
架空施設の施設案内Mobileアプリをデザインした話
大変お世話になっております。imaiでございます。
このnoteは、デジタルハリウッド大阪本校のUIUX専攻でデザインを学ぶimaiの学習の記録です。
1.概要
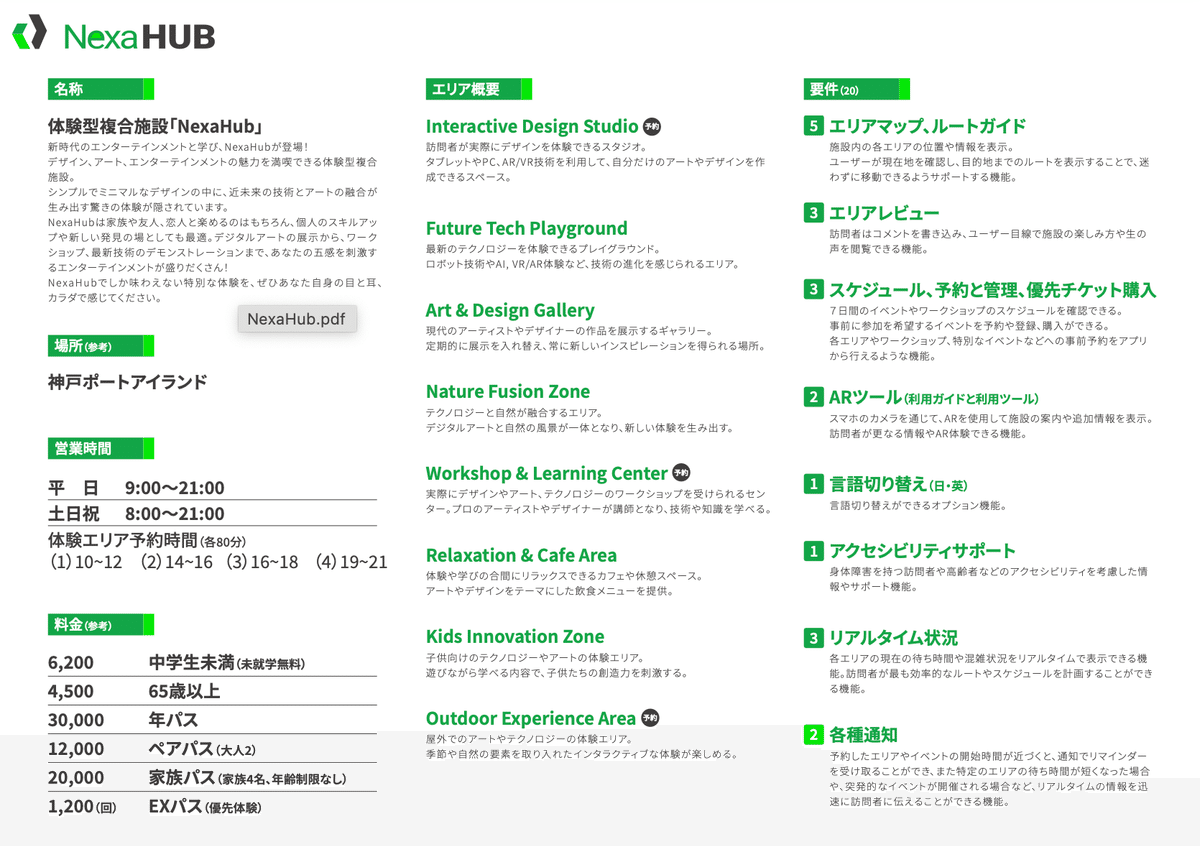
架空の「体験型複合施設 NexaHUB」を訪れる利用者向けに、スマートフォンを介した案内アプリのプロトタイプデザインを行いました。
与えられた基本情報をもとに、ユーザーが直面する可能性のあるさまざまなシナリオを想定し、それに応える機能要件を定義しました。
利用者が施設内の様々なアトラクションやサービスを容易に探索し、享受できるように設計しました。
アプリの主要機能には、エリアマップとルートガイド、エリアビュー、スケジュールと予約管理、ARツールを活用したインタラクティブな情報提供、言語切り替え、アクセシビリティサポート、リアルタイム状況表示、各種通知が含まれます。
制作時期:2023年10月〜11月


2.デザインプロセス
