
無料wixで創作まとめを作ろう③
前回↓
続きです。
ちょっと設定ミスったので見えてる画面違うかもしれないけどここで設定する箇所は見たまま設定すれば大丈夫です。
3.サイト全体のデザイン設定
3-1.CMSページをサイト内へ追加

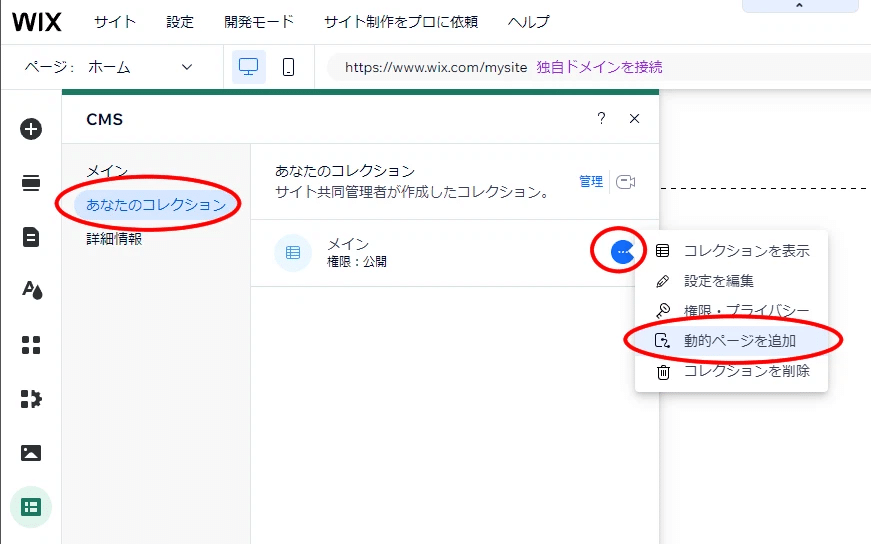
右上のバツを押して閉じた後、左側から「あなたのコレクション」>コレクション右の・・・>「動的ページを追加」を押します。

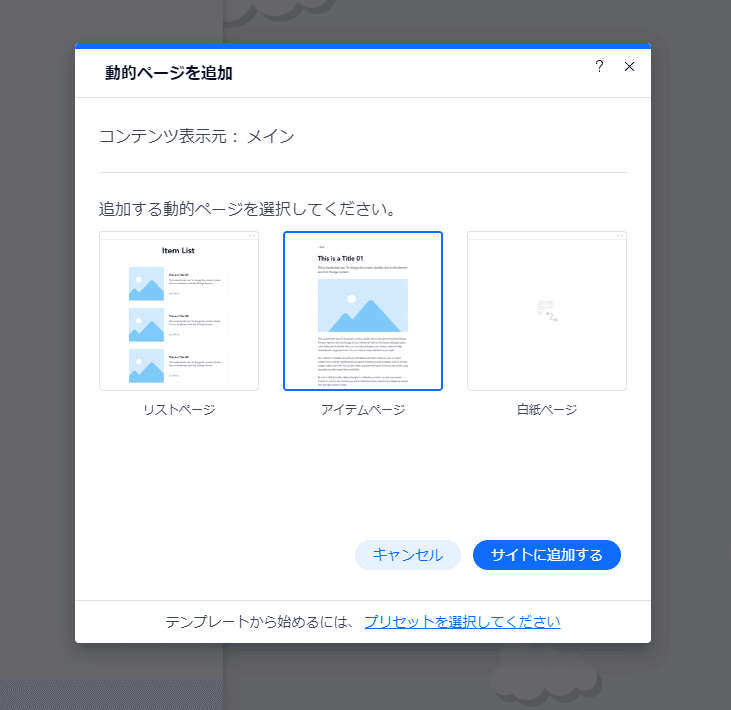
真ん中の「アイテムページ」を選択、「サイトに追加する」で追加します。

※背景やヘッダーなどが設定済みですがこの後にやるのでアイテム以外は真っ白で大丈夫です。
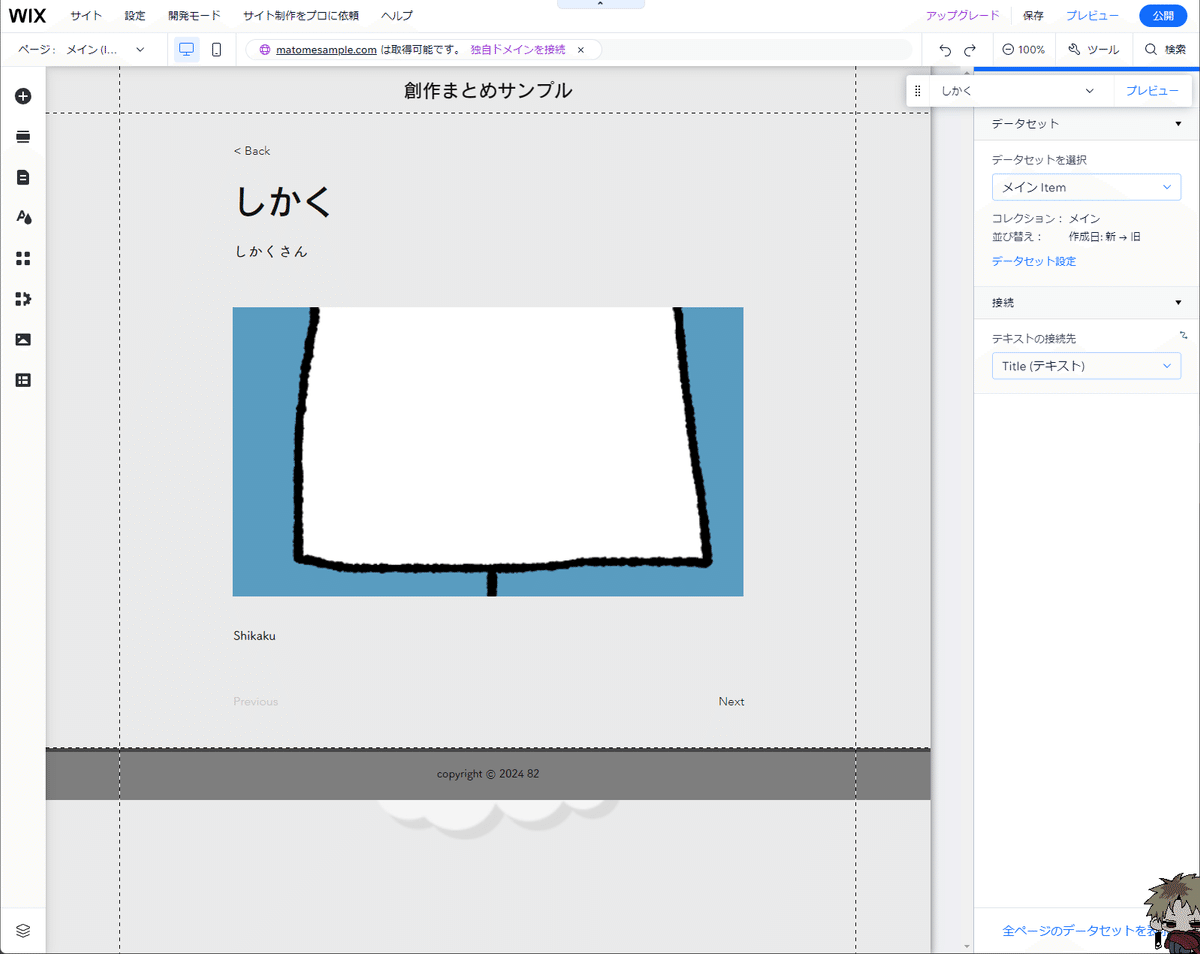
ここから下の手順では真ん中(ヘッダーとフッターの間)のところに↑のようなアイテムが入ってる想定で動いてればOK。
ここがキャラ個別ページのデザイン設定画面になります。
では個別ページのデザインの前に、サイト全体で使う設定からしていきます!
3-2.カラーテーマ設定

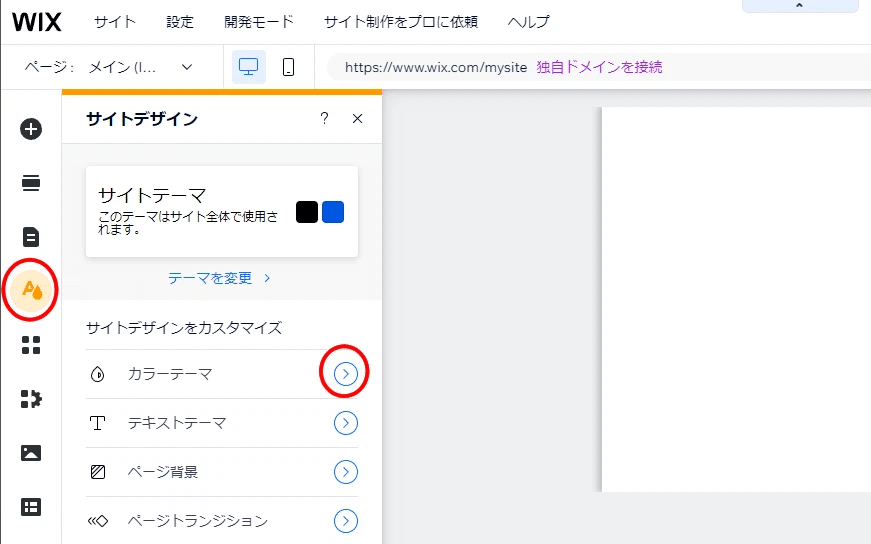
左の縦メニューからサイトデザインメニューを開きます。
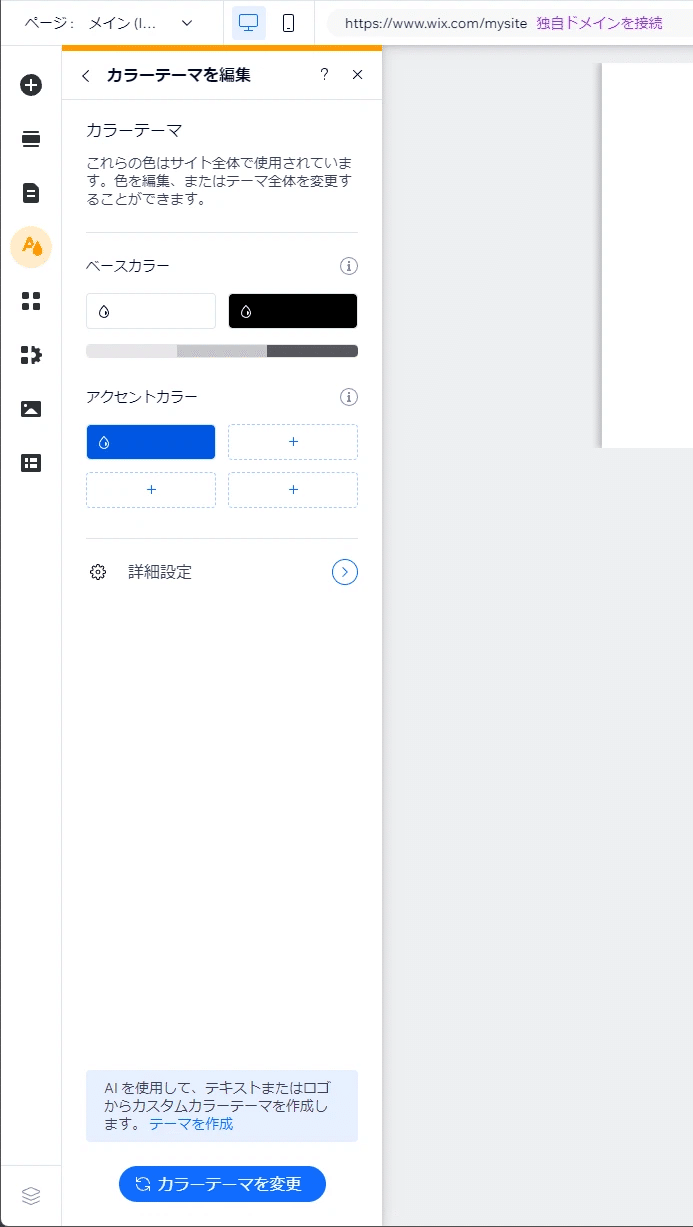
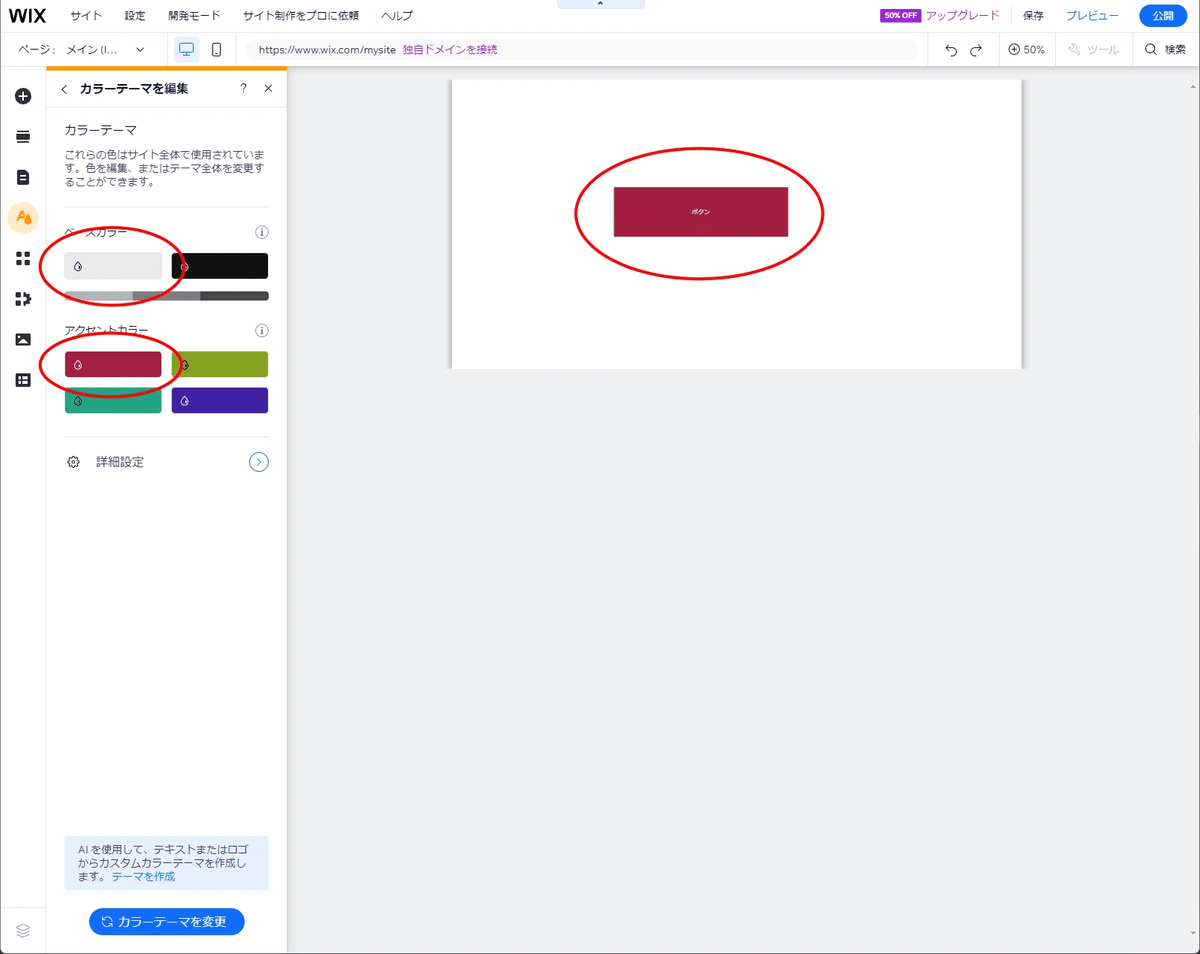
カラーテーマから決めましょうか。

