
【クリスタ】アニメーション機能の操作まとめ
クリスタのアニメーション機能は、わかりづらかったので長らく放置していたが、今回、いろいろ調べてみたのでメモしておく。
当初、PhotoshopのGIFアニメーション機能と同じようなものかと思ったが、似ている部分はあるものの、なかなか異なる点が多かった。
<Ver.1.11.10>
後述する参考動画を観ると日本のアニメーション制作現場のお作法を取り入れて機能が作られているのかもしれない。
ただ、気になる点が多かった。
原画マンが指定したタイムシートを観ながら、動画マンが手入力したり、カット袋の概念がはいっていたり、初見だと、なかなか馴染みにくい感じ。このあたり、だいぶヒューマンエラーが介入しそうな雰囲気だが、実際はどうなのだろうか。(現場によって作業ルール等、異なると思うが)。
■クリスタのアニメーション機能
◇大雑把な作業の流れと仕組み
まず、レイヤーに絵を描く。(※複数レイヤーに絵を描く)
そして、アニメーションのコマ数だけ、描いたレイヤーを増やす。
それから、タイムラインで、レイヤーの表示/非表示を切り替えて表示することで、アニメーションする仕組み。
なお、レイヤー名には、1から始まる連番数が付与される。(1. 2. 3 .…)
(※レイヤー=アニメーションセル)
全てのコマに絵を描いたら再生ボタンをクリックして動画映像を確認、調整する。
◇よく使う用語と機能
アニメーションに適したワークスペースで表示される。下記のウィンドウを利用する。
ウィンドウ
アニメーションウィンドウ(描画する用紙が表示される場所)
タイムラインウィンドウ(タイムラインにセルを並べて編集)
レイヤーウィンドウ(セル(=レイヤー)を管理)
ライトテーブルウィンドウ(動きのトレース作業をする際利用)
機能
アニメーションフォルダ(アニメーションセルが入る箱)
アニメーションセル(=レイヤー)
クリップ(タイムライン上のひと固まり)
フレーム(タイムラインのフレーム、空フレーム)
■タイムラインウィンドウ
◇序盤の作業
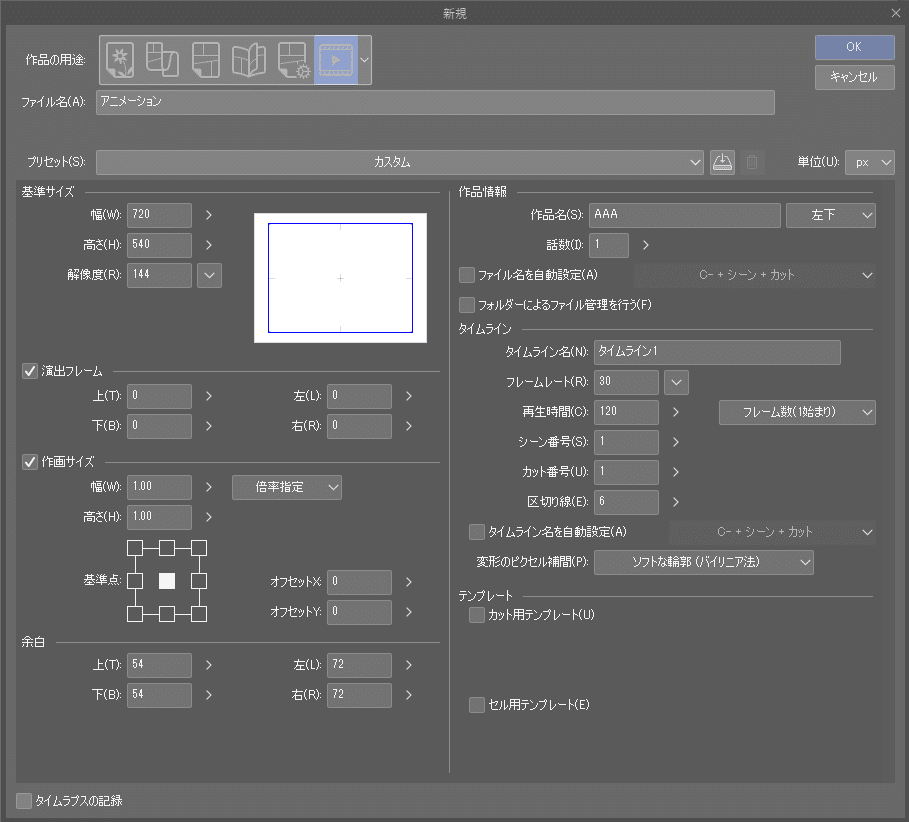
まず、ファイル>新規で、新規ウィンドウを表示。
作品の用途>アニメーション を選択。(’オプション設定は、用途に応じて良しなに設定)。

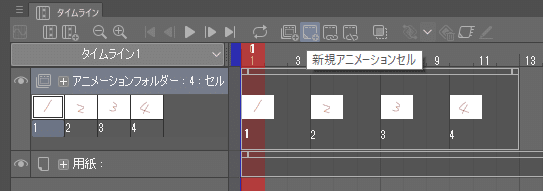
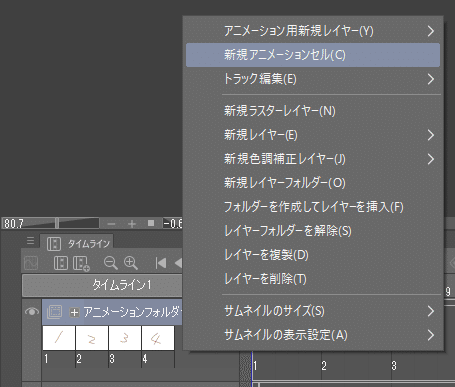
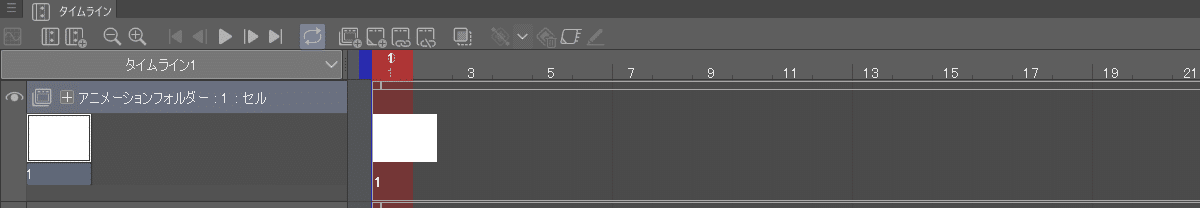
それから、新規アニメーションフォルダを作成し、その中にアニメーションセルを作成していく。(アニメーションセルで1コマ作成するイメージ)
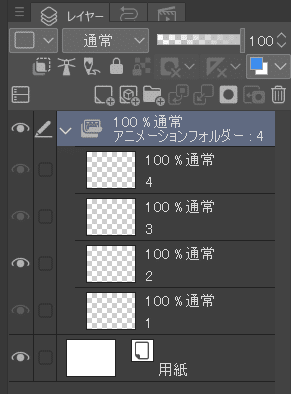
するとレイヤーウィンドウの方にもレイヤーフォルダとレイヤーが追加されていく。


