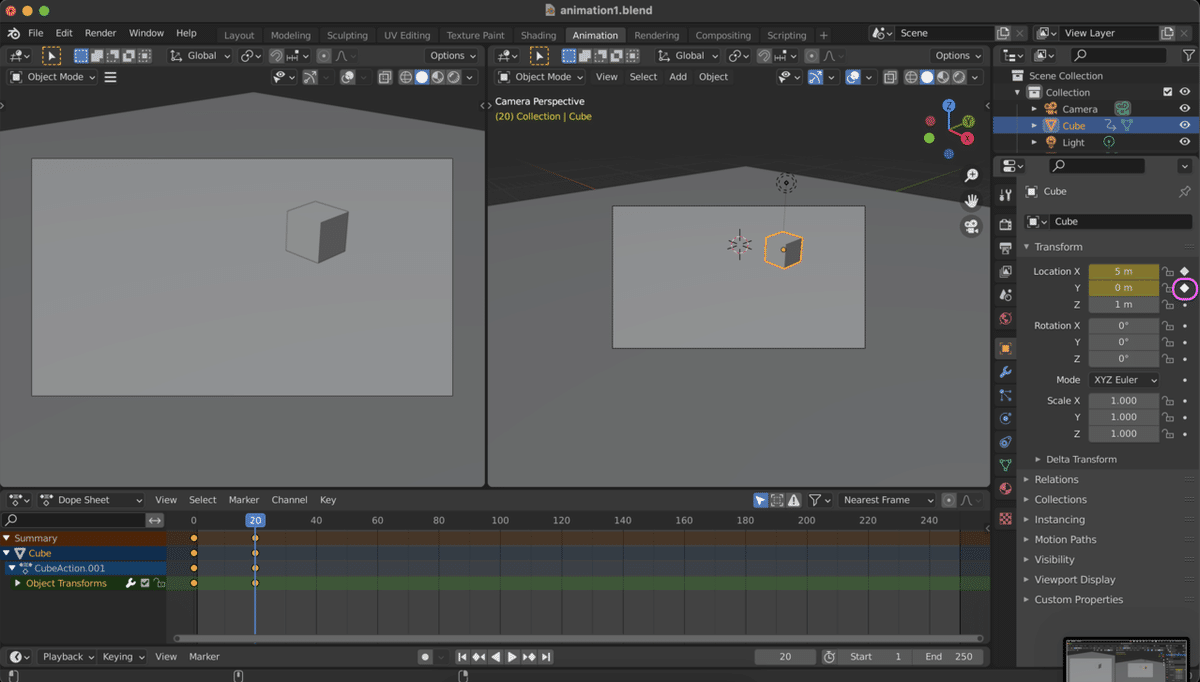
Location X 丸印 をクリック


これを繰り返していく.
次は Y 軸方向に移動させたいので
Location Y 右端の 小さい丸印 をクリック

キーフレームの 20 から 40 まで移動
