
【Blender】展開図から箱を組み立てる
今回は、箱の展開図から箱を組み立てる方法を試してみようと思う。
Blender上で展開図の画像を背面に配置してから、メッシュでモデリングで、トレースする方法を説明する。
なお、Illustrator等で作成した箱展開図の版下データがあれば、それを利用すると、作業が早く済み、より正確に箱のメッシュを作成することが、できそう。(その場合は、SVGフォーマット化して、Blenderにインポートし、パスをメッシュに変換してからモデリング作業することになるはず)。
※関連記事はこちら
■箱の展開図をトレスする
とりあえず、トレース用の箱の展開図の画像を用意する。
作業しやすいように3Dビューポートを上面に設定。
メニューのビュー>視点>上 を選択するか、テンキーの7を押す。
上面視点のビューポートに展開図の画像をDrag & Dropすると3Dビューポートに表示される。これを下絵にする。(アウトライナーには、Emptyとして現れる)。
次にオブジェクトモードで、Planeを新規作成した後、編集モードに切り替える。
展開図にPlaneの形を合わせて、そこからエッジを押し出しで面を作成して、トレースしていく。
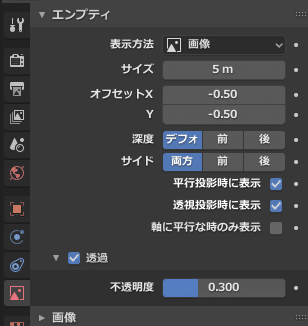
それと、トレースしやすくするため、図面の透明度を設定して、薄い色にする。オブジェクトプロパティ>エンプティ で設定を行う。透過>不透明度 を調整してトレースしやすい状態にする。

■編集モードで利用したツール群
メッシュ編集で使う定番のツール群。
・エッジを押し出し。ショートカットキー:E
・ナイフツールで、面を分断し、エッジ作成。
・2頂点を選択して、ショートカットキー:Jで、エッジ作成し面を割る。
・2兆点を選択して、ショートカットキー:Mで、マージ。
・頂点をベベルツールで、分割し、丸角作成。
・エッジループで、エッジを作成し、面を割る。
・頂点、エッジ、面を削除。ショートカットキー:X
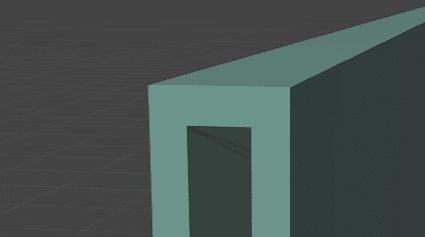
■トレースした展開図

※通し穴は、円柱を用意して、モディファイア>ブーリアンで通し穴を開けた後、Nゴンを三角メッシュ分割しておいた。
■組み立てる前の下準備
UVを展開図の版下として利用したい。
そうすれば、版下をテクスチャーデータとして再利用できるので、作業の効率化される。そのためには、UVと展開図の版下と向きやレイアウトを一致させておく必要がある。

メッシュの表裏が逆転しないようにノーマル(法線)の方向を確認しておく必要がある。※間違えると展開図と向きが逆方向になるので注意。
確認のため、ビューポートオーバーレイ>ジオメトリ>面の向き を有効にする。ノーマルjの方向により、裏が赤色、表が青色に着色される。
上面が青色になっていればOK。
もし、赤色になっている場合は、編集モードに切り替え、メッシュを全選択した後、メッシュ>ノーマル>反転 してノーマルの方向を変更する。

■箱組み立て
面を折り曲げるための操作を説明する。
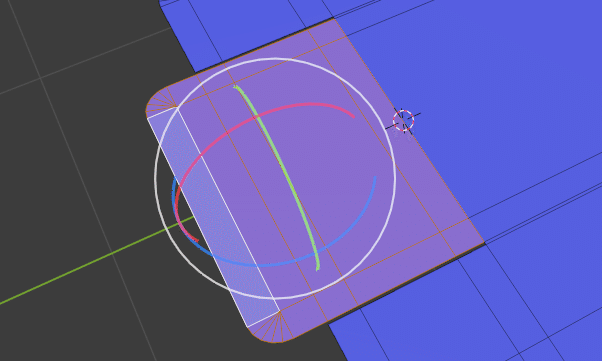
折り曲げたいエッジに3Dカーソルを移動させて、位置合わせに使う。
3Dカーソルの位置を起点に面の折り曲げを行う方法を使う。
まず、折り曲げたい位置にあるエッジを選択する。
Shift+Sで、パイメニューを表示して、カーソル→選択物 を実行。
※これは、折り曲げる位置合わせのため、折り曲げる都度行う操作になる。


