
Account Engagement :Standard レイアウトテンプレートの編集~フォームを中央に寄せてみる~
Account Engagement で簡単にフォームが作成できるのは皆さんご存じかと思います☺
Account Engagement 導入時からデフォルトで入っているフォームデザインは”Standard”レイアウトテンプレートであり、こちらをそのままご利用の企業様、事業主様も多いのではないでしょうか?

本日はこちらの”Standard"レイアウトテンプレートをちょっぴり変更する方法をお伝えします。
●フォームを中央に寄せてみる
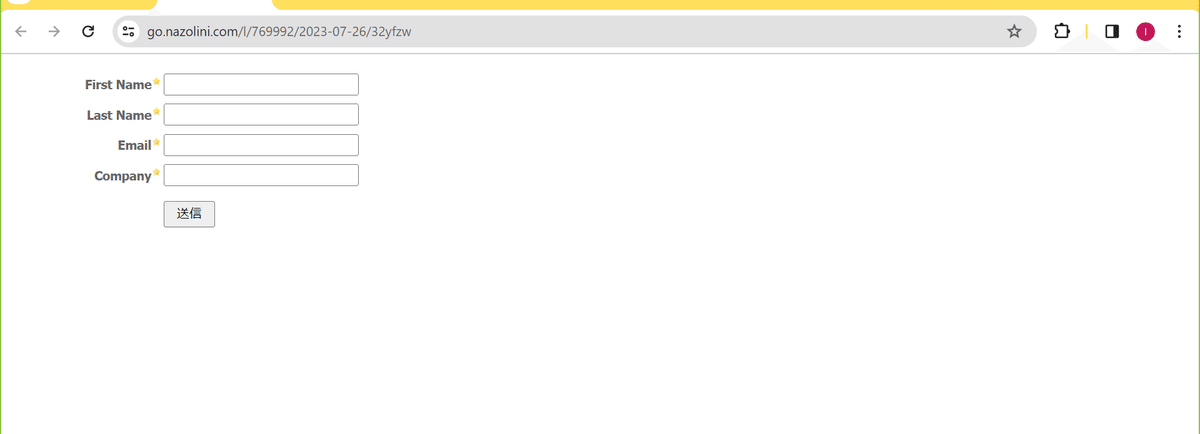
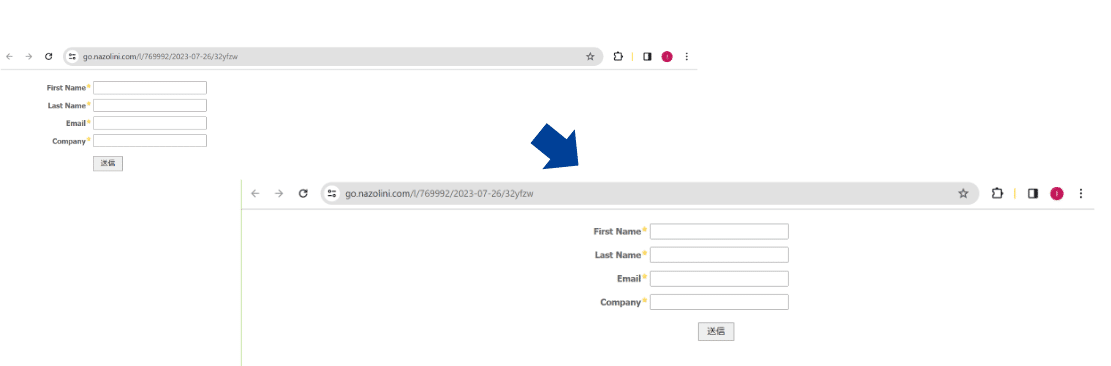
デフォルトの”Standard”レイアウトテンプレートは画像のようにブラウザの左側にフォームが寄っているデザインかと思います。

