
【Blender】Eevee:ブルームエフェクト
オブジェクトにブルームポストエフェクトを反映させるやり方メモ。
<Blender 2.91.2>
※lender 4.2以降は、ブルーム設定のお作法が変更されたので、下記の記事を参照されたし。
■基本設定
◇マテリアル設定
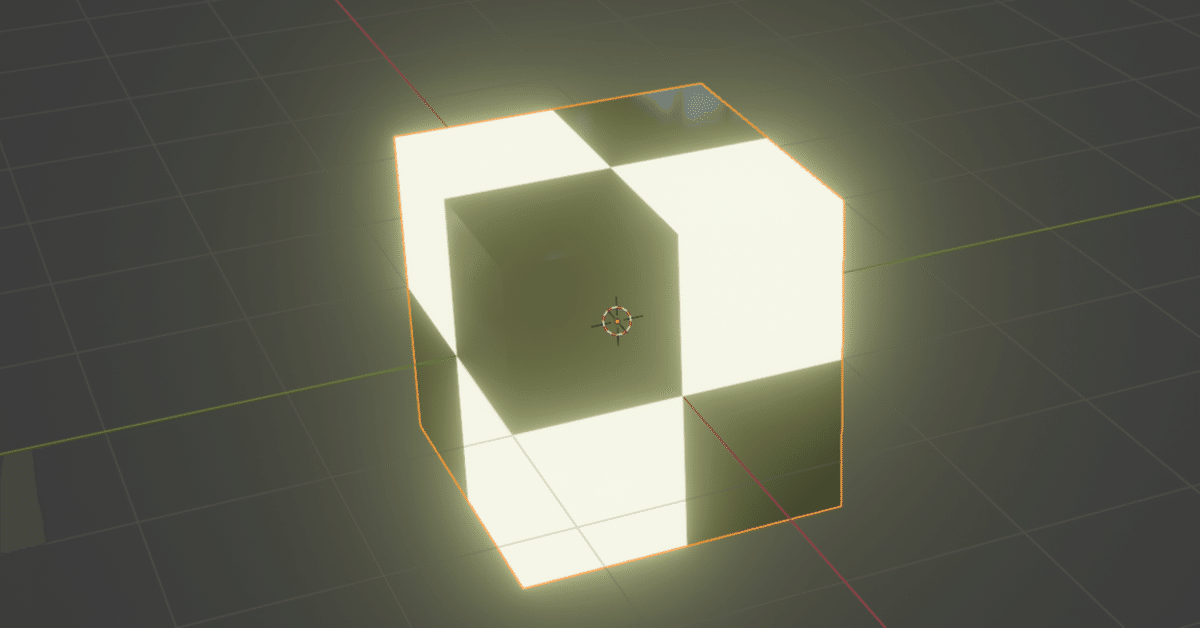
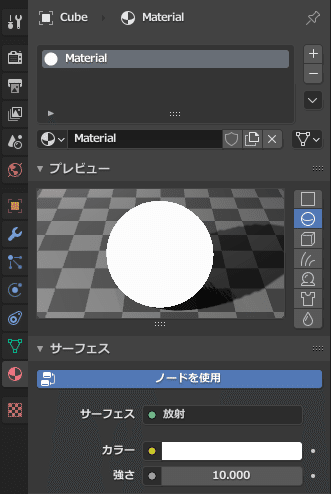
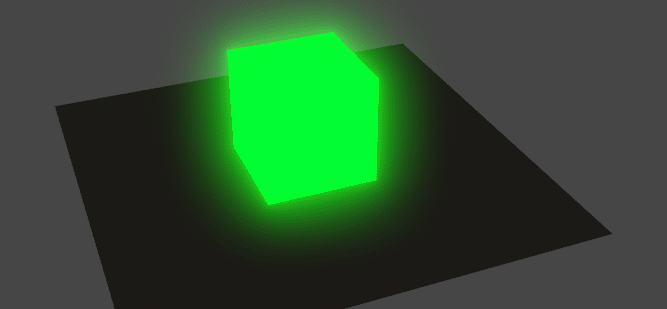
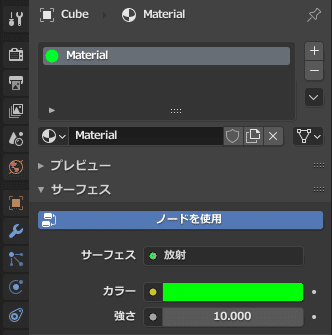
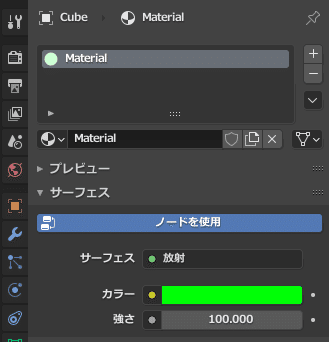
マテリアルプロパティ>サーフェス>放射 を選択する。
強さは任意。(例:10くらい)

