
【2024年7月】Photoshop画像生成AI新機能! 「画像を生成」の使い方
こんにちは、インフォコム UXteamのfurukuboです。Adobe Photoshopの2024年7月のアップデートで待望の「画像を生成」機能が搭載されました。Photoshopには以前から「生成塗りつぶし」機能がありましたが、その違いや特徴について見ていきたいと思います。
「画像を生成」とは
プロンプト(指示文)入力による画像生成機能です。クリエイティブ生成AIモデル「Adobe Firefly Image 3 Model 」を使用して、プロンプトの理解が深まり、バリエーションやディテールの表現やアイデアが向上しています。Fireflyのサービスで画像生成をすることは以前から可能でしたが、2024年7月のアップデートでその生成機能が新しくPhotoshopに実装されました。画像の色、雰囲気の調整が行いやすい点で他の生成AIよりも優れていると感じます。
「画像を生成」の活用方法
実際にPhotoshopの画像生成AIの基本的な使い方を紹介します。

まずは、空のアートボードを作成して左のツールパネルから「画像を生成」を選択します。クイックマスクモードの下という、何ともモヤモヤする位置にアイコンがあるのが気になりますが、推し機能ということなのでしょうか。

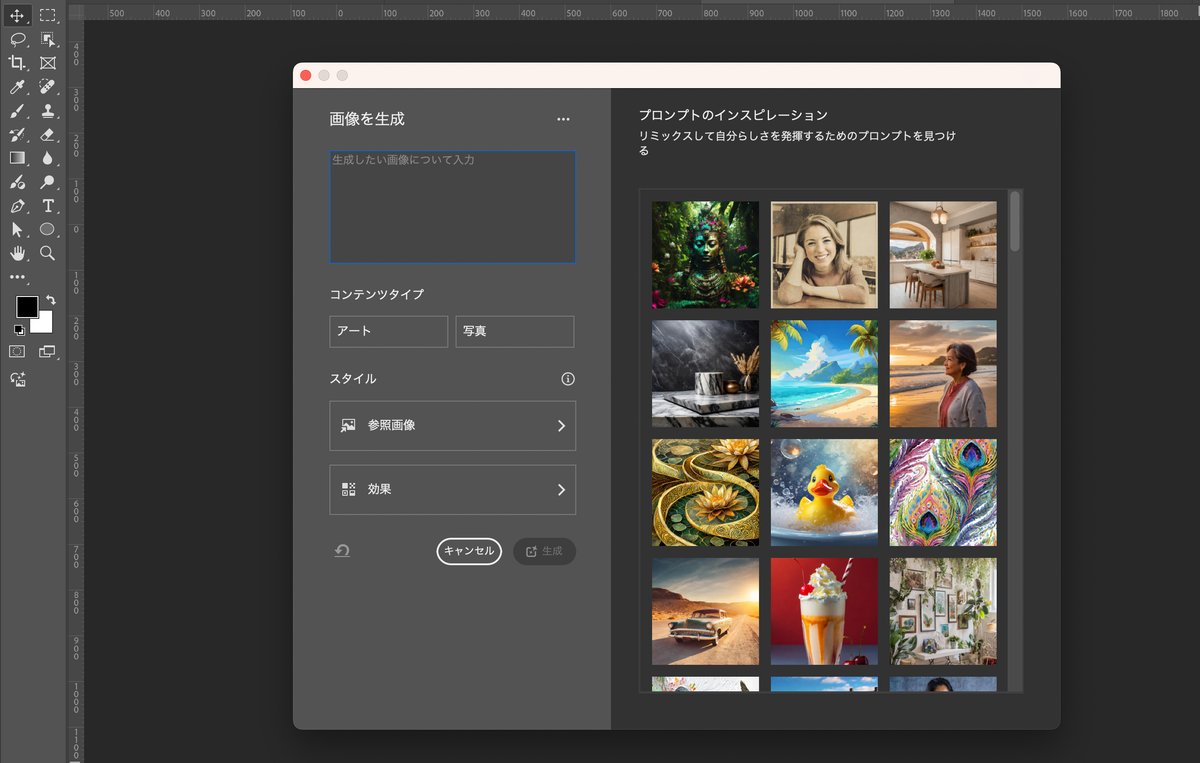
そうすると画像を生成パネルが起動します。右側の「プロンプトのインスピレーション」を選択すると表示されている画像を生成する候補となるプロンプトがプリセットされます。プロンプト指定に慣れない人向けにどんなプロンプトを入力すると良いかを分かりやすく教えるためにあるようです。