今日はこれを中央に寄せてみたいと思います。
★注意①
Standardテンプレートを直接編集してしまうと万が一何か間違って保存してしまった際に元に戻せなくなってしまう危険性があります。直接編集を行い、何か不具合があった場合にNarcissusで責任を持つことはできかねます。必ずStandardテンプレートをコピーしてからコピーした方のテンプレートを編集してくださいね。
★注意②下記でお伝えしている方法はNarcissusで実際に編集を行って上手くいったフォームの中央寄せ方法ですが、このやり方で確実に上手くいく、といった保障をする内容ではありませんので、ご参考程度にご覧ください。
👇レイアウトテンプレートのコピー方法動画👇
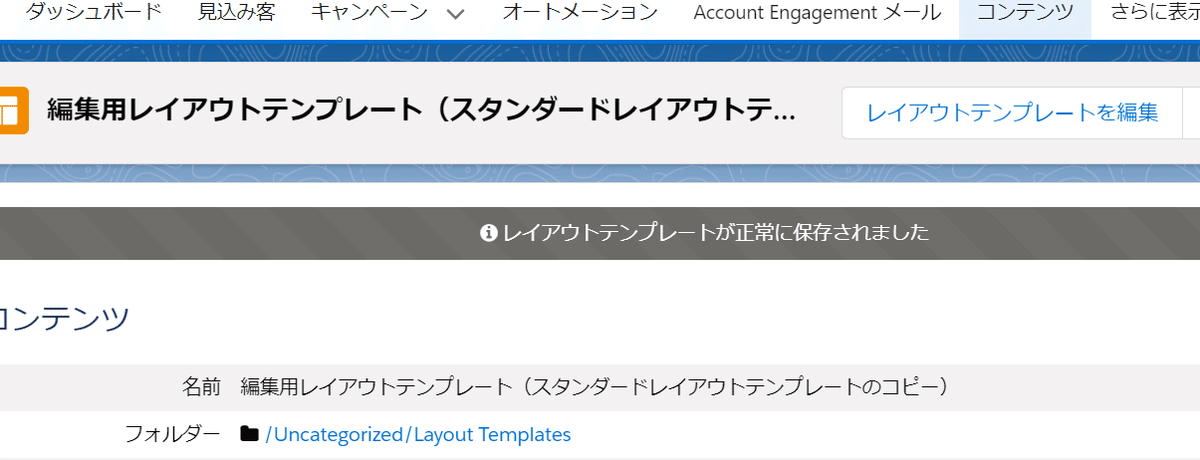
①Standardレイアウトテンプレートのコピー
②コピーしたレイアウトテンプレートの”レイアウトを編集”ボタンをクリック