デザインプロセスは、情報整理と初期設計から始まりプロトタイピングに至るまで、段階的に進めました。
2-1.情報整理と設計の初期段階
このフェーズでは、与えられた課題としての「体験型複合施設 NexaHUB」について深く理解し、その基本情報を分析し整理することから始めました。NexaHUBは架空の施設であるため、実際の施設設計やユーザーのニーズを想定し、クリエイティブな思考を駆使して情報を構築する必要がありました。
2-2.基本情報の分析と整理
まず、NexaHUBが企画段階提供する体験の種類、施設内のエリア分け、利用者が求める情報やサービスなどの基本情報を収集しました。これには、施設の規模、訪問者のタイプ(家族連れ、若者、高齢者等)、施設内で提供されるアトラクションやサービスの種類が含まれます。これらの情報をもとに、利用者が施設内で直面する可能性のあるシナリオを想定し、それぞれのニーズにどのように応えられるかを考えました。
2-3.価値定義
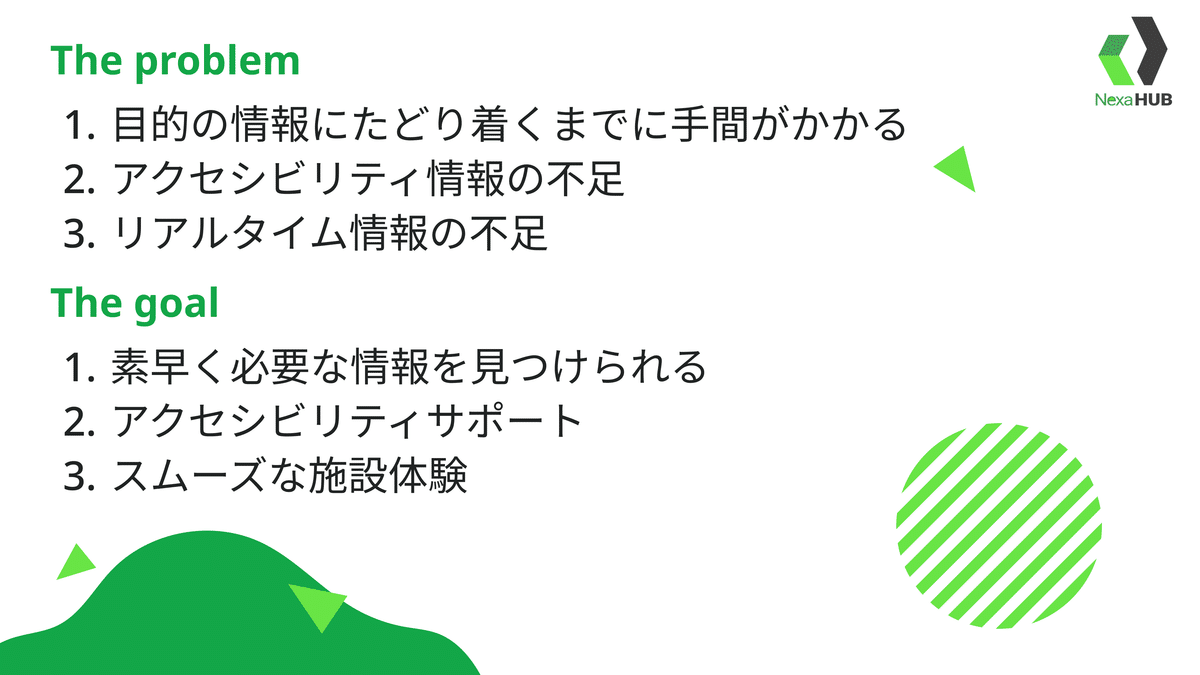
