
【YMM4】アニメーション一覧とよくある演出方法まとめ!
YMM4のエフェクトにアニメーションという項目があり、誰でも簡単に画像やテキストに動きをつけることができます。
この記事ではアニメーションの基本的な動きを確認して、ゆっくり解説など使える演出をご紹介します。
YMM4のアニメーションとは?

YMM4で使えるエフェクトの一種です。
ワンクリックで簡単にさまざまなアニメーションがつけられます。
YMM4で使えるアニメーション一覧
YMM4で使えるアニメーションは全部で14種類です。
まずはそれぞれがどういう動きなのか、簡単に紹介します。
ランダム移動
ランダム回転
ランダム拡大縮小
ランダム傾斜変形
ランダム透過
砕け散る
跳ねる
波うち
波紋
反復移動
反復回転
反復拡大縮小
反復傾斜変形
反復透過
ランダム移動
X・Y軸を指定した範囲内で素材を動かせるアニメーションです。
動かす間隔や範囲を設定することで、さまざまな演出ができます。
デフォルトではX100px、Y100px、間隔0.13秒。
図形にランダム移動をかけるとこのようなアニメーションになります。

ランダム回転
軸と角度を指定してその範囲内でランダム回転させるアニメーションです。
デフォルトではX軸0°、Y軸0°、Z軸30°、間隔0.13秒。
丸だとZ軸の動きがわからないので正方形にしました。

X軸30°の動き。

Y軸30°の動き。

ランダム拡大縮小
ランダムで大きくなったり、小さくなったりするアニメーションです。
全体の大きさ、横方向・縦方向の拡大率、拡大縮小する間隔を設定できます。

ランダム傾斜変形
XY軸の角度を指定してアイテムを斜めに変形させるアニメーションです。
中心をどこにするかによって変形させる箇所を自由に設定できます。
デフォルトだと0°になっているので、XYそれぞれ30°で設定しました。
X30°、中心が中央の動き。

Y30°、中心が中央の動き。

X30°で中心を上辺にするとこのようなアニメーションになります。

ランダム透過
不透明度をランダムで変えられるアニメーションです。
デフォルトでは不透明度は0、間隔が0.13秒になっています。

砕け散る
指定したアイテムがバラバラになるアニメーションです。
飛散速度やランダム回転を加えることができ、細かく設定することでさまざまな演出ができます。

開始時間:何秒から砕け散るか
再生速度:砕け散る速度(200%で倍速)
破片サイズ:砕け散った破片の大きさ
砕け始める位置:XYZ軸で砕け始める箇所を指定
飛散速度:破片が飛ぶ速度(値が大きいほど遠くに飛ぶ)
落下速度:破片が落ちる速度
時間差:全て砕け散るまでの時間
距離影響:破片をどれくらい飛ばすか
ランダム回転:破片をランダムに回転
ランダム方向:破片が砕け散る方向
跳ねる
そのまま跳ねるようなアニメーションがつくれます。
移動先を指定すれば、跳ねながら移動させることも可能。

高さ:何px跳ねさせるか
伸び:元のアイテムを何%伸ばすか
周期:跳ねる速度
歪み:着地したときの広がり具合
間隔:着地してから広がるまでの時間
X:X軸で移動させたい位置Y
:Y軸で移動させたい位置
波うち
波のようにうねる形を表現できるアニメーションです。
上下左右の方向を指定、振れ幅や波長を設定すれば波の大きさや長さを変えることができます。
方向:左右、振幅:100px、波長:100px、周期:0.50秒。

波紋
水に物を落としたときに広がる波のようなアニメーションです。
XY軸で波の方向、振れ幅や波長で波の大きさや長さを設定できます。
XY軸:0px、波長:60px、振幅:15px、周期0.50秒。

反復移動
指定の範囲内で反復移動させるアニメーションです。
XY軸で範囲を設定、間隔や緩急、加減速を設定できます。
X:0px、Y:-100px、間隔:1秒、緩急1、加減速:InOut。

反復回転
指定した範囲内で回転させることができるアニメーションです。
軸を設定することで回転する方向を変更可能、緩急・加減速を設定して動き方を調整できます。
XY軸:0°、Z軸:30°、間隔:1秒、緩急1、加減速:InOut。

反復拡大縮小
一定の感覚で拡大縮小を行うアニメーションです。
拡大縮小する割合、方向、間隔や加減速を設定することができます。
全体:90%、横方向・縦方向:100%、間隔:1秒、種類:緩急1、加減速:InOut。

反復傾斜変形
一定の間隔で斜めに変形させることができるアニメーションです。
XY方向の角度を指定、中心・間隔・緩急・加減速で動きを調整できます。
X方向:30°、Y方向:0°、中心:中央、間隔:1秒、緩急1、加減速:InOut。

Y方向:30°の動き。

反復透過
一定の間隔で不透明度を変更できるアニメーションです。
不透明度の変更、間隔や緩急で透過する速度を変えることができます。
不透明度:0、間隔:1秒、緩急1、加減速:InOut。

YMM4でよく使われる演出
上記で紹介したアニメーションを組み合わせて、ゆっくり解説動画などでよくある演出を紹介します。
立ち絵の反復移動
ゆっくり解説では立ち絵を上下に動かしている方が多いです。
範囲を狭く、間隔を遅くすればゆっくり動かすことが可能。

X:0
Y:-30px
間隔:2秒
緩急:1
加減速:InOut
中央寄せ:ON
立ち絵を震わせる演出
反復・ランダム移動、反復・ランダム回転などで立ち絵を震わせるという演出ができます。
ランダム移動を使って震わせた例。

X:20px
Y:20px
間隔0.01秒
反復回転を使った例。

X:0°
Y:0°
Z:5°
間隔:0.05秒
緩急:1
加減速:InOut
こういった動きはテロップにつけて怒りや恐怖を表現するのも効果的です。
水の中を表現
波紋、波うち、ランダム移動を使えば水の中っぽい表現ができます。
背景にうっすら波紋をかけて、クラゲに波うち、ランダム移動をかけてみました。
https://ikuriblog.com/wp-content/uploads/2022/09/%E3%81%8F%E3%82%89%E3%81%92.mp4
背景にかけた波紋。
X:0
Y:0
波長:100px
振幅:-4px
周期:6秒
クラゲにかけたランダム移動
ランダム移動 - X100px、Y100px。間隔2秒
波うち - 方向左右、振幅12px、波長481px、周期1秒
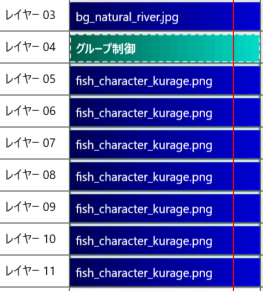
クラゲのように複数の素材に対して同じエフェクトをかける場合は、グループ制御を使うと簡単です。
まとめてエフェクトをかけたい上のレイヤーにグループ制御を入れて、グループ制御エフェクトをかえればそれが下のレイヤー全てに反映されます。

砕け散るでトランジション(シーンチェンジ)
トランジションはシーンチェンジなどで映像が切り替わるときに挟むエフェクトのことです。
デフォルトの設定のままですが、砕け散るを使って背景を変える演出が作れます。
https://ikuriblog.com/wp-content/uploads/2022/09/%E7%A0%95%E3%81%91.mp4
まとめ
今回はアニメーション一覧とよく使われる演出をご紹介しました。
アニメーション以外の移動やエフェクトを組み合わせると、もっと幅広い演出が可能です。
理想の動画にできるよういろいろ使ってみてください。
この記事が気に入ったらサポートをしてみませんか?