サイト内で使う色を決めます。
ベースカラーは背景や文字色で一番多用するカラーになります。
左右の色を設定すると、下に細くある3つの欄にグラデーションを自動で作ってくれます。
この5色がサイトの基本色になります。
無難に目に優しい感じにしたかったらモノクロが良いかなと思います。
【余談】
どっかで見たんですけど、真っ白・真っ黒は長時間見ると目が疲れてくるので、サイト背景や基本文字色にはなるべく「少し暗い白」や「少し明るい黒」を使うと良いという知見もあるので共有します。
クリーム色みたいにうっすら色のついたカラーもいいですね。
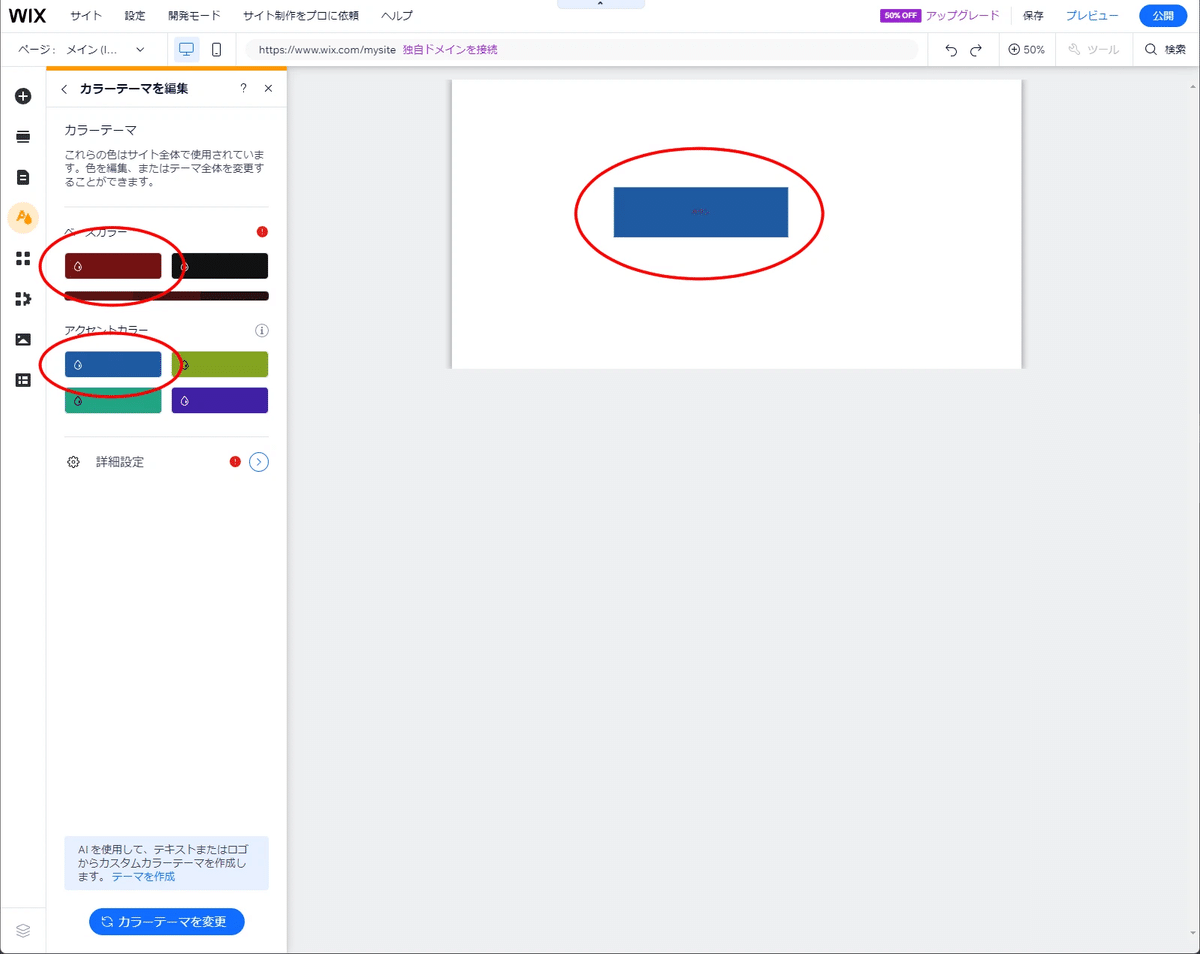
アクセントカラーはその名の通りサイトのアクセントに使う色です。
4色選べますがまあ~~~~~~だいたい1色か2色しか使わないです僕は。
でも一応4色決めておきます。
色を決めるのが難しいときはこちらのサイトが便利です。
カラーコードも出してくれるのでサイト作りで毎回お世話になっています。

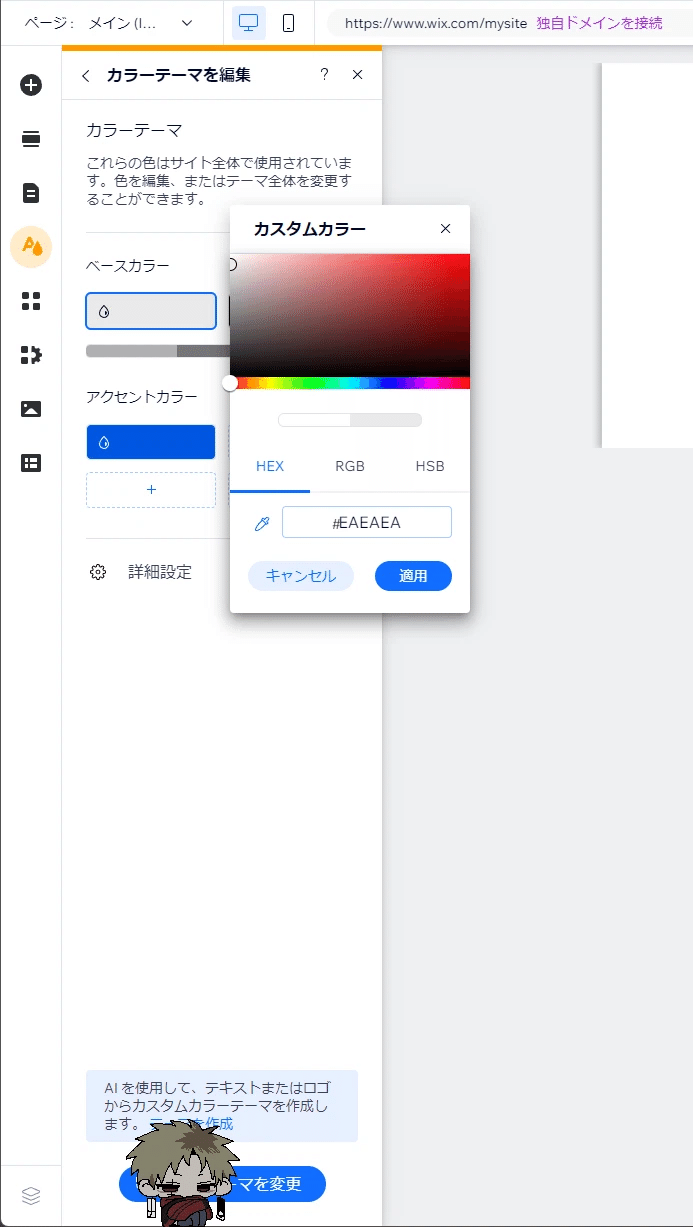
四角い色の枠をクリックするとこんな感じで編集できます。
カラーコードも入力できるのでさっきのサイトから拾って来たらここにコピペすると良いです。

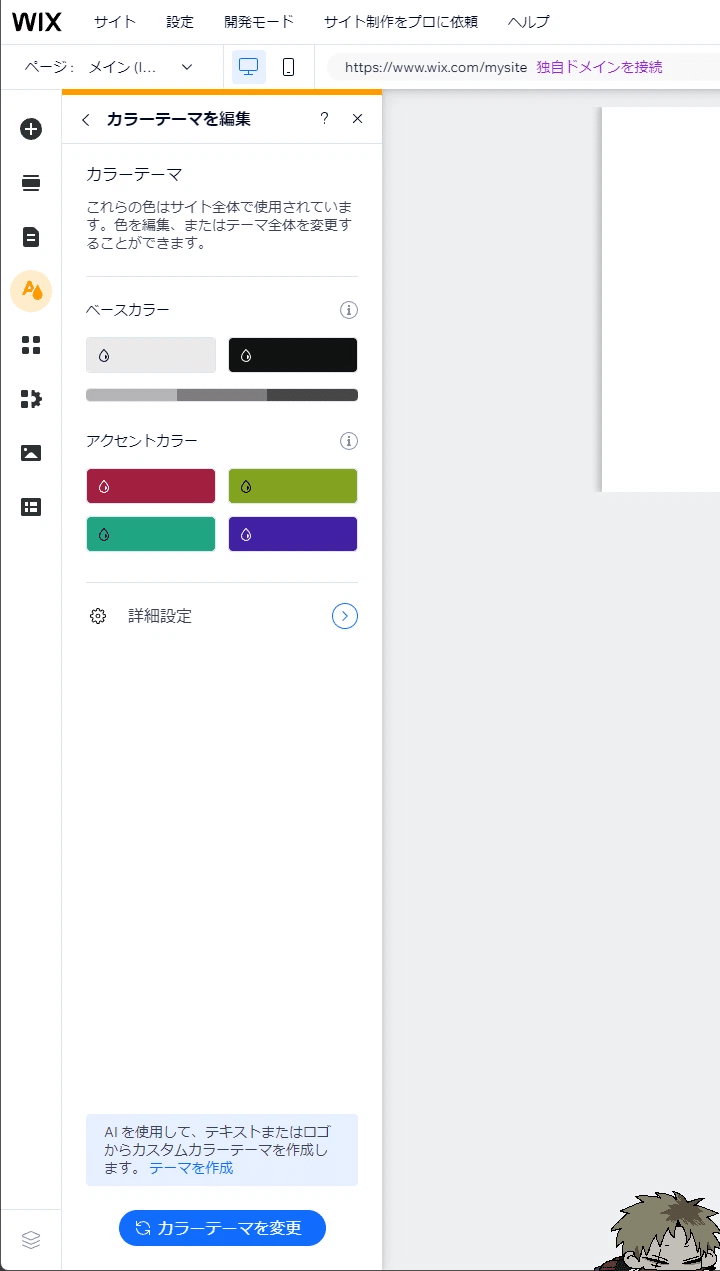
僕は配色センスがないのでさっきのサイトが出してくれた4色の配色をそのまま置きました^-^
ちなみにあまり彩度の高い(ビビットカラー)色じゃないほうがいいです。閲覧者さんの目が痛くなります。
でも創作テーマや好きな色・配色によっては個性が光るところなのでドシドシ好きな色使いましょ!

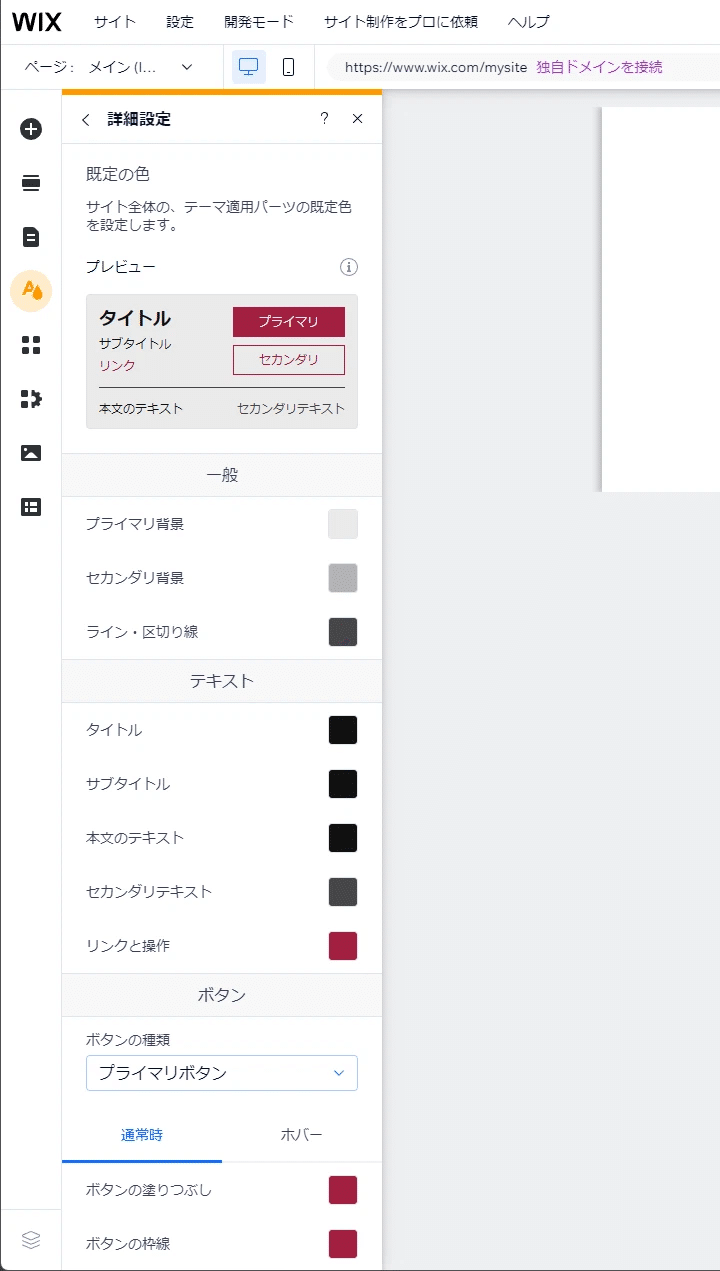
さっきのベース・アクセントカラーを設定したら詳細設定の中身も勝手に変えてくれます。
もしこれはこの色がいい!とかあったら設定してもいいと思います。
※文字色やボタンの色はページ内に配置してから自分で設定できるのであくまでベースです。あまり深く考えなくていいです。
また、このカラー設定は後々「この色味……飽きたな……」になったとき、このカラーパレットを使っていたら該当箇所の色を全て一括で変更できます。