利用者が施設内で直面するであろう課題やニーズを理解することから始めました。次に、これらのニーズを満たすためにアプリがどのような機能を提供すべきか、どのようなユーザー体験を提供すべきかについて検討しました。

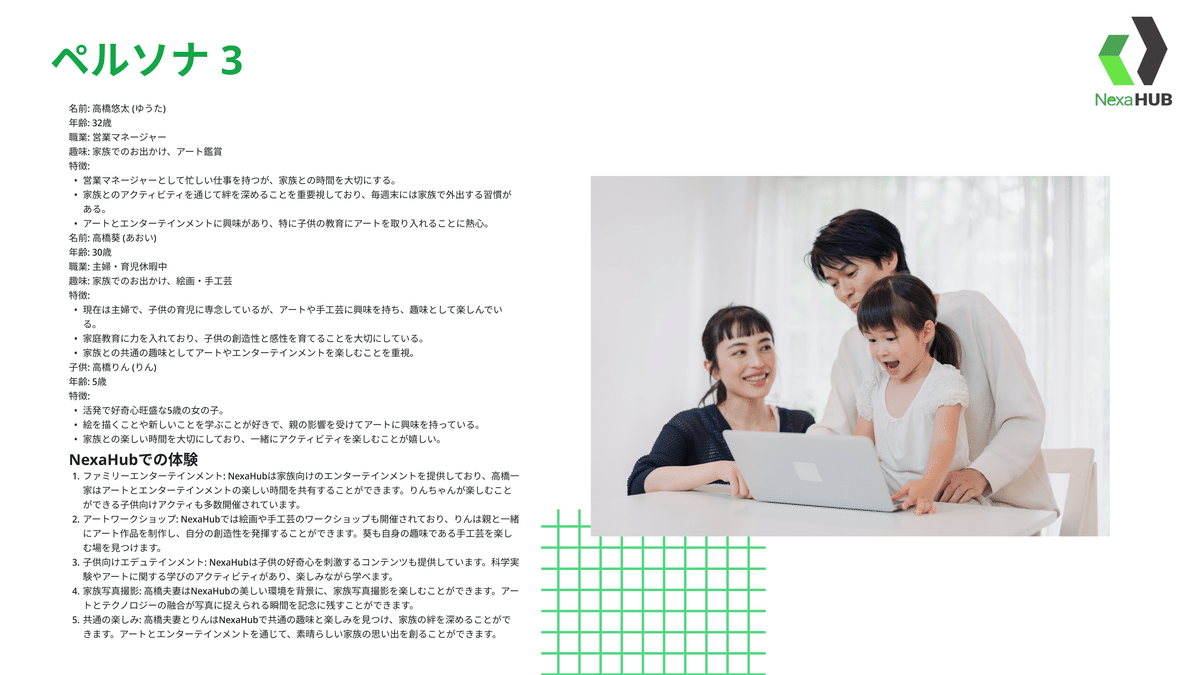
2-4.ペルソナの作成
このプロセスでは、直面するであろう課題からユーザー像を創り出し、そのユーザーがプロダクトやサービスとどのように相互作用するかを想定しました。



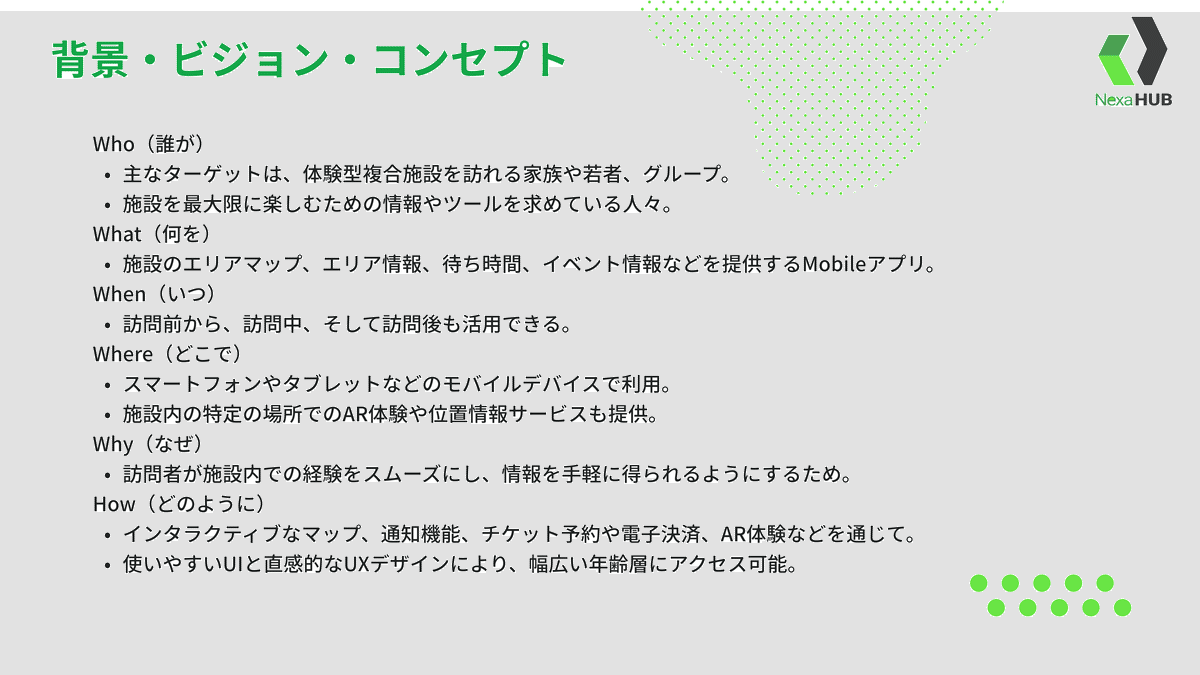
概念設計(コンセプトデザイン)
この段階では、プロダクトが解決しようとする問題、ターゲットユーザー、そしてそれをどのように実現するかのビジョンを定義しました。
コンセプトの概要
「体験型複合施設 NexaHUB」の案内アプリは、訪問者が施設内の多様な体験を最大限に楽しめるようにデザインされたモバイルアプリケーションです。このアプリは、訪問前の情報収集から、訪問中のナビゲーション、訪問後の思い出共有まで、利用者の旅を全面的にサポートします。
コンセプトのビジョン
