
【Blender】速攻で歩行サイクルアニメーションをつくる
記事の対象ユーザー:
・何回トライしても、どうにもうまくいかない人。
・どこから手を付けていけばわからなくて、途方に暮れている人。
・キャラアニメーションを1つ完成させて、成功体験を得たい人。
作業を始めるには、すぐにアニメーション付けできるキャラモデルがある環境であることが前提だが、配布されているデータを活用してもよい。(後述
とりあえず速攻で歩行サイクルアニメーションをつくることが目的なので、素晴らしいアニメーションを作るとか、アニメーション12の法則等のお作法は全く考慮していない。
何かしら行き詰まり打破のきっかけにしてもらえれば、よいかと。
<Blender2.83.4>
※関連記事:ボーンとリグに関心がある場合は、こちらもどうぞ。
■リグ付きモデルデータの入手方法
下記サイトで、Blender用のリグ付きモデルデータを配布されているので、ありがたく活用されたし。
■大雑把な作業の流れ

歩行サイクルアニメーションを作成する流れは下記の通り。
すり足動作を作成
腰の上下動作を作成
腰振り動作を作成
腕振り動作を作成
■すり足動作を作成
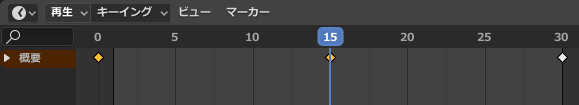
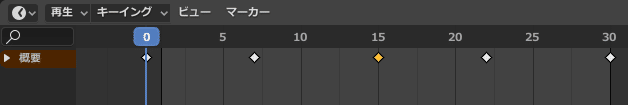
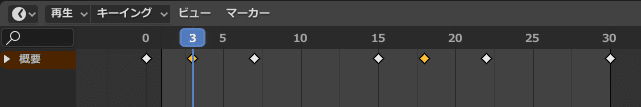
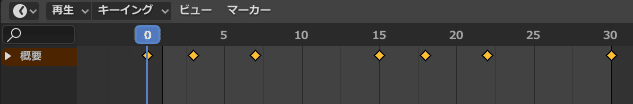
下準備として、タイムラインのメニューバー右端にある入力ボックスで、終了フレームを30に設定する。(尺30フレームのサイクルアニメーション)