つまり色を選択するとき、なるべくこのパレットから使うと未来の自分が楽です。
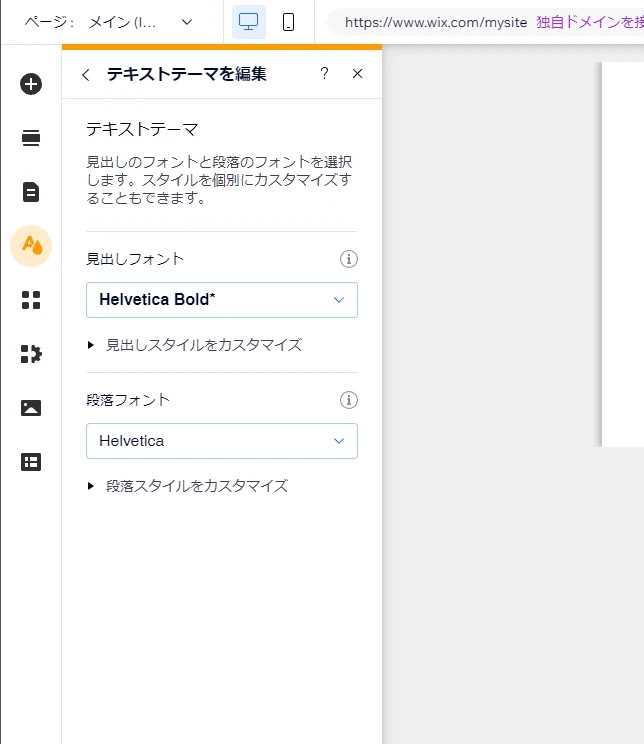
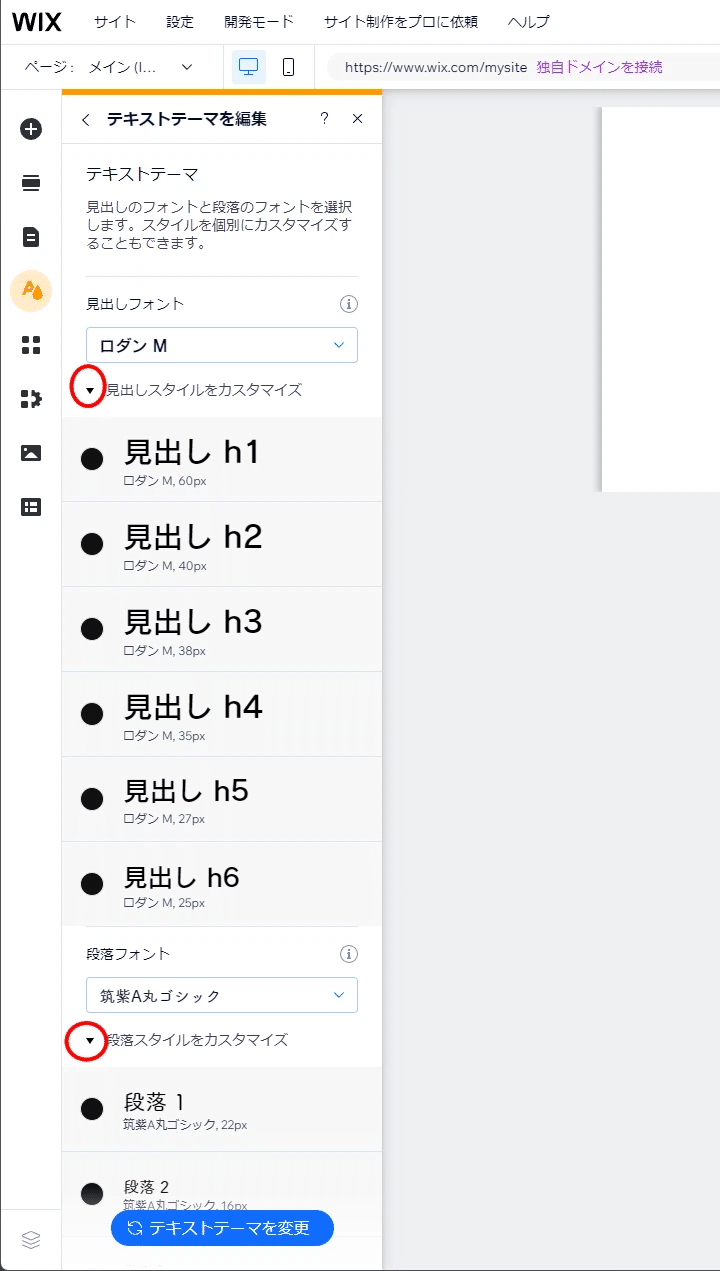
3-3.テキストテーマ設定

テキストもカラーと同様、
あとから個別に設定できるけど一括ここで設定したものを使うといいよ
のセットです。

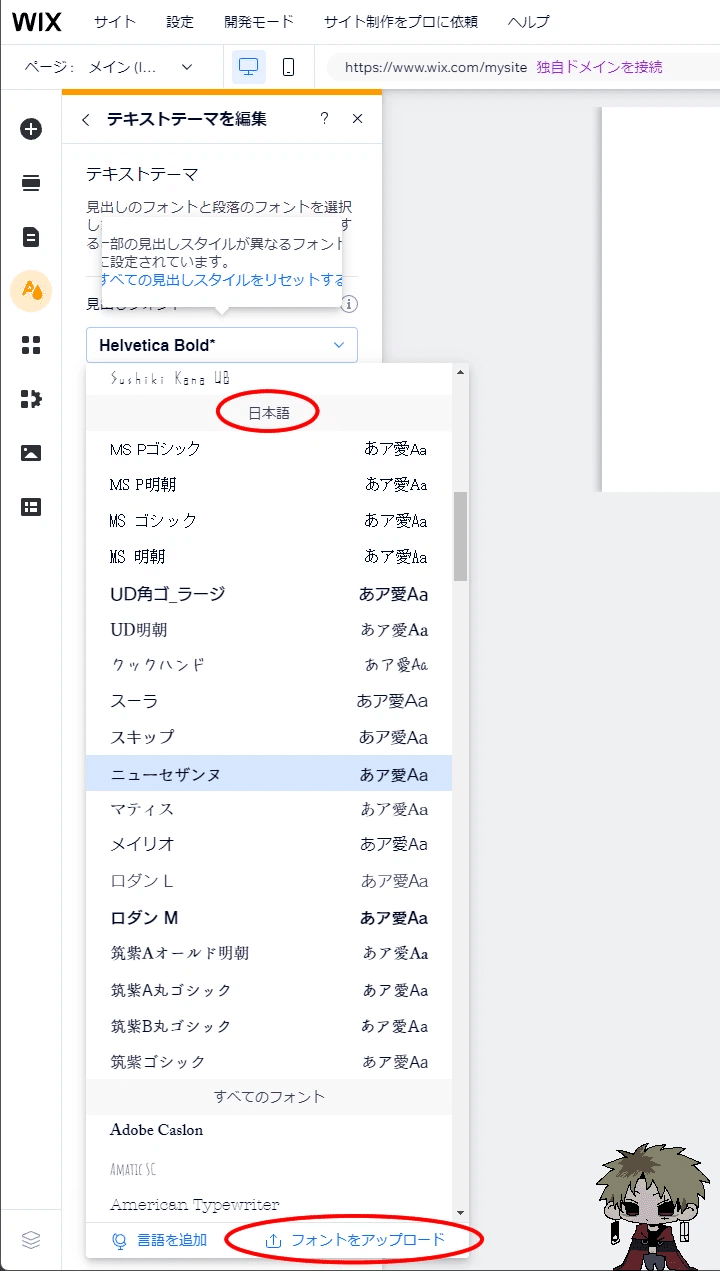
プルダウンメニューを開くとフォントが沢山出てくるので好きなものを設定しましょう~~~
いつからか知らんけどいつの間にか日本語フォントも沢山追加してくれていました。とってもありがたいですね。
またフォントの追加もできます。
規約で「個人サイトでの使用可」など確認し、使ってもいいよ!というものなら好きなフォントも入れてみてもいいかもしれません。
フォントも見やすさとかあるけどせっかく自分の好きなもの使えるので好きなように設定しちゃいましょう!

見出しが6種類、段落が3種類設定できます。
またデフォルトのフォントサイズも編集できるのでお好みで変えましょう。
PC表示では一番小さくて11ptくらいかなと思います。見やすさ的に。
スマホの設定はここでは関係ないのでPCでの見栄えを基準に決めましょう。
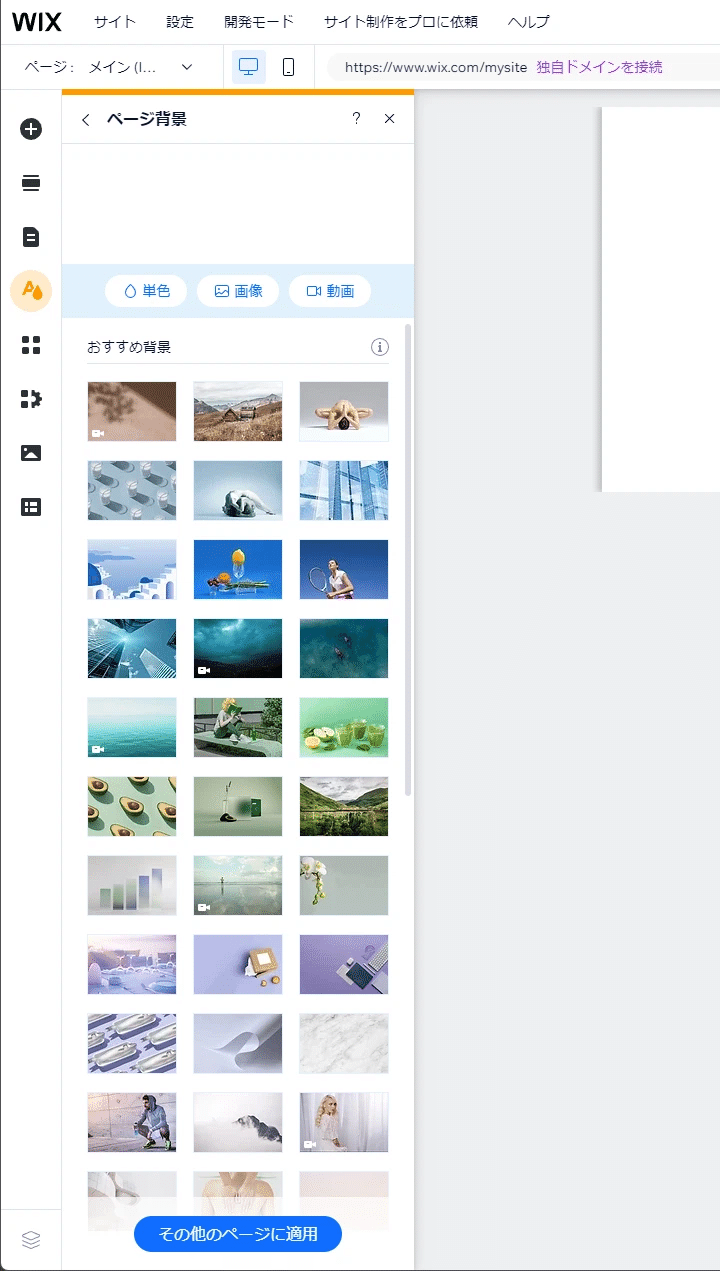
3-4.背景設定

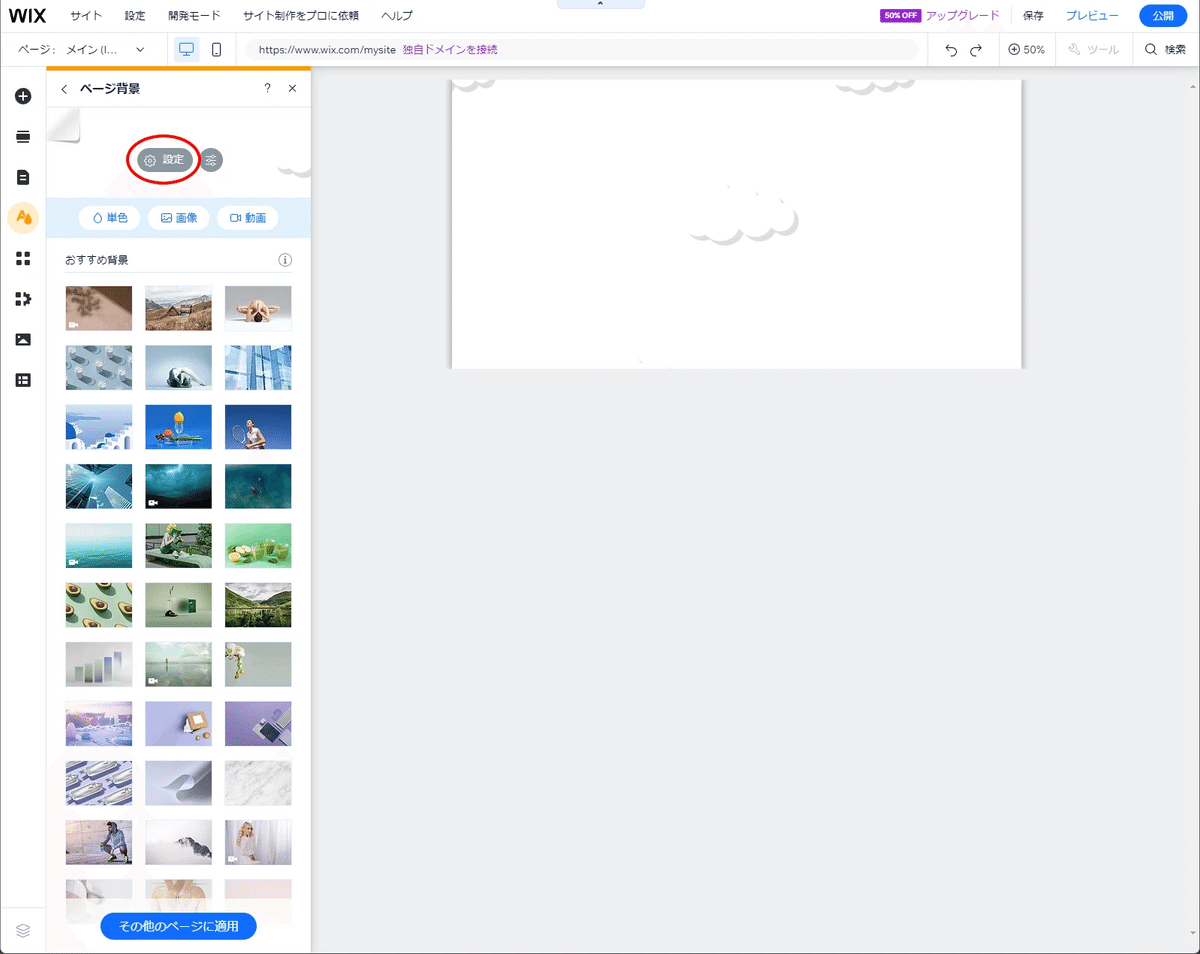
ページ背景の設定です。
下には沢山wixの素材が出ているのでここから好きなものを使ってもいいと思います。
上の「単色」「画像」「動画」から自分の画像も追加したりできます。