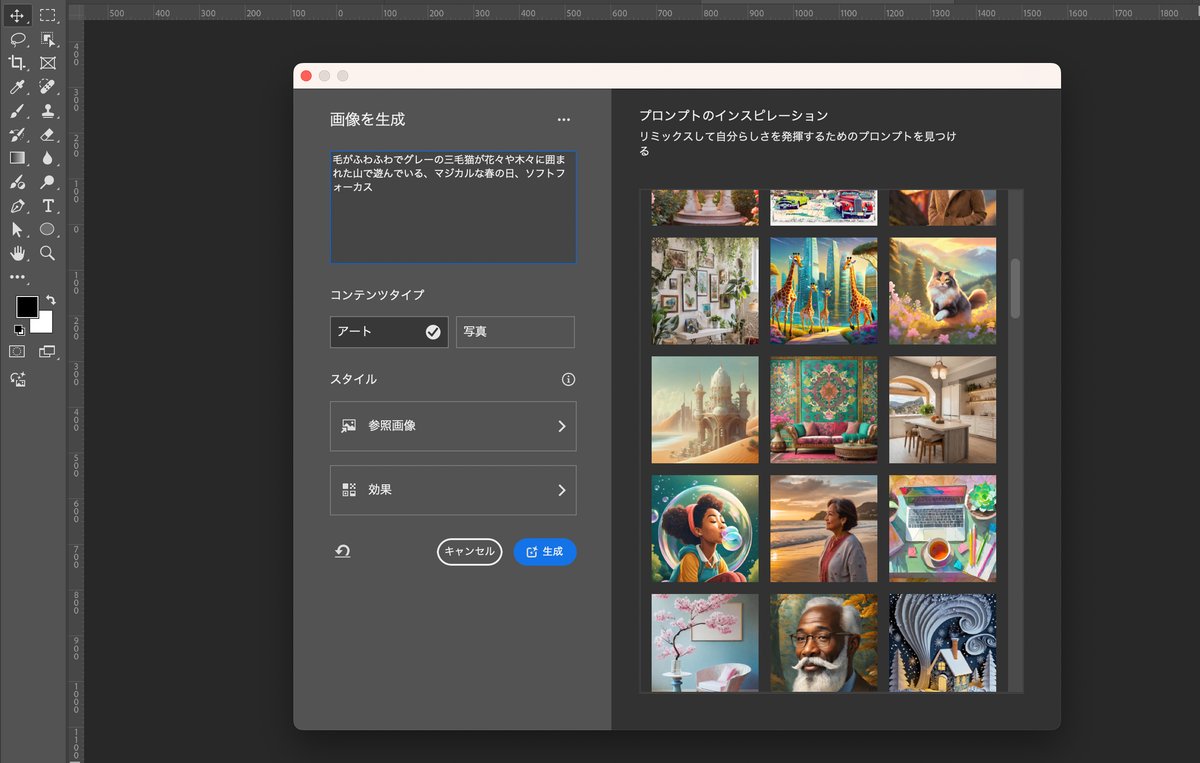
試しにプロンプトのインスピレーションから猫の画像をクリックすると「毛がふわふわでグレーの三毛猫が花々や木々に囲まれた山で遊んでいる、マジカルな春の日、ソフトフォーカス」というプロンプトが「コンテンツタイプ:アート」の設定でセットされました。

プロンプトから生成して書き出された猫。ふわふわで三毛猫で花々や木々に囲まれている感あります。

試しに自分で作成したプロンプトを作成してみます。プロンプトは「オークのナチュラル色の木目の机。 机が画面いっぱいまである、真上から見た構図。 コーヒー、メガネ、スタンド、ボールペン、ノート、観葉植物が机の中央以外に置かれている。」として「コンテンツタイプ:写真」としました。

10秒程度で生成されました。スタンドはデスクライトの意味で書きましたがそれが伝わらないことを除いてプロンプトの内容通りで、自然な仕上がりです。メガネは2個使っている人のようです。