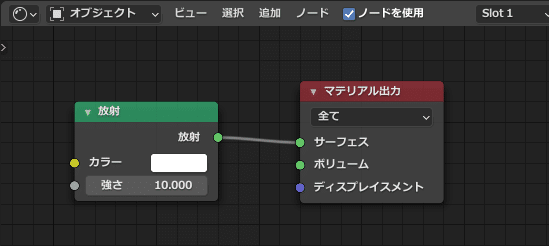
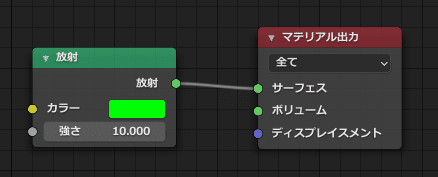
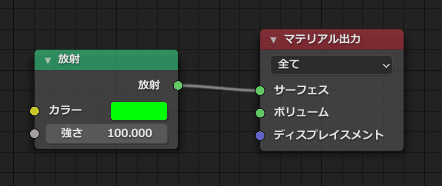
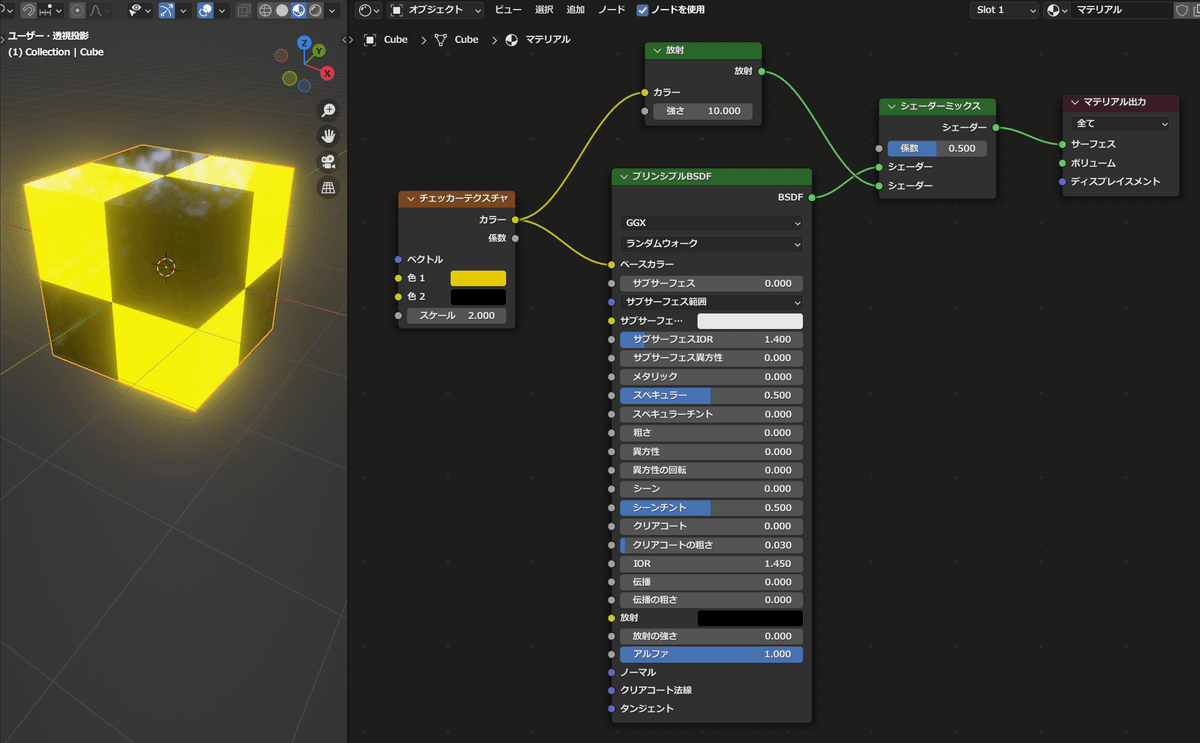
または、シェーダーエディターに切り替えて、下図のノードを組む。

◇レンダー設定
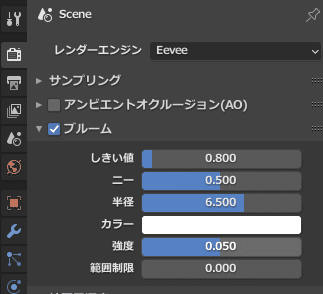
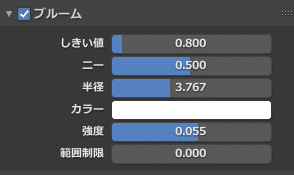
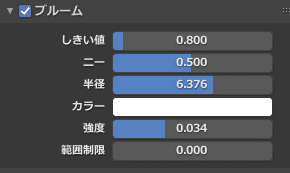
レンダープロパティ>ブルーム を有効にする。
設定は、初期値でOK。ここの設定は、シーン全体に影響する。