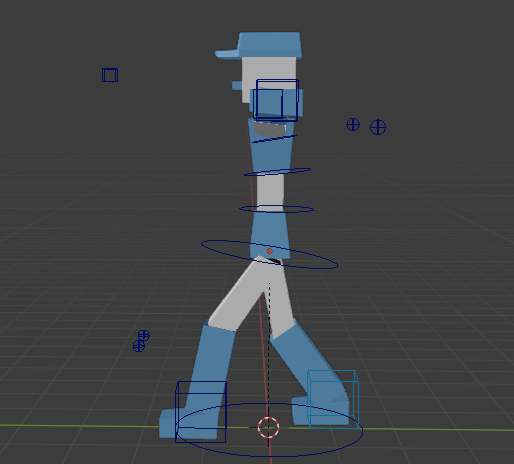
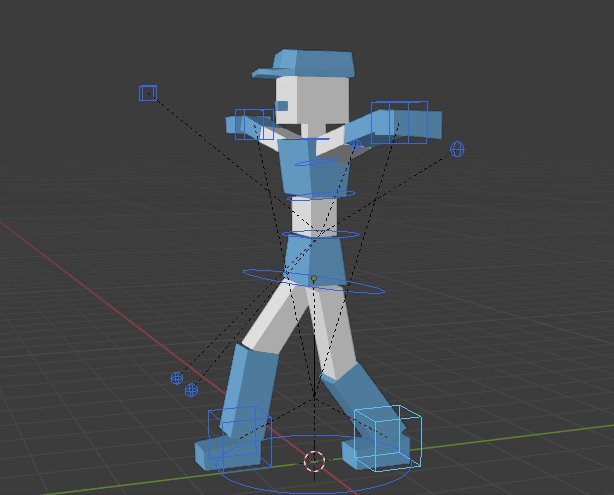
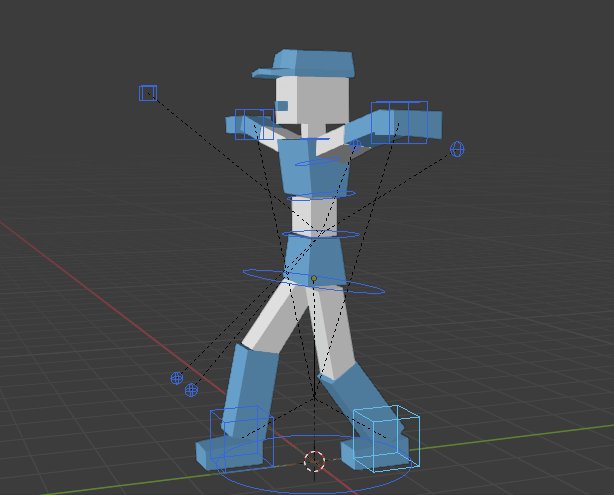
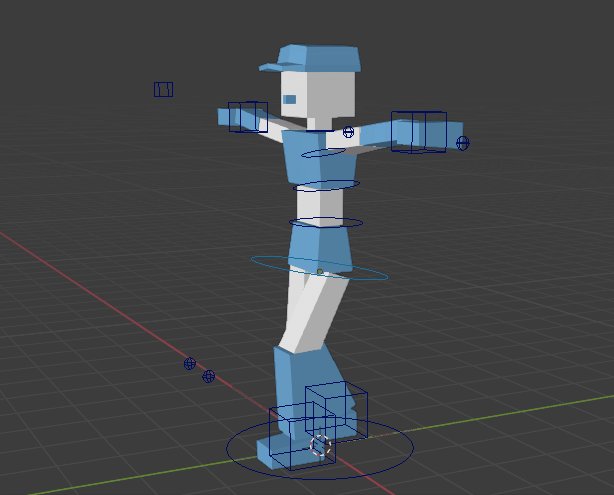
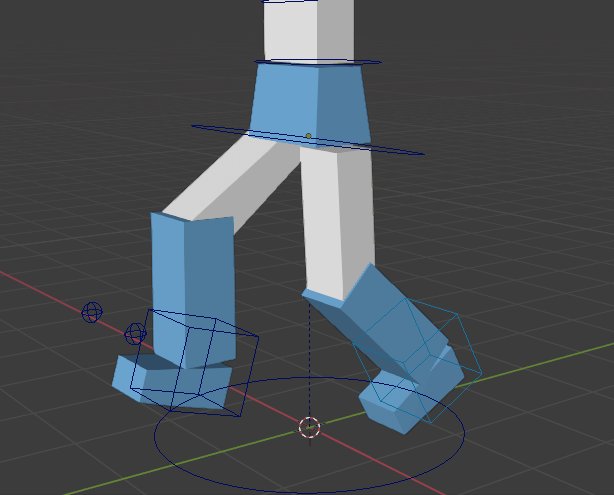