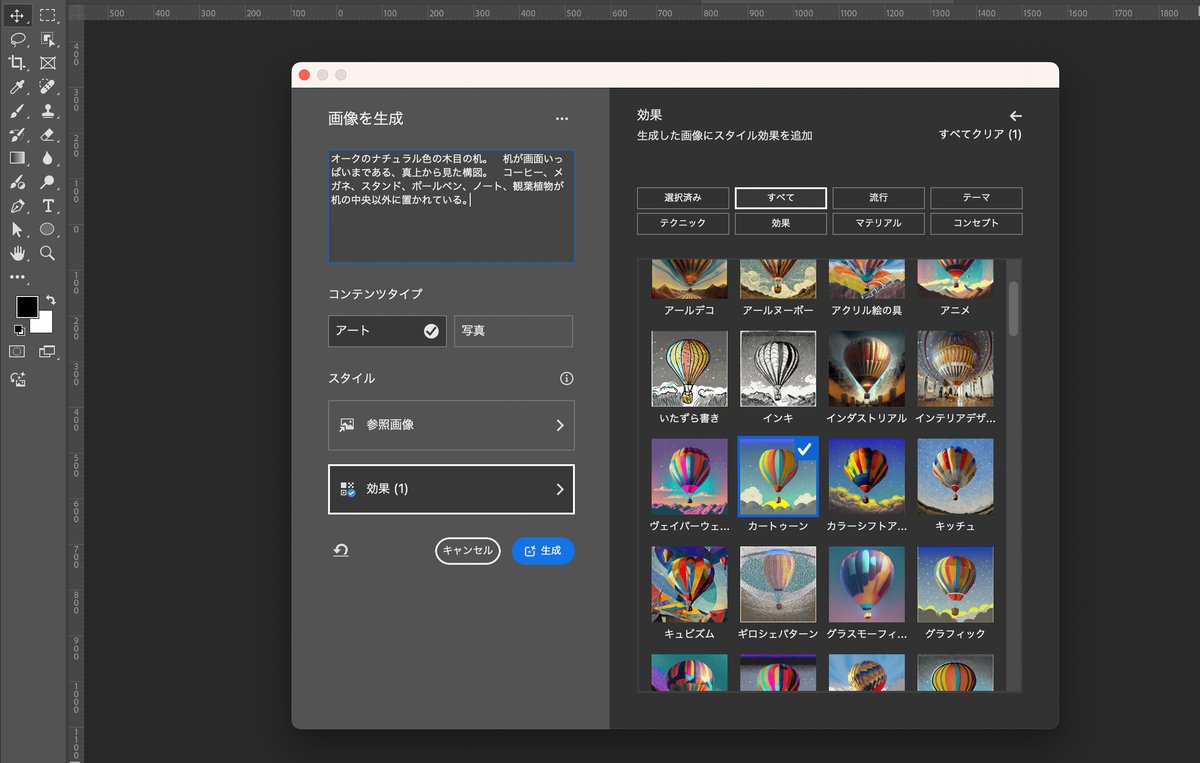
Photoshopの画像生成では、生成画像の効果を指定することができます。先ほどのプロンプトはそのままに「コンテンツタイプ:アート」「効果:カートゥーン」として生成してみます。

イラストのようなタッチに変わりました。メガネが巨大、ノート小さいなどありますがこのあたりは何度か試して良い結果が得られるまで調整になるかと思います。
続けて、参照画像から生成してみます。