■ブルームの調整方法
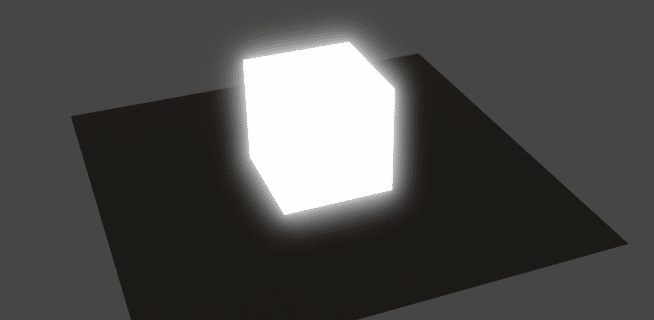
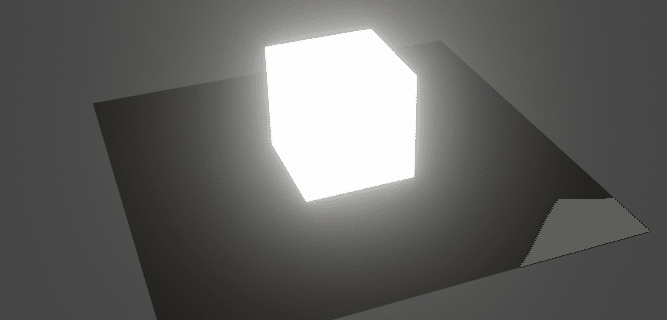
シーン全体のブルームを変更したい場合は、レンダープロパティ>ブルームの設定で、主に半径と強度を調整する。
他の値は特に必要なければ、弄らなくてもOK。
・半径:ブルームの幅が変化する
・強度:ブルームの強さが変化する
※個別のオブジェクト単位で、ブルームの強度を変更したい場合は、
マテリアルの放射>強さ を変更する。




■ブルームのカラーを変更
オブジェクト単位で、ブルームの強度を変更したい場合は、マテリアルの放射>強さ を変更する。
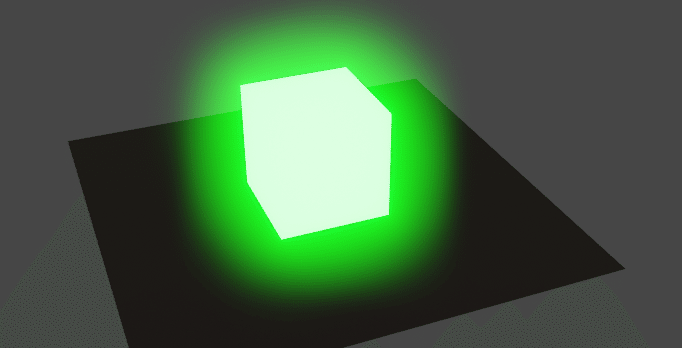
