
無料wixで創作まとめを作ろう②
前回↓
続きです。
2.キャラ個別ページの要素を作る
2-1.コレクションを作る
フィルターを使うため、個別ページはCMSという機能を使って作っていきます。
CMSじゃないとタグフィルターが使えません。
おそらく。(知らないだけかもしれんが結構調べても他になかった)

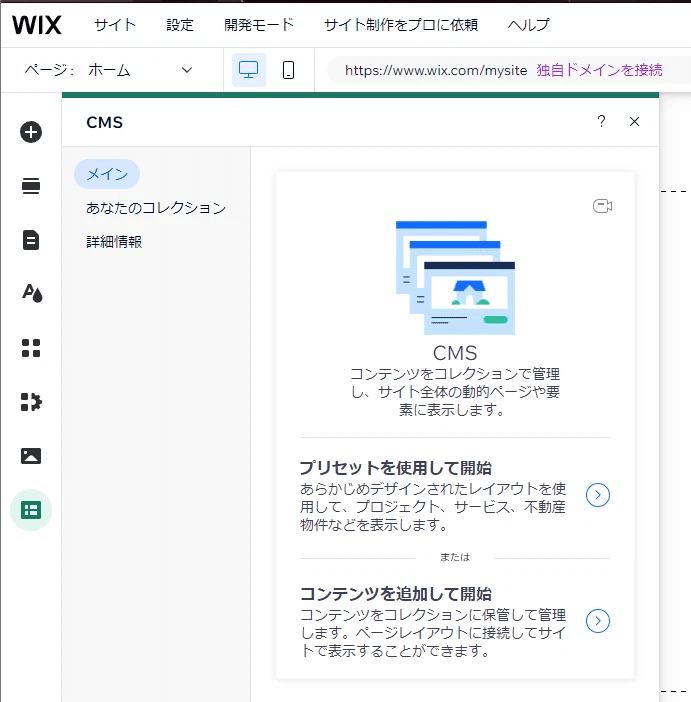
左の縦メニューから、CMSをクリック、サイトに追加を押します。

これも白紙から作りたいので下の「コンテンツを追加して開始」を押します。

コレクションというものを作る画面が出てきます。
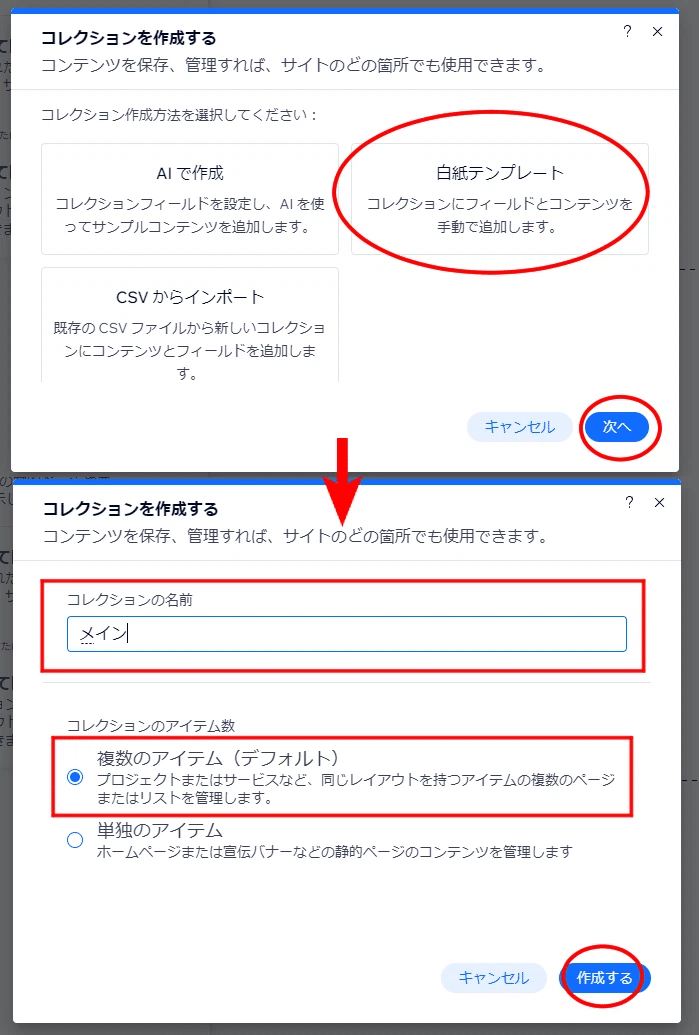
白紙テンプレートを選択します。
コレクションの名前はわかればなんでもいいですが今回は「メイン」としました。閲覧者には見えないので管理できればいいです。
これは後でキャラクターの裏ページを作るときに別途裏ページ用コレクションを作って判別できればいい……という感じです…。
冒頭で言ってた「うちのこの裏設定ページを隠しページとして組み込みたい(暗黒微笑)」←これです
裏ページなんてねえよ!って人はマジでなんでもいいです。
コレクションのアイテム数は「複数のアイテム(デフォルト)」にします。
【補足説明】
このコレクションがトップページでキャラクターを一覧表示するためのまとめボックスみたいな役割になります。

この「メイン」コレクションにはここで表示させるためのキャラをぽいぽい入れていきます。
さっき言った「裏ページ用コレクションを作る」ってのはここに表示させないために必要なのです。
では、わかりやすいのでテキスト周りから作りましょうか。
2-2.プロフィール欄を作る