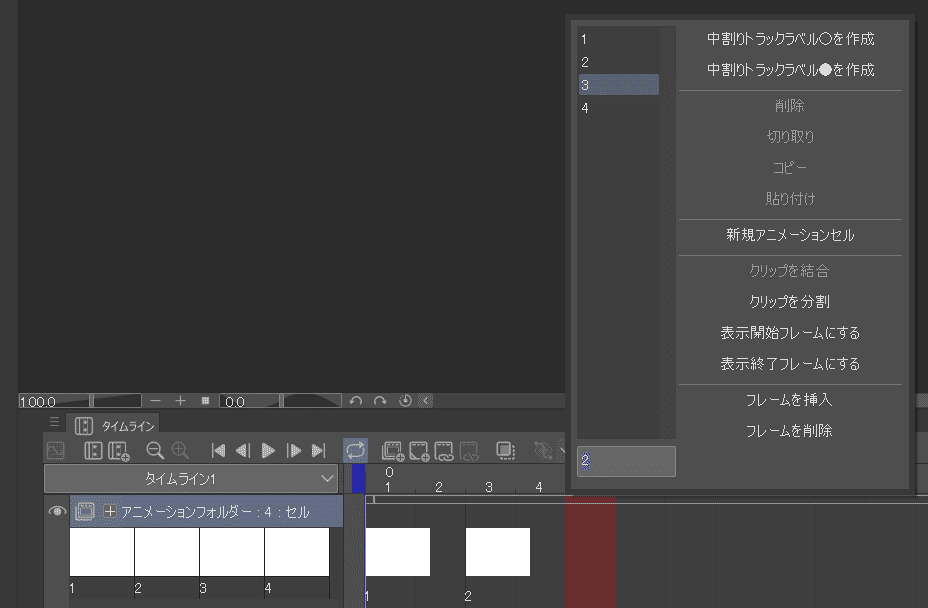
トラックのタイムラインに任意のアニメーションセルを追加したい場合、タイムハンドルを任意の位置に移動した後、マウス右クリックメニューで、アニメーションセル番号を選択して設定する。(あとは、この手順の繰り返しで)


※新規アニメーションセル追加は、タイムラインのツールバーの該当ボタン。または、マウス右クリックメニューでも行える。


※アニメーションセルは、レイヤーと同等。(ベクター、ラスター、グラデーション、ベタ塗り等のレイヤーが利用可能)。
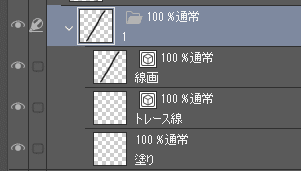
一方で、線画、トレス線、塗り と分けて作業したい場合は、それぞれにレイヤーを作成してグループ化しておく。レイヤーグループでまとめておくとタイムラインでアニメーションセルを移動時に連動するので便利。なお、手作業でレイヤーを作成するのは面倒な場合は、テンプレ化して素材ウィンドウに登録しておくと作業が楽になる。(再利用できるので)

レイヤーグループ--+
+--ベクターレイヤー(線画)
+--ベクターレイヤー(トレス線)
+--ラスターレイヤー(塗り)
◇任意のレイヤーやレイヤーフォルダをテンプレ化する方法
レイヤーを素材ウィンドウにDrag & Dropすることで登録できる。
グループ化したレイヤーの登録は、レイヤーフォルダを選択して素材ウィンドウへDrag & Dropするだけ。
なお、登録した素材の再利用時時は、テンプレ化したものをレイヤーウィンドウにDrag & Dropするだけで元の状態に展開される。
◇アニメーションセルの移動する方法
アニメーションセルの移動は、マウス左クリックまたは範囲選択し、赤い縦線をドラッグする。
◇トラックに配置したセルの複数選択(移動・個別選択含む)
範囲選択サブカーソルを利用して、複数選択する。複数選択した状態で、セル左端あたり、または、上下余白部分をでつかんでDragすると移動できる。
すぐに選択範囲が表示されて移動できない場合は、つかむ場所をよく確認する。

トラックのセルで、左橋をクリックすると個別選択できる。そして、Ctrlを押しながら個別複数選択可能。選択された状態で、セル左端あたり、または、上下余白部分をでつかんでマウスでつかんでドラッグすると移動できる。(※トラック表示が縮小されていると選択しづらいので、拡大するとつかみやすい<ツールバーのズームイン、ズームアウトツールで調整する)