マテリアルプロパティ、または、シェーダーエディターの放射>カラー の値を変更。放射の強さを大きくするとオブジェクトが白っぽくなる。






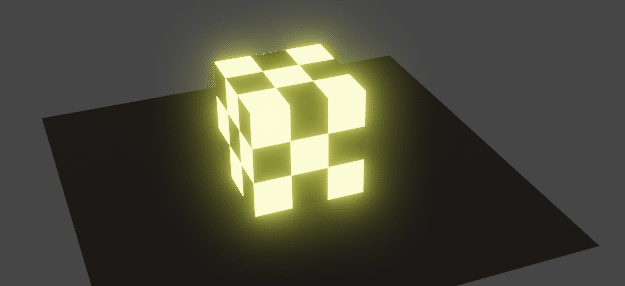
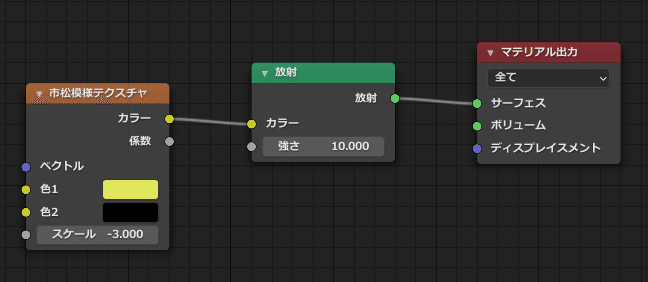
■ブルームの遮蔽
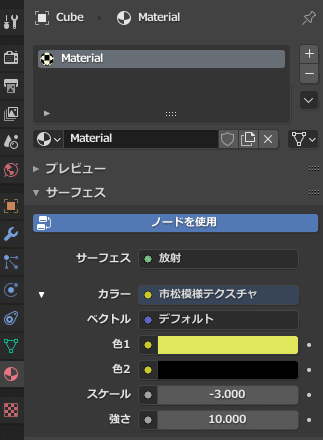
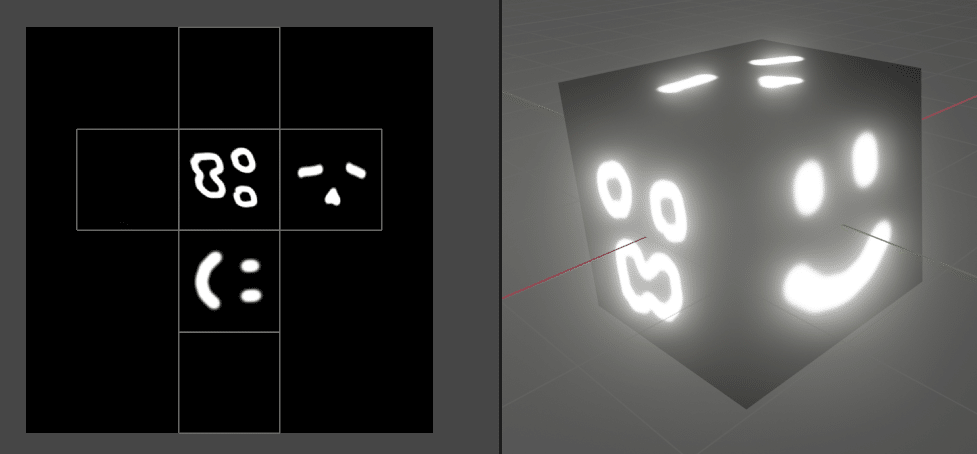
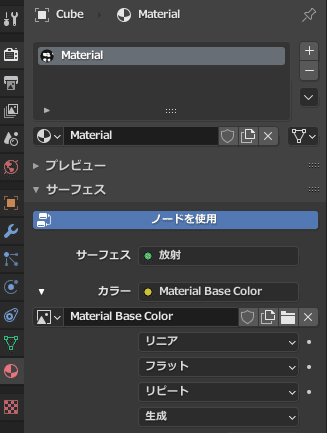
放射>カラー にテクスチャーを適用するとブルームの遮蔽が可能。



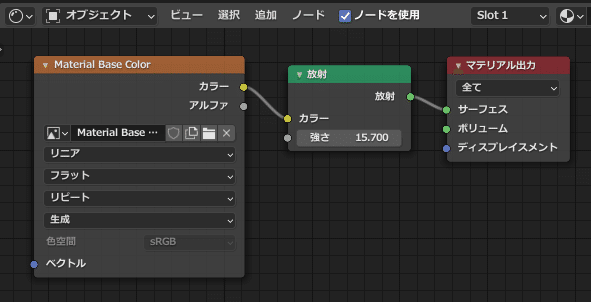
■手書きテクスチャー(Emissive Map)接続
発光は、黒が遮蔽、白が透過。