Location Y > -10m に変更
Location Y 丸印 をクリック


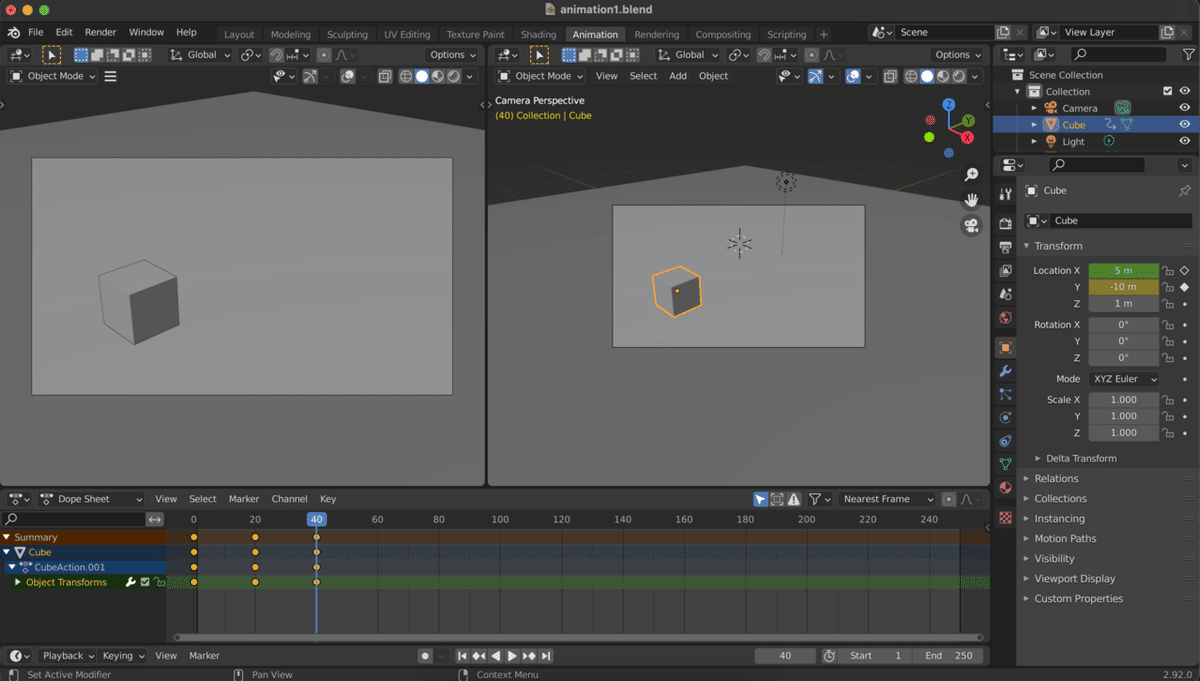
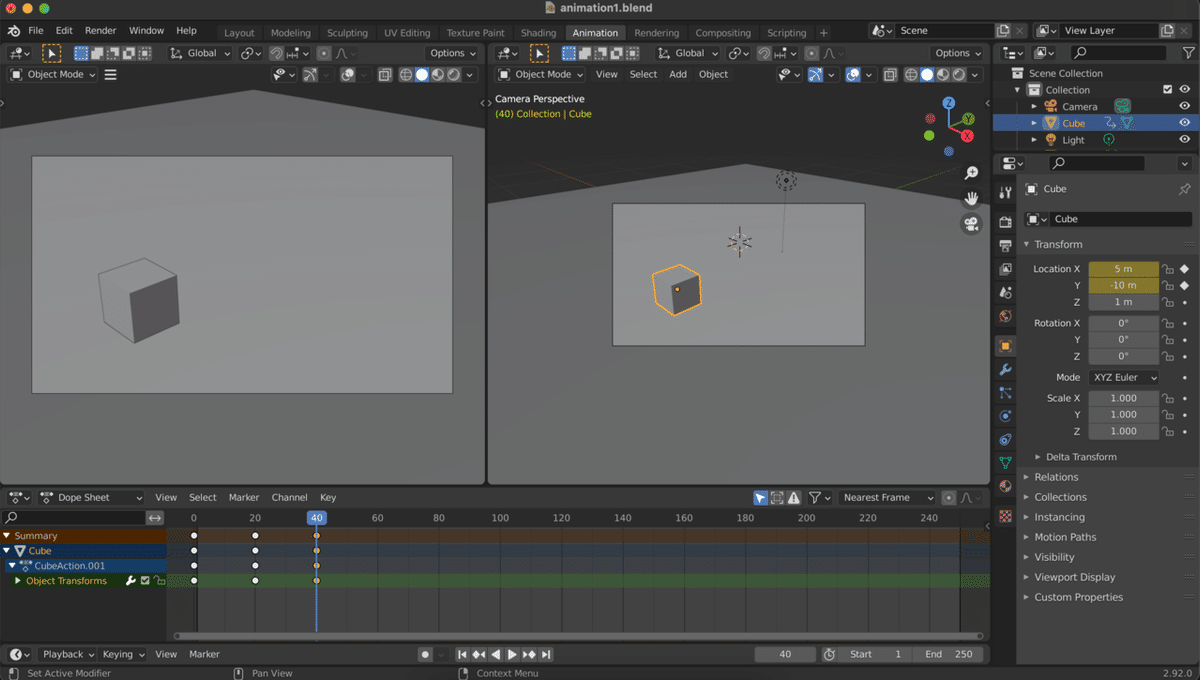
次は 再び X 軸方向に移動させたいので