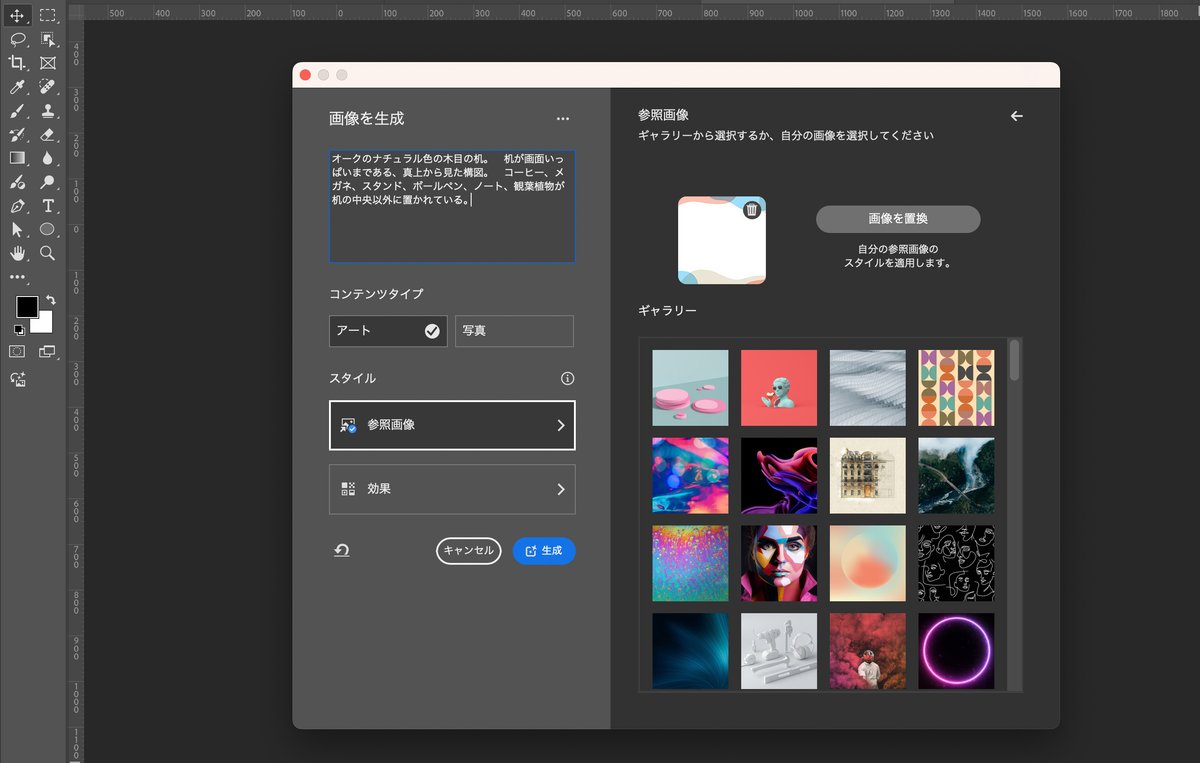
この機能はプロンプトによる生成の際に、参照する画像のトンマナを反映して画像を生成してくれるようです。プリセットの画像からも選ぶことができますが、自分で用意した画像を参照させることができるため、下記のような画像を用意しました。

そこから得られた画像です。モーフィングではないですが、プロンプトと参照画像がかなりちょうど良いブレンドをされているように感じます。

画像の色合いやレイアウトは参照画像の内容を引き継ぎながらプロンプトにあった木目調の要素を捨てつつ、オブジェクトはプロンプトの内容を反映しています。一定のトーンを保持して画像を生成することは多いと思うので、この機能を使う機会はかなり多いのではないでしょうか。
ChatGPT、Copilotなどでも画像生成は可能ですが上記のような参照画像、効果を活用して調整できる点でPhotoshopは優れています。また、画像編集の統合環境として整備されたという点でユーザビリティが高くなっているとも言えます。
「生成塗りつぶし」とは
「生成塗りつぶし」は、編集している画像にコンテンツを追加・削除したりできる機能です。画像を生成する範囲を選択ツールで決めて、プロンプトを入力すると、画像の周囲に合わせてなじむようにコンテンツを生成してくれます。
塗りつぶつしという名称ですが、画像の足りない部分を補完したり、不要な要素を自然な印象のまま削除してくれます。
「生成塗りつぶし」の活用方法

任意の画像を用意して、選択範囲を指定すると、「生成塗りつぶし」ボタンが表示されます。それを押下するとプロンプトを入力することができます。選択範囲は長方形、円形、投げ縄、被写体を選択など任意の方法で問題ありません。

「遠くで白い小鳥が羽ばたいている」と入力すると鳥を生成することができました。3つほど選択肢となる画像が生成されるのでその中から選択します。必ず好みの画像が生成されるわけではないので、その場合は何度か試行するか、プロンプトを見直します。

左から2人目の子供を大雑把に選択範囲にいれて、「人物を削除して背景になじませる」とプロンプト入力した例では、自然に、人物がいなかったように加工することができます。

子供の顔だけ部分的に選択して差し替えることもできます。ただし、自然な形で生成されることが少なく何度もプロンプトを調整が必要なことが多い印象で、ガチャ要素強めです。