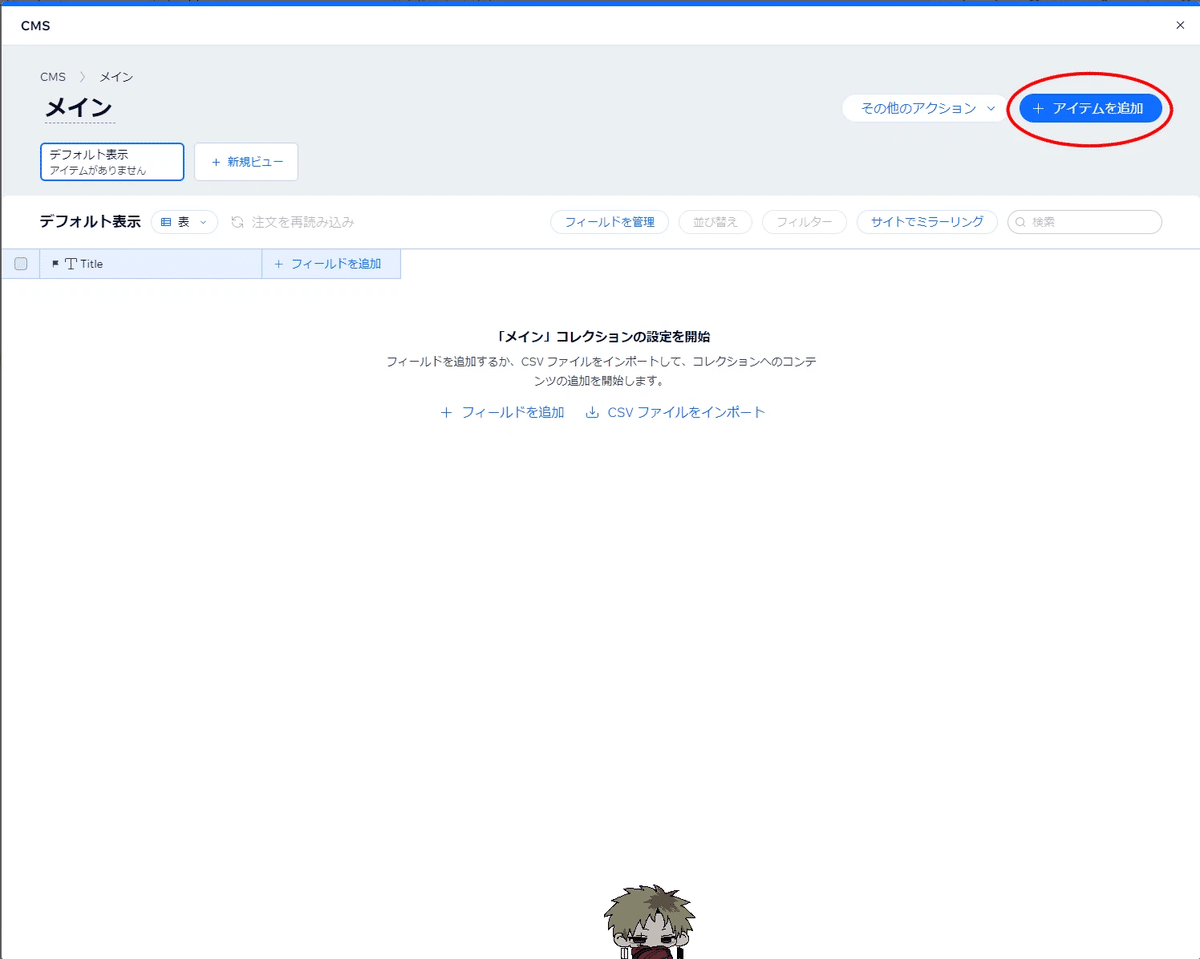
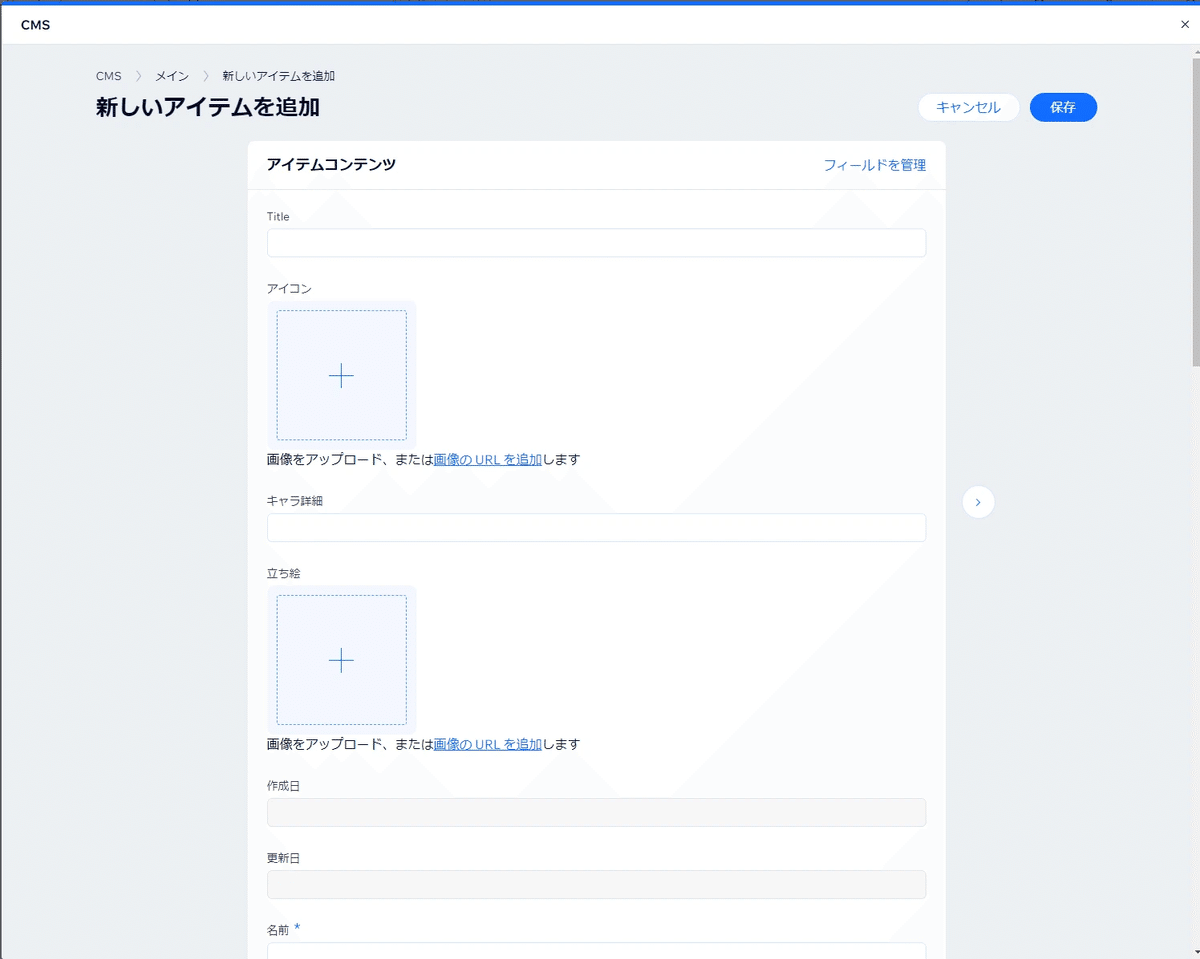
このページが開かれたら、右上の「アイテムを追加」を押していよいよページの要素を設定していきます。

キャラの設定を入力するための画面です。
Titleにはキャラの名前やわかりやすいあだ名を入れておくといいでしょう。
このページで入力したものはあとからいくらでも変えられるので項目を追加しながら考えるといいです。
まずは↓これを作るための要素を組みます。