Location X 右端の 小さい丸印 をクリック

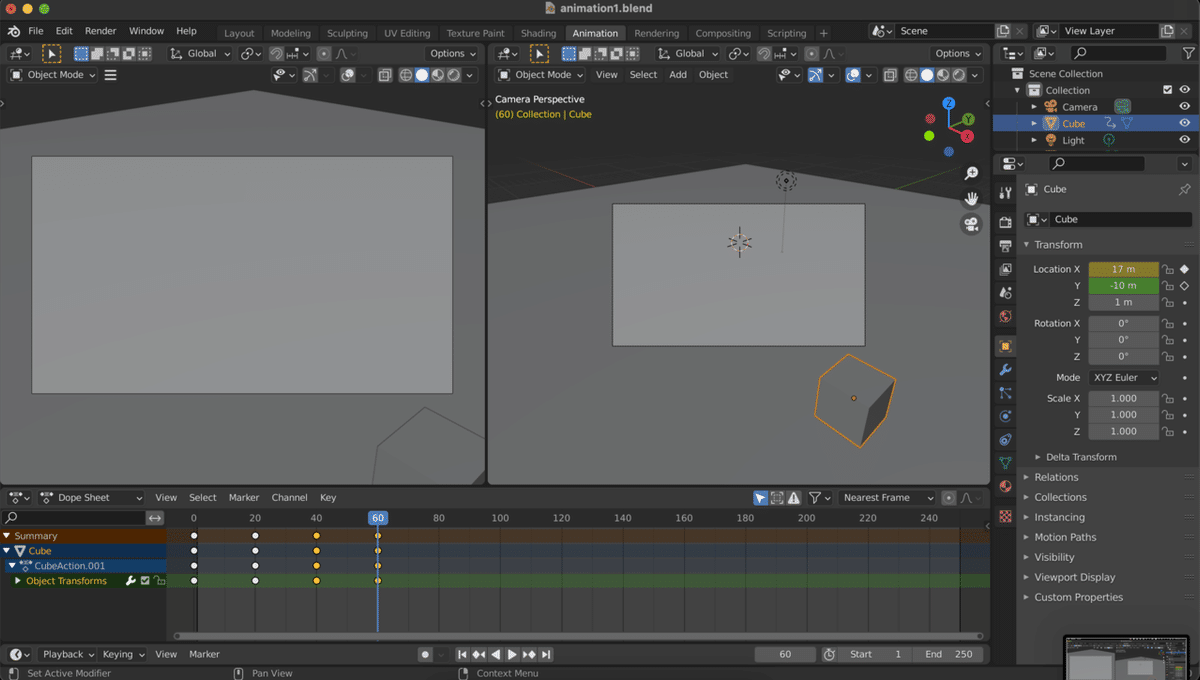
キーフレームの 40 から 60 まで移動
Location X > 17m に変更
Location X 丸印 をクリック


これで Cube が画面外に出ました.