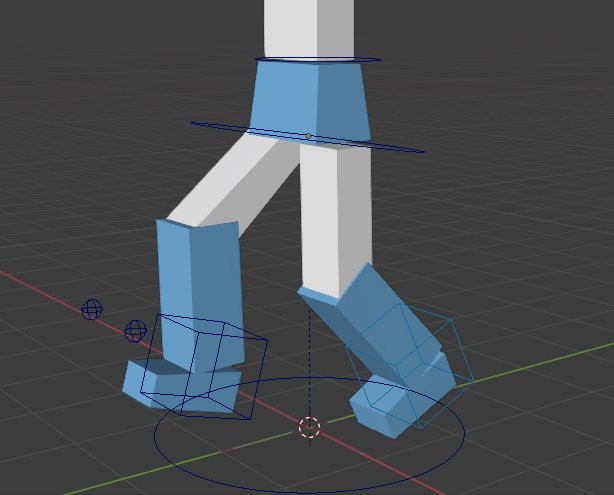
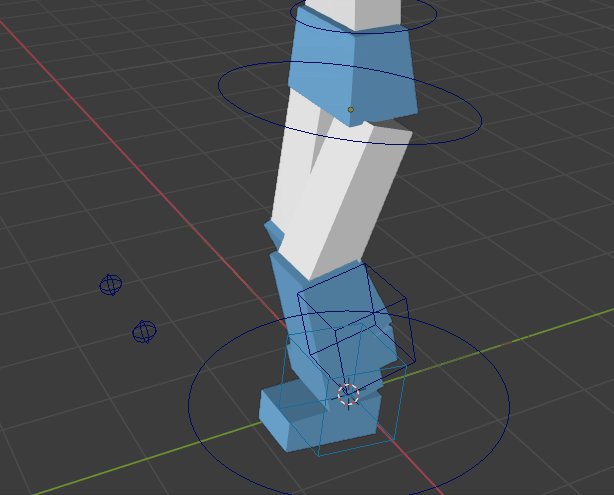
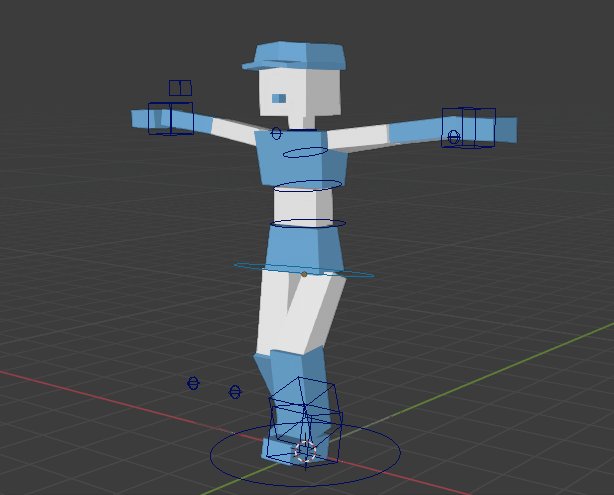
3Dビューポートで、歩きのモーションで、最大限、足を前後に開いた状態を作成する。脚が突っ張って伸びてしまう場合は、腰を少し下げるとよい。