このアプリは、「情報の海」の中で最適なルートを見つけ、個々の訪問者に最適化された体験を提供することを目指しています。
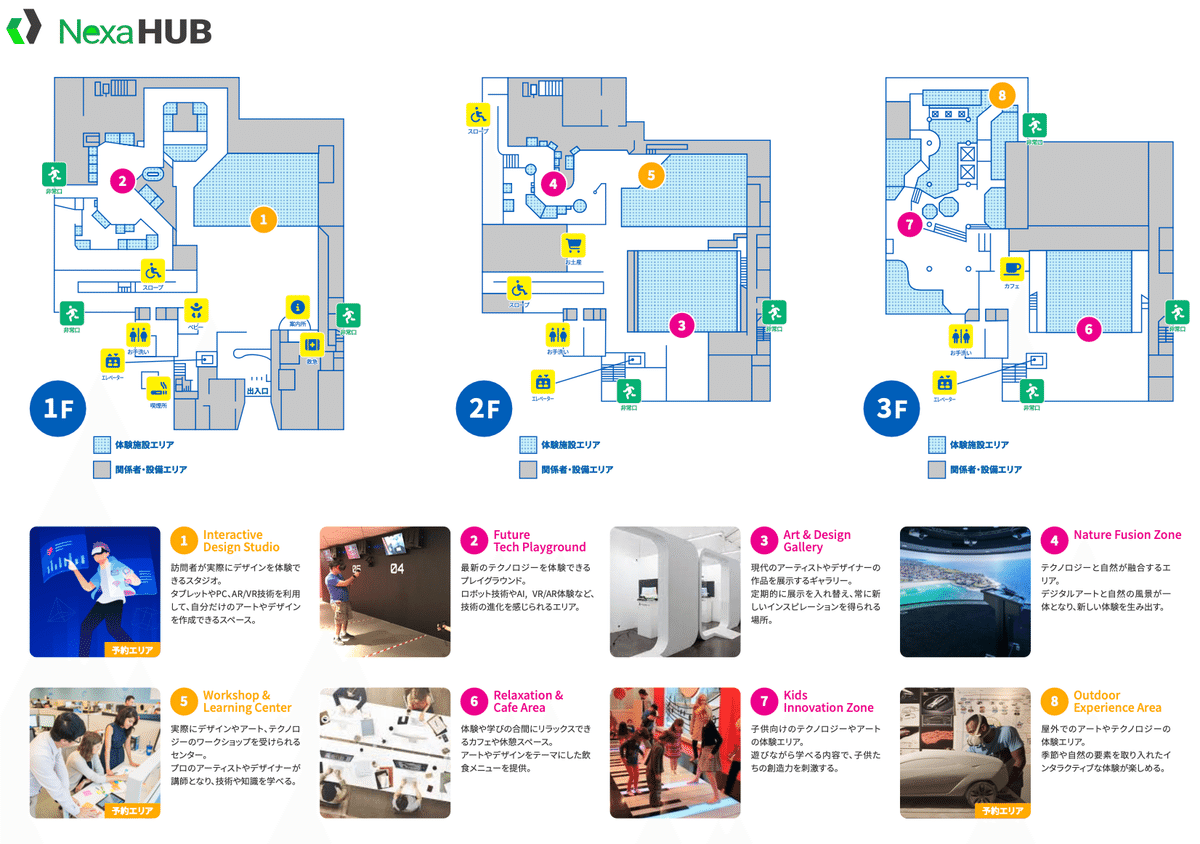
施設のエリアマップ、リアルタイム情報により、訪問者は待ち時間を最小限に抑え、興味のあるアトラクションやイベントを見逃すことなく、施設内のすべてを存分に楽しむことができます。
訪問者のニーズに応えることで、施設の魅力を最大限に引き出し、訪問者にとっての価値を高めることを目指します。

アプリが提供すべき価値と、訪問者の体験をいかに豊かにするかのビジョンが明確になりました。
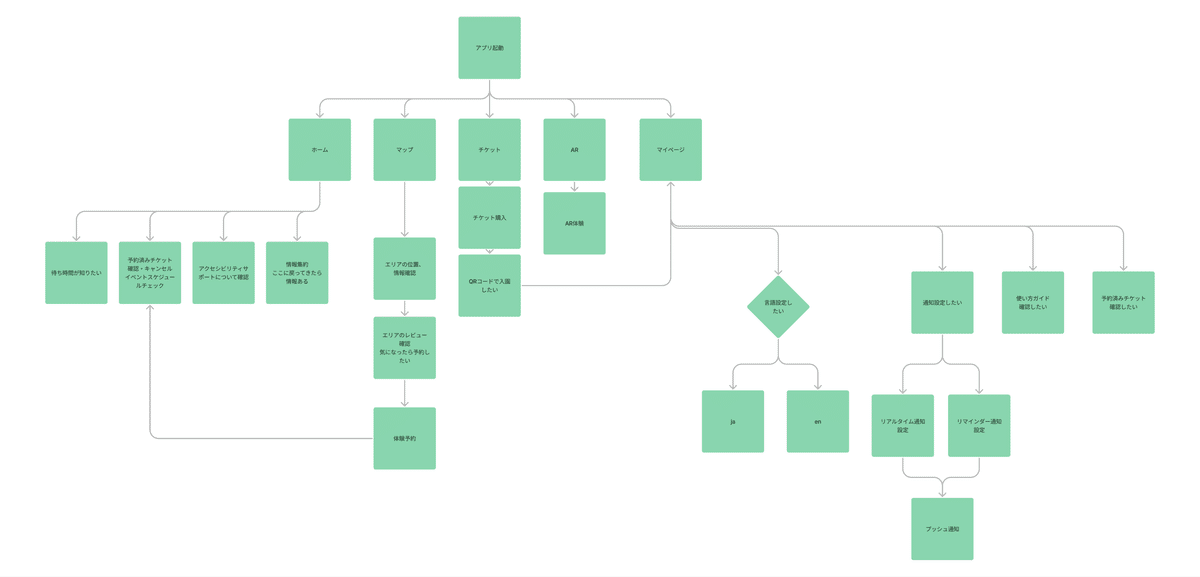
2-5.ユーザーフローの作成
ユーザーがアプリを通じて目的を達成するための最も効率的で直感的なパスを設計します。
ユーザーフロー作成のプロセス
ユーザーの目的の特定:
訪問者がアプリを使用する際の主要な目的を明確する。
ステップの定義
ユーザーが目的を達成するために必要なステップをリストアップする。アプリを開く、必要な情報を検索する、予約を行うなどのアクション。
評価と改善