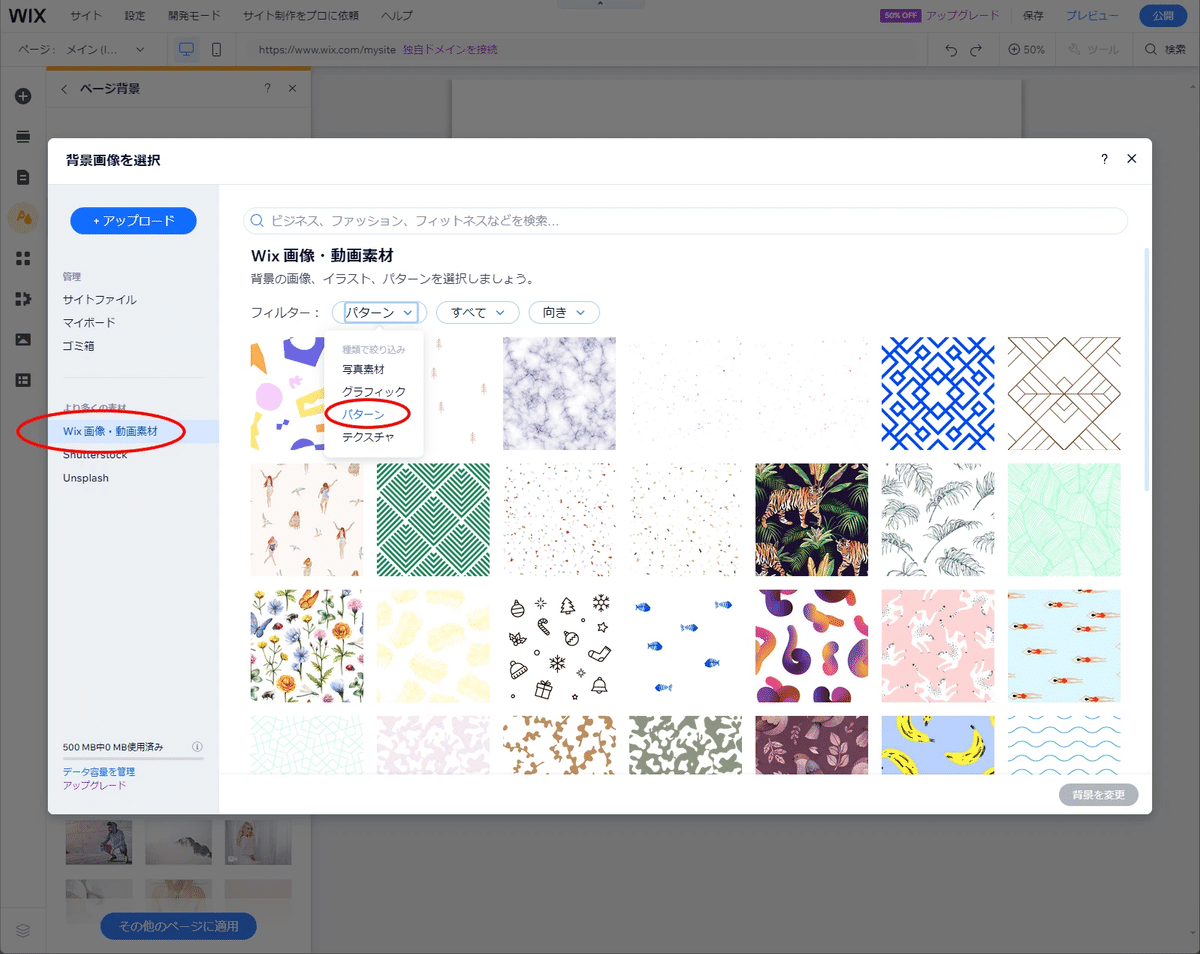
僕がよく使うのはwixのパターン素材です。
「画像」>左メニューの「wix画像・動画素材」>フィルターから「パターン」を選択で沢山出てきます。
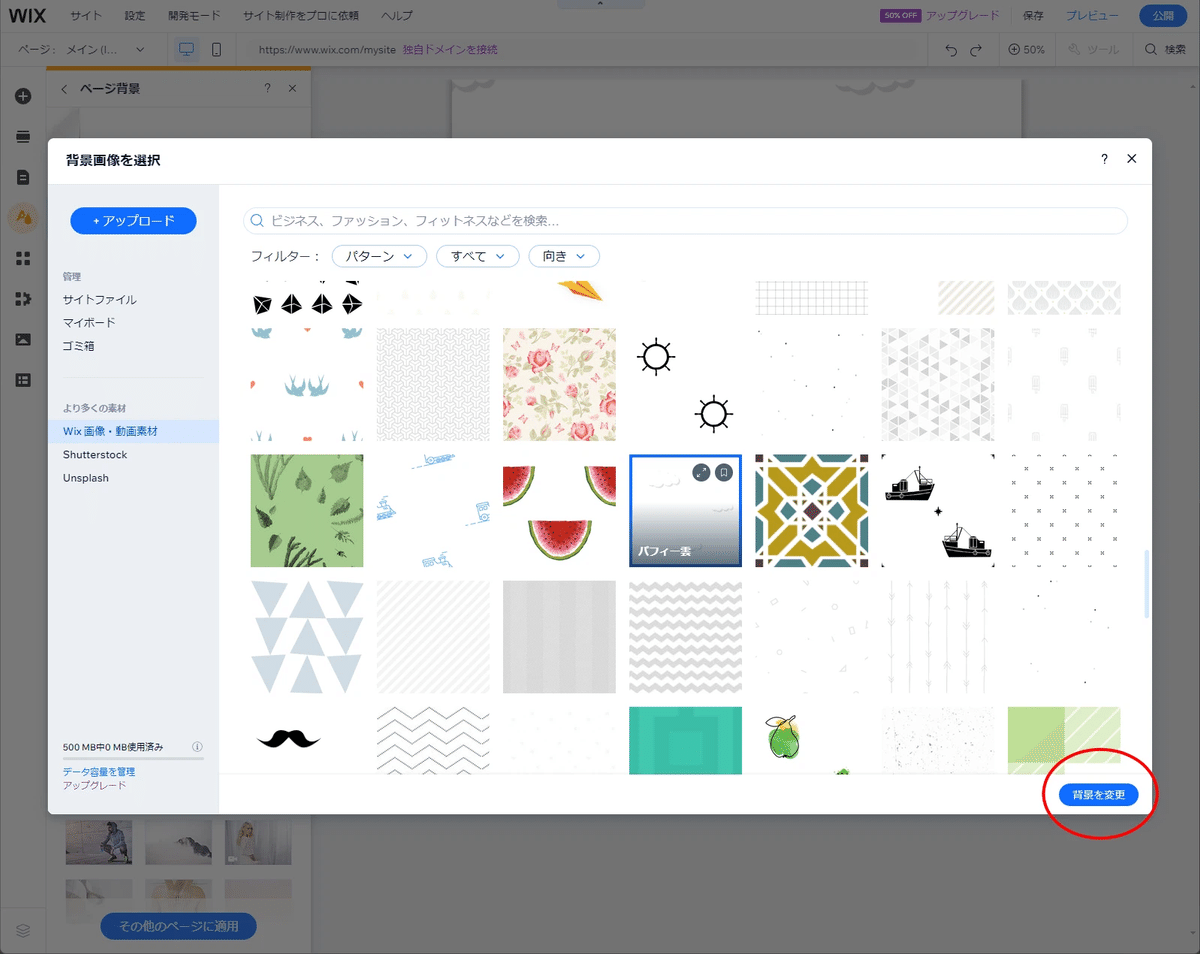
下にスクロールすると透過されたシンプルなものもあります。

可愛いのも多いのでオススメ
使いたい素材を見つけたら選択>背景を変更を押します。

このままだと真っ白で見えないので背景の色も変えましょう。
設定を押します。

素材画像の不透明度、背景色、スクロールしたときの背景の動き、表示方法、表示位置が設定できます。
・画像の不透明度
└素材画像の不透明度を調整できます。
・画像の背景色
└素材自体ではなく、素材の後ろ側に敷かれている画面全体の色を変更できます。
・スクロールエフェクト
└画面をスクロールしたときに、背景が一緒にスクロールされるのが「パララックス」、背景は固定されたままページの要素だけがスクロールされるのが「フリーズ」です。
・画像の表示方法
└画面に合わせて素材を拡大表示したり、繰り返してタイル表示したりするっていう設定です。
・表示位置
└画像を画面のどこに表示するかです。タイル表示なら別にどこでもいいんじゃないでしょうか。好きな位置にしてください!

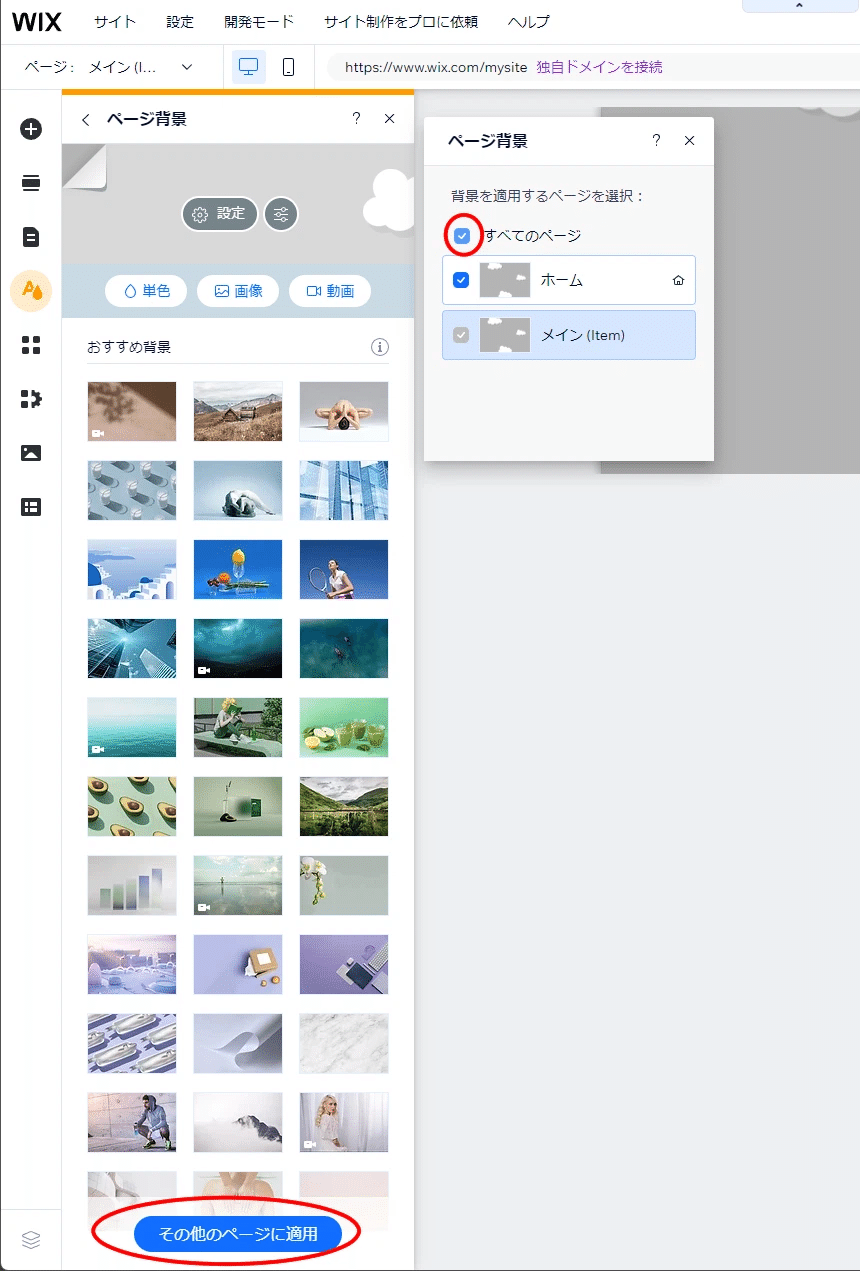
完成したら他のページにも適用します。
「その他のページに適用」>「すべてのページ」のチェックを入れます。
これでトップページにも適用されました!
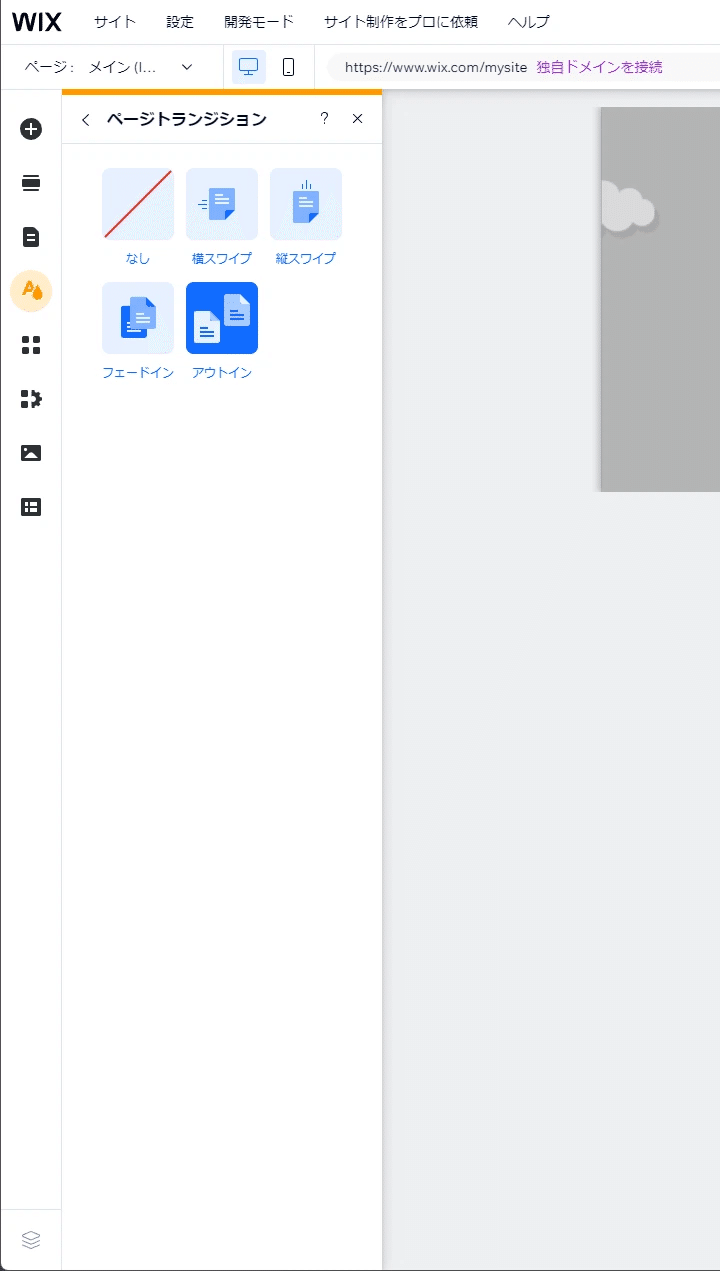
3-5.ページトランジション設定

最後にページトランジションです。
ページを切り替えるときにどんなアニメーションをつけるかの設定です。
「なし」にすると通常のwebさいとみたいにパッパッと切り替わります。
スワイプはそのままスワイプ、「フェードイン」「アウトイン」はゆっくり切り替わります。
ページトランジションはデザイン後から変えても問題ないので、ページを作って確認しながら設定してもいいかもですね。
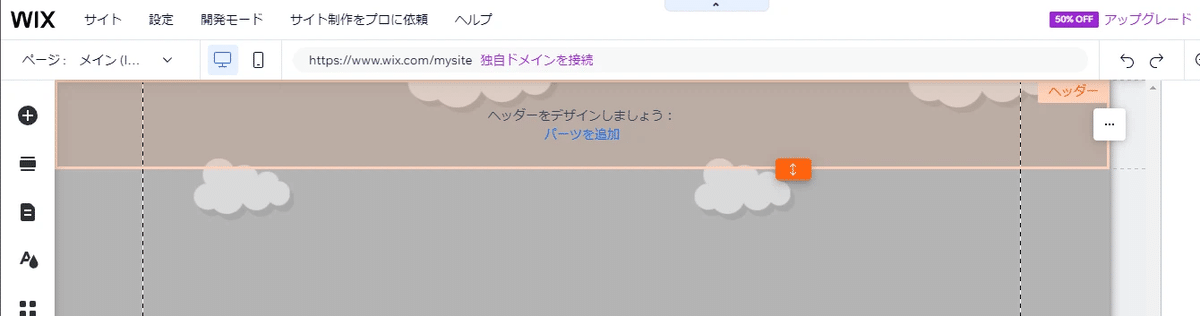
3-6.ヘッダー設定