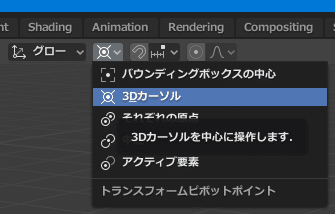
トランスフォームピボット>3Dカーソル に設定して、3Dカーソルの位置で折り曲げる設定にする。

折り曲げたい面を全て選択した後、回転ツールを使って90度の角度に折り曲げる。

面を折り曲げた状態。
手間を省きたい場合は、ショートカットキーを利用する。
例)X軸で折り曲げたい場合は、「R, X, 90」の順番にキーを押す。
※回転、軸方向、折り曲げ角度の順番。

続けて折り曲げる。(下方向から見た図)

引き続き折り曲げていく。

必要な部分を全て折り曲げた状態。

最後に厚みを付ける。
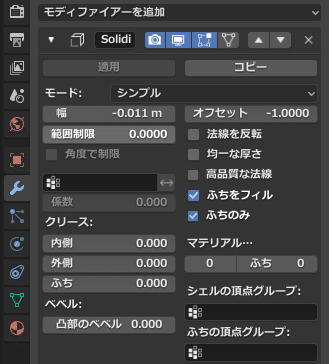
モデファイア>ソリッド を適用。
厚みをつけると面が重なった部分が変になる。
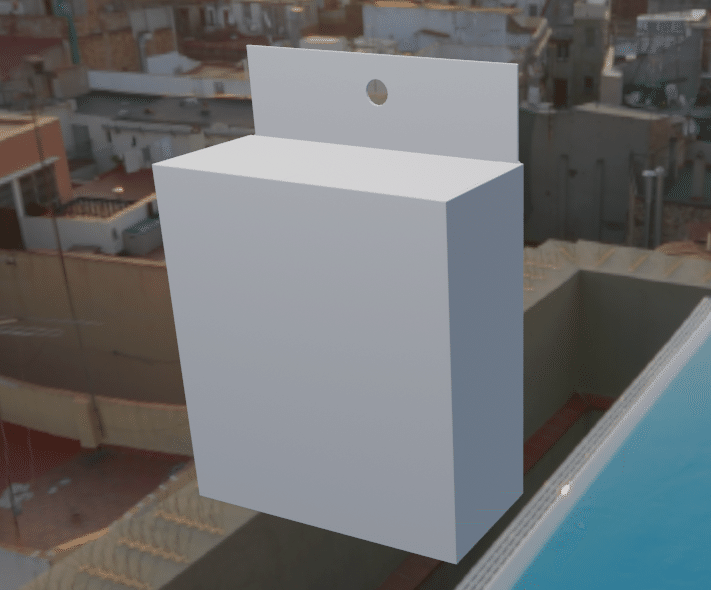
変になった商品を吊り下げ通し穴がある折り曲げ部分をコの字のように形状修正。厚みをつけても不自然にならないように対処しておく。



エッジにベベルをつけるため、モデファイア>ベベル も追加。
ベベルを適用するとリアル感が増す。
あと、メッシュ同士が重なっている部分を調整しておく。
変な見栄えになっている箇所を調整。表から見えない折り曲げ部分は、はみ出ていたら変形させたり、不要なら削除してもよいかもしれない。

完成。
(箱のレイアウト・装飾等の版下を張り付けは、時間の都合で省略)。

■最後に
版下は、Photoshopで作成してもよいし、Illustratorで作成してもよい。データは、Blenderにインポートできる画像形式にすれば問題ないので。
あと、版下画像は、UVマップの比率と合わせておくけば、サイズ、解像度は、特に問わない。
それと柄模様のレイアウト等の位置合わせは、うまくマッチングするようにUVマップの展開図と位置合わせておくと効率的。
例)テキスチャーサイズが2048x2048(px)なら、版下画像の比率は、正方形にしておく。
■追記
5頂点以上のメッシュ(Nゴン)をポリゴン分割したが、Blender内部で使うのならNゴンの状態で編集した方が、手間も省けるし、制御する頂点も少なくてよいかもしれない。
また、FBX、OBJ形式でエクスポートする場合、自動的にポリゴン分割されるので、分割時の品質を問わなければ、Nゴンのままの作業も検討の余地あり。
以上。
