
【4日目】復習Day1 HTML
こんばんは。広報あーこです。
広報自ら、3ヶ月で未経験者をエンジニアに育成する自社のプログラミングスクール「プログラマカレッジ」を体験する企画の4日目です!
勉強を始めた経緯は、下記noteをご確認下さい。
9/7(学習4日目)の学習内容
まずは、今日の学習の振り返りをしていきたいと思います。
<今日の学習内容>
学習した言語:HtmlとCSS
学習範囲:Webサイトを作成課題の修正、Htmlの復習
学習時間:3時間
達成率:15%←復習のため進んでいません。
復習Day1 HTML
基本は大切!
ということで、今日と明日は、復習日に設定。今日は、主に課題の修正+Htmlの復習をしました。具体的な学習内容は下記です。
(1)課題の修正

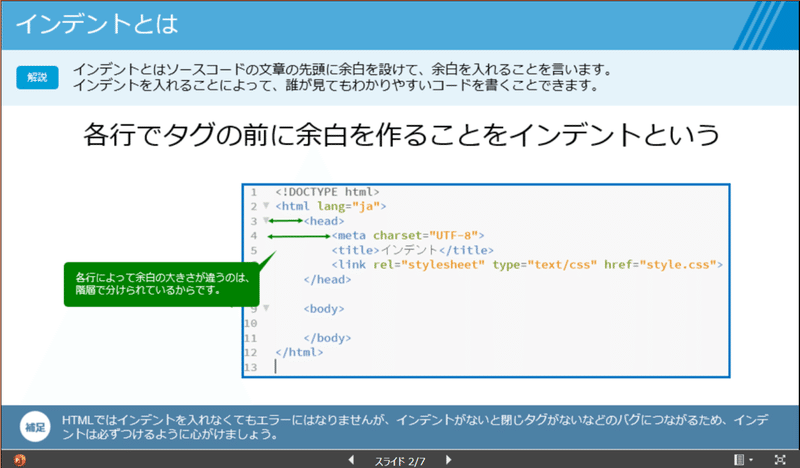
昨日、講師からいただいたフィードバックをもとに、抜けていた知識(インシデントなどの考え方)をおさらい。課題の修正を行い、講師に再提出しました。
すると⇓⇓⇓

Discordで、講師から、無事「合格」という言葉をいただけました!そして一番ノリ!嬉しいです😊
(3)HTMLの復習
復習Day1は、HTMLの中で苦手な分野や曖昧なところを中心に、弊社のオンライン学習ツールで復習しました。
・得意なところ→教材を読み返すだけ
・苦手なところや覚えにくいコード→「教材→写経→練習問題」で身体に叩き込ませる
という形で進めました。
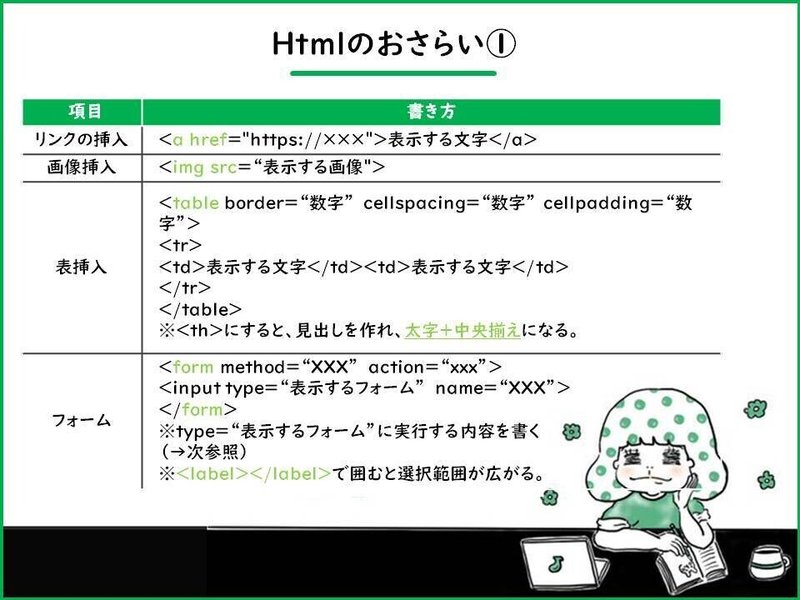
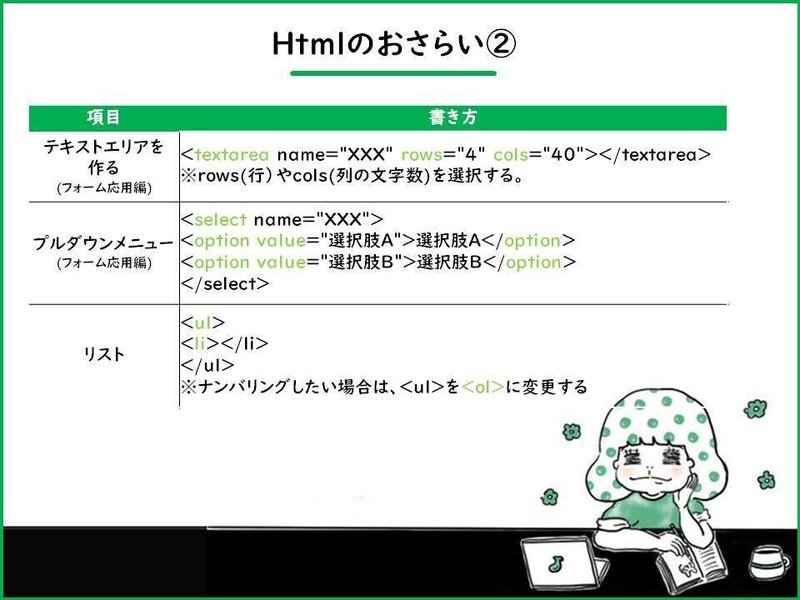
最後に頭を整理として、下記スライドにまとめました。あとは、夜、寝る前にちゃんと見たら、復習は完璧です✨


最後に
プログラミング初学者は、一度は経験あると思いますが、『木を見て森を見ず――』ということわざのように、私自身、つい細かい注意書きや例外ばかりに気を取られて、書かなければいけない基本のコードが抜けてしまっている節が多々あると感じました。
これからは、全体(森)をしっかり見て考えられるよう、明日も基本に忠実にCSSの復習をしていきたいと思います!
この記事が気に入ったらサポートをしてみませんか?