項目はVtuberのwikiとか参考にするといいです

項目は「フィールド」というもので作ります。
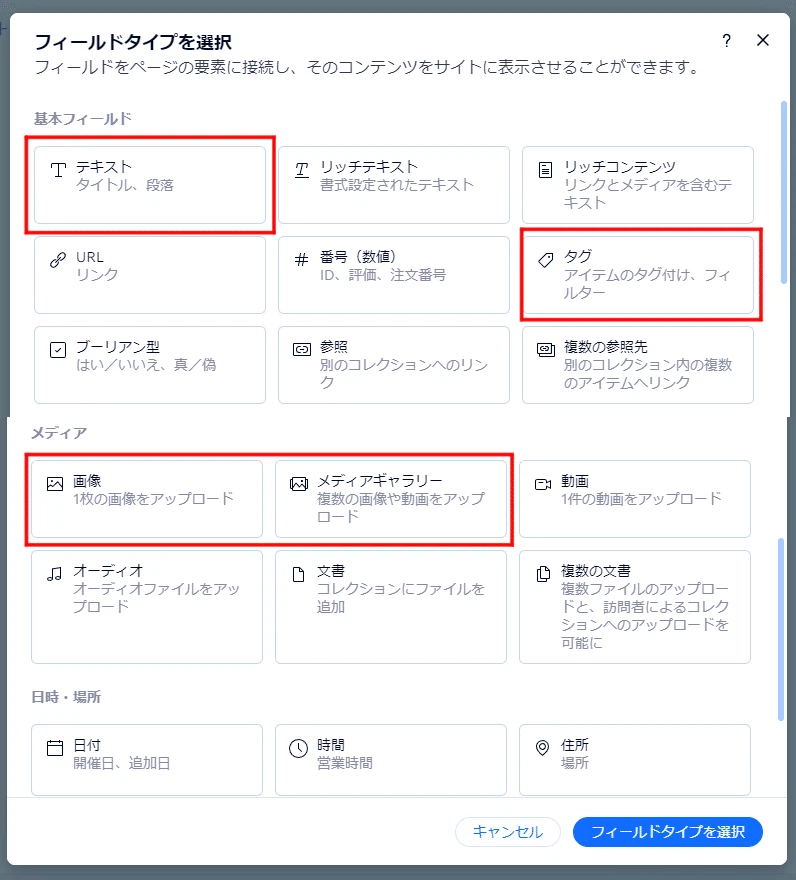
好きなように追加していいですがオススメは↑の4つです。
今はひとまずテキストのみ追加していきます。
【補足説明】
・テキスト
└基本これで文字要素を組んでいきます。
リッチテキストやリッチコンテンツでもいいんですが、デザインがややこしくなるのでwixに慣れていない人はオススメしません。
また、画像をテキスト内に入れたりフォントや色を文中で変えたりはできませんが、URLなどは対応しているのでwikiのようなシンプルさを求めているならこれで十分です。
あとこういうとこ凝るとキャラが多ければ多いほど後々めんどい
・タグ
└トップページでフィルターをかけるための要素になります。
好きなものをつけると良いと思います。詳しくは後々解説。
・画像/メディアギャラリー
└1枚でいいなら画像、何枚も入れたいならメディアギャラリー。
今は使わないので後々解説。

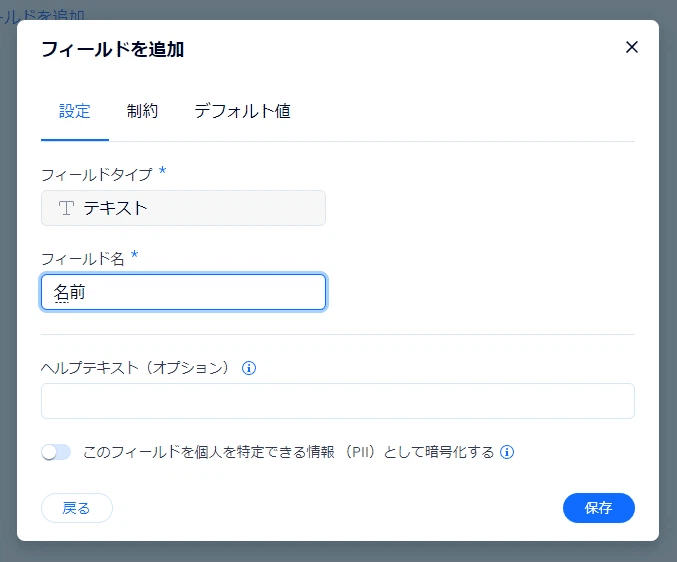
フィールド名が項目タイトルになります。
ヘルプテキストとかは入れなくていいです。

名前や読み仮名など、全キャラ共通で入れる項目は必須にしてもいいかもしれません。
入力忘れが防げますので。
デフォルト値は今回のサイトでは使わないでいきます。
保存を押すと左下に「サーバーが応答していません……」とかなんとか出てくることがありますが少し待てば正常に追加されるので気にしなくて大丈夫です。

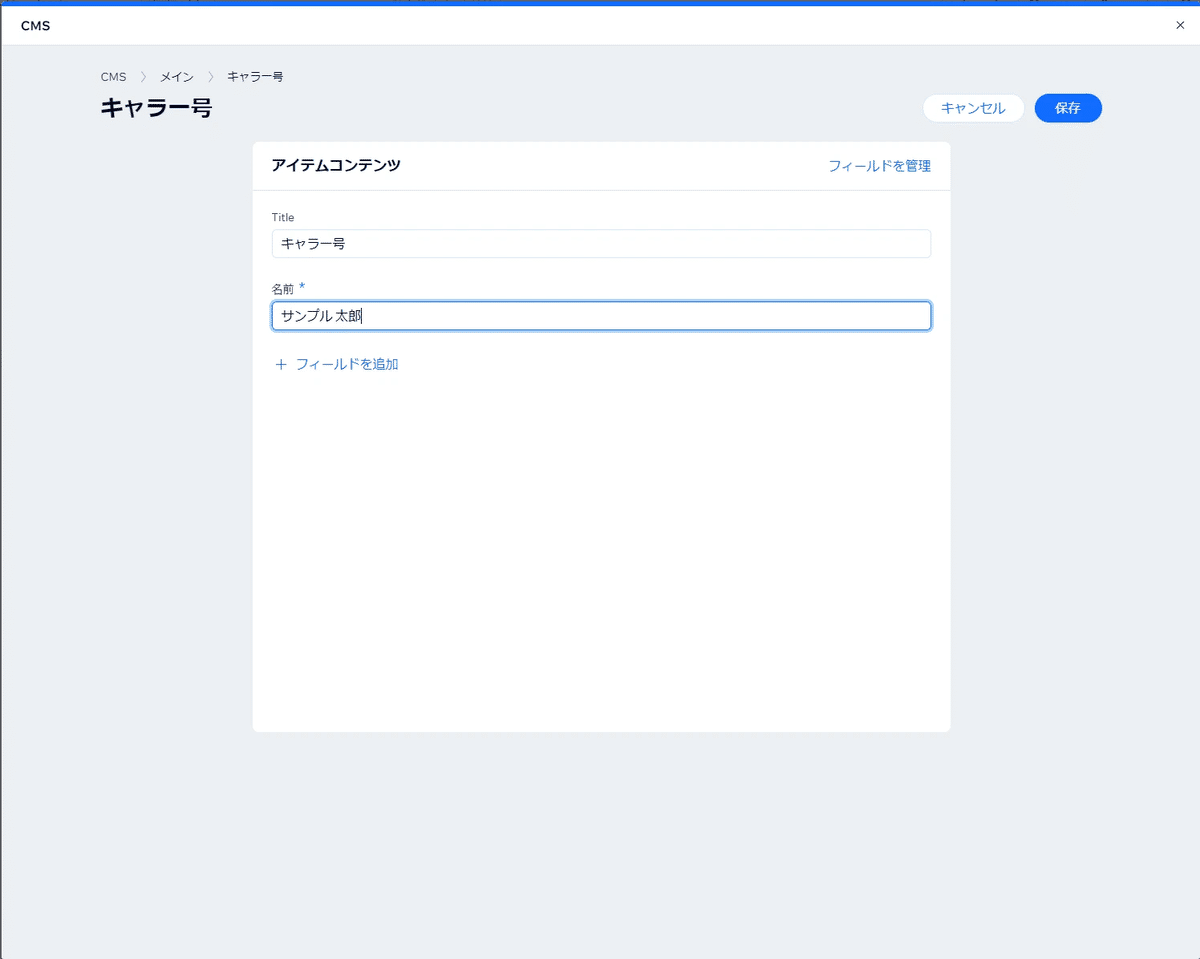
こんな感じで項目が追加されます。
必須項目はよく見るアスタリスク*がついてますね。
一通り表に追加したい項目を全て追加していきましょう。

