⑦画像の隙間をなくしたい!
あれ?せっかく画像を繋げたくてデザインしたのに間があいてる!

だっさ〜〜〜〜〜い!!!これ引っ付けたいんだけど!
大丈夫。Elementorは無敵です。
隙間を無くしたい画像の上にカーソルを合わせると

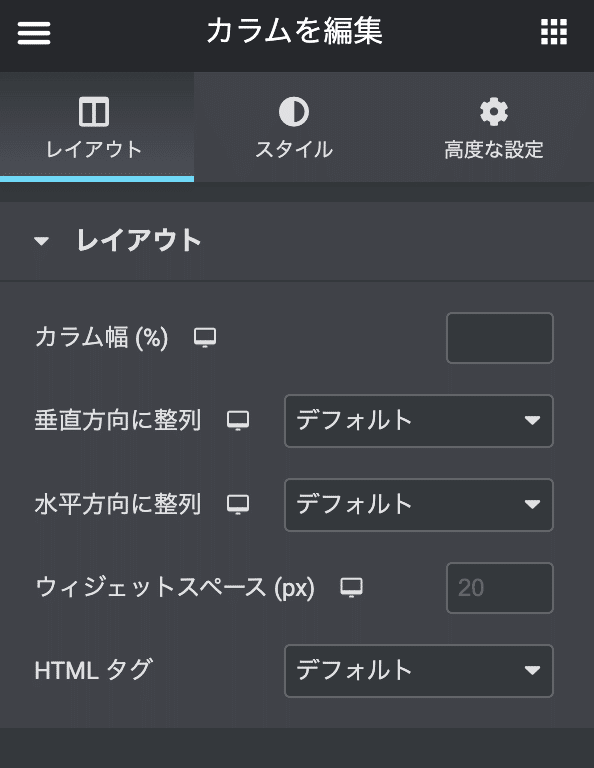
カラムはページをいくつに分けるか、別れてるそれぞれの枠内のことをカラムっていいます。
まあ、Elementorキャンバスは基本1カラム(ページが縦に分割されていない)んですが、ここで例の謎の隙間も解決できるわけです。


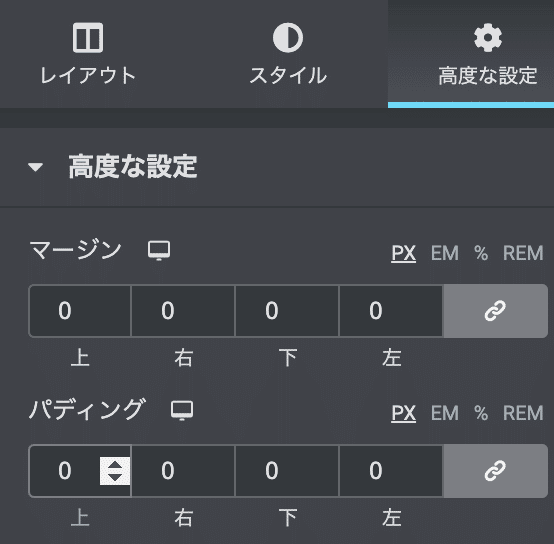
画像の周りに見えない箱があって、そこと画像の間がパディング、
箱の外の余白がマージンです。それをなくすのね。
でもまだこれだけじゃ消えません

真ん中のメニューをクリック。

コンテンツの幅は「全幅」、カラムギャップは「すき間なし」

プレビューしたら見事くっつきました。
はい、そんじゃあ「公開」を忘れずに。
