
iPad版Photoshopで全自動切り抜き
こんばんは☺︎
我らがamity_senseiが先日動画を投稿されてたので、さっそく実践してみました。動画はこちら♪
AdobeのAI機能が神!!全自動で人が切り抜けます。【iPad版Photoshop】
ということで、私も動画を見ながらつくってみました♪

北海道の旭山動物園のペンギンさんを切り抜いてつくりました。ペンギン、かわいい☺︎
多少手直しはしましたが、本当に簡単に切り抜けちゃいました。それでは、画像を切り抜いて、影をリアルにするところまでを備忘録に♪
画像を切り抜く
1:カメラロールから切り抜きたい画像選択
2:ツールバーの上から3番目を長押しして「被写体を選択」
3:被写体が自動で選択されるので、下のメニューから「マスク」
私のペンギンさんは2の時点でAdobe先生がキレイに選択してくれなかったので、調整してから3のマスクをしました。
あとからでも調整できるのですが、選択範囲が狭い場合は先に調整した方が楽だなと感じたので、その方法をのせておきます☺︎
選択範囲を増やしたい

黄色の斜線がついている部分を選択する作業をします。
1:ツールバーの上から3番目を長押しして、左から2番目のブラシマークを選択
2:右の調整パネルの一番上のマークを選択している状態で斜線部分をなぞる
このとき増やしすぎても、切り取った後に、マスクで調整するのでOK!
切り抜いた画像をマスクで整える

切り抜くと多少はみ出ている部分などがでてくるので、そこを消していく作業。
1:レイヤーで、切り抜いた画像のマスクを選択
2:ブラシを黒色にしてぬりつぶす
3:消しすぎたらブラシの白色でぬりつぶして復活させる
画像の位置を調整する
1:ツールバーの1番目の移動ツールで位置を調整
2:ツールバーの2番目の変形ツールでサイズを調整
画像の影を作る

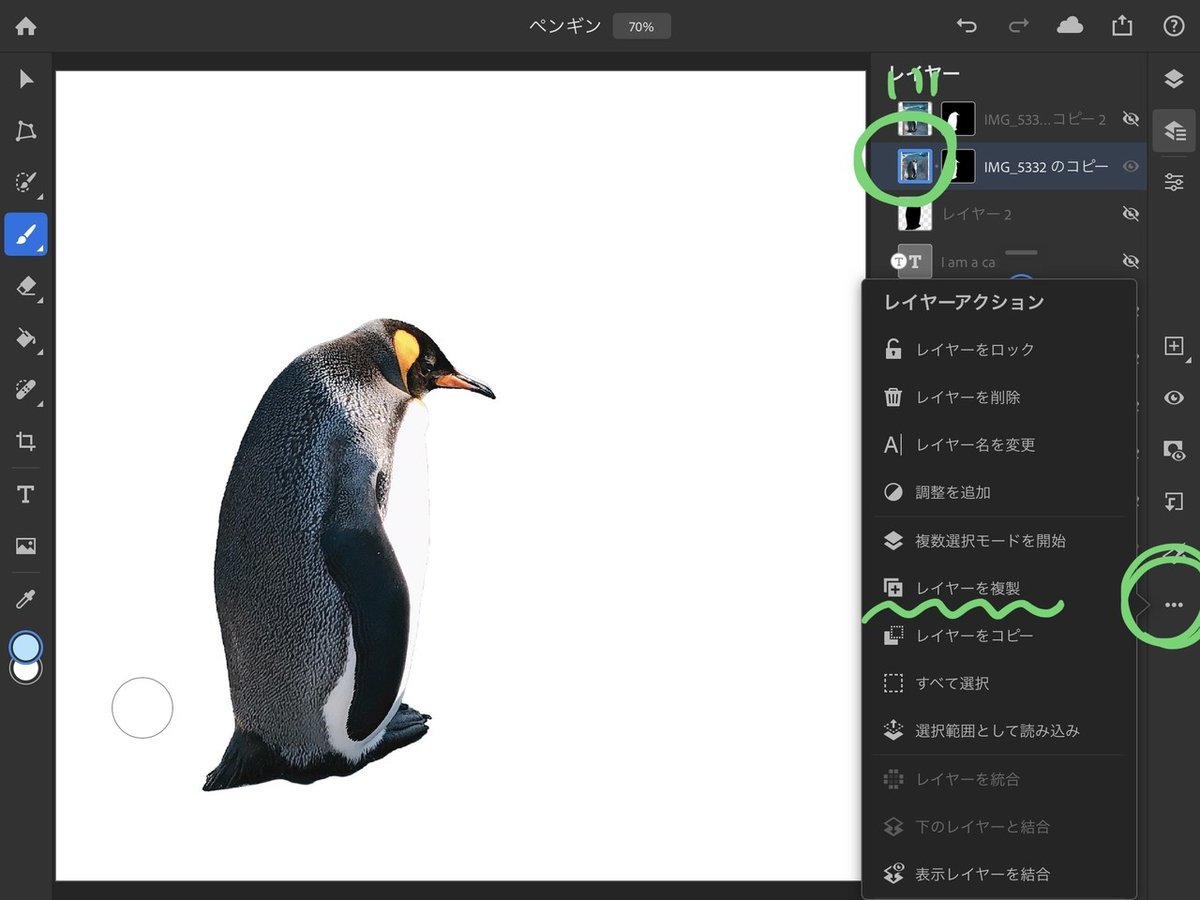
1:レイヤーで作りたい影の画像を選択(マスクじゃない方)
2:右ツールバーの一番下、3点マークから「レイヤーを複製」
3:レイヤーの下にいくほどレイヤーが背面になるので、下のレイヤーを影にしたいところへ移動させる
4:右ツールバーの一番上のプラスマークで、影にしたいレイヤーの上に新しいレイヤーをつくる
5:そのレイヤーに左ツールバーのバケツマークを選択し、画面全体を黒く塗りつぶしたら、右ツールバーの下から2番目の矢印マークで「クリッピング」する
これで影の完成!影ができたら、影のレイヤーと下のクリッピングしているレイヤーを、両方右スワイプして選択し、3点マークから「レイヤーを結合」しておく。
影をリアルにする

影を薄くする作業です。
1:影のレイヤーを選択した状態で、レイヤー効果の「不透明度」を下げる
2:描画モードを「乗算」を選択

影をぼかす作業です。
1:右ツールバーの雷マークを選択し、フィルターと補正の「ぼかし(ガウス)」で調整する
以上です☺︎
今回の動画では、長文を入れるときに、ドラッグして選択範囲を決めて、ダミー文を辞書登録しているところが効率いいなと感じました!私も「吾輩は猫である」をダミー文として登録しました♪
この記事が気に入ったらサポートをしてみませんか?