※テクスチャー:Base Color MapをEmissive Mapとして使い回し。



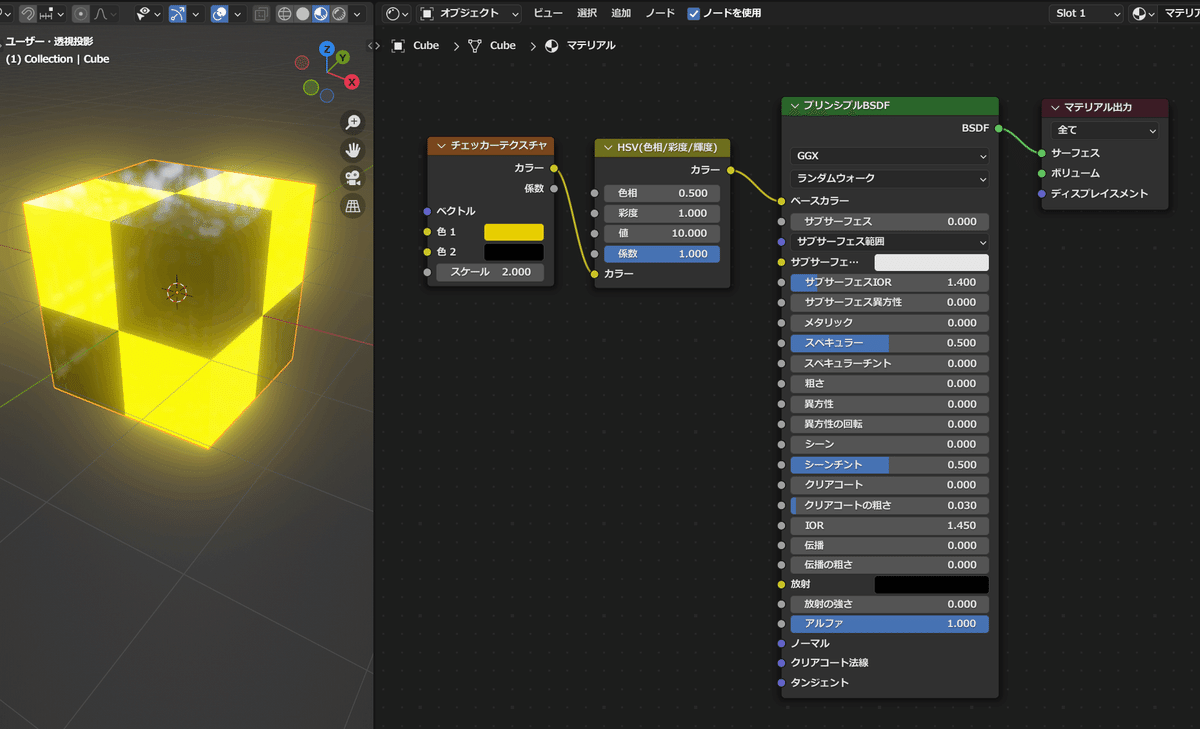
■他のシェーダーに接続して発光させる
<やり方>
・下記のノード構成でマテリアルを作成し、オブジェクトに適用。
・Bloomオブションを有効にしておく。
・レンダープロパティ>ブルーム を有効
これで、粗さ(Roughness)を調整して、光沢感のあるオブジェクトが発光する状態を表現できる。また、メタリック(Metalness)を1にすることで、金属感のある質感も実現可能。


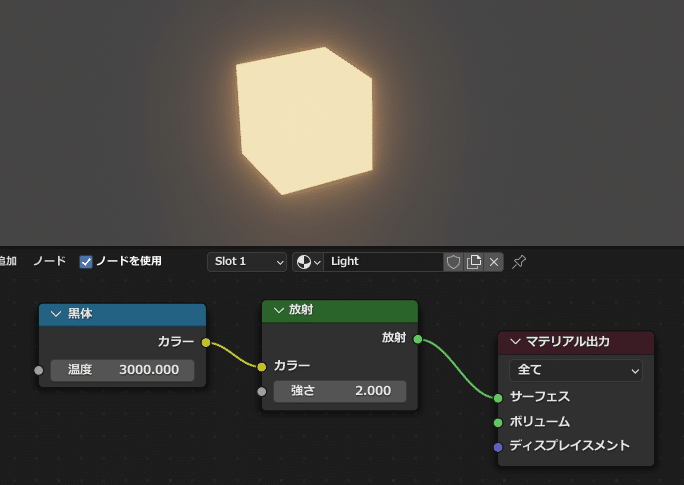
■おまけ1:照明のシミュレーション
照明の色温度で制御したい場合は、下図のようなノード構成にする。照明をシミュレーションする時に便利。