この状態で、一旦、0フレームにキーを打ち込む。(キーポーズなので、全身にキーを打ち込んでOK)。ボーンやリグを全選択(A)して、移動/回転キーを打つ(I)。

0フレームに打ち込んだキーをコピーする。(Ctrl+C)
タイムハンドルを30フレームへ移動させてペースト。(Ctrl+V)

そのままタイムハンドルを15フレームに移動させて、ポーズの反転ペーストする。(Ctrl+Shift+V)

アニメーションを再生して、動き具合を確認。(Space Bar)。

■腰の上下動作を作成
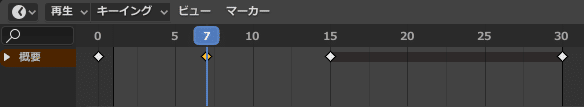
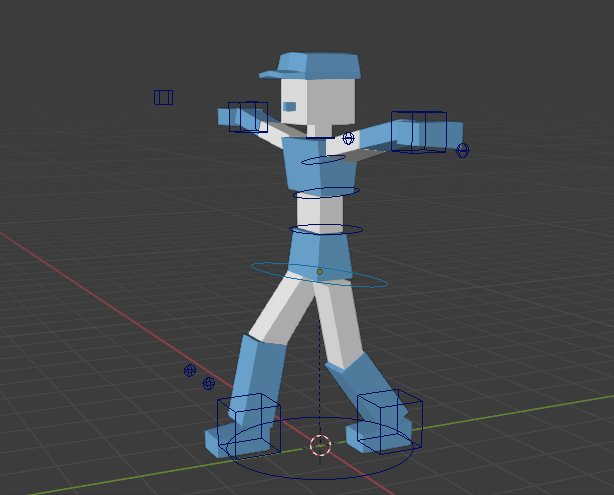
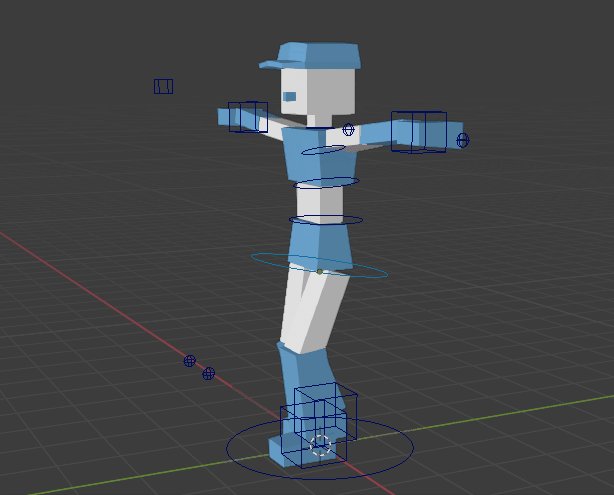
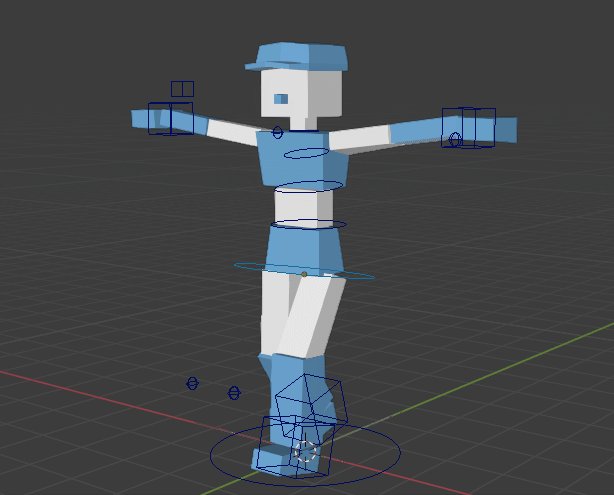
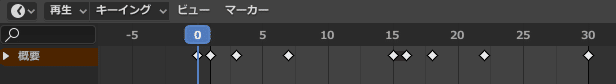
0から15フレームの中間付近(7フレーム目)で、腰を上方向へ移動する。その後、全選択(A)して、移動/回転キーを打つ(I)。

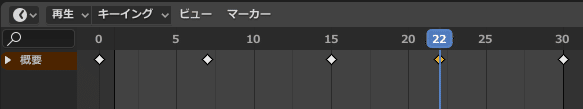
7フレームのキーをコピーして、15から30フレームの中間付近(22フレーム目)にペーストする。

大体、摺り足ができた。(+上下動作)

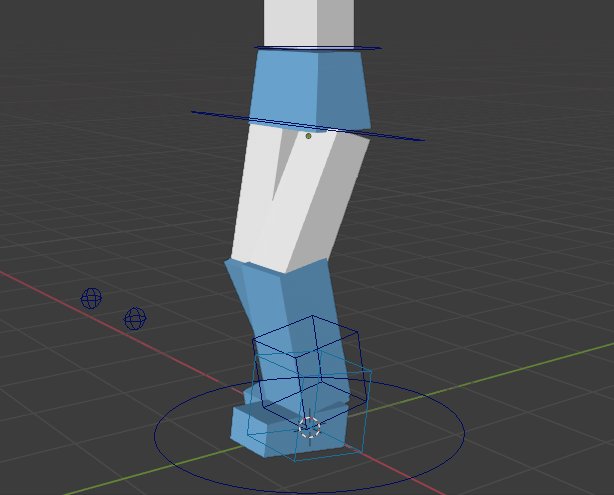
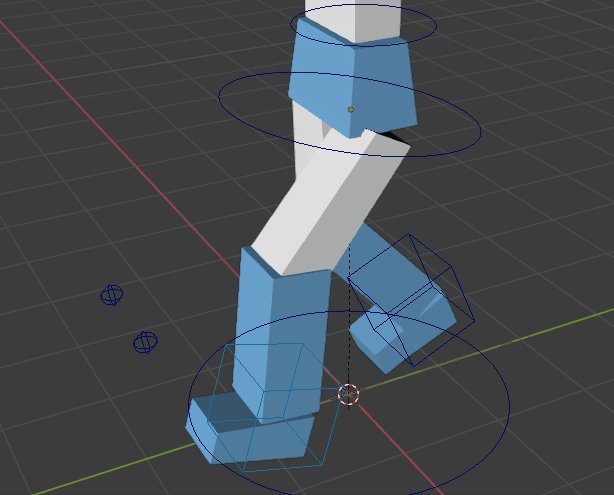
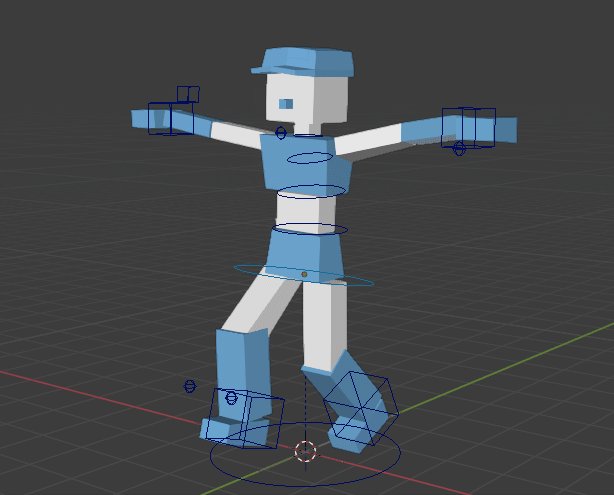
0フレームで、足を振り上げるポーズへ調整する。
ポーズができたら全選択(A)して、移動/回転キーを打つ(I)。