Tips:Ctrlを押しながらセルを個別複数選択した後、Ctrlを押しながら範囲選択すると選択が反転する。うまく利用すると選択時、時短できるはず。
◇ショートカットキー
タイムラインの移動:Space (※ハンドツールのようなもの)
タイムラインの拡大縮小:Ctrl+Spaceを押しながらマウス左ボタンドラッグする。
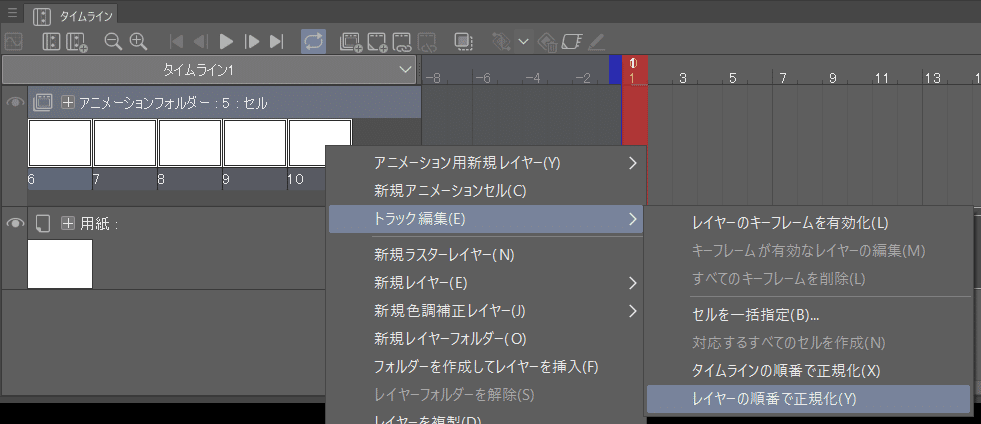
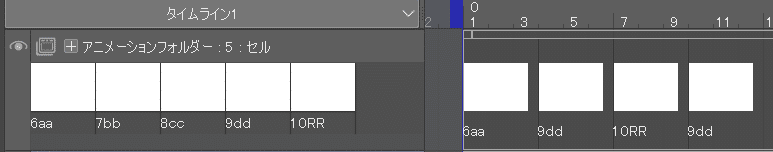
◇レイヤー名をソートした連番番号に差し替えたい
レイヤーの連番が揃っていなかったり、番号以外の名前になっている場合、ソートした連番番号が付与されたレイヤー名に差し替えが行われる。(例:1,3,5,4,2→1,2,3,4,5)
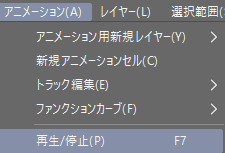
メニューバー:アニメーション>トラック編集>レイヤーの順番で正規化 を実行する。通常はこちらの機能を使うとよい。
他方で、タイムラインの並びでソートした連番で差し替えたい場合は、メニューバー:アニメーション>トラック編集>タイムラインの順番で正規化 を実行する。
◇セル名(番号)を順番に並んだものに変更したい(正規化)
セル名の番号が揃ってなく、任意の順番通りに付け替えたい場合に利用する。これには、2通りあり、タイムライン上に配置した順番、レイヤー構成の順番に名前を変更することができる。
アニメーションフォルダ内で複数選択、または、レイヤーウィンドウで複数選択した後、トラック編集>(任意の)~の順番で正規化を実行。

セル名が番号で上書きされる。ユーザーカスタム名をつけている場合にも適用されてしまうので、注意が必要。


(実行後、任意の順番通りのセル名に反抗される)
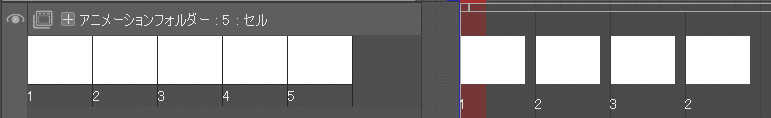
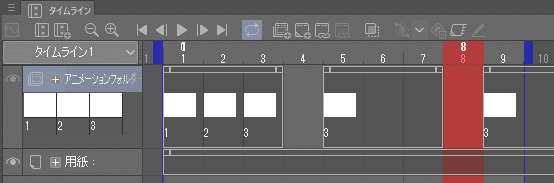
◇指定したセルを全て3コマ撮りにしたい
<一番簡単なやり方>
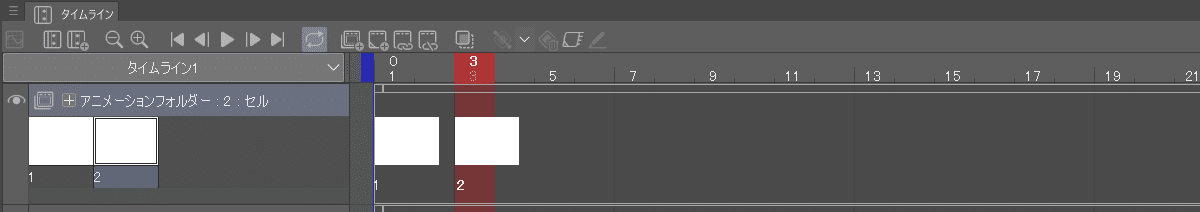
新規セルを作成後、タイムラインに配置。
3コマ目にタイムハンドルを移動させて新規セルを作成。その後は、新規セルボタンを連打で3コマ毎にセルを新規作成&配置できる。



<他のやり方>
先にアニメーションフォルダにセルを作成した後、
タイムライン上で、複数のセルを任意のフレーム毎に配置したいときのやり方を説明する。(手作業では手間がかかりすぎるので)
A)新規で、タイムラインに任意のフレーム毎にセルを配置したい
B)すでにタイムラインに配置済のセルをまとめて任意のフレーム毎に
配置し直したい
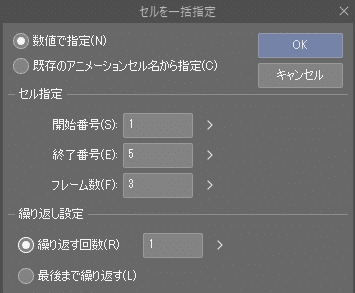
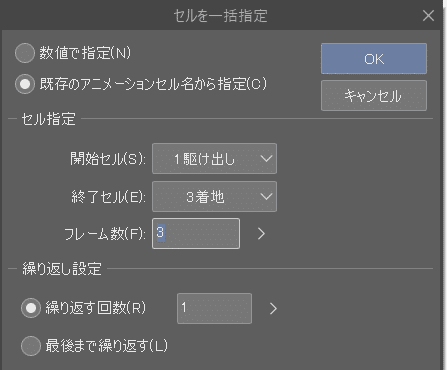
上記の方法は、アニメーション>トラック編集>セルを一括指定 を利用すれば、1度の操作で作業が完了する。
※注意すべき点としては、セル名が番号でなければならない。ユーザーカスタムで名前を付けている場合はコマンドを実行しても反応しない。反応させるには、「~の順番で正規化」を実行しておくこと。
-----------------------------------------------------------------------
セル名が数字だけの場合は、「数値で指定」を利用するとよい。
※先に説明した「~の順番に正規化」も事前に利用してセル名で、順番wp仕立て直しておくととよいかも。
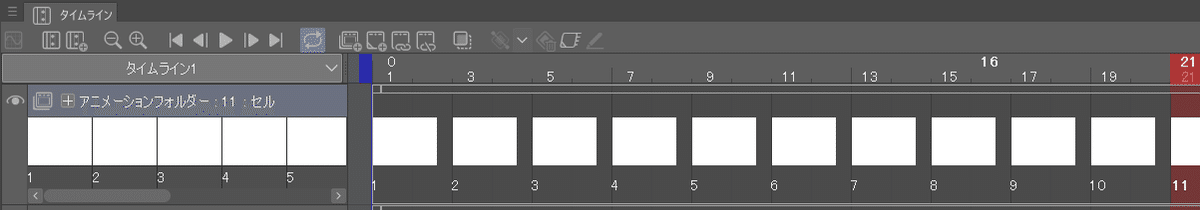
メニューバー:アニメーション>トラック編集>セルを一括設定 を利用する。セルを一括設定は、タイムラインの赤いタイムハンドルから実行開始されるので、予め位置を調整しておく
設定例)
・セル指定(セルの開始番号~終了番号)
・フレーム数:3 (←3コマ撮り)
・繰り返す回数:1