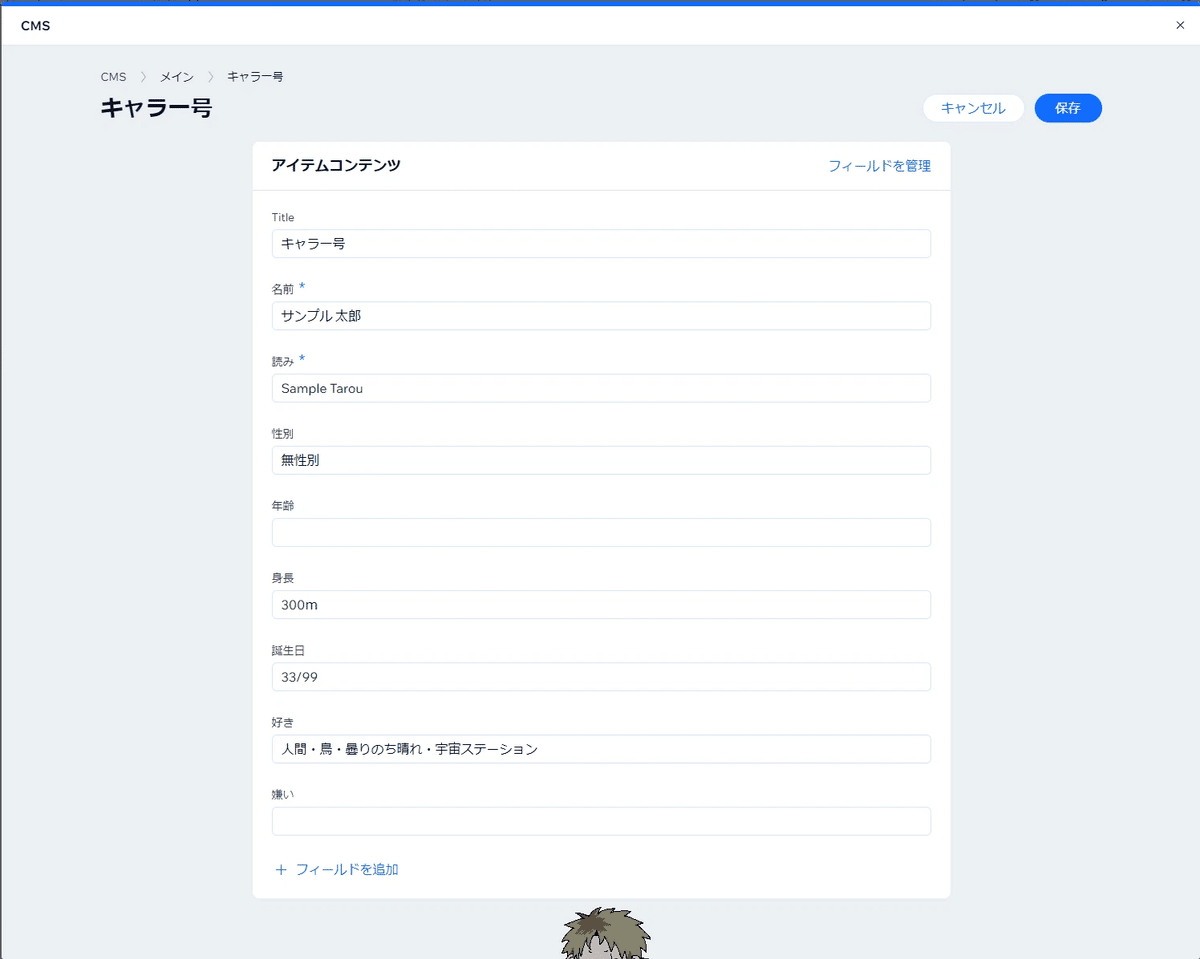
こんな感じになりました。
決まってないところや考えてないところは入力しなくてOKです。
要素の多いキャラから作ると後から「この項目も追加しなきゃ…」となることが少ないのでオススメです。
また、フィールドタイプに「日付」というものがあるのでそれで誕生日を設定したくなりますが、年まで表示されてしまうので、生まれ年まで決めてないよって人はテキストにすることをお勧めします。
全員生まれ年まで決まってるならこれでもいいと思う!
一応↓のようにまとめることもできるんですが…

まとめて入力
こういう入力形式にしてしまうと、追加でキャラを作るときにまたここからコピペしたり入力し直したりという手間が出てくる・デザインがキャラによって崩れてしまう・表にできないといった問題があるので、未来の自分のために1項目ずつちゃんとフィールドを追加したほうが良いです。

間違って追加したいらん項目は、
右上のフィールドを管理>該当フィールドの右に出る・・・>削除で消せます。
同じようにここの編集を押すと項目タイトルやタイプを変えることができます。
デザインを組んでからタイプを変更するとデザインが崩れたり表示されなかったりと色々面倒なので、ページのデザインに入る前に固めてしまったほうがいいです。
2-3.キャラページ上部を作る

次にこのへんを作ります。要素としてはこのような形になります。
右上のメニューはデザインで組むものなので今は関係ないです。
Titleは一番最初に設定したTitleです。
自分はよくツイッターで喋る略称やあだ名を設定しがちです。
(いつも言ってるあの名前はこいつか~となるので)
ではこれを元にフィールドを追加します。

