
16)ウインドウズPCの標準のソフトで描くイラスト(その16番外編 図形機能を使う)
前回までご紹介してきた描画法はビットマップ形式、もしくはラスターデータと呼ばれる形式での画像を扱っていました。
これは画面を構成している点々、テレビでいうところの「画素」で全体の画像が構成されています。
それに対して今回ご紹介するのはベクターデータと呼ばれるもので画面を構成します(それ故番外編としています)
ベクターデータとは、点とそれをつなぐ線を規定することによって出来る図形データのことで、デザイナーさんの使う「イラストレーター」といったソフトは主にベクターデータで構成します。
ベクターデーデータの長所は拡大縮小しても線が荒れない、短所は数学的に形体が規定されるためどこか機械的な絵面になりやすい…というところでしょうか(ラスターデータの長所短所はその逆ですね)
ベクターデータ向きの絵とは、輪郭線がきっちりしたもの…典型的なのはサンリオやゆるキャラに見られる表現です。
今回はゆるキャラの「ぐんまちゃん」をもとに作画してみましょう。

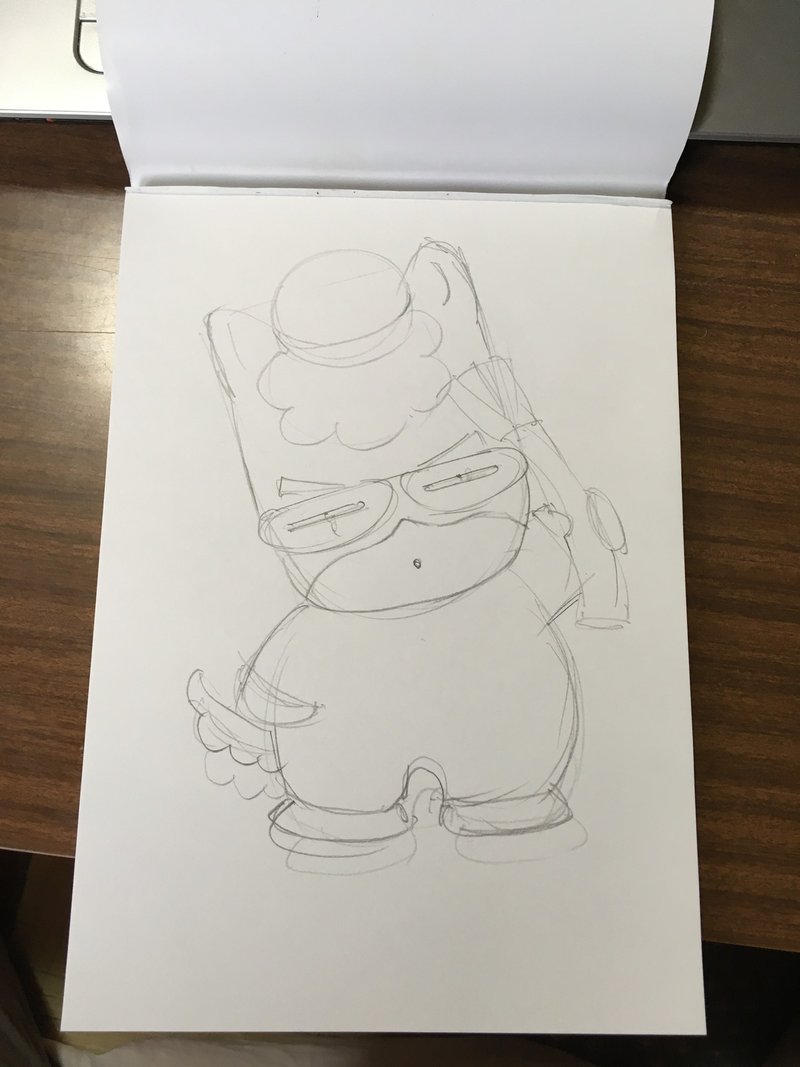
ちょうど、ねぎラーメン(群馬県の大黒食品の製品)についているねぎを持ったぐんまちゃんが見つかりました。