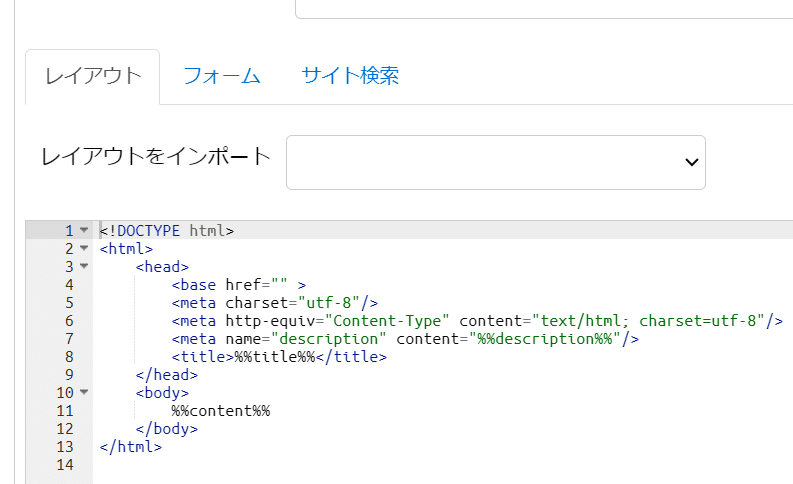
③”レイアウト”タブ内の内容を確認

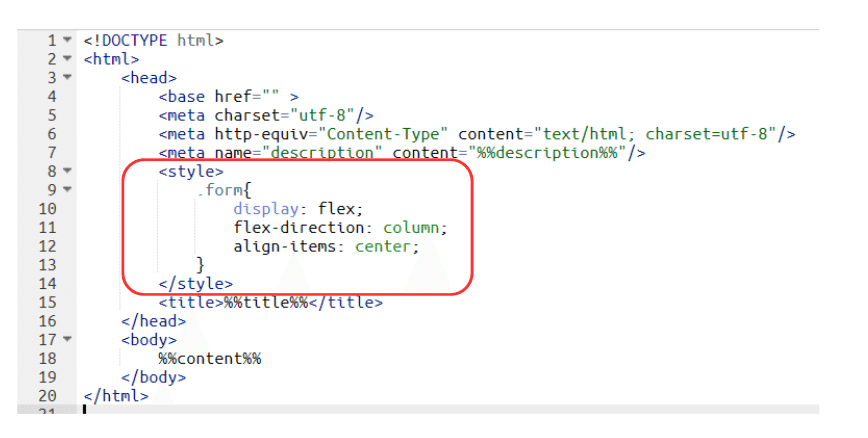
④<meta>タグと<title>タグの間に下記の<style>タグを入れる
<style>
.form{
display: flex;
flex-direction: column;
align-items: center;
}
</style>
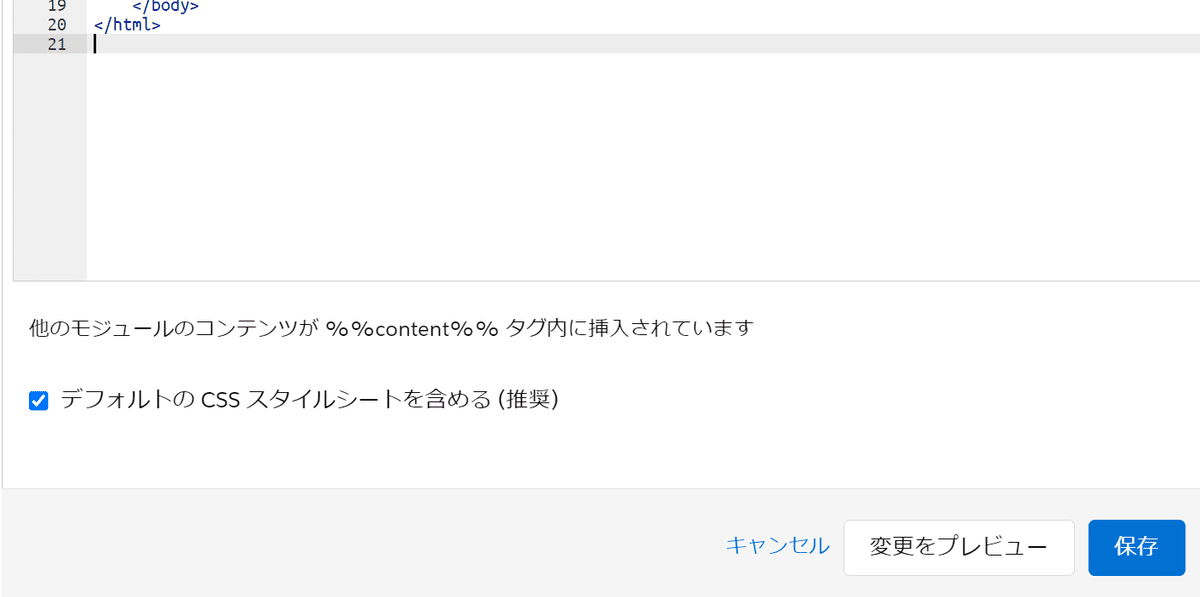
➄保存