を追加
アイコン・立ち絵は「画像」を使います。
立ち絵いっぱいあるならメディアギャラリーでもいいかも。
アイコンは画像単体にしましょう。
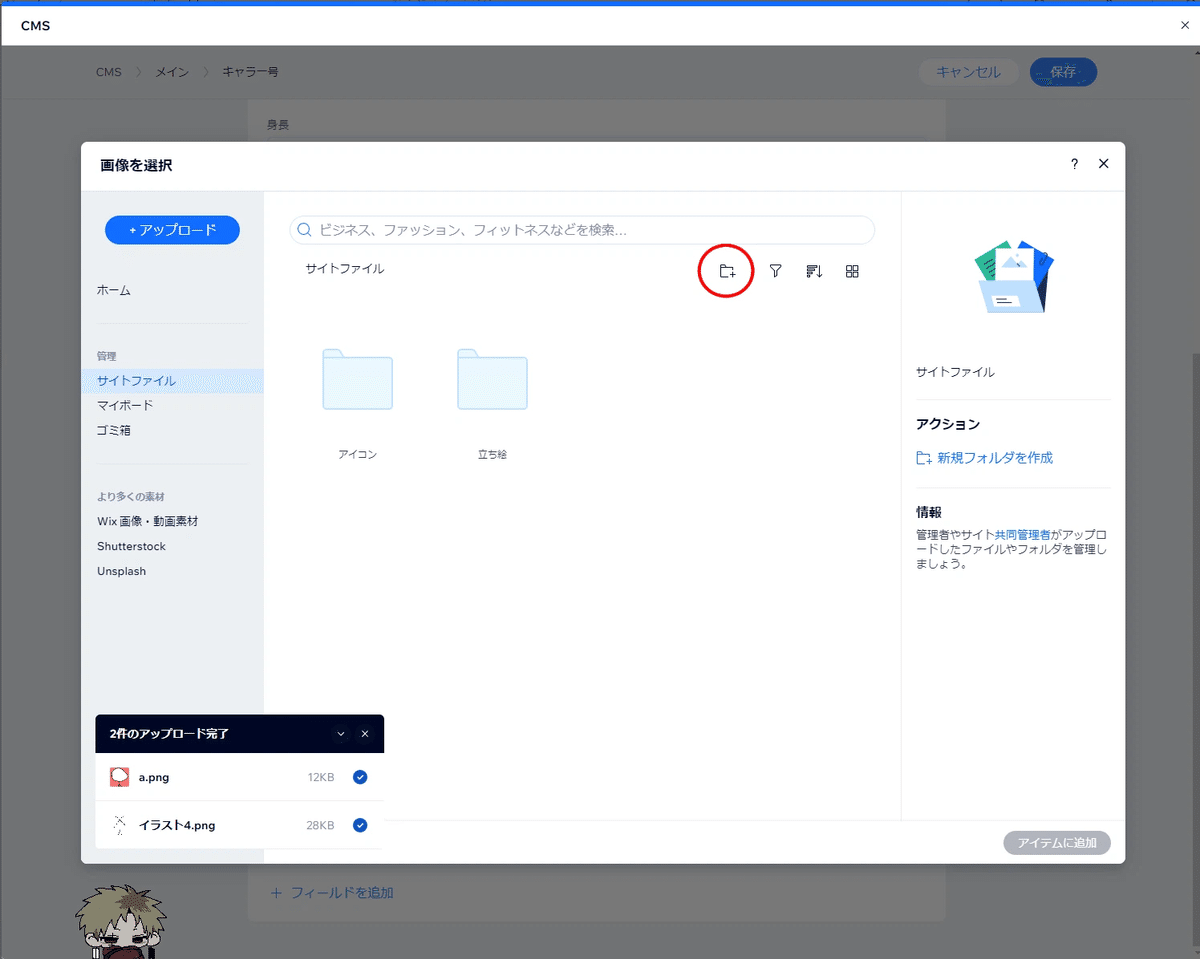
ちなみに画像の管理方法なんですが…

このようにどんどん追加していくだけでもいいんですが、キャラが多いとめちゃくちゃになって後から探すのが大変だったりするのでフォルダ分けすることをお勧めします。

画像赤丸のアイコン、または右クリ>新規フォルダ作成で作れます。
また、無料のwixはサイト容量が500MBしかありません。

そのため、画像サイズをサイト用に小さく縮小したり、以下のサイトでファイルサイズを圧縮することをおすすめします。
アップロード欄の左上に小さいタブがあって、
jpeg/png/gif/pdfを圧縮できます。
僕のサイトもこれでサイズを小さくしていますが、画質の劣化が気になることはないのでオヌヌメです。
キャラが多くて画像も沢山載せたいなら、基本的に1画像が~500KBで収まるくらいがいいです。

間違えて追加した画像は右クリックからゴミ箱へ移動でき、左メニューのゴミ箱>右上メニューのゴミ箱×ボタンから完全消去できます。
容量が少ないので定期的に空にしちゃいましょう。
んでこのアイコンとか立ち絵とか、ページの上のほうにある要素なので順番に並べ変えたほうが見た時にわかりやすいですよね。
てことで並べ替えます。

フィールドを管理を押し、項目左のテンテンを掴んでドラッグすると並べ替えることができます。
自分の管理しやすいように並べ替えましょう。

追加した3つをTitleの下に持ってきました。
あと個人的によく見るので作成日と更新日を表示状態にしておきました。
これはシステムで勝手に追加・更新してくれるのであらかじめ非表示状態で存在してます。
チェックボックスを押して表示・非表示を切り替えられます。
キャラページを保存するまでは灰色の空欄になりますが次回以降開くと数字が入力されています。
ID・所有者はこのサイトでは活用してません。

作成日は閲覧できるページには表示してません
自分で見る用です
2-4.タグを作る

キャラページとトップページに表示させるタグを作ります。
ここで一つ設定するだけでトップにもキャラページにも同じものが自動で入力されます。
これが更新が楽な理由なんすよ……(CMSを使ってなかった時代は同じものを何回も別ページに入力しててとても鬱だった)
種族や居住地といった大枠を作り、その中のタグ(人間・天使とか、日本・アメリカみたいな)を選択する形で該当キャラを判別できる仕組みです。
ではフィールドを追加しましょうか。

フィールド名は大枠の名前になります。
創作っ子たちに合わせて好きなものを追加するといいと思います。
見かけた方だと髪色とかで分けてる方もいました。とてもいいですね。