サイト内全ページで表示されるヘッダーを設定しましょう。
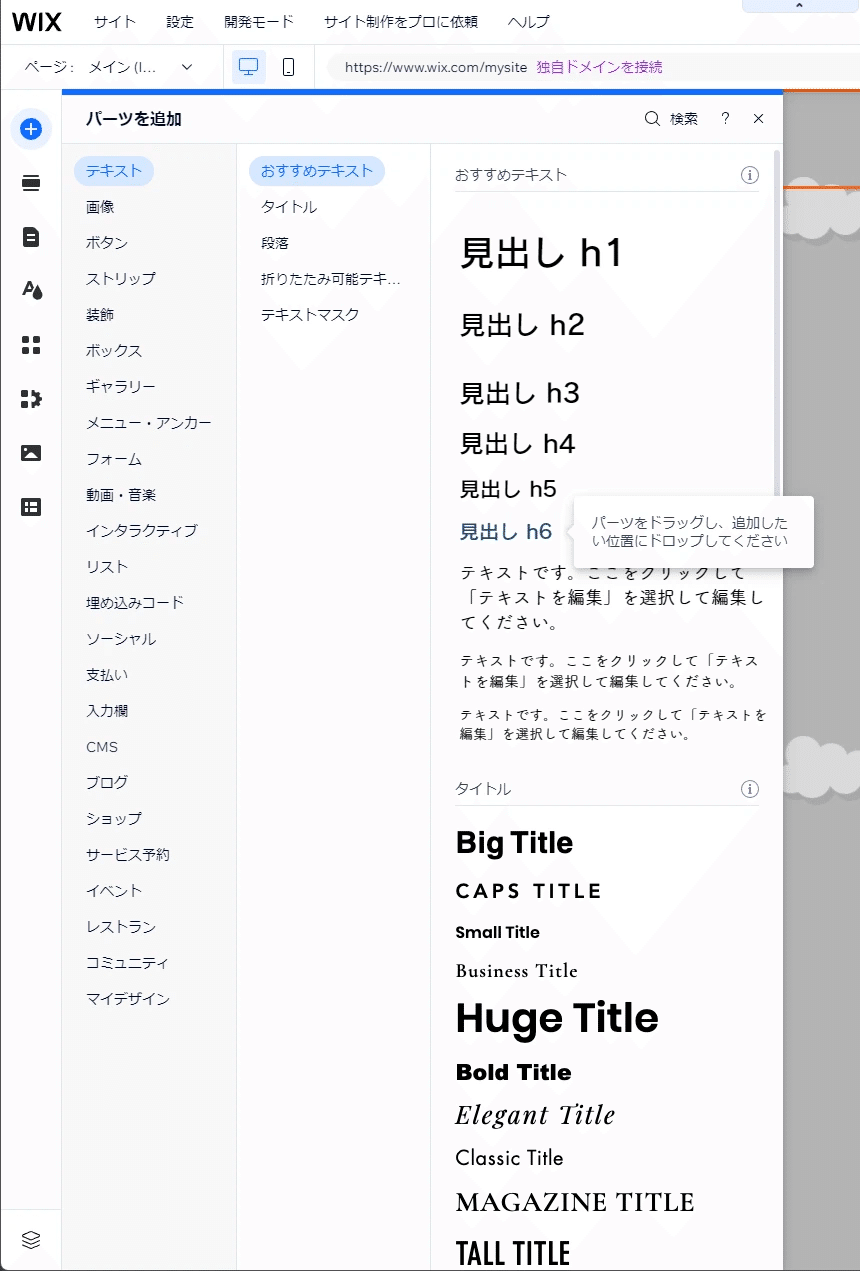
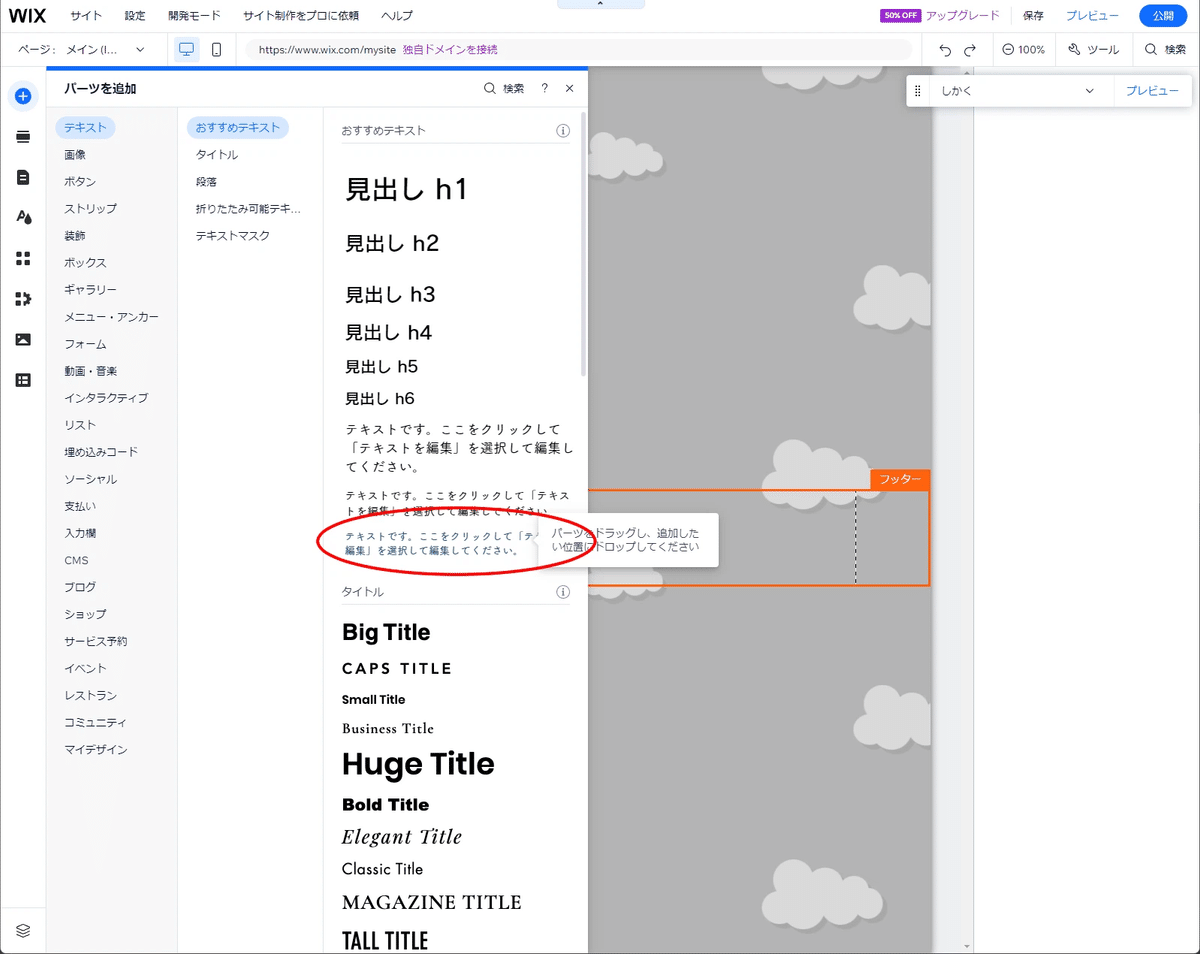
↑ここに出てる「パーツを追加」を押してもいいし、左の+丸アイコンから追加してもいいです。

とりあえずサイトのタイトルを入れときたいのでテキストを追加します。
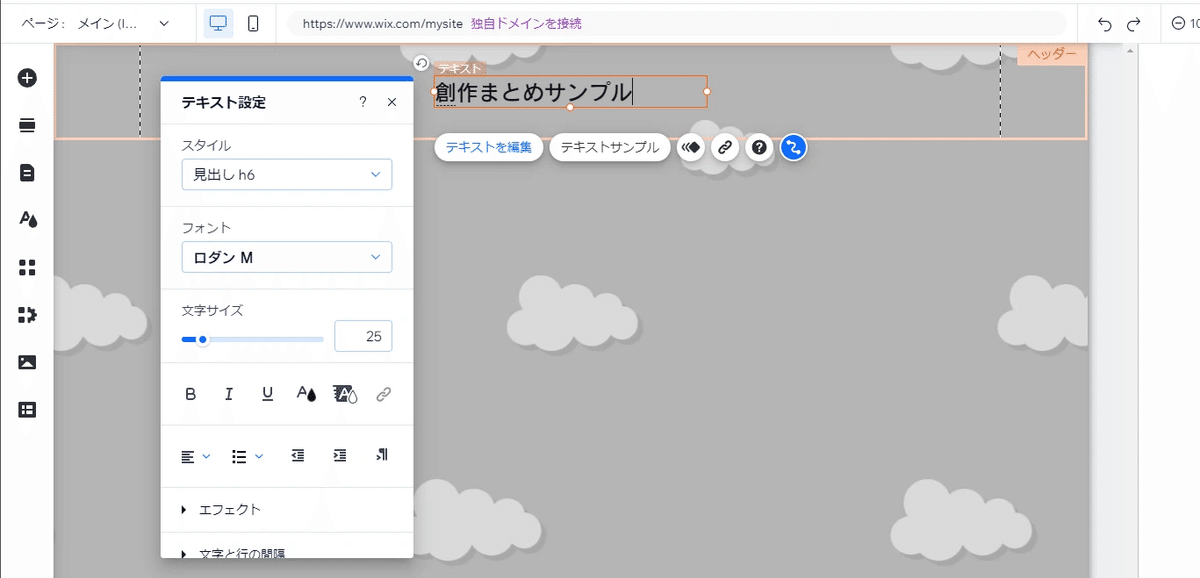
全ページにずっと表示されるものなので一番小さい見出しで良いかなと思います。デカかったり画像だったりすると邪魔ですね正直。
小さいアイコンとかロゴならいいと思います!

追加されたテキストをクリックすると入力できます。
出てくるメニューで色々設定できるので好きなように設定して好きな位置に置いときましょう。

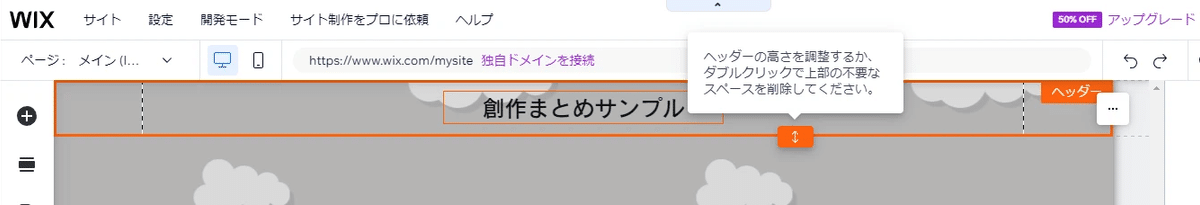
僕はヘッダーは細い方が助かる派なのでオレンジの上下矢印をドラッグして細くしておきます……。
ここには個人サイトでよく見る横メニューとかも置けるのでそういうのを置いても良いですね。今回はタイトルだけ置きます。

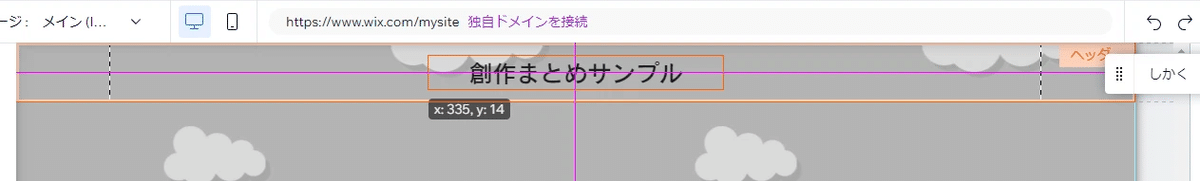
テキストを掴んでドラッグすると移動できます。
好きな位置に置いてください。
ピンクのラインは中心や他の要素と合わせるためのガイドとなります。

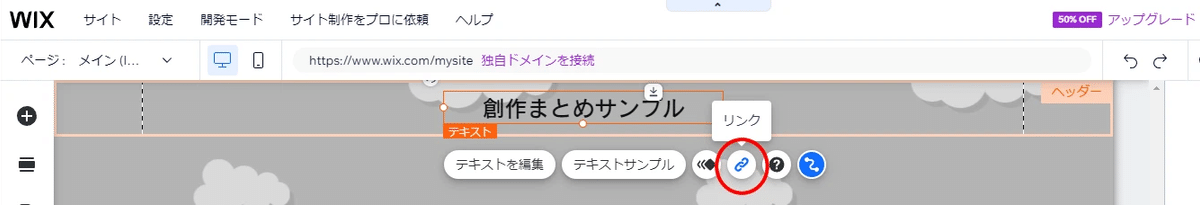
タイトル文字にリンクを設定します。
テキストを選択し、リンクボタンをクリック。

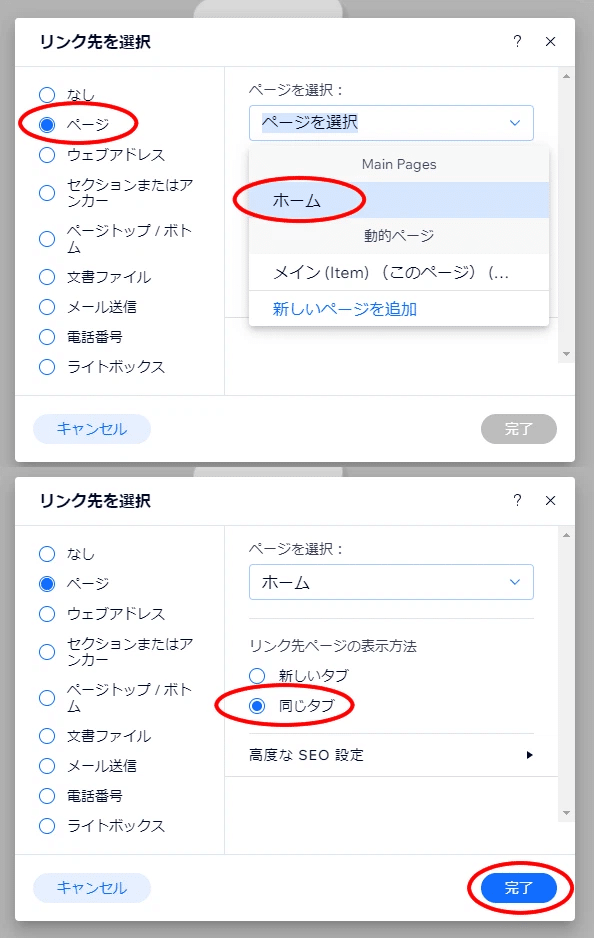
リンク先を画像のように設定し、ヘッダーのタイトルをクリックでトップページ(ホーム)に帰って来れるようにします。
なんだかんだどのサイトもヘッダーからトップに戻れるようになってるんでね。世の常識を取り入れたほうが閲覧者に優しいかなって思います。

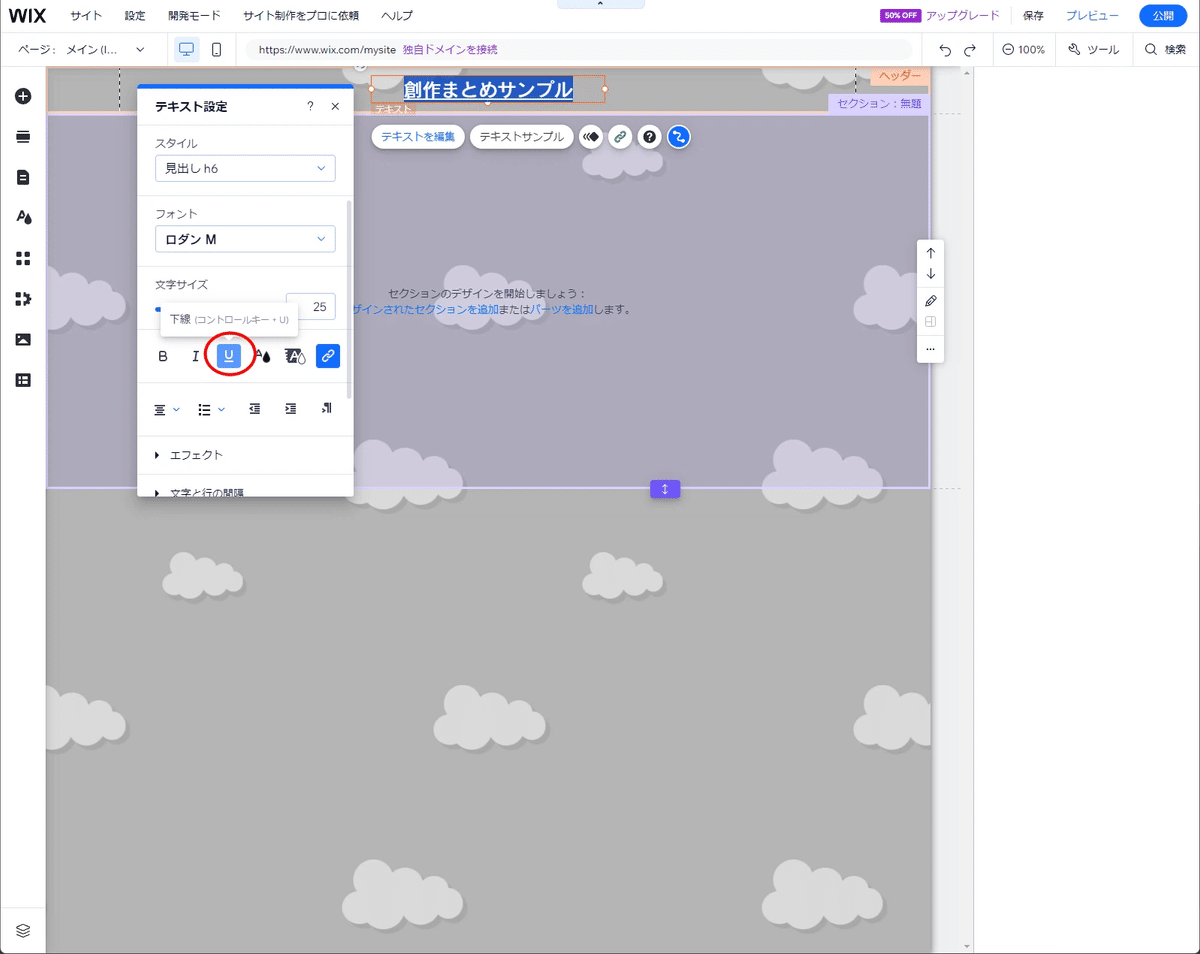
リンクを設定すると勝手に下線が付きます。
タイトルにこれあるとダサいんで消します。
テキストをクリックすると勝手に文字が全選択されるので、そのままメニューから下線を押して解除します。