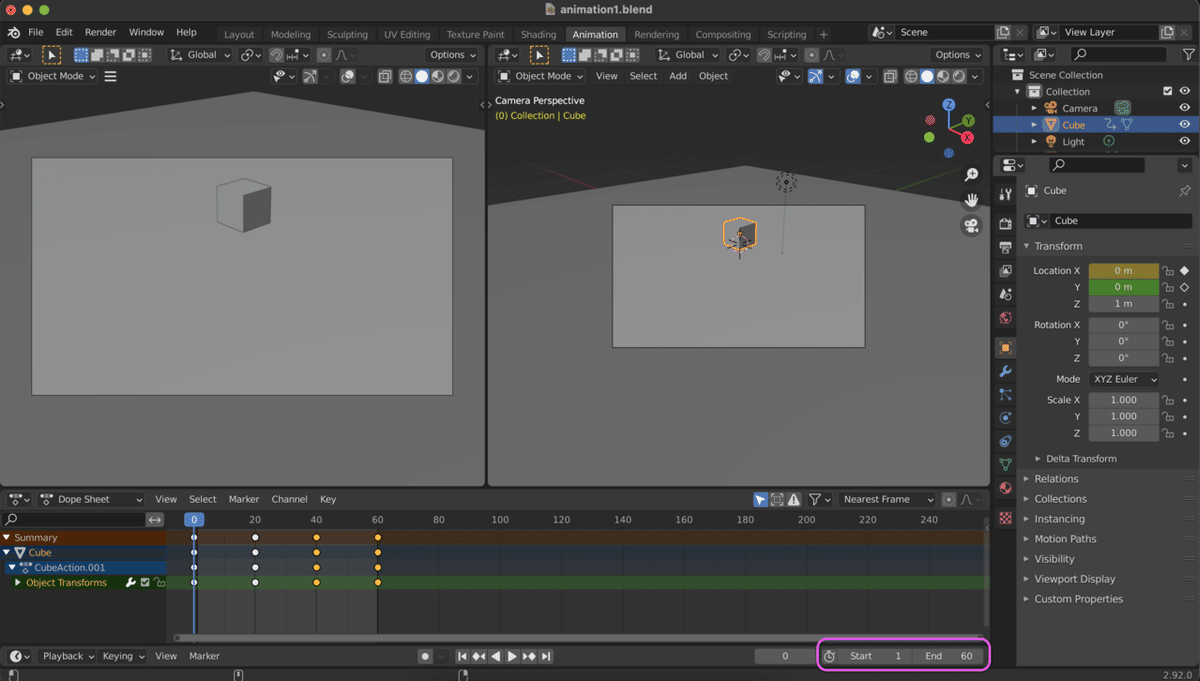
End を 250 > 60 に変更
(出力範囲)

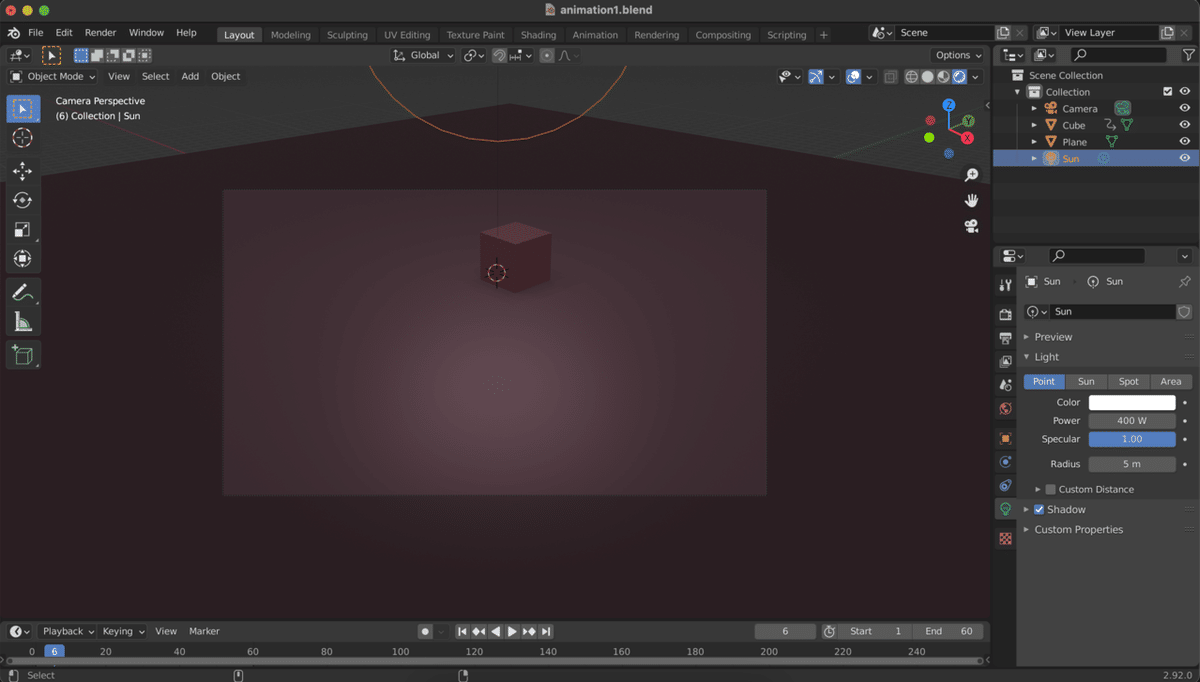