作成したユーザーフローを評価し、ユーザビリティの問題点や改善の余地がないかを検討。

次のステップでは、これらの要件を満たすためのデザインコンセプトを発展させ、プロトタイピングに進みました。
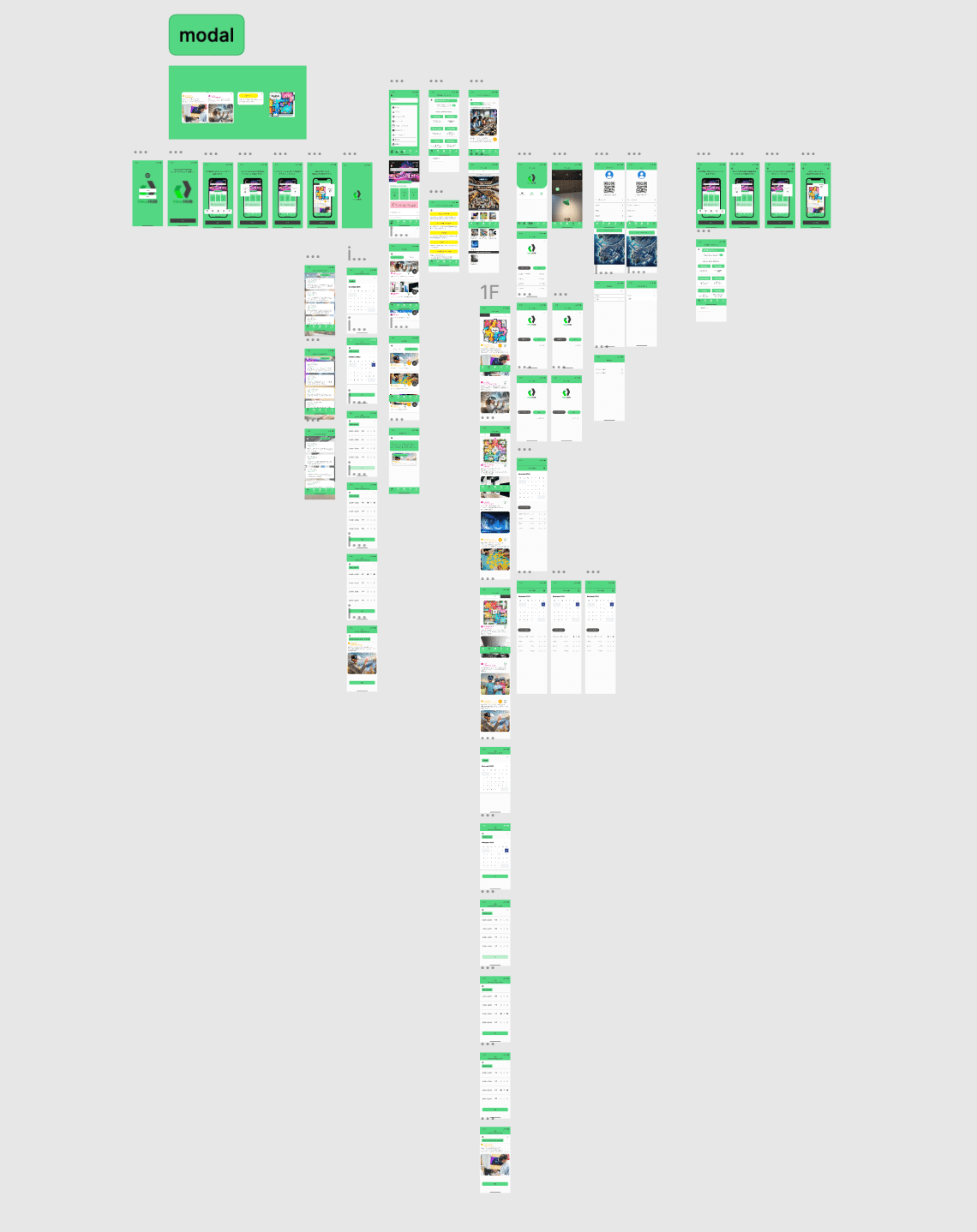
2-6.プロトタイプの作成と自己反復プロセス
概念設計(コンセプトデザイン)で定義されたビジョンを具現化します。このステップでは、アイデアを形にし、実際のユーザーインタラクションを通じて検証します。以下は、「体験型複合施設 NexaHUB」の案内アプリにおけるプロトタイプ作成のプロセスです。
ワイヤーフレームの作成
アプリの基本構造とビジュアルデザインを定義するワイヤーフレームとモックアップから開始します。この段階では、アプリのレイアウト、画面遷移、主要な機能に焦点を当てました。
モックアップ
ワイヤーフレームを基に、色、フォント、画像などのビジュアル要素を加えた静的デザインを作成します。この段階では、アプリの見た目に重点を置きます。
インタラクティブプロトタイプの構築