※既存のアニメーションセル名から指定 を設定しておくと、作成済のアニメーションセル全ての数を自動設定してくれる。
※繰り返し設定>最後まで繰り返す を有効にして実行すると、タイムラインの最後のフレームまで自動で繰り返す。
例:1,2,3,4,5,1,2,3,4,5,1,2,3,4,5…
-----------------------------------------------------------------------
セル名を任意の名前に変更している場合、こちらのオプションを利用する。
セルの並び順番は、左から右へ数えた順番になる。
※レイヤーの場合は、下から上へ数えた順番になる。なので、あらかじめ順番を任意に揃えておきたい場合は、事前に並び替える等の準備しておくとよい。
まず、タイムライン上に配置したセルを複数選択する。
セルを一括指定で、セルを一括指定の既存のアニメーションセル名から指定 を有効にし、セル設定で数値を入力して実行するだけ。、
※複数選択するには、マウスドラッグで行う複数選択範囲で行うか、または、Shift(or Ctrl)を押しながらクリックすることで、タイムライン上のセルを複数選択することができる。

(指定項目によって、開始番号、終了番号→開始セル、終了セルに項目名が変更される)
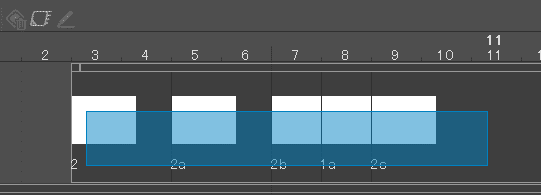
◇クリップの編集
タイムラインの複数セルをクリップ化しておくと、クリップ内にある複数のアニメーションセルをまとめて編集できるので便利。
初期状態で、タイムラインに」クリップが設定されているので、クリップを分割して利用する。(注意:類似のグループ化機能とは異なる)
トラックがまっさらな場合は、新規アニメーションセル作成と同時にクリップも作成される。ただ、続けて新規アニメーションセルを作成するとクリップが自動的に結合されてしまうので手動で分割する必要あり。
・アニメーション>トラック編集>クリップの結合
・アニメーション>トラック編集>クリップの分割
・トラック上で、マウス右クリックメニュー>クリップの結合 ・分割

クリップの移動:
クリップ上部を掴んでDragして移動。クリップの分割:
タイムハンドルを分割したい位置に移動して、右クリックメニュー>クリップ分割を実行。クリックの結合:
クリップを複数選択して、右クリックメニュー>クリップ結合を実行。Shiftを押しながらクリップ上部をクリックして複数選択する。クリップ幅の拡大縮小:
クリップ上部角を掴んで移動(掴む部分は、左上角、右上角あり)クリップの開始フレーム、終了フレームを設定:
設定したい位置にタイムハンドルを移動させて、
・アニメーション>トラック編集>表示開始フレームにする
・アニメーション>トラック編集>表示終了フレームにする
を実行する。クリップの範囲を詰める、広げる:
・アニメーション>タイムライン>フレームを削除
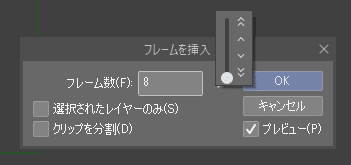
・アニメーション>タイムライン>フレームを挿入
を実行する。(同時にクリップの分割も可能)
なお、ダイアログで設定時、実行前にプレビューで確認しておくとミスを防ぐことができる。
◇タイムラインの再生方法
標準状態だとタイムラインの再生/停止、フレーム移動等は、ツールバーやメニュー経由で操作する必要があり、全くショートカットが割り当てられていないので、手動で設定しておく必要がある。

※ファイル>ショートカットカットキーの設定(Ctrl+Shift+Alt+K)
※クリスタのショートカットを登録するキーは、
ファンクションキーの F5 ~ F12 が未登録で空いているので、
当面ここのキーを利用しておくとよいかも。
<再生・停止> ←オススメ!
再生・停止をショートカットキー登録しておくと1ボタンで実行
できるので、作業中手間が省けて便利。
例)
・再生/停止: F7

<セルを行き来する再生> ←オススメ!
素早く絵を修正しながら、前後のセルをコマ送りで行き来する再生を
したい場合は、ショートカットキーの手動登録が必要。
この設定を行うとキー押しっぱなしでセルの行き来を続けるので
使いやすい。(キーリピートが効く)
例1)フレーム単位
・アニメーション>フレーム移動>前のフレームへ : F5
・アニメーション>フレーム移動>次のフレームへ : F6
例2)セル単位 ←オススメ!
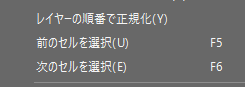
・アニメーション>トラック編集>前のセルを選択へ: F5
・アニメーション>トラック編集>次のセルを選択へ: F6