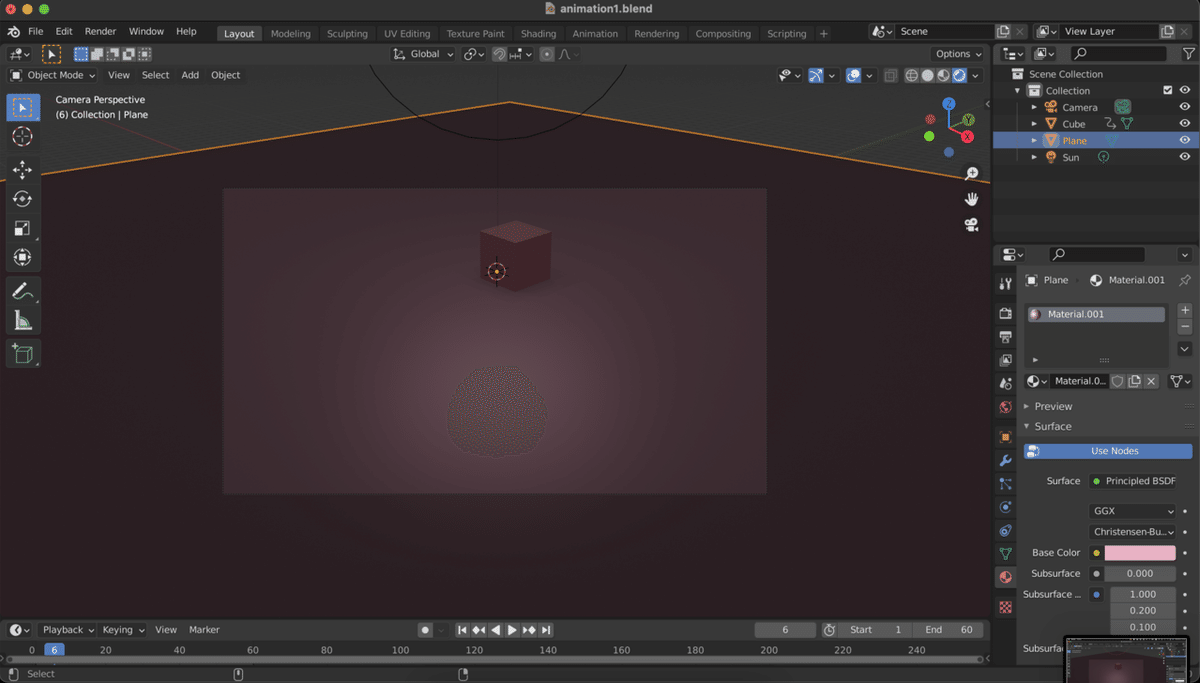
□ マテリアル設定
Animation > Layout に変更

Light, Plane, Cube の色などを適当に変更