実際に動作するように見えるプロトタイプを作成。アプリの流れや主要機能の動作を確認。
自己評価と内省
デザインの各要素について、潜在的なユーザーの視点を想像しながら、使用感、直感性、アクセシビリティを自問自答しました。

自己反復プロセスの重要性
直接のユーザーテストが不可能な場合でも、自己反復プロセスを通じて、ユーザビリティと機能性を向上させることを目的としました。
このプロセスは、自身が深い洞察力と批判的思考を養う機会とし、製品開発のあらゆる段階でユーザー中心のアプローチを保つことを目指しました。
3.アプリケーションのオリジナルデザインにおいて工夫した点
メインメニューは視覚的な階層を持ち、利用者が直感的にナビゲートできるようにしました。主要な機能はボトムナビゲーションに配置し、簡単にアクセス可能できるよに。
施設マップから体験者のレビューが確認でき、予約ができるようにした。
インターフェースは視認性を考慮して、色弱者にも配慮したコントラストとフォントサイズを採用。
4.学び
架空の施設に対するアプリをデザインすることは、想像力と創造性を最大限に引き出す作業でした。実際のユーザーデータやフィードバックを得られないため、予想に依存するという点で困難を伴いました。
デザインの理論を実践的なデザインプロセスにどう統合するかという実践的な理解が深まりました。また、ペルソナの作成やユーザーフローの構築を通して、ユーザーのニーズと行動を体系的に捉える方法を学びました。
ビジュアルデザインの要素、色使い、タイポグラフィ、レイアウトなどの効果的な適用に関する点でも課題がまだまだあります。
5.結論と次のステップ
「体験型複合施設 NexaHUB」の案内アプリデザインを通して、
UI/UXデザインの理論と実践を統合し、架空の施設に対するデジタルソリューションを創出するという目標を持って進められました。
6.今後の展望と改善点
実際のユーザーテストと反復的な改善プロセスに応用し、さらに実用的で包括的なデザイン制作を行いたいと思います。
フィードバックを集め、デザインの適応性と持続可能性を高めたいです。
この取り組みは、デザインの旅の一歩であり、継続的な学習と成長の基盤となりました。
To be continued…
この記事が気に入ったらサポートをしてみませんか?