(注意:カーソルキーは、ショートカットに割り当てできない)
<スクラブ再生>
タイムライン編集を有効 にした状態で、キャンパス上で
マウス左ボタンを押したまま、左右にDragして再生・逆再生を行う。
アニメーション具合をざっくりと確認することができる。
※普通にタイムラインウィンドウ上部にあるタイムゲージを
Dragしてもアニメーションを確認可能。
<コマ送り再生>
タイムライン編集を有効にした状態で、マウスカーソルを
キャンバス上に移動させた状態で、以下の操作を行う。
・1コマ進む:マウス左ボタンクリック
・1コマ戻る:Altを押しながらマウス左ボタンクリック
※標準のコマ送り再生は、キーリピートが効かない。
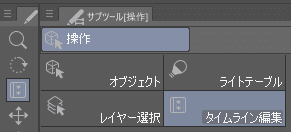
※タイムライン編集を有効にするには、タイムラインウィンドウのツールバー>タイムライン編集ボタン をクリックして有効にする。
または、左ツールバー:操作>サブツール>タイムライン編集 を選択状態にしておく。


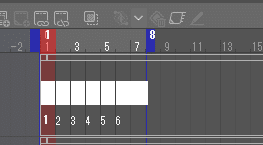
<ループアニメーションの終端を決める>
タイムラインで、青色の終端ゲージをマウス左ボタンでDragして、移動し、終了フレームの位置を調整。

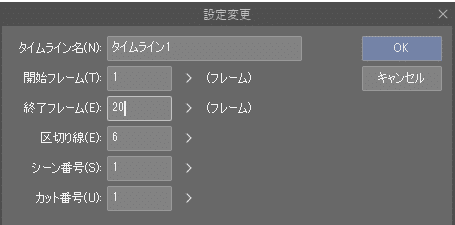
終了フレームを数値入力したい場合は、メニューバー:アニメーション>タイムライン>設定変更 の終了フレームを設定する。

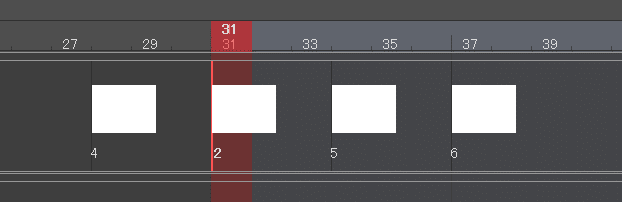
◇タイムラインにアニメーションセルを別のセルに差し替えたり、連続して配置したい
<トラックにセルを配置する場合>
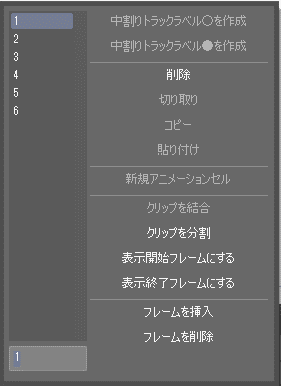
セルをマウス右ボタンクリックするとポップアップメニューが表示される。任意のセル番号を入力するか、リストから任意の番号を選択決定。
<連続で、セル配置設定したい場合>
例えば、3コマ毎にセルを個別指定していきたい場合などで利用。
マウス右ボタンを押しながらドラッグする。カーソルの下の方にセルの間隔フレーム数が、グレーで表示される。任意の間隔フレーム数を確認して、ボタンを離すとメニューが表示される。セル番号を入力するか、リストから任意のセル番号を選択する。
1コマ毎、2コマ毎、3コマ毎等、間隔フレーム数毎にセル番号を割り振ることができる。(※この操作は、慣れるまでわかりにくいかも)
◇タイムラインの終了位置を動かしたいが、同時にクリップの終端も追従させたい
タイムラインの終了位置バーを移動させたり、タイムライン>タイムラインの設定で、終了位置を数値入力してもよいが、クリップの終端が追従しないので、手間がかかる。
そういう時は、間接的なやり方だが・・・、
下図のフレームを挿入設定で、フレーム数を挿入するとクリップの終端が追従するので二度手間にならなくてよい。(アニメーション>タイムライン>フレームを挿入)

■ライトテーブル機能
アニメーションで利用するライトテーブルを模倣。
下絵を透かしてトレースしたり、動画の下絵として利用できる。
補足だが、オニオンスキンも下絵を透かしてトレースできるが、ライトテーブルの方は、レイヤーの順番に左右されないのがライトテーブルの利点。(遠く離れたレイヤーも下絵にできるので)。
それと、試行錯誤して気が付いたが、ライトテーブル機能を作画作業の中心にもってくるとよいかもしれない。なので、まず、アニメーションセルウィンドウ(ライトテーブル)を表示し、これを起点として、作画作業を行う。この方法は、最初のとっかかりがよかった。
実は、アニメーションセルウィンドウ(ライトテーブル)には、下絵トレースの十分な機能が備わっていた模様。
以下、アニメーションセルウィンドウを起点にした手順紹介。
----------------------------------------------------------------------------------
1)アニメーションセルウィンドウを表示する
2)ツールバーの新規アニメーションセルボタンをクリックする。
3)次のセルを配置する場所にタイムゲージを移動。
4)新規アニメーションセルボタンを連続クリックすると、
2)の位置間隔でセルが作成されるようになる。
----------------------------------------------------------------------------------
例えば、3コマ飛ばししたい場合は、3コマ目にタイムゲージを移動させてから、新規アニメーションセルボタンをクリックするとよい。
5)下絵にするセルをDrag & Dropして表示。外部画像ファイルを下絵として読み込んでもよい。
あと、ツールバーには、次のセルを選択、前のセルを選択ボタンもあるが、前述したショートカットキー(次のセルを選択:F5、前のセルを選択:F6)を事前に登録設定しておけば、キーを押すだけでセル選択を移動できるようになるので、やりやすくなる。
◇下絵のトレース用として利用する
アニメーションセルウィンドウで、描画するセルの下絵として別のセル(=レイヤー)を配置するだけ。下絵は、自由に移動回転拡大縮小可能しても、元の下絵のセル(=レイヤー)とその構成に影響しないので、安心して作業できる。
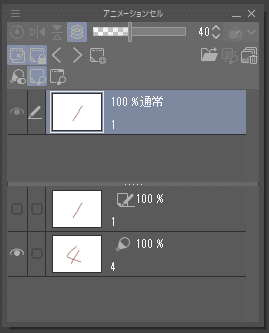
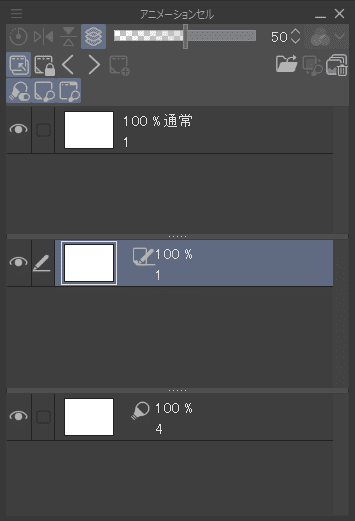
まず、メニューバー:ウィンドウ>アニメーションセル をクリックしてウィンドウを表示する。
そして、アニメーションセルウィンドウ>セル固有ライトテーブル表示 エリアにトレースの下絵にしたいレイヤーを掴んでDrag & Dropするだけでセットアップ完了。
あとは、トレース作業を開始することができる。
トレース作業用としては、2番目のレイヤーから利用する。(1番目のレイヤーは、描画用と同じものが表示される)