0フレームをコピーして、タイムハンドルを移動させ、30フレーム目にペーストする。15フレーム目のペーストする時は、ポーズを反転ペーストをする。(Ctrl+Shift+V)


摺り足状態から、足をあげる、足で蹴る雰囲気が
なんとなく表現できた。
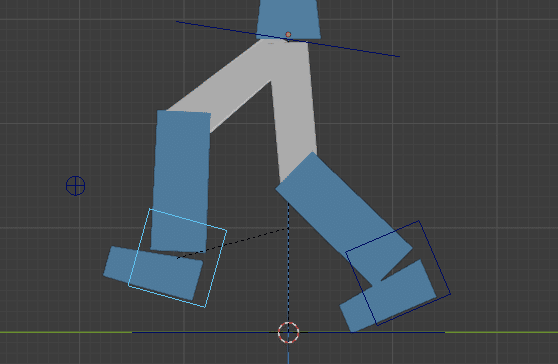
ただ、足の接地感が全くないので、接地感を付与しておく。
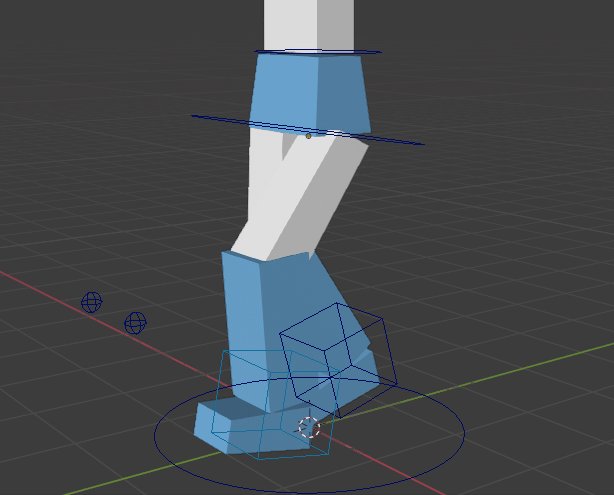
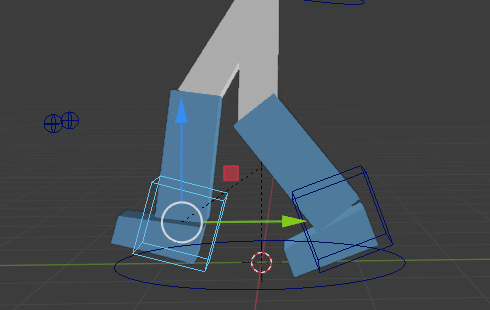
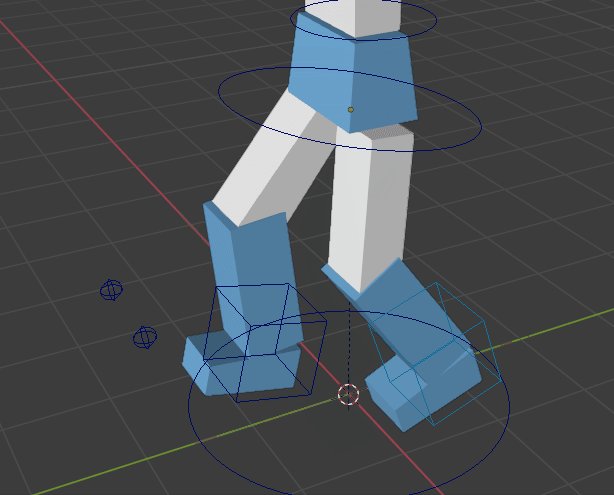
3フレーム目に足が地面に接地するようにして、全選択(A)して、移動/回転キーを打つ(I)。その後、3フレームをコピーして、18フレーム目にポーズ反転コピーする。(Ctrl+Shift+V)