入力>エンターで一つのタグが作成されます。
タグも必要なければ空欄でおk。

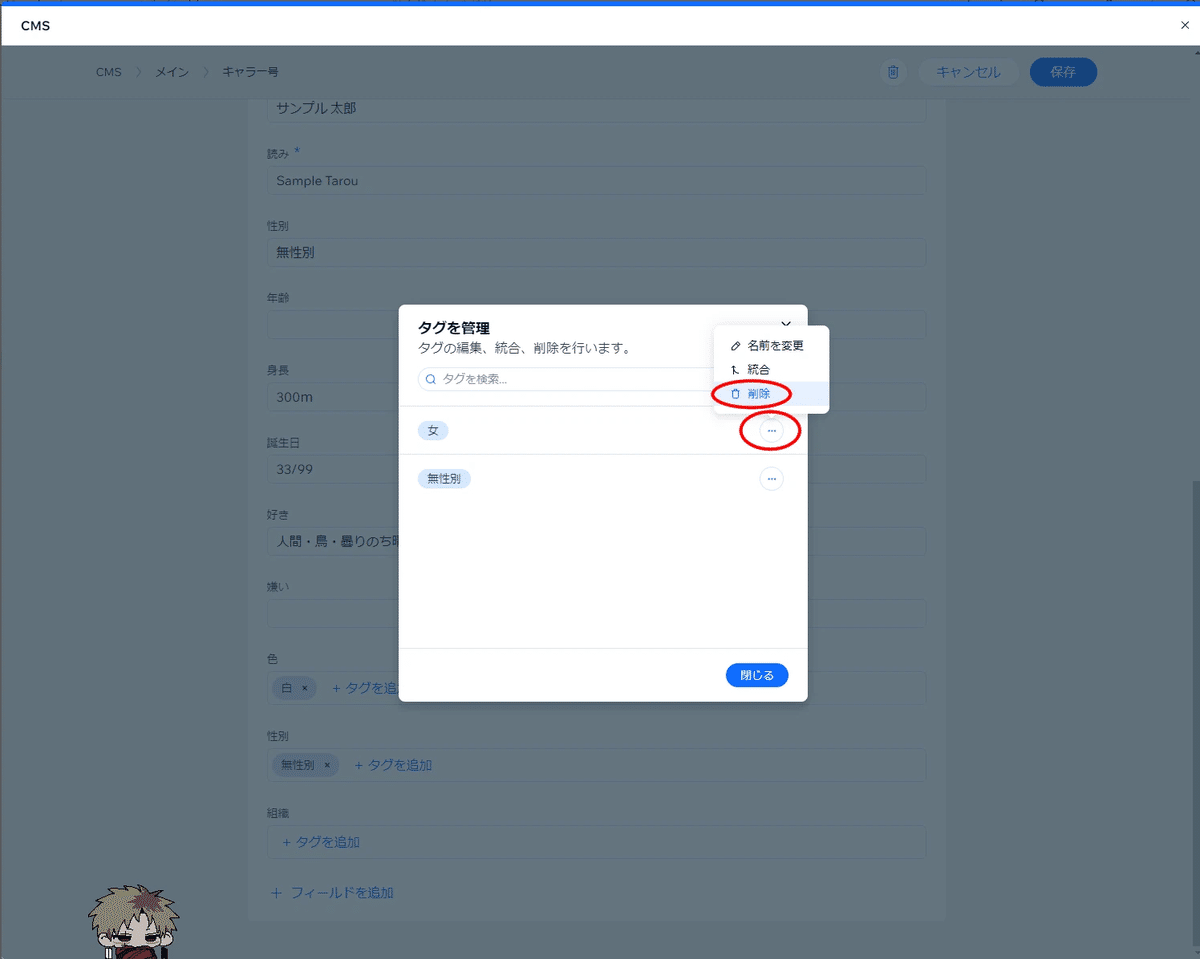
間違えて追加したものはバツでも消せるんですが、実はタグ自体は完全に消えてないので、入力するときに出てくる「タグを管理」をクリック>項目右の・・・をクリック>削除で完全に消すことができます。
他のキャラで使うなら置いといてもいいですが、誤字などはこの世から抹消しておきましょう。
2-5.各詳細欄を作る

見本がスカスカでスマン。健全なうちのこがいないんだ……。
この謎の空間は消すこともできますのでデザイン編で追って解説します。
ここではテキストとメディアギャラリーを使います。

今回はこのような感じで追加しました。
1項目につき1ギャラリー作っておくと未来の自分が褒めてくれると思います。
作ってなくてデザイン組みなおしになって「あらかじめ全部追加しとけボケええ!!!!!」になった過去の僕がいます。涙。
「絵は全部ひとつにまとめるぜ!」って人は絵まとめ(サンプルでは「ギャラリー」)以外のメディアギャラリーはなくてもいいと思います。
メディアギャラリーには動画を追加することもできます。
サイト容量と相談しつつ、動画がある子は入れてもいいかもしれません。
リンクを貼りたいときは↓画像みたいな感じでそのままURLを貼ると勝手にクリックで飛べるリンク化してくれます。便利だね。
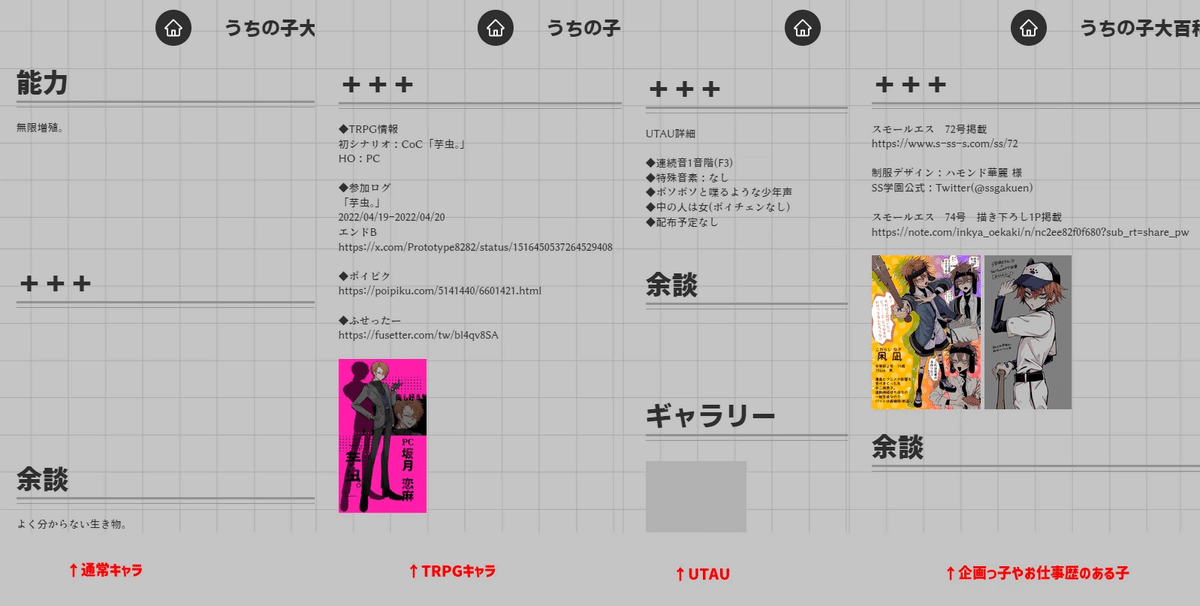
【補足】
「+++」という部分はキャラによっては追加項目がある場合があり、そのときに書き込む補足項目という感じです。