ウィンドウの登録エリアは、ツールバー2段目の該当ボタンを押すことで、最大3分割されるので留意しておく。(利便性が向上するので)

中段:セル固有ライトテーブルを表示、下段:キャンバス共通ライトテーブルを表示
※ツールバー2段目にある該当ボタンを押すことで、各表示ON/OFF可能
※中段のセル固有ライトテーブルを表示エリアにあるレイヤーは、下段のキャンバス共通ライトテーブルを表示エリアのレイヤーへ、Drag & Dropで、レイヤーの移動可能。
また、ファイルを選択して登録ボタンで、外部画像ファイルを下絵にする場合、まず中段のセル固有ライトテーブルを表示エリアに登録されるが、手動で、下段へDrag & Dropして移動し、共通の下絵としても利用できる。
※中段のセル固有ライトテーブルを表示、および、下段のキャンバス共通ライトテーブルを表示エリアに登録したレイヤーに限っていは、下絵の上下左右反転、中心位置リセット、透明度変更、カラーモノクロ指定等も、このウィンドウにあるツールバーで設定可能。
注意)中段のセル固有ライトテーブルを表示エリアのレイヤーでの各種設定は、2つ目のレイヤーから利用可能になる。<勘違いしやすいのでご注意。
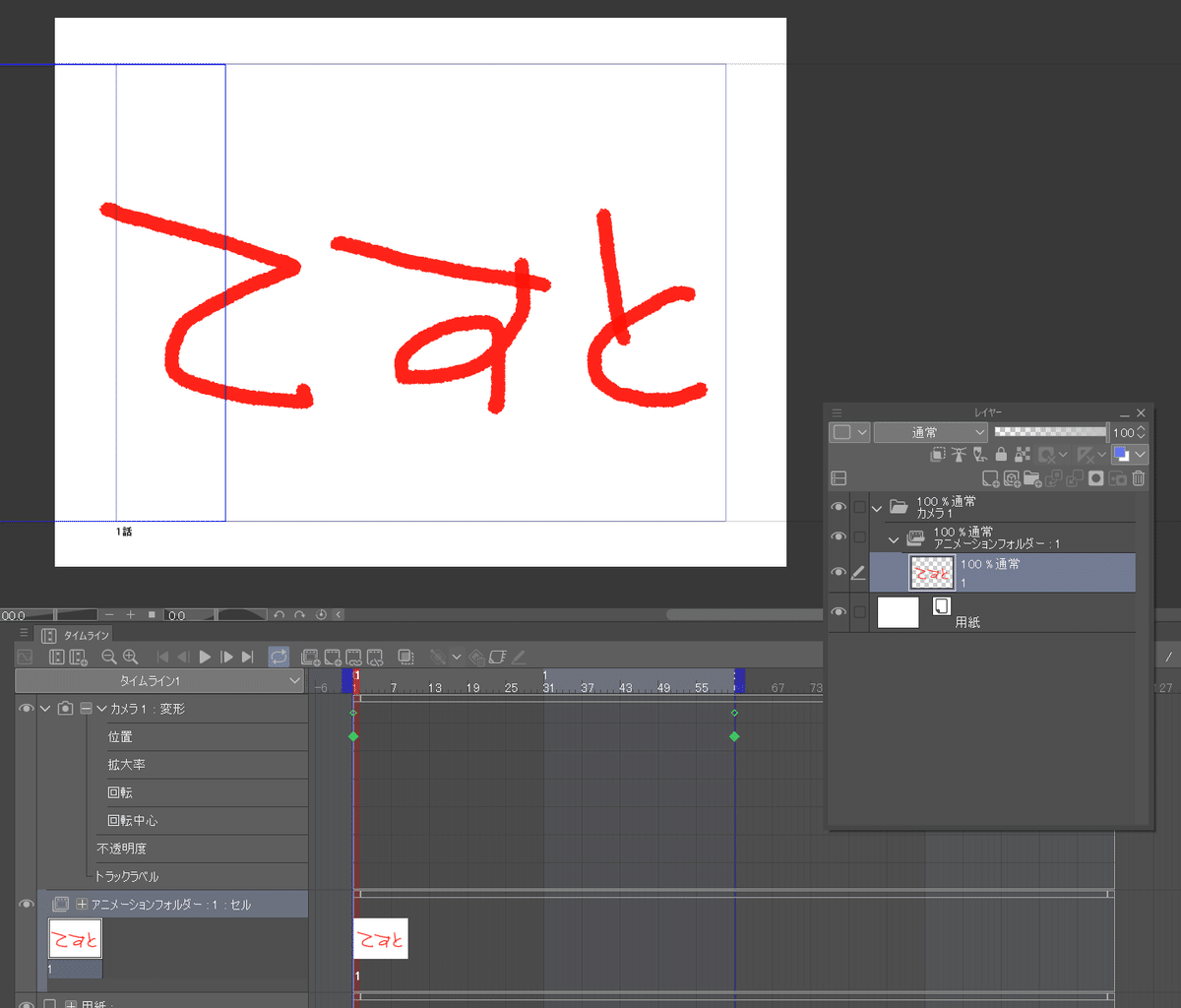
■キーフレームアニメーション
この機能は、セルを動かしたり、カメラを動かしたりするときに便利。
<設定のとっかかり>
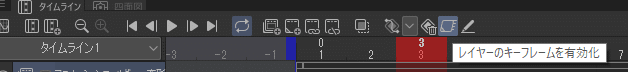
まずは、タイムライン>ツールバーにあるレイヤーのキーフレームを有効化ボタンを有効にしてから操作する。(ツールバー右端から2番目のボタン)