調整で、少し接地感と地面を踏みつける感じが、
なんとなく表現できた。

改善されたものの、まだ物足りない感じがあるので、追加で後ろ足のけり上げ動作も付与して改良しておく。
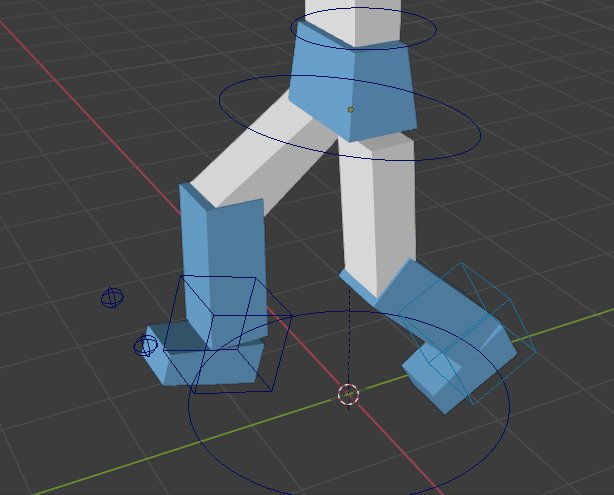
■腰振り動作を作成
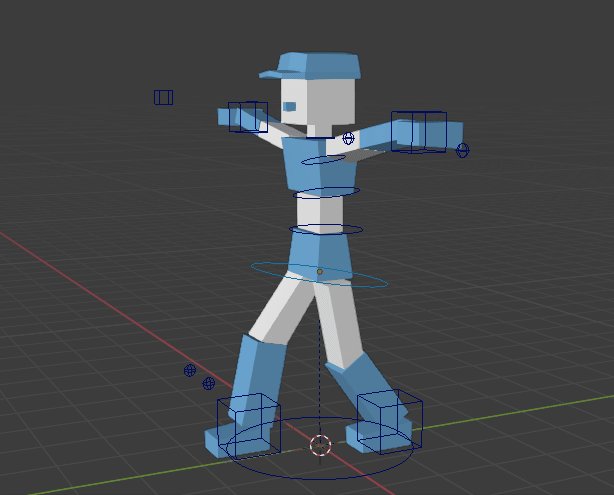
腰を左右に振る動作を作成する。
腰のボーンを選択して、回転ツールで傾かせた後、全選択(A)して移動/回転キーを打つ(I)。
続けて、0フレームをコピーして、30フレーム目にペースト。15フレームにポーズ反転コピーする。(Ctrl+Shift+V)


あとは、この動きに基づいて、腕を振る動作を付け加えるだけ。
■腕振り動作を作成
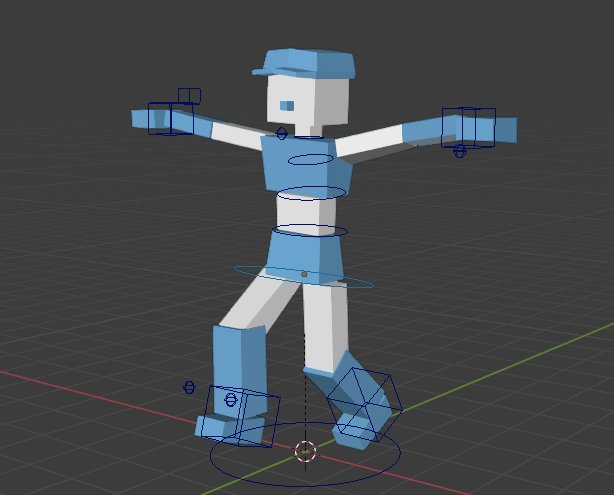
一旦、腕を下げておくと作業が楽。
そして、腕のリグとポールを選択した後、移動ツールとスケールツール(オプション>位置を有効)を利用して、対称的に調整する。あとは、回転ツールで手の角度を調整。(適当でも、数値入力でもよい)。