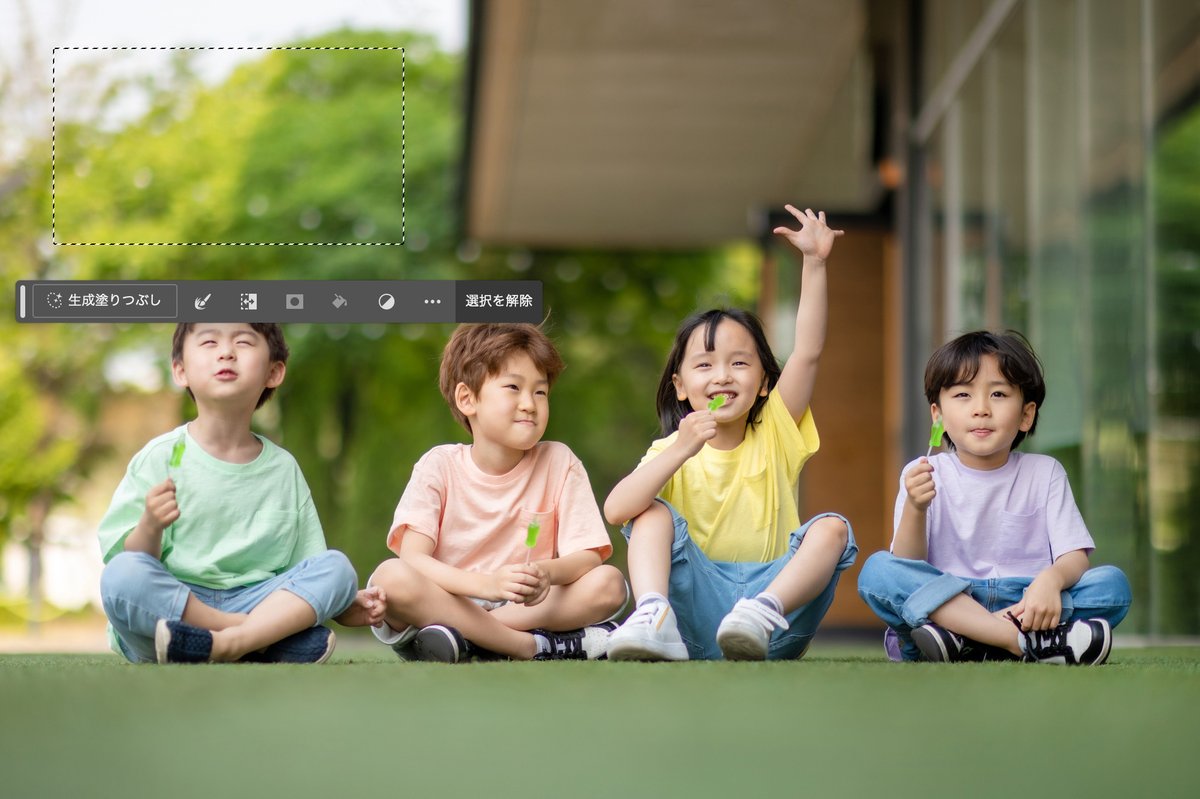
また、画像の横幅や縦幅が足りなくてトリミングして使用する際に使いにくいという場合があります。その際に、画像に必要な空白(画像では青地の部分)を空けた状態で生成塗りつぶしを実行します。上記の例では左側にキャンバスを追加しました。

すると、自然な形で背景を補完してくれます。この機能には大変お世話になっております。
「画像を生成」と「生成塗りつぶし」の違い
「画像を生成」では、空のアートボードから画像を生成するのに対して、「生成塗りつぶし」は既存の画像に対して部分的な画像の修正を加える際に利用する使い分けになると思います。
「生成塗りつぶし」で、空のアートボード全体を選択してプロンプトを設定することでアートボード全体を塗りつぶして「画像を生成」と同様の効果を得られることもできますが、写真/アートなどのオプション設定をすることができないため、新規で画像生成する場合は「画像を生成」機能を利用をするべきだと思います。
まとめ
「画像を生成」および「生成塗りつぶし」について見ていきましたが、修正や生成の品質の高さを感じられたでしょうか。特に「画像を生成」の参照画像と組み合わせたプロンプトによる生成は、狙ったトーンでの画像生成が可能になる強力な機能ではないかと思います。直近ではFigmaでもAIを実装した機能がアナウンスされるなど、徐々にAIを活用したワークフローの効率化が求められています。上手に生成AIを使いこなして、時短につなげつつデザインの幅を広げて、注力すべき分野に集中できるようにしていけると良いなと思います。
また、プロダクトやサービスデザインの文脈においては、AIを統合したサービスやインターフェースの実装について検討している方も多いと思います。何ができるのか、何を良くできるのかを検討しながら価値の創出に取り組んで行きたいと思います。
この記事が気に入ったらサポートをしてみませんか?