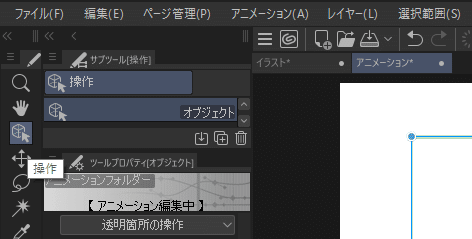
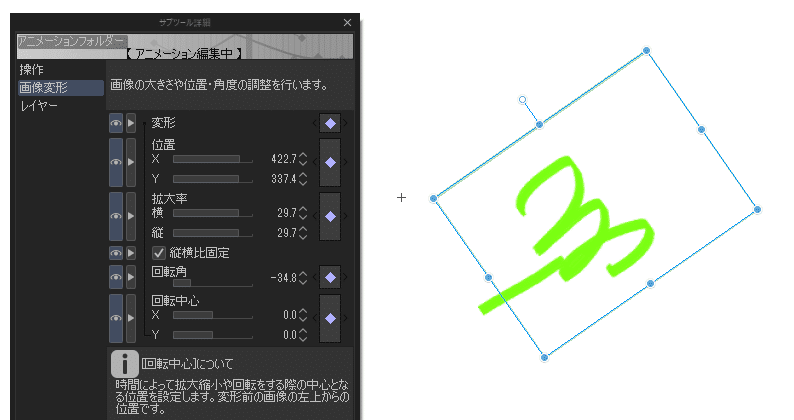
<オブジェクトの操作方法>
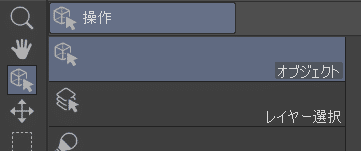
・操作>オブジェクトでセルの移動回転拡大縮小が可能。(サブツール
・レイヤー移動:セルの移動のみ可能。

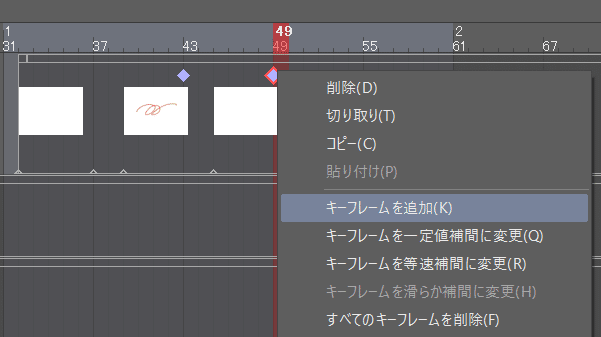
<キーフレームを追加>
タイムハンドルの位置で、マウス右クリックメニューを表示し、キーフレームを追加 する。このメニューで、キーフレームのコピー&ペースト、削除することも可能。

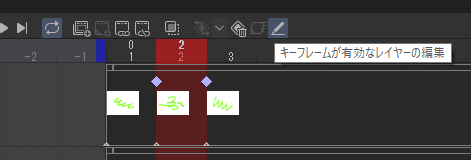
キーフレーム編集途中で、セルに描き足しなどの編集がしたい場合、ツールバーのキーフレームが有効なレイヤーの編集ボタンをクリックすると編集モードに遷移する。キーフレームの編集に戻りたいときは、再度同じボタンをクリックする。

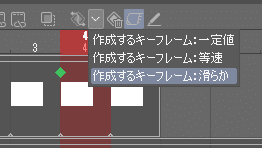
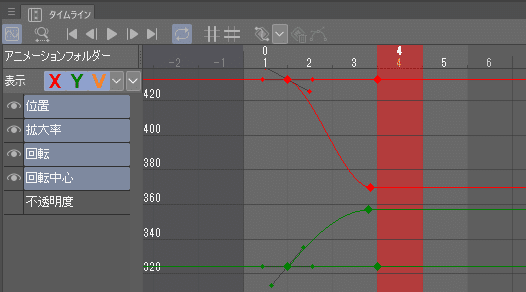
キーフレーム間の補完(ファンクションカーブ種類)も設定できる。
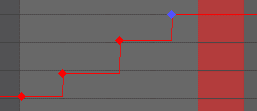
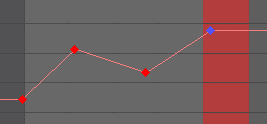
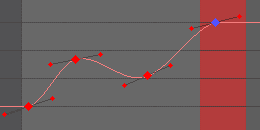
(図解後述:一定値、等速、滑らか)

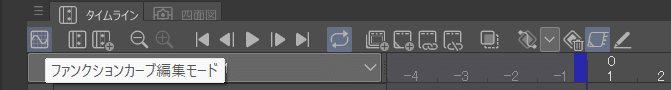
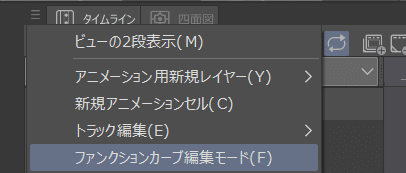
直接グラフエディターで、ファンクションカーブで細かく編集したい場合は、ファンクションカーブ編集モードボタンをクリックして表示切り替えてから行う。