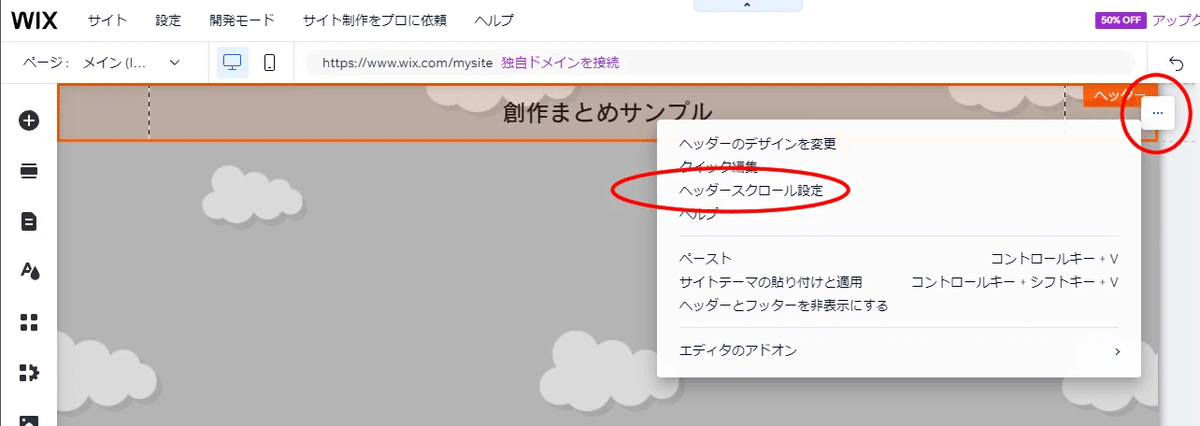
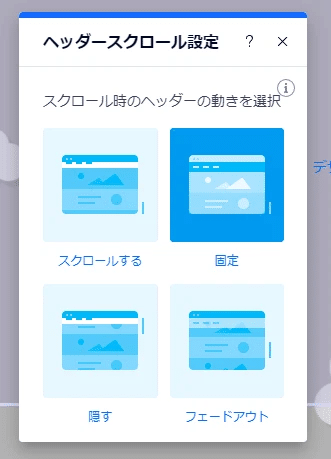
ヘッダーのスクロール設定をします。
ヘッダーの右端に出る・・・>「ヘッダースクロール設定」を押します。

マウスを被せるとアニメーションが再生されるので直接見て好きなものにするといいです。
個人的には常について来てくれる方が嬉しいので固定にしておきます。
あとヘッダーは現在背景がなく文字だけが浮いていますが、背景を付けたい場合はフッターで解説している手順で同じく追加できます。
すぐ編集できるので後ででいいです。

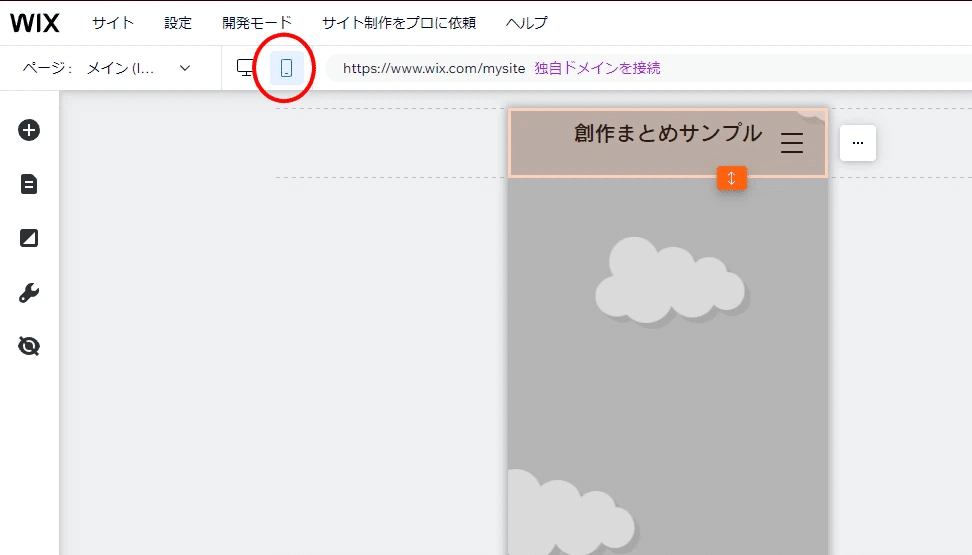
スマホからの見栄えも一応…設定します。
上メニューのスマホマークを押して画面を切り替えます。

勝手にスマホでよく見るハンバーガーメニューが追加されていますね。
今回のサイトでは使わないので消しておきます。
※もしPC画面で横メニューを追加した人はあったほうがいいよ!
解説はしないけど横メニュー作れるならこれも勘で設定できると思う。
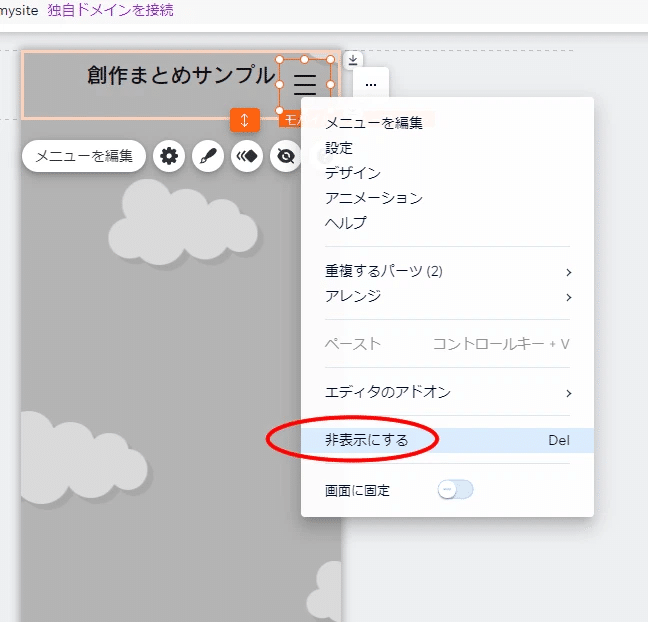
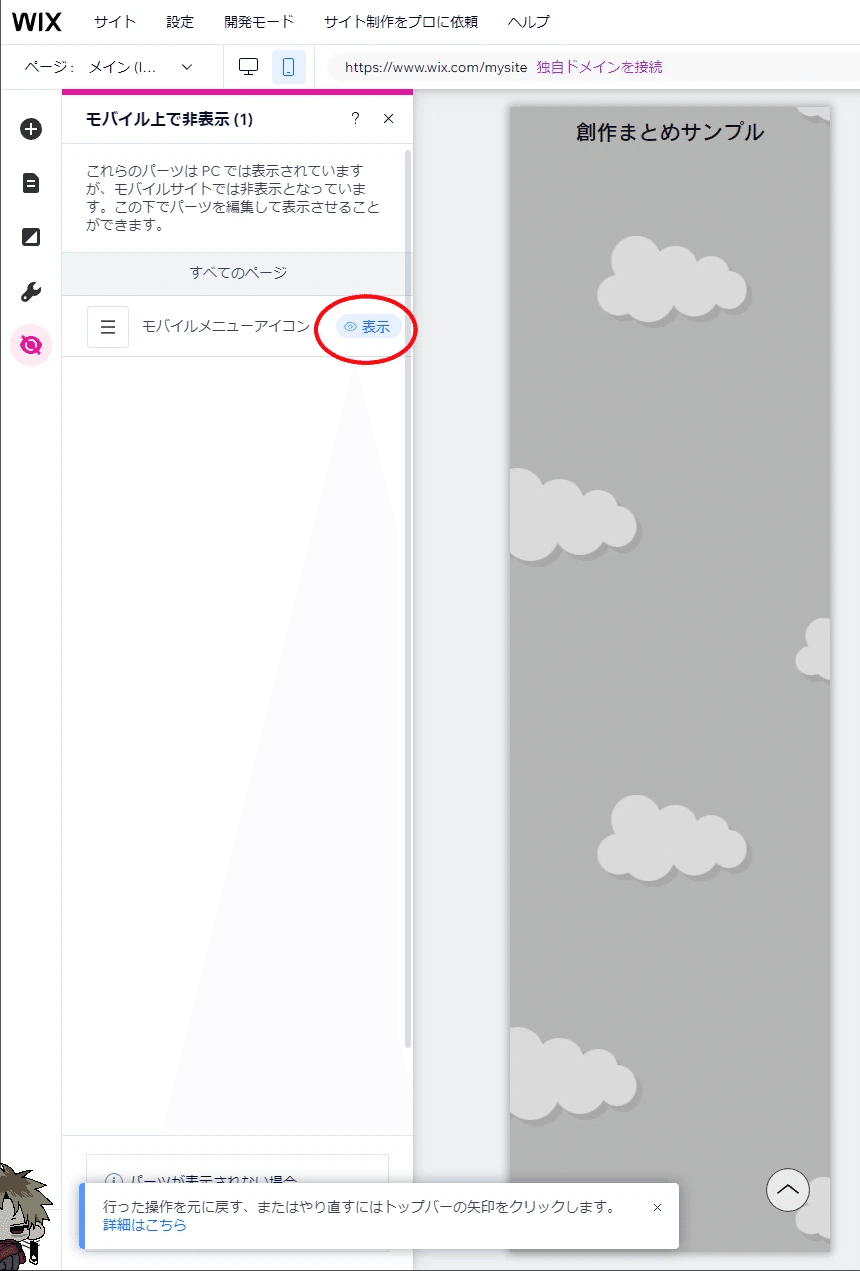
ハンバーガーメニューを右クリック>非表示にするで消せます。

完全に消えたわけじゃないので、このメニューからまた表示することができます。
他にも装飾やボタンなど、スマホでは表示させなくてもいいやーという要素は、非表示にしちゃってもPC画面では影響がないので大丈夫です。

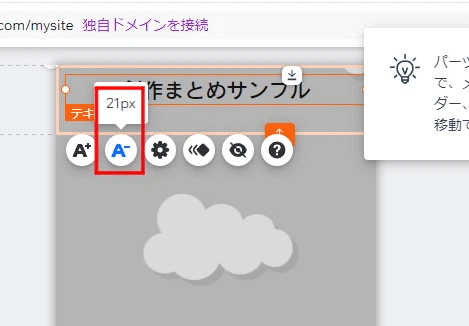
スマホは画面も小さいので、PCのフォントサイズのままではデカすぎることがあります。
A-をクリックすると1pxずつ小さくできます。(ptだと思ってたけどpxなんや)
デザインには疎いんですけど……だいたいタイトルが16~20、通常の文字が10~14くらいが見やすいかなと思います……。
この辺は自分でスマホでも確認しながら好きなサイズを見つけると良いです。
スマホから確認するには一度サイトを公開する必要があるので、この画面で大体調整して、最終決定は最後でもいいかも…
8がギリ一番小さい数字かなと思います。
隣のA+で大きくもできます。
ヘッダー以外はデザインしてから弄るのでまだ触らなくて大丈夫です。
今回ヘッダーのタイトルは20にしました。
最後にヘッダーの高さと文字の位置も調節しといてくださいネ。
できたら、上メニューのPCマークからPC編集画面に戻ります。
3-7フッター設定

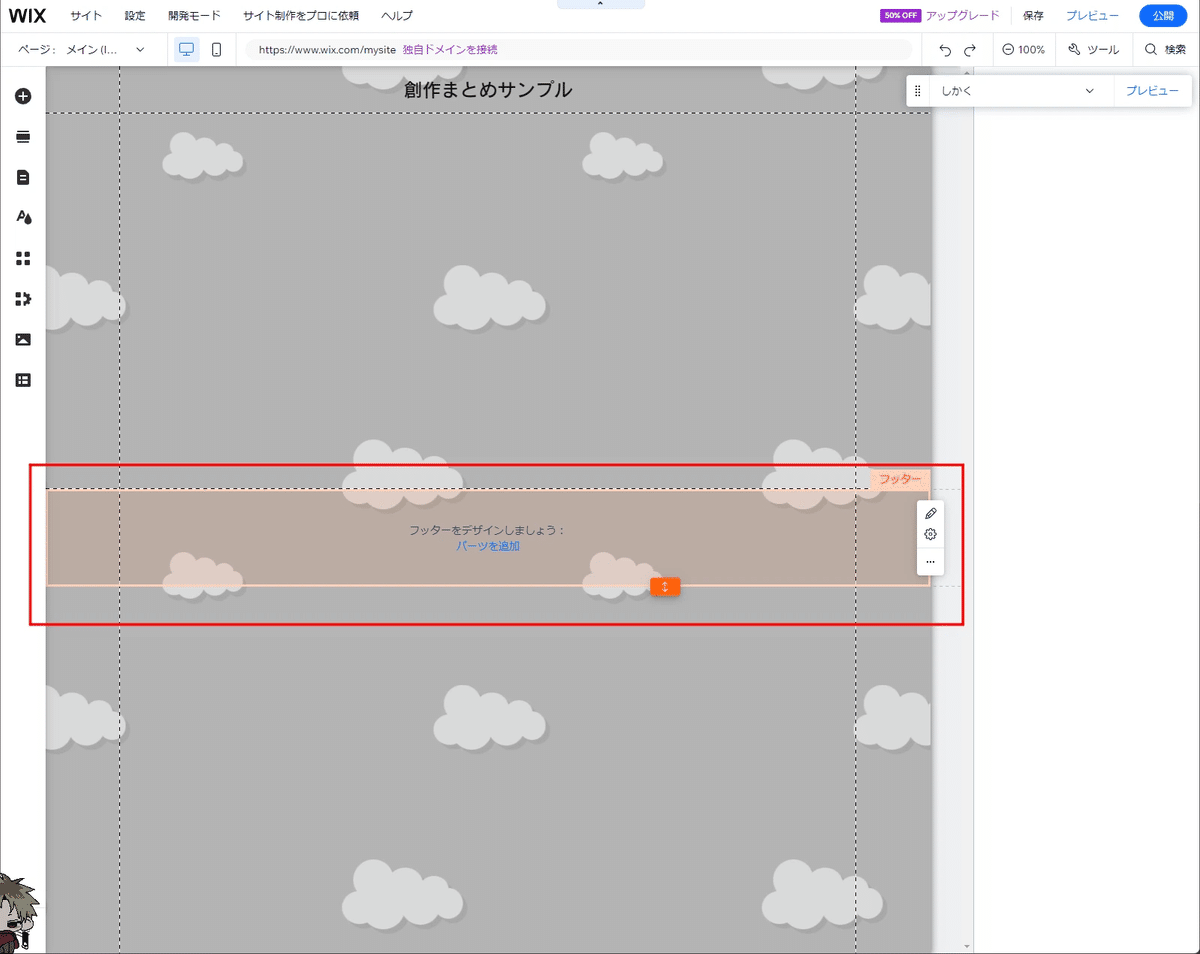
全ページに表示される下部、フッターも設定します。
ヘッダーと同じようにパーツを追加しましょう。