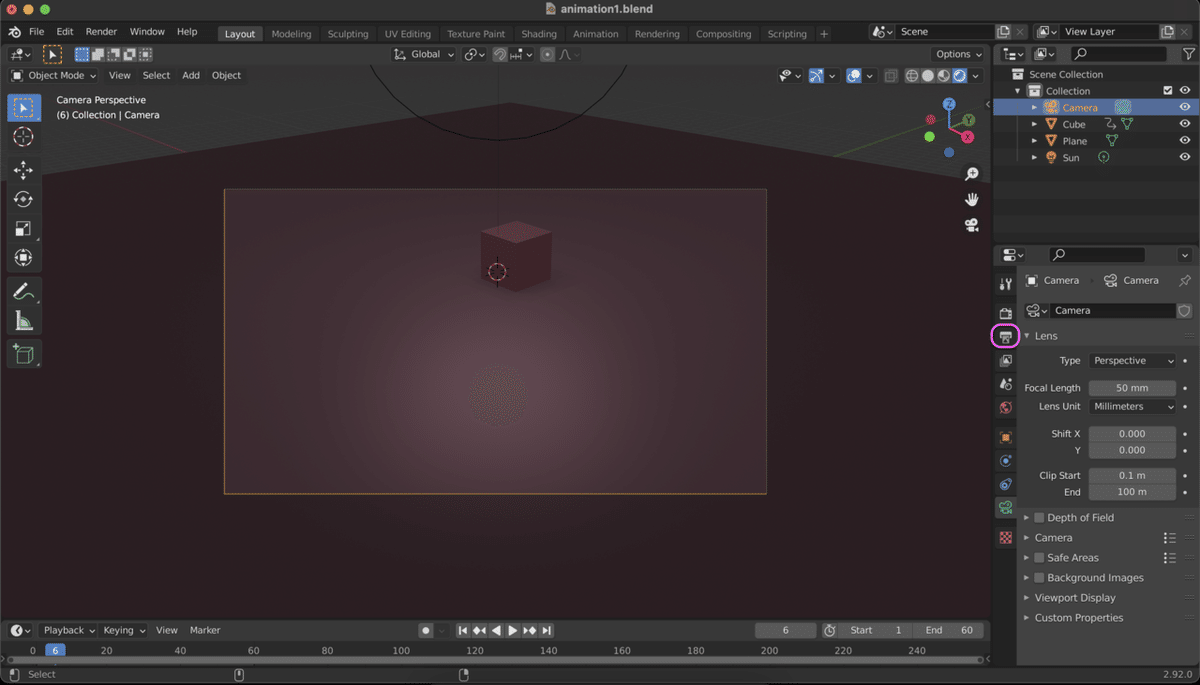
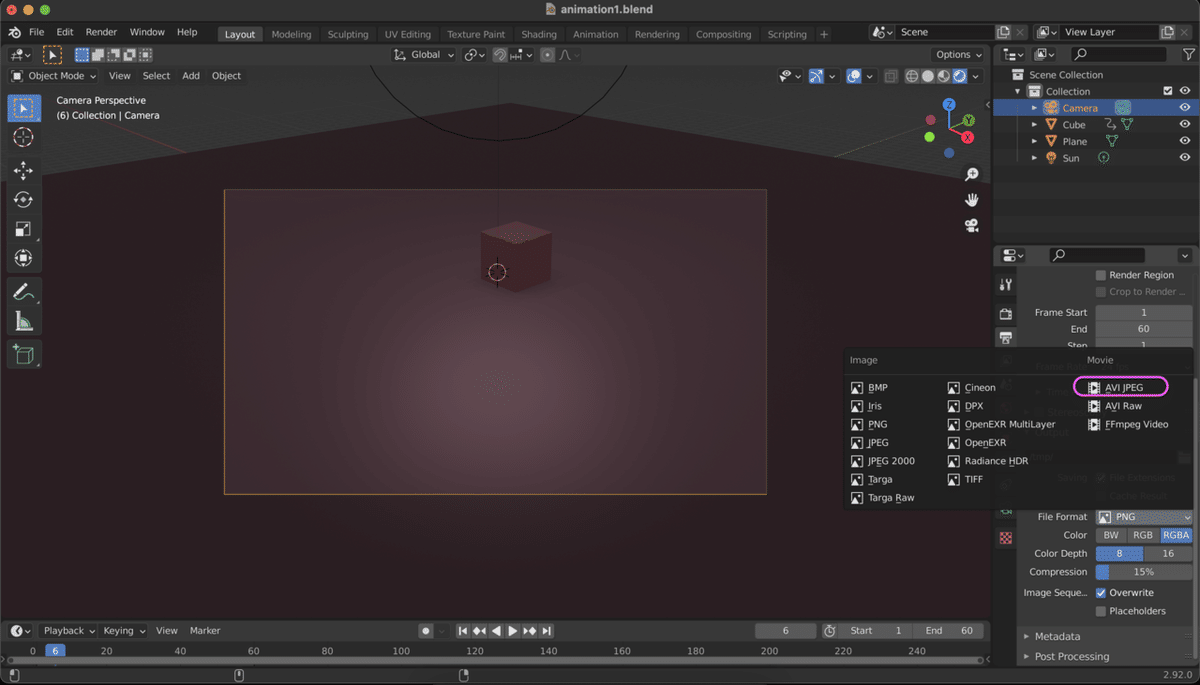
□ 出力設定
印刷マークを選択

POINT!