うちの子だと↑こんな感じです。
もし色んな種類の子がいるなら作っておくといいと思いますヨ。
また、「余談」は本当にどうでもいいことを書き込んでいます。作者の一言コメントみたいな。これはいらないならいらないです。僕はちょっとイタいサイトが好きなので……。
このへんも書き込まなくていいところは空欄・画像がないところは入れなくておk。

この辺の画像は一括で「設定」としてまとめています。
細かく管理したい人はキャラごとのフォルダを作って
キャラ名
└アイコン
└立ち絵
└設定
└「性格」
└「エピソード」
みたいな感じのフォルダ構成でもいいかもですね。
2-6.保存・キャラの追加

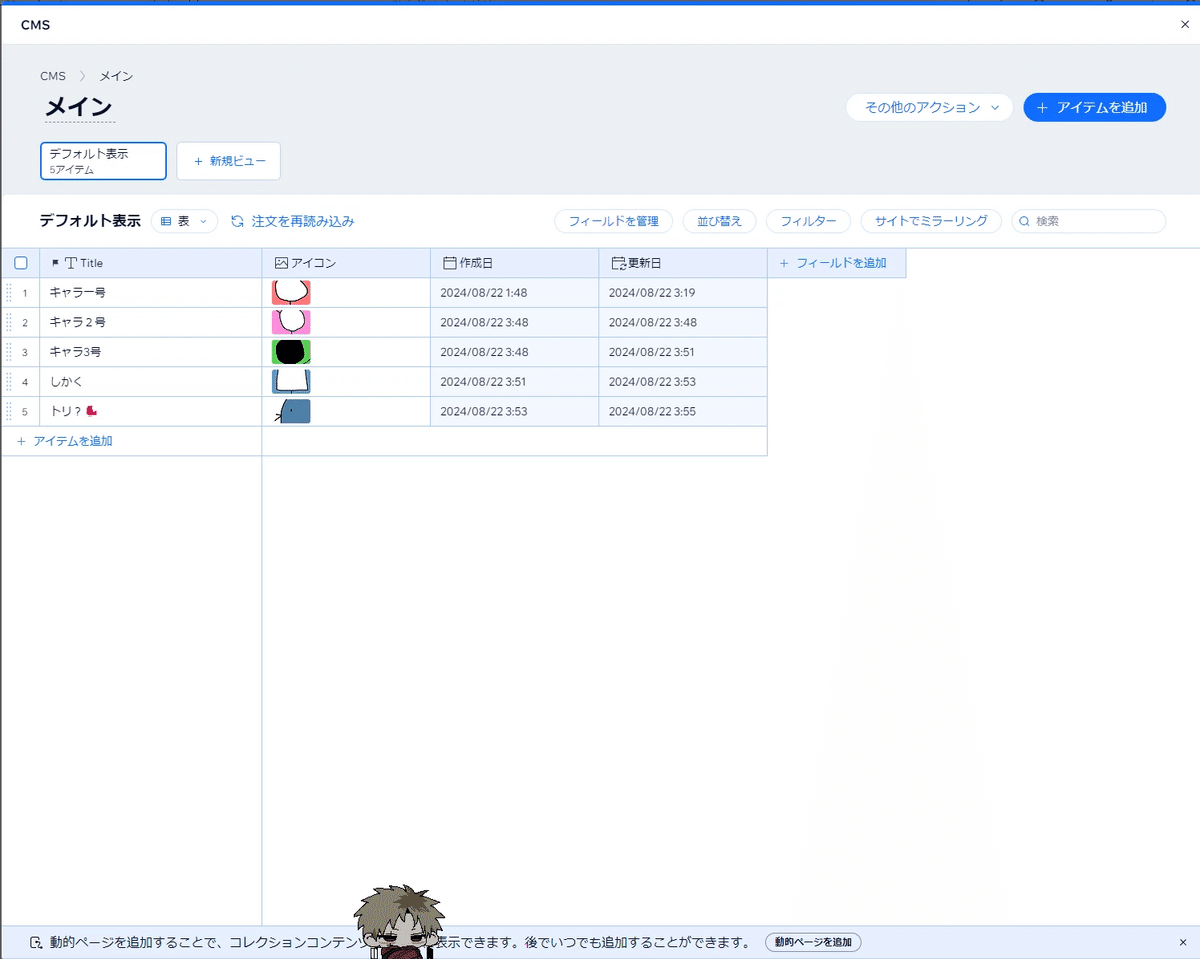
完成したら右上から保存します。

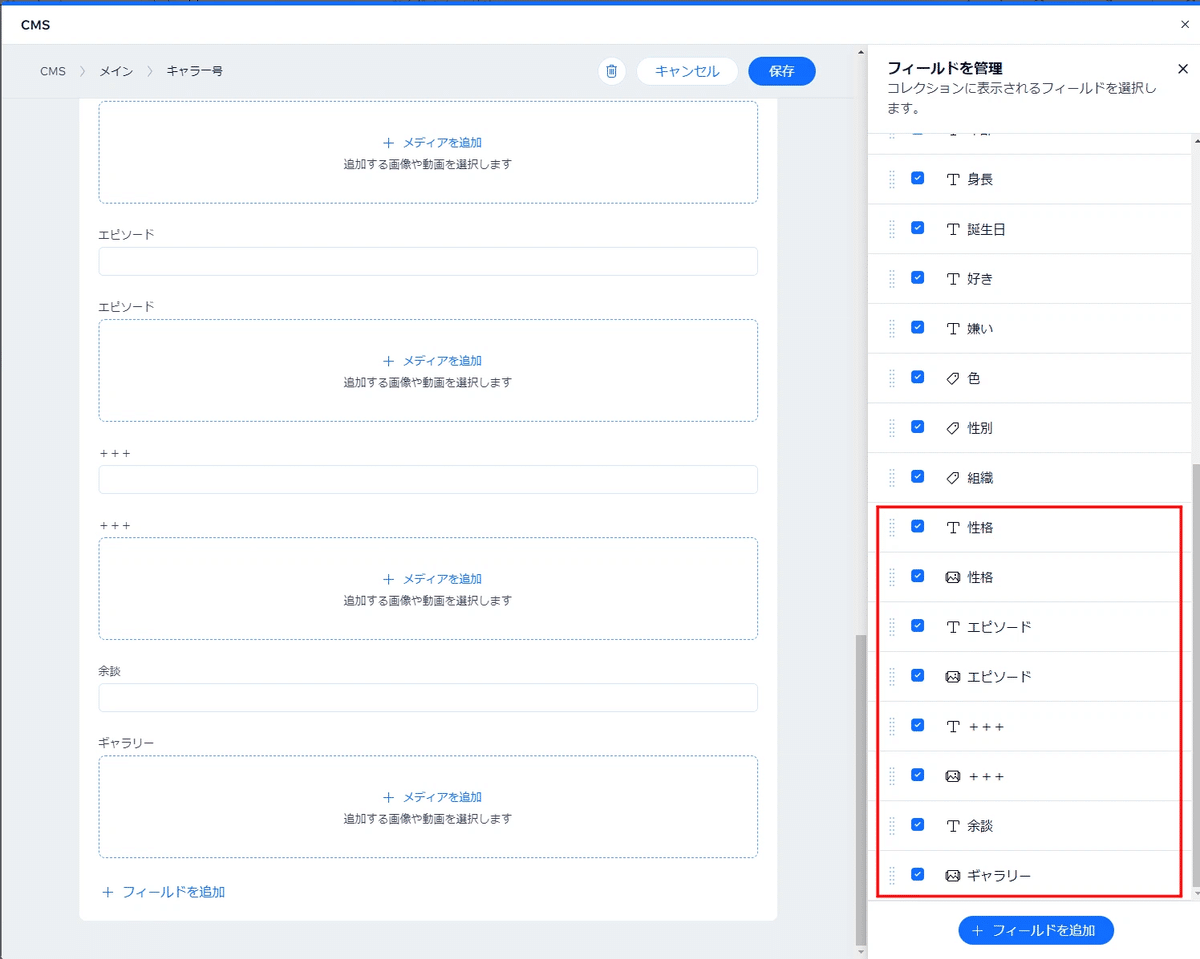
保存するとこの画面に戻ってきます。
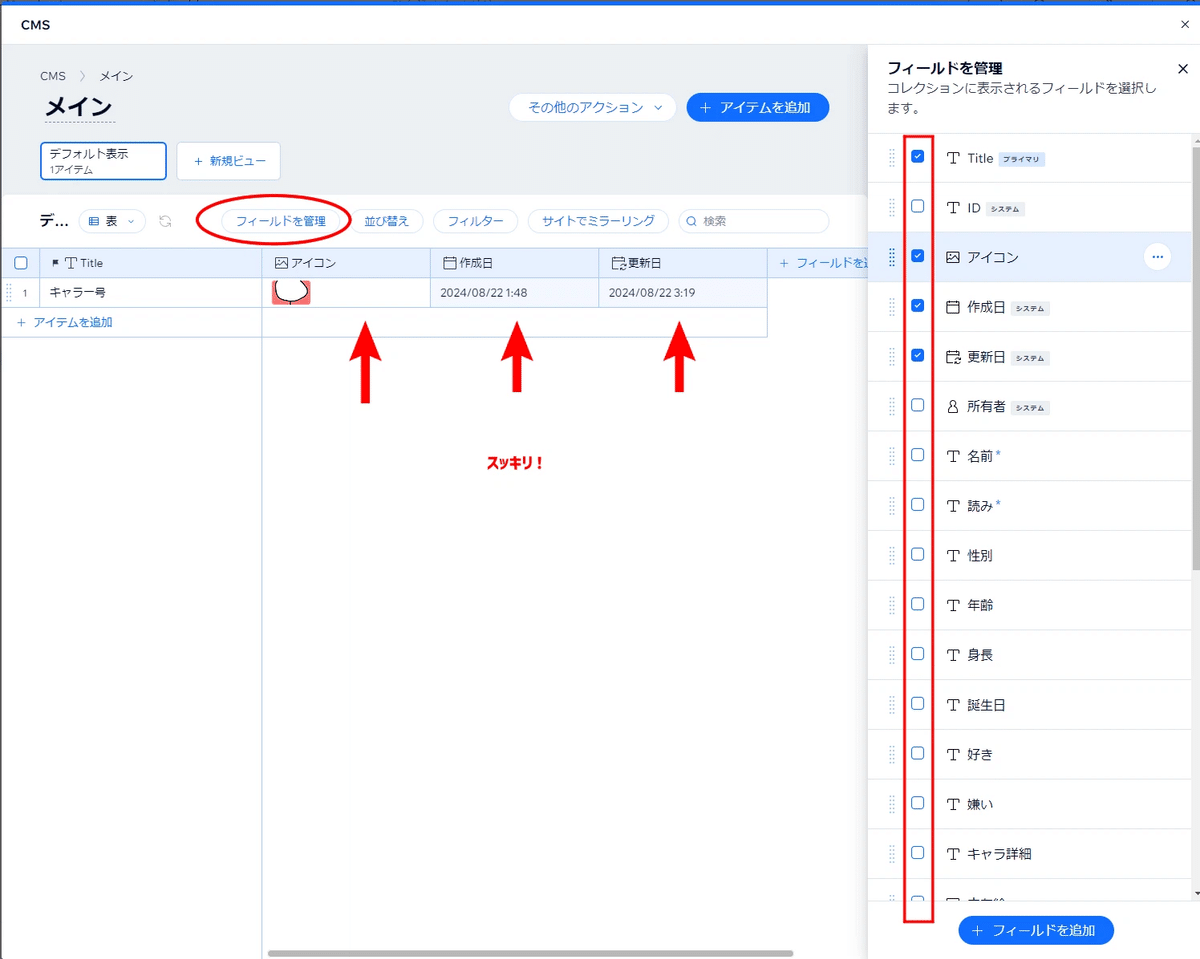
今追加した項目がずらーっと並んでて下に横スクロールバーが出ちゃってますね。見栄え的にダルいので整理しましょう。

上のメニューの「フィールドを管理」>チェックボックスで邪魔な項目を非表示にしていきましょう。
ここで非表示にしても各アイテムの中身には影響がないので、自分が管理するとき見たい情報だけ出しときます。
僕はTitle・アイコン・作成日・更新日を表示、他は非表示にしました。