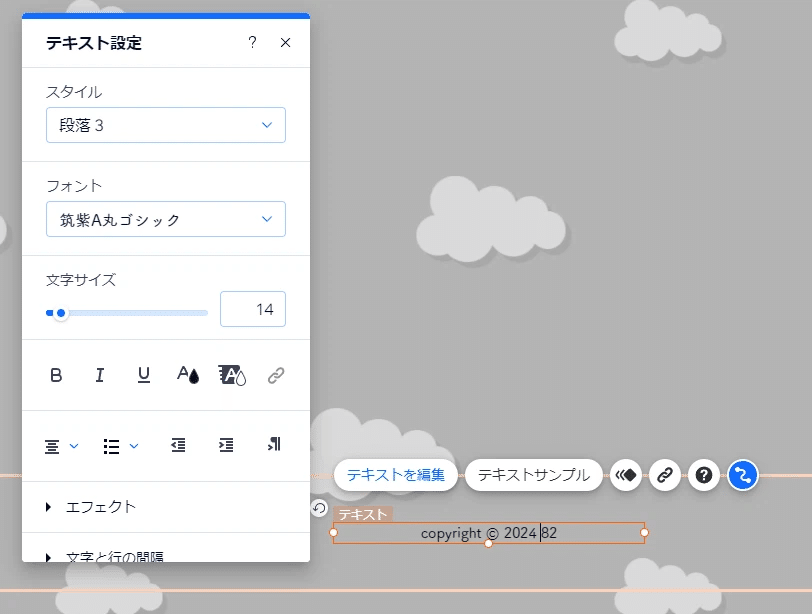
フッターにはコピーライトを書きます。
目立たせる部分でもないので一番小さいテキストを追加しましょう。

表記の仕方は好きな個人サイトとかを参考にすると良いです。
だいたいサイト名や作者名が書かれてあります。
詳しくは↓こちらの説明が実例も踏まえて完結でわかりやすかったです。
「コピーライト」と打って変換すると©が出てくると思います。
フォントによっては表示されないのでそういう場合は©の部分だけ選択し、対応フォントにするといいと思います。

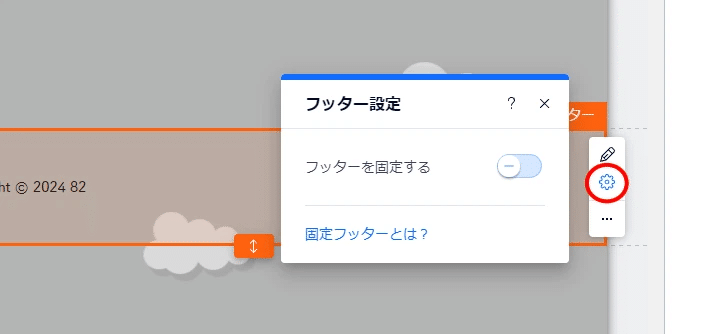
フッターもヘッダーと同じくスクロール時に固定することができます。
が、常に表示させとく理由も特にないのでやりたい人だけ設定するといいと思います。

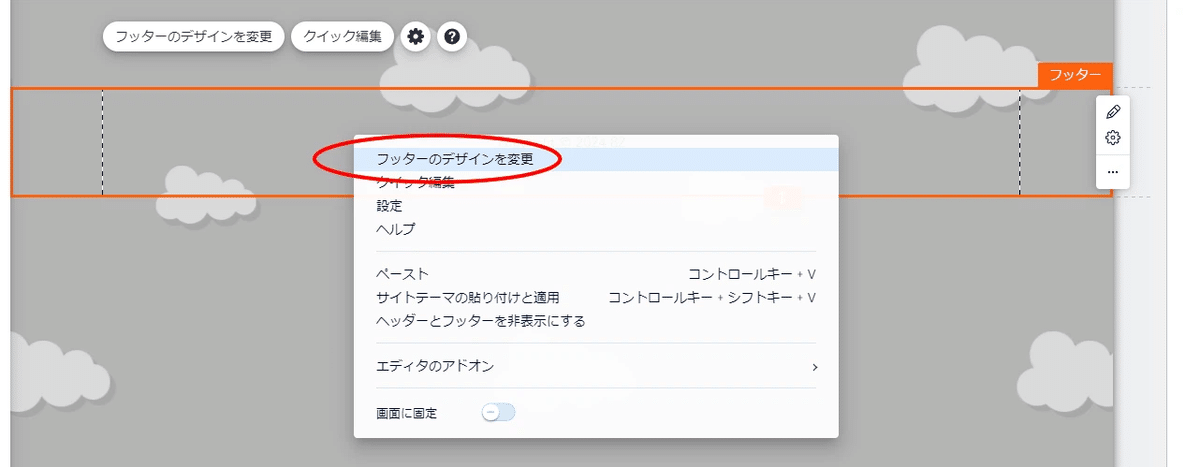
フッターを右クリック>「フッターのデザインを変更」を押します。

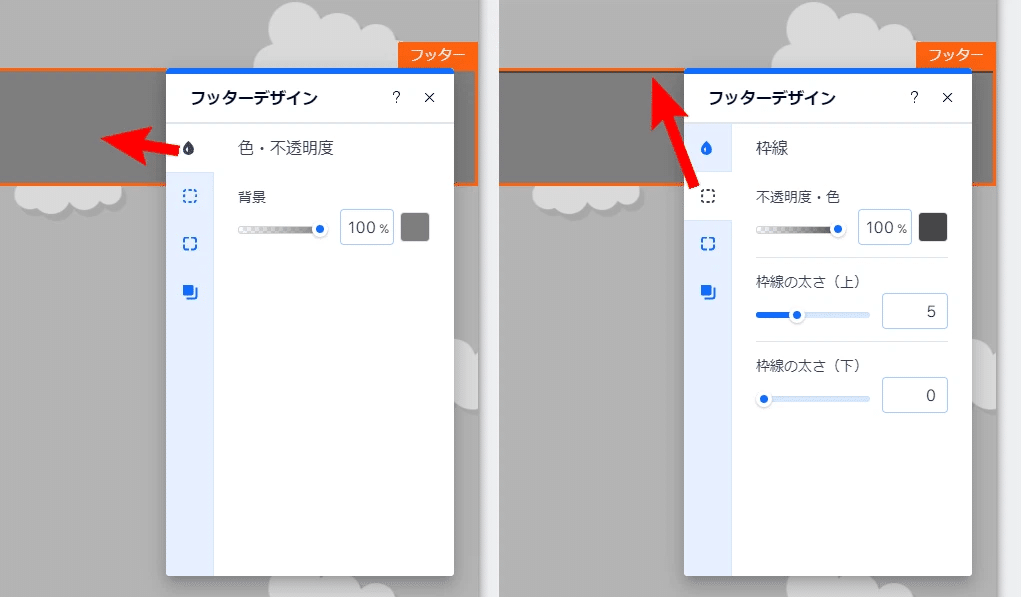
ここも他の要素同様色々設定できます。
今回は背景色と、上側にだけ枠線を付けました。
ヘッダーも同じように右クリックからデザインの変更ができます。
同じようなデザインにしたいとかあれば設定しましょう。

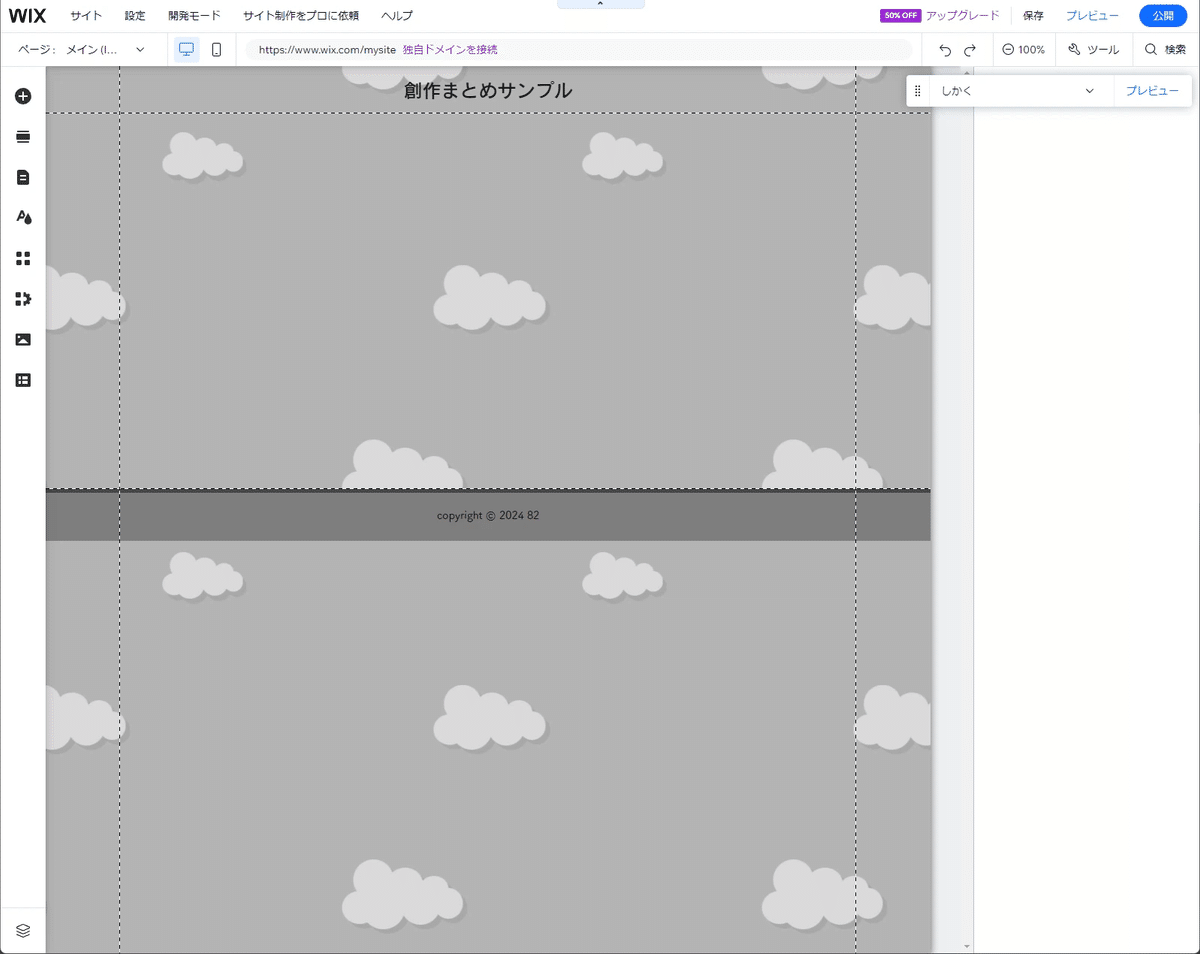
フッターもオレンジの上下矢印で高さを調節、文字の位置調整をしたらひとまず全体要素は完成になります。
あ、スマホ画面の調整も忘れずにね。

左上からホームを選び、アイテムページと同じ構成になっていることを確認してください。
全く同じ画面であればサイト全体のデザインの統一ができています。
4.ページごとのデザインをする前に
4-1.サイトの保存
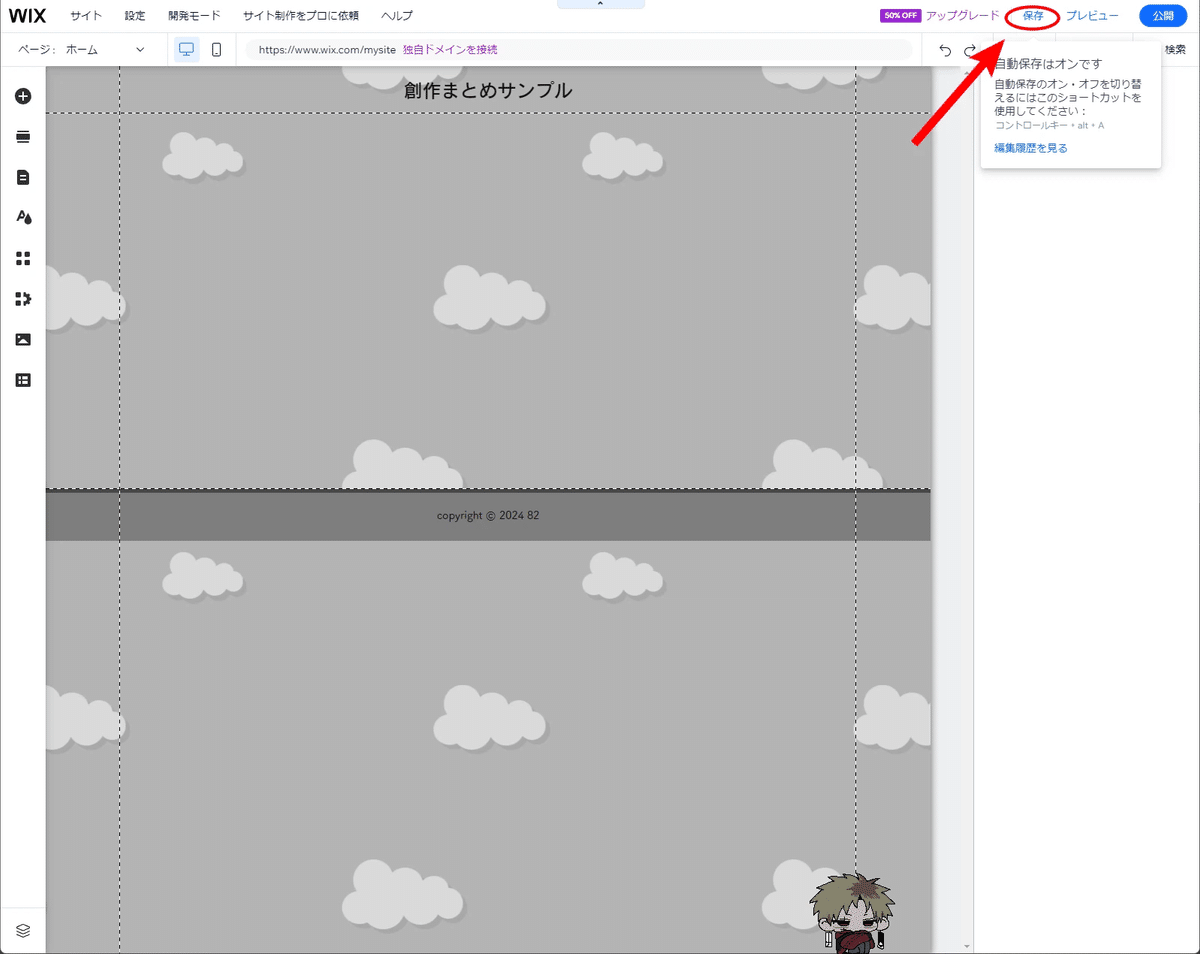
サイト自体を保存しましょう。

