
【1日目】プログミング体験記
こんにちは。インターノウス 広報 あーこです。唐突ですが、今日からプログラミングの勉強を始めることにしたので、noteに学習の記録を書いていきたいと思います!
広報なのにプログラミングを始めた理由
弊社は、未経験からエンジニアを育成する無料スクール『プログラマカレッジ』『エンジニアカレッジ』を運営していますが、受講希望者から「無料って怪しい……」、「本当にちゃんと教えてくれるの?」など不安を寄せられることがあります。
そんな質問に対して、「カリキュラムはしっかり学ぶので大丈夫ですよ!」とお伝えしますが、自分自身プログラミング経験ほぼ0(入社した時に少し触ったくらい)。
弊社社長から、「広報の私がカレッジの勉強をしてみたらどうだろう?」との提案もあり、どうせやるのなら本気でやろうと、全カリキュラムを体験してみることにしました。
私のスペック
・4年生大学卒(文系)
受験勉強も私立1本だったので、理数系科目は勉強してません。
・広報
仕事柄、ライティング作業も多いため、WEBサイトの裏側(Htmlで書かれたソース)は見る機会が多く、なんとなく分かるというレベル。
・プログラミング経験ほぼ0
Progate(無料版)を少し触った経験ありますが、コードを1人で書けるレベルではないです。
学習の目標
弊社は、
・「プログラマカレッジ」→プログラミング周りを学ぶ
・「エンジニアカレッジ」→インフラ周りを学ぶ
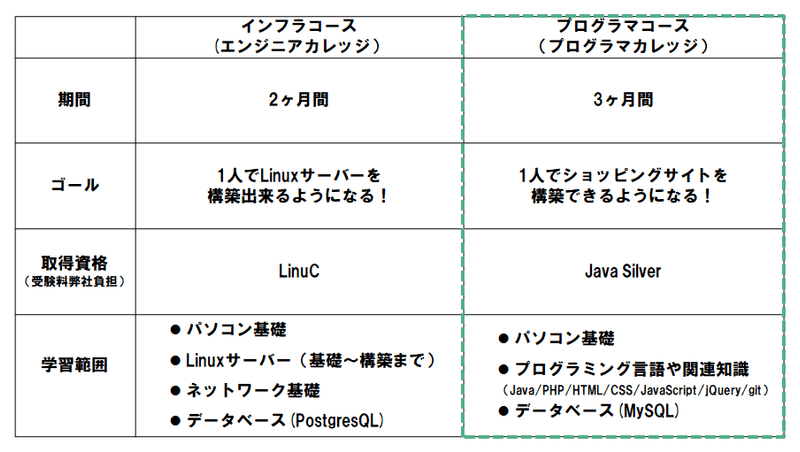
と下記の図のように2つのコースを用意しています。

まずは、緑の点線で囲った部分プログラマコースで3ヶ月間学び、Java Silverの資格獲得を目指して頑張ってみることにしました。今から3ヶ月後の自分が楽しみです(笑)
※追記:2021年12月にJava Silverを無事、取得しました!体験記は下記をご覧ください。
プログラミング学習1日目
1.準備
プログラマカレッジのカリキュラムの流れは、
・1~2ヶ月目:オンラインプログラミング学習ツールで学習
・3ヶ月目:チーム開発or個人開発
早速、1ヶ月目の講師にプログラミング学習ツール「4each(フォーイーチ)」のアカウントを発行してもらい学習スタートしました。
1-1.進捗度確認アンケート