あとアイコンが先頭にあるとパッと見でキャラが判別しやすいのでTitleの次に表示させるように上に持ってきました。
ちなみに後々フィールドを追加するとここにも表示状態で出てくるので、フィールドの追加をしたら都度整理するとよいですね。
これでキャラを登録していくための下準備ができました。
ここからは思う存分キャラを追加します!
さっき入力しなかった項目があればそこが埋まるキャラを先に作っておくとデザインの段階で未来の自分が喜びます。
全員分やってしまわずともまあ3~5キャラくらいいたらいいかなと思います。
「アイテムを追加」で二人目の登録をしましょう。

するとなんということでしょう……
初期状態でさっき追加したフィールドが全部作成済みではありませんか……
てことで必要事項を埋めてどんどんうちのこを登録しましょう!!
デザイン前に数人登録してみて必要な項目を調整、デザイン中にフィールドの増減やタイプの変更がないようにするとデザイン崩れがなく、楽です。
CMSを使う理由がここに存在。

一通り追加できました。
裏ページはまだ作りません。
後編にて解説します。
やっとデザインエディターを動かす段階に入ります!
おめでとうシンジくん。
区切りの良いところでアニメでも見て休憩しましょうネ。

余談ですがサンプル画像は全てマウスで描いてます
③へ続く
今回はここまで。
③↓
今後執筆が進んでから内容を更新する可能性があるので全編書き終わるまではまだ手順が不確定です。
あらかじめご了承くださいナ……
美味しいごはん食べたり同人グッズいっぱい作ったりします