色温度を下げると赤っぽくなり、色温度を上げると青白っぽくなる。
色温度の単位(K)が低いほど暖色系の色を発し、高いほど寒色系の色を発します。 自然光などの朝日や夕日の色温度は、およそ2000K、太陽光は 5000~6000K程度、人工照明では、ろうそくが約2000K、白熱電球や電球色の蛍光ランプが約2800K、昼白色の蛍光ランプが約5000K、昼光色の蛍光ランプが約6500Kです。

※黒体ノード:Black Body Node(完全放射体)
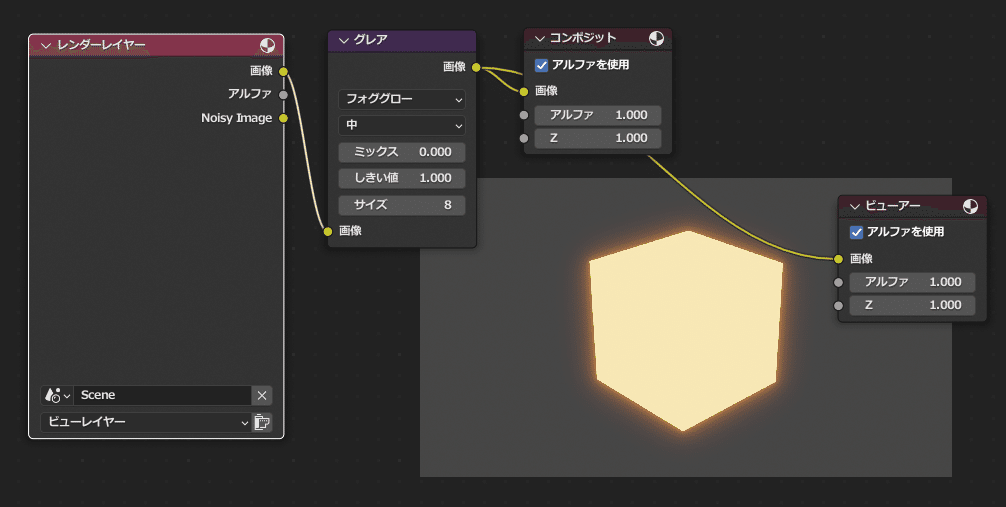
■おまけ2:Cyclesでグレア表現
EEVEEのブルーム表現と異なり、
更にCompositing(コンポジター)で、ノードの設定が必要。グレアノードを設定して、レンダリングするとグレア表現ができる。

以上。