まずはラフで結構ですので、原画を起こします。
「当たり」程度の意味合いしかないので見えればOKという範囲です。
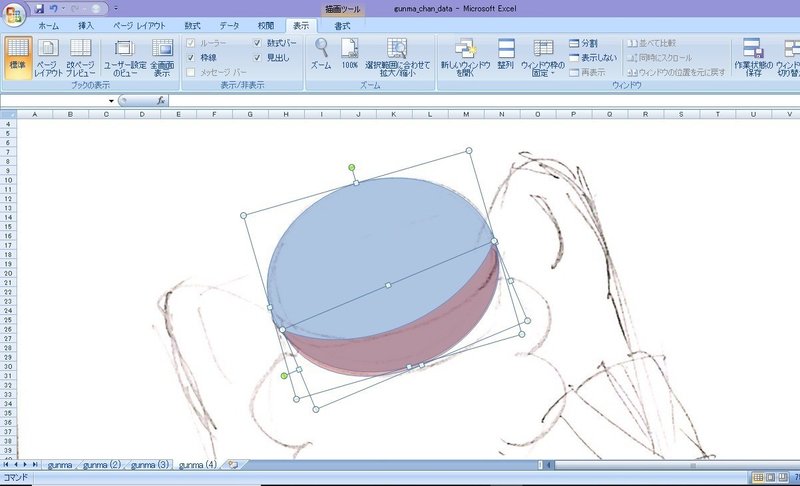
次に、これをスキャンして表計算のエクセルのワークシートに「挿入」機能を使ってのせます(シートの表示倍率は適当な数値を選んで見やすいようにしてください)

この原画の上にベクターデータの図形をのせていきます。
エクセルの「挿入」メニューから「図形」を選択すると、たくさんの図形パターンがプルダウンで表示されるので、そこから使えそうなものを選んでいきます。

四角形、楕円、円等…テンプレ図形で表現できるならばできるだけそちらを使います。
縦横の拡大縮小、回転、反転など駆使すればかなり使えるはずです。

ただ、単純な基本図形では表現できない場合は「フリーフォーム」を使います。
「フリーフォーム」は直線曲線を部分ごとに規定できます。
まずはマウスで頂点を一周描いて元の点をクリックすると、直線の輪郭に囲まれた図形ができます。

これをベースに細かな部分を加えていって、目的の形に近づけていきます。
図形にカーソルをもっていって、右クリックするとメニューが表示されますので「頂点の編集」を選択します。

頂点が足りなければ、輪郭線上の該当箇所にカーソルを持っていき、右クリック→「頂点の追加」で増やします。
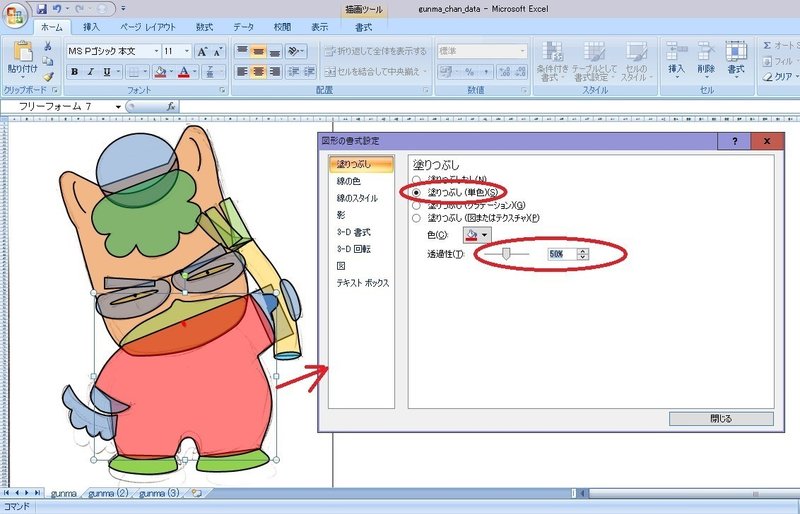
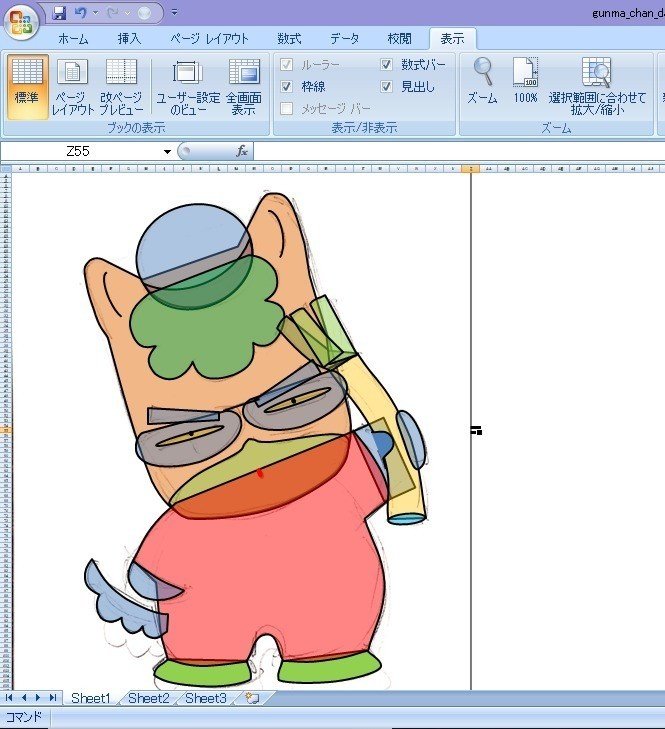
あと、図形が重なってきますので、作業中は図形に対して仮に色を決めて透過度を50%程度に設定して、重なった状態が見られるようにします。