腕振りのポーズも、摺り足作成で行ったと同じ方法で進めていく。
まずは、足を広げたフレームから腕振りを作成していき、ポーズが決定したら、全選択(A)して移動/回転キーを打つ(I)。対称的に反対側のポーズは、ポーズ反転コピーで対応する。(Ctrl+Shift+V)
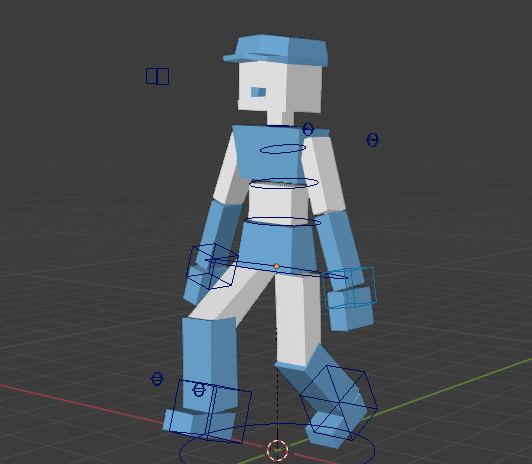
■とりあえず完成
ということで、歩行サイクルアニメーション完成。
今回は、短時間で作成を目標としたもので、調整は最小限とした。
まだまだ、動きもぎこちないのも気になるが、外見がロボットっぽいし、許容ということで、作業終了とする。


■まとめ
・タイムラインで、キーフレームコピーしてペーストすることが可能。
・反転したポーズを作成する際、ポーズ反転コピー(Ctrl+Shift+V)を
利用すると一発で作成できる。
・歩行サイクルアニメーションは、擦り足動作、腰の上下動作、腕振り
の順番で作成すると調整しやすい。
※腰の傾き動作は、上記の動きができた後でも良さげ。
調整しやすさから言えば。
・ポーズのキーフレームは、全て選択してから、移動/回転キーを
打ち込んでおいた方が、打ち忘れ等の間違いがなくてよい。
ブロッキング時、キーポーズには、全部位とリグにキーフレームを
打ち込んでおくアドバイスも見かけたので。
※ちなみにキャラクターアニメーションンは、重心位置が重要らしい。
歩行時、腰の位置は重心位置になるので、序盤に動きを決めて
おけば、アニメーションが安定するはず。
また、重量バランスが不安定等の指摘で、後から大幅な手直し作業の
発生も防ぐことができる。(予防医療的な)
今後のキャラアニメ制作時、今回の方法も含めて、応用していくと作業がはかどるのではないかと思う。
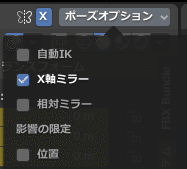
■Tips:対称部位の位置合わせ操作(A)
ビューポート右上にある、ポーズオプション>X軸ミラーを有効にした状態で、リグを動かすと左右対称で操作できる。
例)対称的に腕を移動したり、手首を回転させる時に便利。


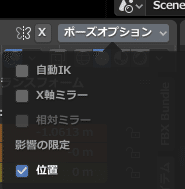
■Tips:対称部位の位置合わせ操作(B)
ポーズオプション>位置 を有効にしてスケールツールを使うと部位が拡大縮小せず、位置の移動だけ調整できる。
部位の間隔を均等に広げる、近づける調整時、便利に使える。
(※このオプション使用後、不要になったら無効にすることをお忘れなく。スケールツールで、拡大縮小できなくなるので)


以上。
この記事が気に入ったらサポートをしてみませんか?
