
アクセシビリティ強化の一環で、ページごとの見出し要素を揃え、スクリーンリーダーの読み上げをカイゼンしました
さまざまな利用者が、さまざまなデバイスを使い、さまざまな状況でウェブを使うようになった今、あらゆるウェブコンテンツにとって、ウェブアクセシビリティ(※) は必要不可欠な品質になりつつあります。
noteは、2021年からアクセシビリティ強化に取り組みはじめ、あらゆるクリエイターがnoteでの創作を楽しみ、その過程や作品を発表し応援しあえるように、プロジェクトチームを発足しカイゼンを進めています。
今回は、主にGoogle Chromeなどのウェブブラウザでnoteにアクセスしたときのアクセシビリティをカイゼンしました。
※ ウェブアクセシビリティ
一般にアクセシビリティとは、アクセスのしやすさを意味します。転じて、製品やサービスの利用しやすさという意味でも使われます。
ウェブのアクセシビリティを言い表す言葉が、ウェブアクセシビリティです。ウェブコンテンツ、より具体的には、ウェブページにある情報や機能の利用しやすさを意味します。
見出し要素がページによって違う指定がされている部分を修正
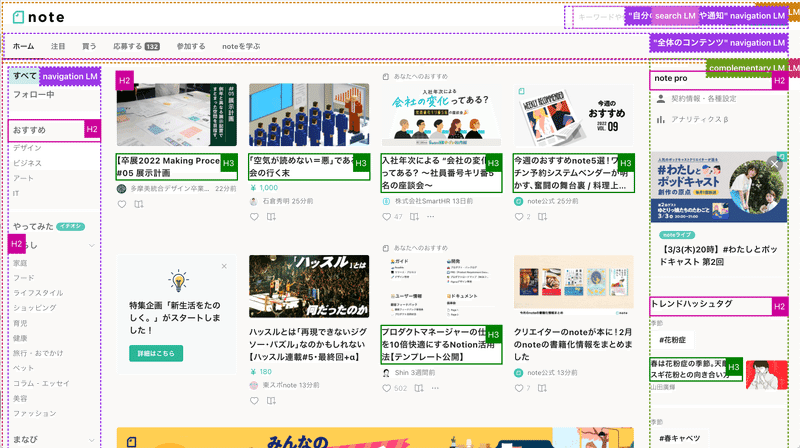
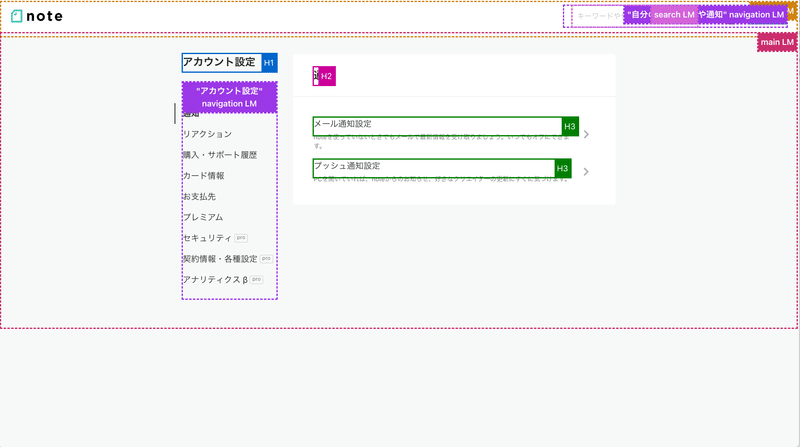
ホーム画面ヘッダーの「ホーム」「注目」や、カテゴリのナビゲーション、通知などの見出し要素が、ページによって違う指定になっていたため、同じ構造になるように修正しました。
これによって、ウェブブラウザ版(PC、スマホ)でスクリーンリーダー(※) での読み上げができるだけでなく、iOSアプリのVoiceOver(※) での読み上げもわかりやすくなり、自分の探したいコンテンツにアクセスしやすくなりました。


今回修正したページは、以下の5箇所です。
※ スクリーンリーダー
視覚障害のある方がパソコンを使用するときに、画面の表示内容とキーボードからの入力内容を音声で読み上げてくれるソフトのこと。WindowsやMac、iOS、Androidなど、多くのパソコンやスマートフォンのOSに標準で搭載されています。
※ VoiceOver
iOSに標準搭載されているスクリーンリーダーのこと。画面が見えなくても、ジェスチャ操作によって画面に表示されている内容が音声で読み上げられ、端末を使用できます。設定App内の「アクセシビリティ」の項目から設定・変更ができます。
他のアクセシビリティ強化施策
他にも、ここ1〜2ヶ月の間で、以下のアクセシビリティ施策を行いました。
Webブラウザでのスクリーンリーダーの読み上げ調整
記事に貼り付けた埋め込みコンテンツ(Amazonなど)の画像の読み上げがわかりやすくなりました
YouTubeなどの動画コンテンツの読み上げに一部対応しました
クリエイターページ・マガジンページの「もっとみる」ボタンをスクリーンリーダーで読み上げるとき、フォーカスがきちんと戻るように修正しました
iOSアプリでの見やすさ調整
ダークモードに切り替えたときの線や影の色を、見やすく調整しました
テキスト記事の編集中に、見出しや箇条書きなどの選択済みボタンの色を変更しました
チーム・開発体制の刷新
「lint」という自動でアクセシビリティをチェックできる仕組みを導入しました。アクセシビリティの考慮漏れに気づきやすくなります
1月から開発メンバーが入れ替わり新体制になりました。メンバーを循環させることで、アクセシビリティチーム以外の視点も入れながら開発を進めていく予定です
noteでは、クリエイターのみなさんの声に真摯に向き合いながら、これからもアクセシビリティ向上を進めていきたいと考えています。インタビューに協力していただけるかたは、こちらのフォームからご応募ください。
これまでのアクセシビリティ施策は、以下のマガジンでまとめています。
アクセシビリティに関するご要望は、noteフィードバック にお寄せください。その他のお問い合わせは、リクエスト送信フォーム からお願いします。