Output > AVI JPEG を選択
PNG などの設定にしたままだと,写真で出力される.
保存先を選択

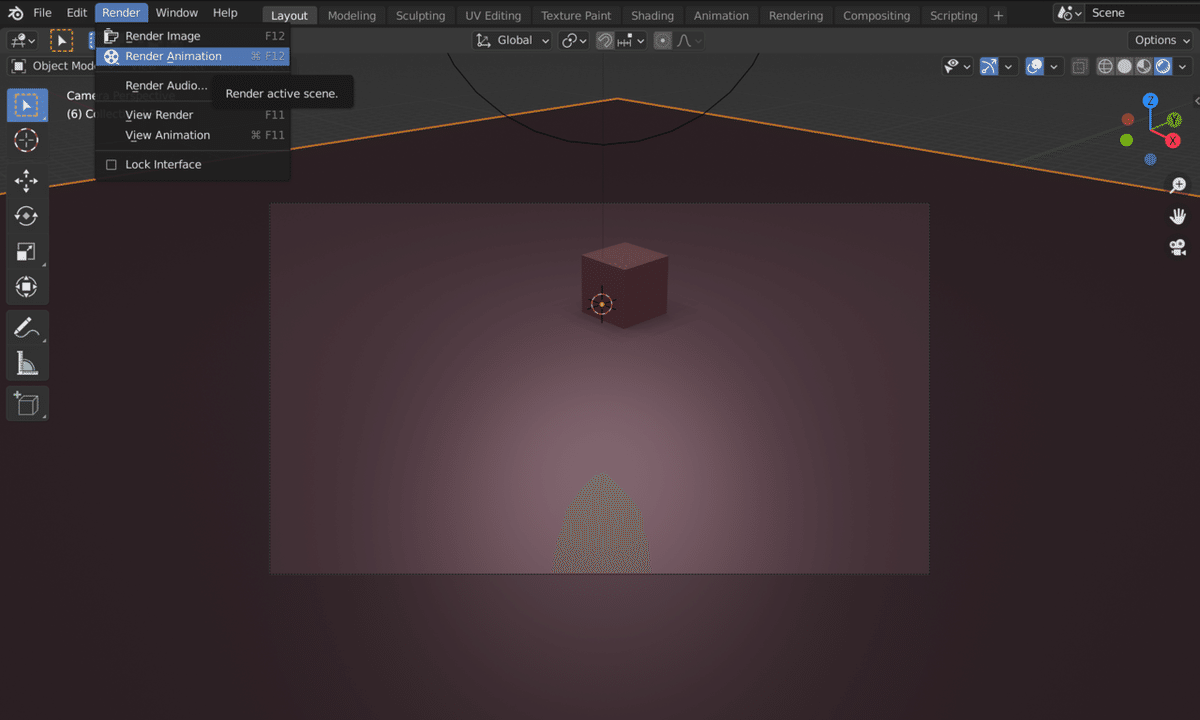
Render > Render Animation を選択

無事,出力できました!
□ まとめ
良い感じにアニメーションできました.
アニメーションをさらに勉強して表現の幅を広げていきたいです.
21/10/23
この記事が気に入ったらサポートをしてみませんか?