右上の保存をクリック。

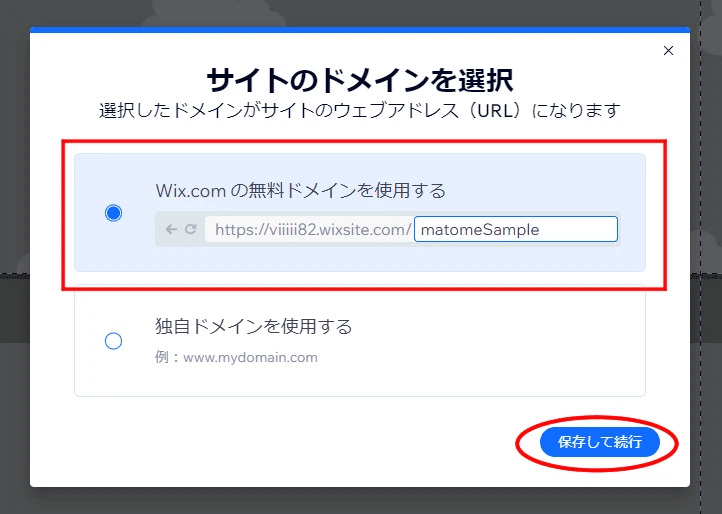
URLの末尾になるドメインを設定します。
wixに課金していたら下の独自ドメインが使えます。
設定できたら「保存して続行」をクリック。

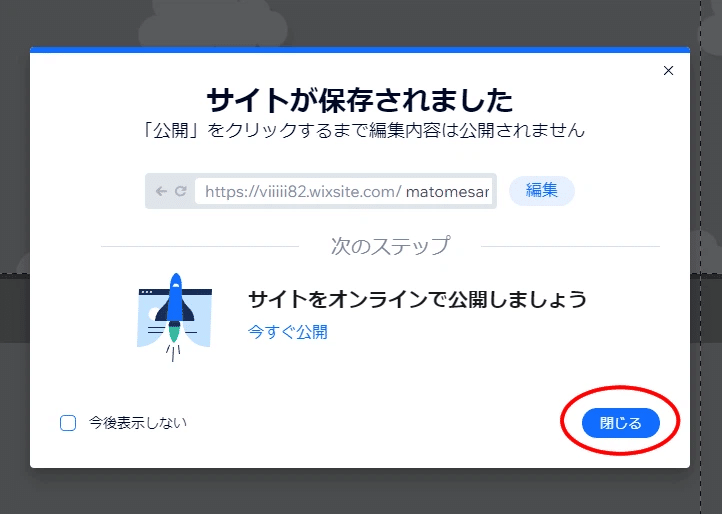
保存ができました。
「閉じる」を押します。
※「今すぐ公開」はまだ押しません!
これを押すと現段階のまま世に放たれてしまいます。
4-2.SEO設定で検索避け

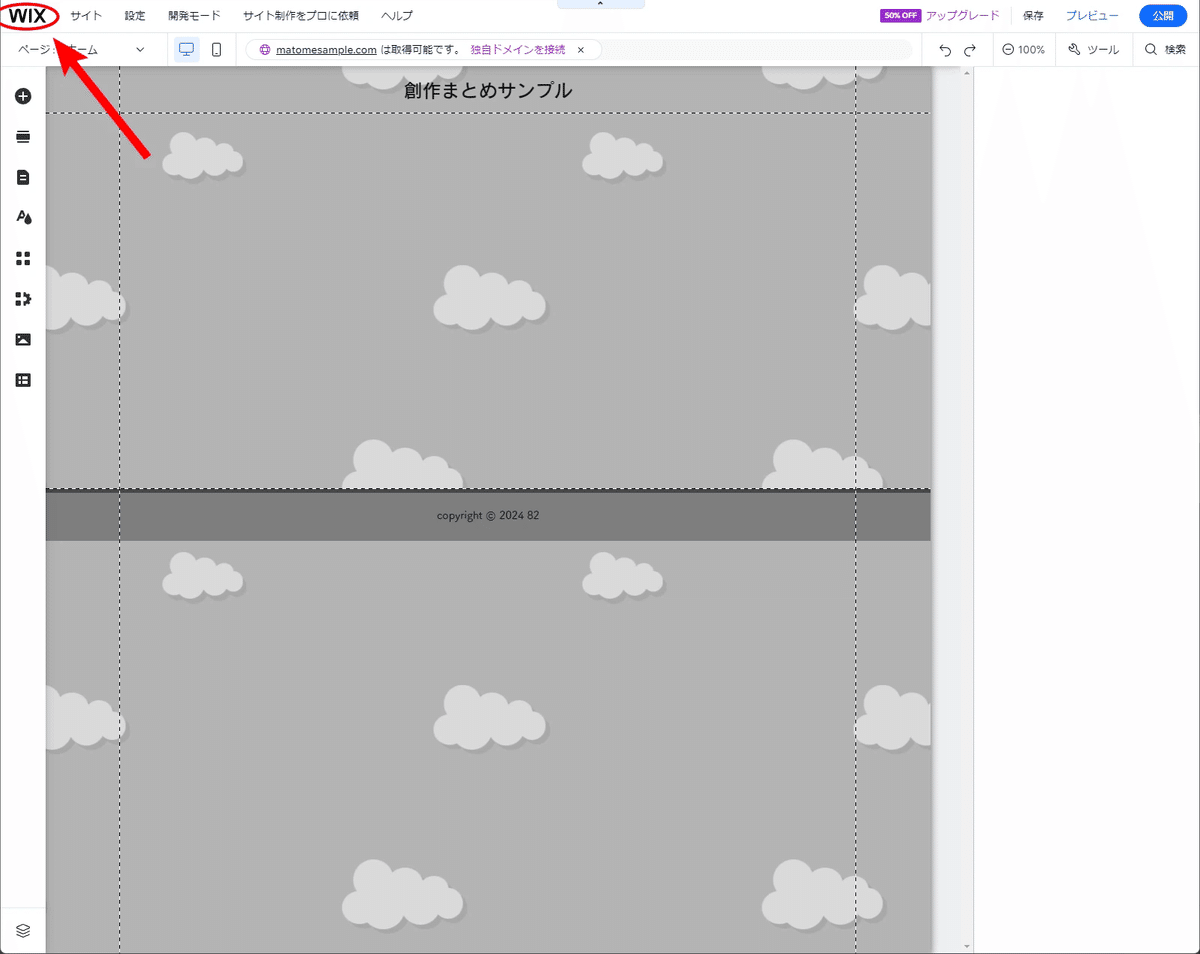
左上のWIXロゴをクリックしダッシュボードに戻ります。
別タブで開かれると思うので、デザインエディターは閉じても大丈夫です。
このまま後編まで続けるなら開いといてもいいです。

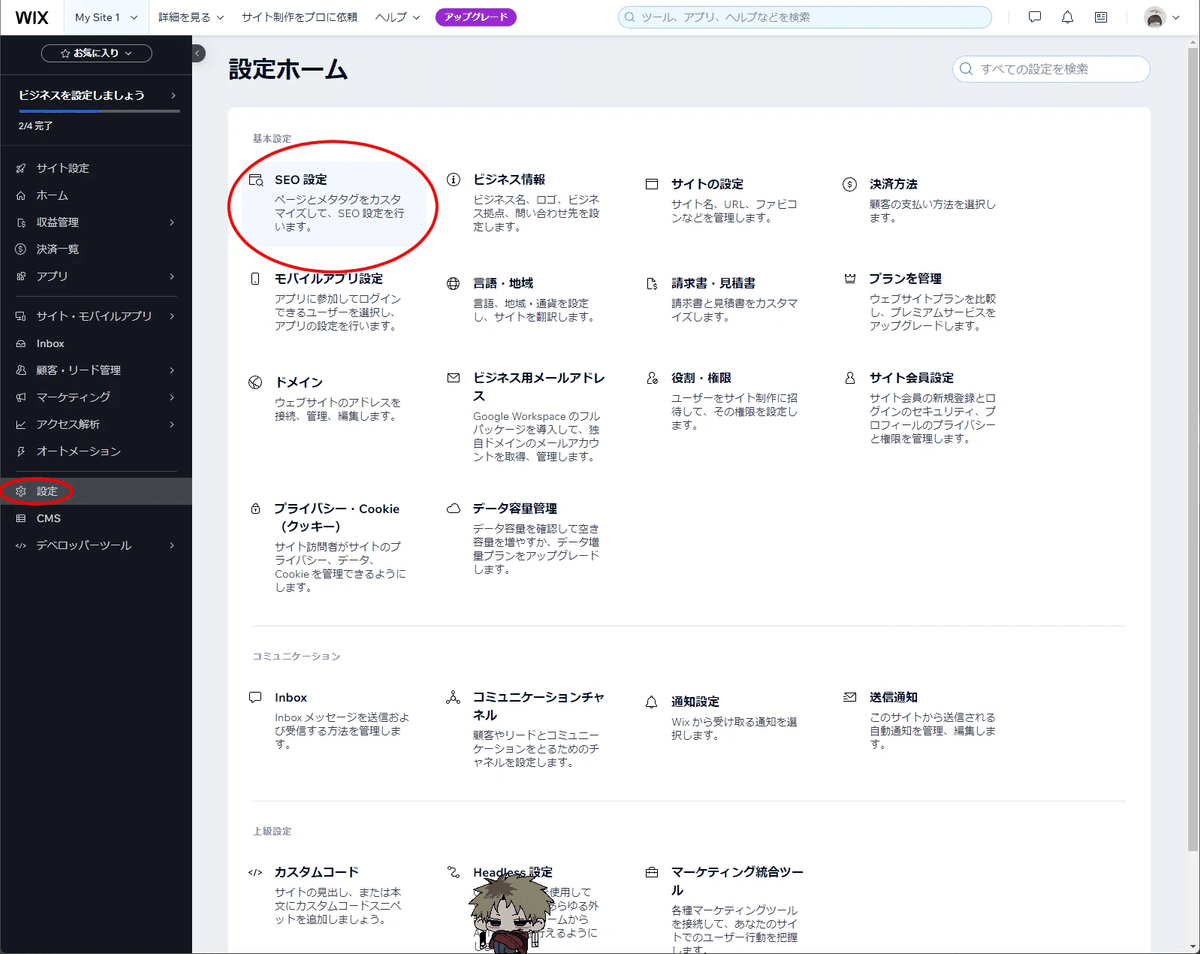
左下あたりの設定から、SEO設定を開きます。
サイトデザインを一度保存しないとこれが出てこないのです…。

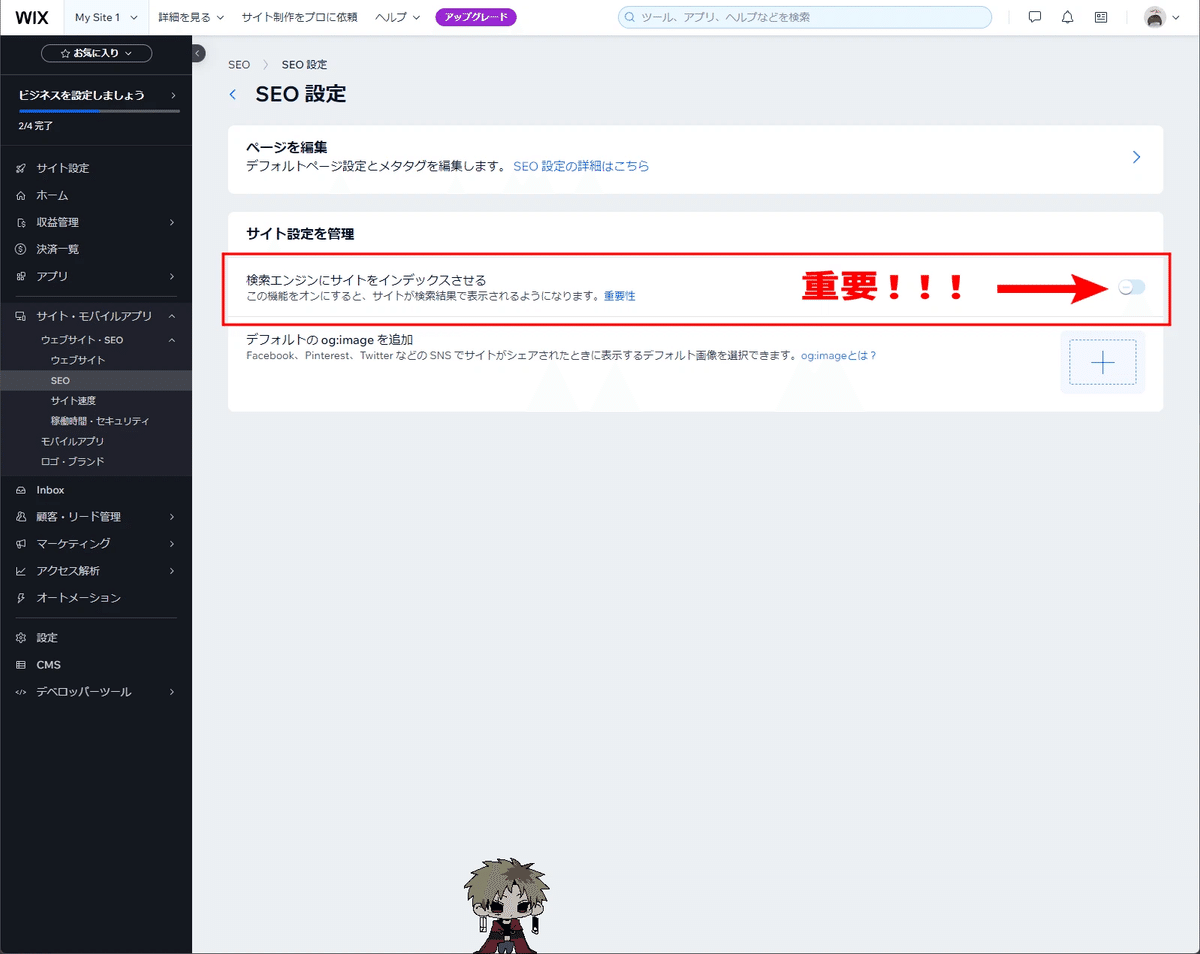
「サイト設定を管理」の「検索エンジンにサイトをインデックスさせる」がオフになっていることを確認してください!
これ重要です!!!!!!!!!!!!!!!
個人サイトは検索避けをするのがマナーのような感じになってます。
とくに二次創作がある場合は!!!!!!
なんで?って方は↑を読むことをオススメします。
というか個人サイト初めてならほぼ必須で読んでください。
一次創作でも実在の人物や商業作品のキャラクター名と被って検索にひっかかってしまったり、世界観設定のワードが引っかかって厄介な人に絡まれたりする(とくに実在の地名や歴史・宗教っぽいものを練り込んでる場合はほんとに注意)ことがあるので、そういうことはなるべく防ぎましょう。
ただこれだけでほんとに検索避けできてるかわからんのでwixに詳しい方でwixの検索避けについてわかる方がいたら追記します……。
(一通り調べたけどこれで大丈夫そうではあります)
もし創作オタクに向けて「うちのこ見て!」をしたい場合は、そういうサイトを探すためのサーチエンジンというもの(サイト)があるので、そこにサイト自体を登録しましょう……。
まあキャラだけまとめたいって人は既にTwitter(X)とかpixivとかやってる人だと思うのでサイトのリンクをどっかに貼るだけで良いと思います。
このへんはサイトが完成してからの話なので、後編の一番最後に色々書いておきます。
④へ続く
次回は個別ページのデザインから入ります。
④↓
ここまでの質問があればコメントでお答えします(僕がわかる範囲で)。
では後半も頑張っていきましょ~👋
美味しいごはん食べたり同人グッズいっぱい作ったりします