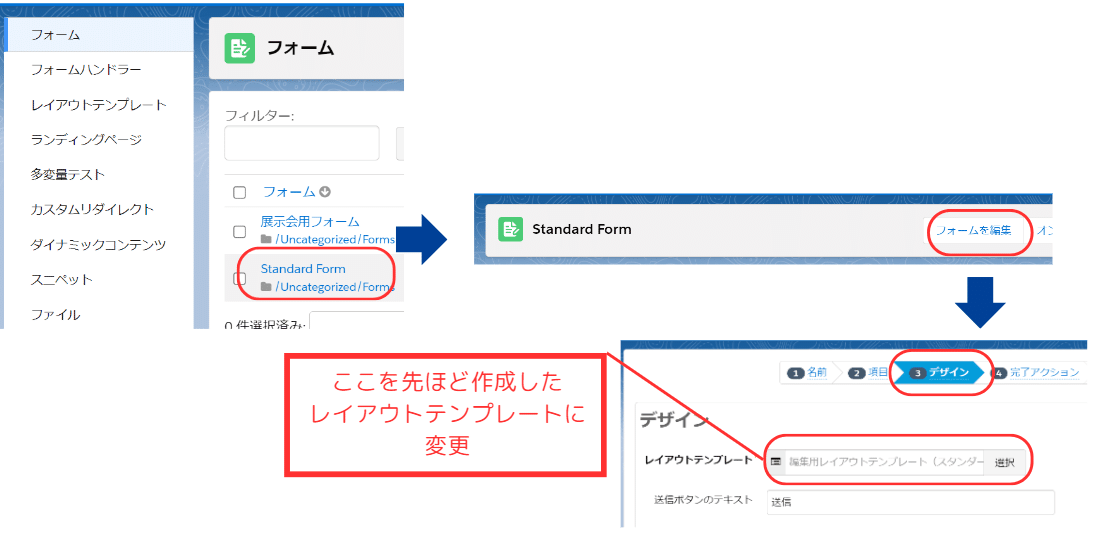
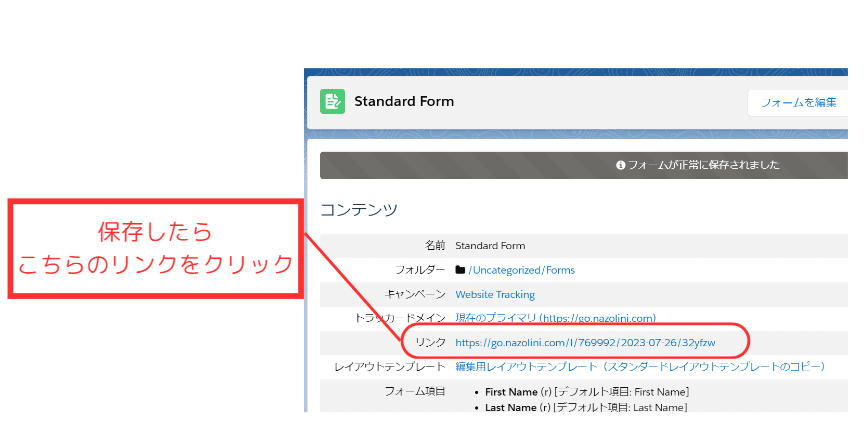
⑥作成したレイアウトテンプレートをフォームに当て込んで実際の画面を見てみる


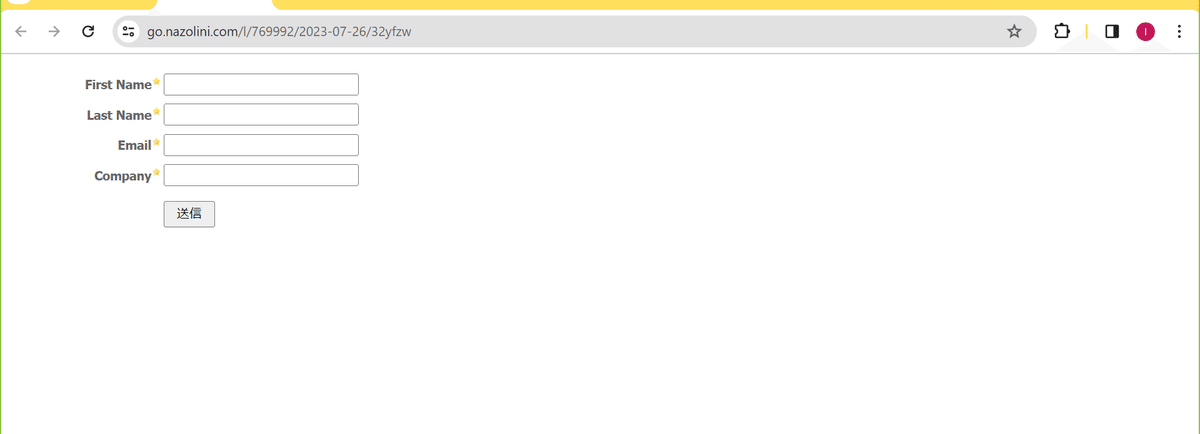
いかがでしょう?
デフォルトのStandardレイアウトテンプレートではブラウザの左よりに出ていたフォームが中央に移動していないでしょうか?

私はHTMLソースの編集が得意ではないのですが、レイアウトテンプレートをいじれば色々とフォームデザインを変更できますので、得意な方は是非チャレンジしてみてくださいね☺
●Account Engagement のサポートはNarcissus までお気軽にご相談ください!
この記事が気に入ったらサポートをしてみませんか?