輪郭線も色と太さを規定できます。
図形を選択して…(1)「書式」メニュー→「図形の枠線」から設定 (2)右クリックしたメニュー「図形の書式設定」から設定

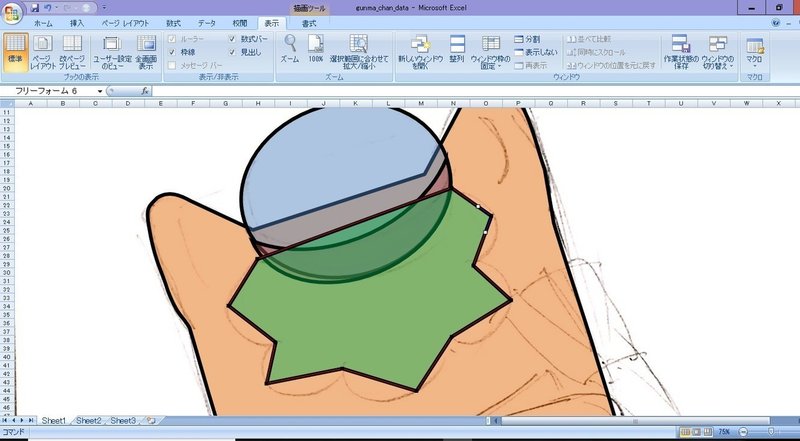
曲線の作り方は…まずは頂点だけ規定して仮図形をおきます(下図緑部分)

「頂点の編集」モードにしてから、山側の頂点を一つ選びクリックします。
すると、その頂点から二本髭のような線が表示されます。
その二本の線の方向と長さを変えると輪郭線にカーブができます。
どのようにカーブができるかは色々試して、感覚的に会得してくださいw

谷側の頂点も同様です。

輪郭線が一部必要ない場合は、最初にフリーフォームで頂点を置いていくとき最初の点に戻らないで、「Esc」キーを押すと輪郭が閉じていない図形ができます(下図手の親指部分)

閉じてしまった図形も右クリックから「開いたパス」を選択すると輪郭線が開きます。

一通り図形を描き終えると下図のような状態になります。

揃ったら、図形の塗りつぶし色を意図通りの色に変更して、透過度もゼロにして透けないようにします(下地の原画は削除します)
重なりの順序も、各図形に対して右クリックして「前面に移動」「最前面に移動」「背面に移動」「最背面に移動」のメニューを使って調整します。
見え方が整ったら、背景を最背面に挿入して全図形をグループ化します。

グループ化したらまるごと「コピー」して「ペイント」を立ち上げ「貼り付け」て一つの画像にします。

元々のぐんまちゃんも…(目の部分だけ差し替えていますW)

この記事が気に入ったらサポートをしてみませんか?