ログインすると、アンケートが表示されます。自分の現在のプログラミングスキルを、講師に伝えます。
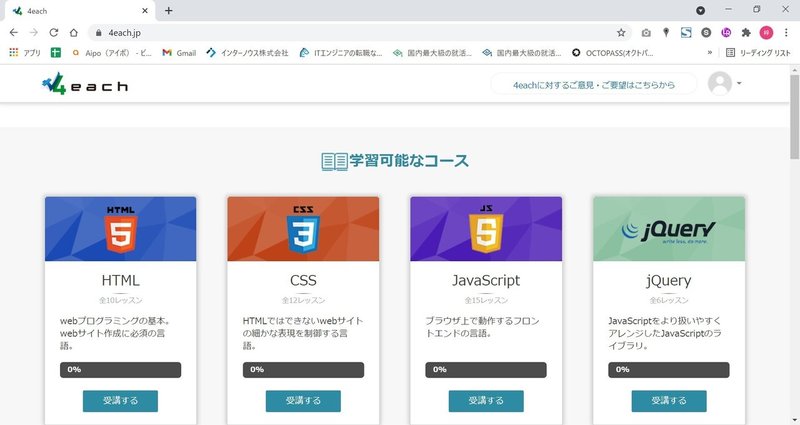
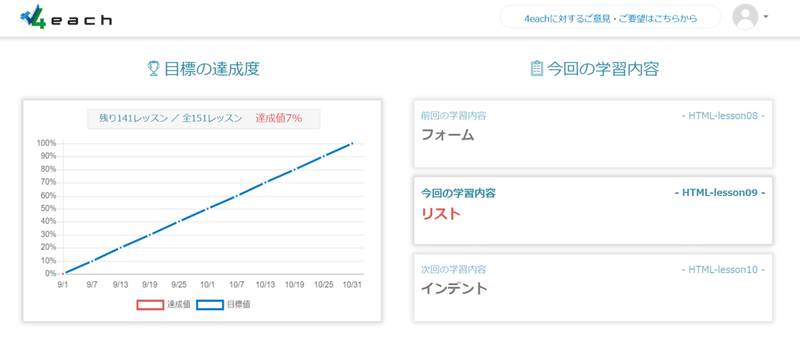
1-2.Htmlの学習(下記、4eachの学習画面)

アンケートに回答すると、上記のように学習コースが一覧で表示されます。(全部で19単元)

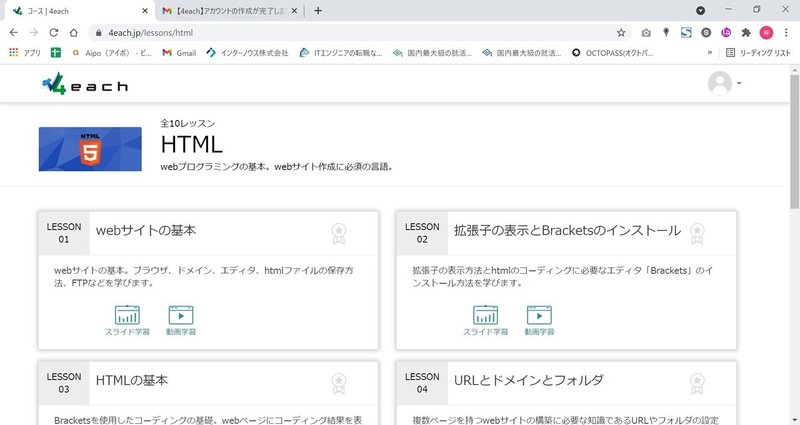
まずは、Html~jQueryを順に進めるとのことで、今日はHtmlのLessonをスタート。
2.学習の進め方

各レッスンには、スライド学習(or動画学習)➡写経➡練習の3ステップがあり、順番通りに学びます。好みもあると思いますが、私は動画学習の方が、記憶に残りました。
写経とは、コードを写す学習です。小学生の頃の「漢字ドリル」みたいなもので、上記に載せた動画(実際に私が打ったもの)のように、画面左のコードを見ながら、右のテキストエディタに写していきます。1文字でも違うと、正解になりませんので、目視で何度も確認したりと、意外と神経使います(笑)
1日目の学習を終えて

学習範囲:Lesson1のhtml(達成率7%)
学習時間:約4時間
今日は、htmlを学習しました。学習内容は、いきなりHtmlのコードを書くところからではなく、普段使っているWEBサイトがどのようなものなのか、WEBサイトのドメインやサーバーなど全体像から学べたので、理解が深まりました。
「お問い合わせフォーム」「表の作り方」など、実際自分が書いた通りに動くと楽しいです!また、<li>タグとか、普段の業務で見ているタグの意味を理解できたりと収穫が多い1日でした。
明日は、CSS。頑張ります!

この記事が気に入ったらサポートをしてみませんか?