ファンクションカーブ種類の見栄え



<〇:出来ること>
・2Dアニメーションができる。
※移動、回転、拡大縮小、不透明度の変異遷移の補間アニメのみ。
※縦比固定チェックを無効にすると比率変更可能。
・キーフレーム、ファンクションカーブで詳細調整可能。
・アニメーション動作の補完カーブ指定(一定、等速、なめらか)
・キーフレームの数値入力
※アニメーションフォルダ>サブツール>変形で。
<×:出来ないこと>
・別々の絵のセルとセルの中割りを自動生成するような事は出来ない。
・回転の中心点をリセット出来ない。(中心位置スナップも無し)
※中心点の初期座標をメモっておき、座標の数値を手入力して調整。
※現状のバージョンで、個別にリセットする機能は見つからず。
※とりあえずの対症療法だが、位置と回転中心のキーフレームを
削除すると中心点をリセットできる。

そもそも、セルを変形した状態もリセットしたいのだが・・・。

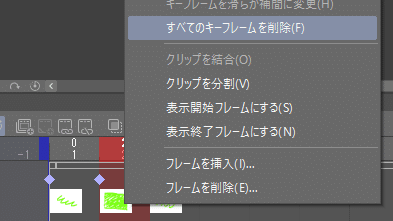
※セルの変形については、右クリックメニューで、すべてのキーフレームを削除すると全てのセルの変形がリセットされた。キーフレームの削除ボタンとは、異なる動作なので注意しておく。

■オニオンスキン
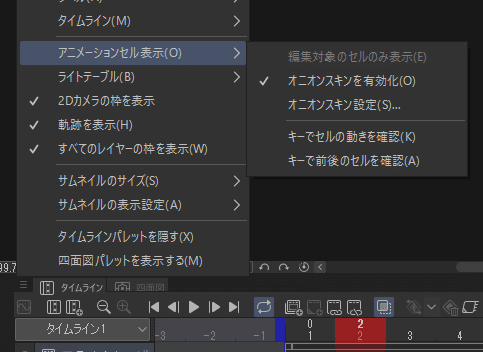
タイムラインウィンドウ上部のツールバーで、オニオンスキンを有効ボタンを有効にする。
指定フレームの前後に動きの残像のような表示が可能。この残像を手掛かりに作画していく。

アニメーションセルを表示>オニオンスキンを有効化 で有効にしてもOK

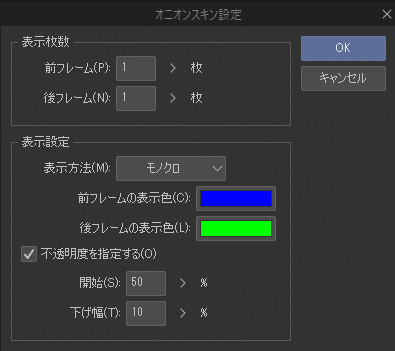
オニオンスキンの枚数を増やしたいときは、表示枚数>前フレーム数 または、後ろフレーム数 の数値を増やす。
■カメラアニメーション
まず、アニメーション、アニメーション用新規レイヤー>2Dカメラフォルダー を追加。
次にキャンバス内の2Dカメラフレームを編集し、キーフレームアニメーションを作成する。(パンやズーム等のカメラワーク作成)
レイヤーウィンドウで、作画したセルがあるアニメーションフォルダを2Dカメラフォルダーの階層下へ配置する。
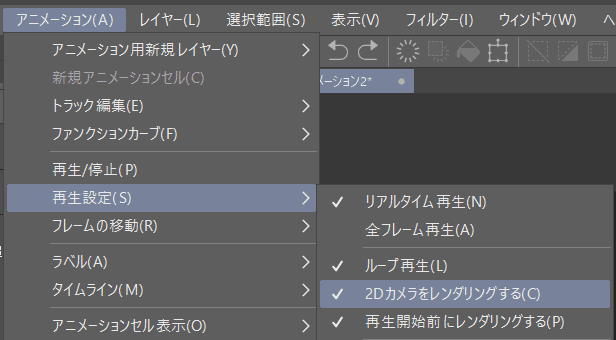
最後にアニメーション>再生設定>2Dカメラをレンダリングする を有効にして再生するとカメラ視点でアニメーションを再生できる。(※これを設定しておかないと再生時カメラフレームが移動するだけになる)



※カメラフレームを操作したい場合は、ツールパレットの操作>サブツール>オブジェクト を選択した状態で行う。カメラの詳細設定は、ツールプロパティで行う。
※トラックラベルで、タイムラインにラベルを追加した後、削除したい場合は、削除したいトラックをクリックして、トラックラベル選択リストを表示し、テキスト入力ボックスのラベル名を削除して確定(余白をクリック)すると削除できる。
※カメラアニメーションは、回転拡大縮小と透明度にキーフレームを打つことしかできない。
※複数の2Dカメラをネスト化が可能。(親子関係)
例えば、それぞれの2Dカメラにセルを配置し、主人公が走りながら、近景・遠景に設置した背景を多重スクロールさせたりすることが可能。再生してプレビュー確認(2Dカメラをレンダリングする:有効)。
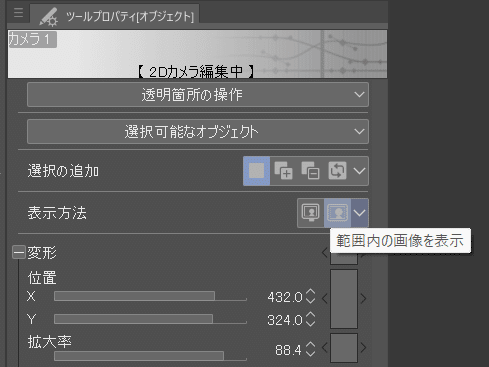
または、ツール>操作>オブジェクトを選択した状態で、ツールパレットプロパティ>パレット表示方法>範囲内の画像を表示 を有効にするとタイムラインをリアルタイムでプレビューできる(この設定は、各カメラ単位に設定可)。再生時だけでなく、タイムハンドルを移動させてもプレビューできるので、試行錯誤するときはとても便利。

■公式マニュアル
詳細はこちらを参照のこと。
■デジタルタイムシート
東映アニメーション デジタルタイムシートに対応したらしい。今回はスルー。特に検証せず。
■参考動画
※動画で説明されたツール類のリンク先は、動画説明欄に記載されている。
以上。
