
【簡単】Premiere Proだけで作れるテキストアニメーションのレシピ7選!
動画編集を始めると「このテキストアニメーションはどうやって作っているんだろう?」と気になることがあります。
調べてみてもなかなか具体的なレシピにたどり着けず、時間が取られてしまうことが多いです。
今回はそういった方に向けて、Premiere Proで簡単に作れる「テキストアニメーションのレシピ7選」をご紹介します。
テキストアニメーションとは?

名前の通り、動くテキストのことです。
動画の内容やシーンに合わせてテキストアニメーションを入れることで、より視聴者を引き付けることができます。
テキストアニメーションの作り方
エッセンシャルグラフィックスを作成し、エフェクトを調整することで自由に動きがつけられます。
YouTubeなどでよく見るテキストアニメーションを7つご紹介します。
揺れるテキストアニメーション
光るテキストアニメーション
画面外から登場するテキストアニメーション
1文字ずつ表示させるテキストアニメーション
回転・拡大しながら登場するテキストアニメーション
残像が残るテキストアニメーション
起き上がるテキストアニメーション
揺れるテキストアニメーション

小刻みに動いたり、波形を表現するテキストアニメーションです。
調整次第でさまざまな感情表現ができます。
まずはタイムライン上にエッセンシャルグラフィックスを作成します。
横書き文字ツール、またはショートカットキー「T」でプレビュー画面にカーソルを合わてエッセンシャルグラフィックスを作成してください。
テキストは何でも大丈夫です。

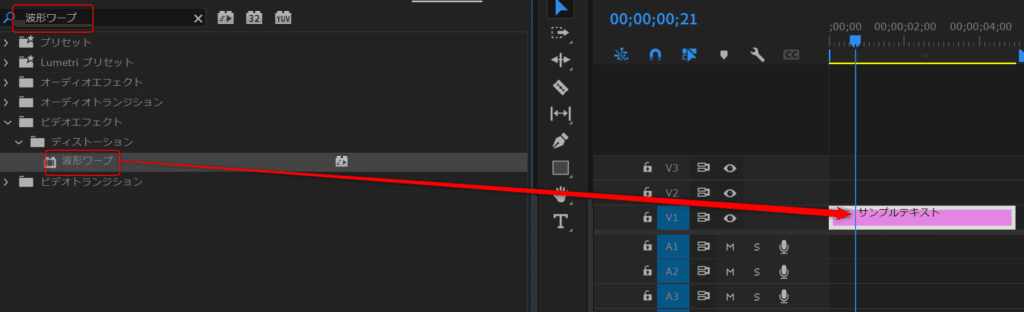
次にエフェクトウィンドウから波形ワープをドラッグしてテキスト素材に適用させます。

エフェクトウィンドウが表示されていない場合は、メニューバーの「ウィンドウ」から「エフェクト」をクリック、またはショートカットキー「Shift+7」で表示ができます。
エフェクトコントロール内に波形ワープが追加されるので、設定を調整して動きをつけます。
波形の種類:ノイズ(滑らか)
波形の高さ:20
波形の幅:1
方向:90.0°
波形の速度:5
固定:なし
フェーズ:0
アンチエイリス:低
これで小刻みに揺れるテキストアニメーションの完成です。
方向を180°にすれば横方向に揺れ、波形の高さを変えると揺れ幅が大きくなります。
波形から通常に戻す設定
まず波形ワープの設定を以下のようにします。
波形の種類:サイン
波形の高さ:50
波形の幅:10
方向:90.0°
波形の速度:1
固定:なし
フェーズ:0
アンチエイリス:低
再生ヘッドをタイムラインの最初に合わせて、「波形の高さ」の横にある時計のアイコンをクリックし、キーフレームを追加します。

キーフレームは指定した時間内のプロパティを変化させることができる機能です。
再生ヘッドを2秒の位置に合わせて、波形の高さを0にすると自動的にその位置でキーフレームが打たれます。
最初から再生すすると、波形から2秒かけて通常のテキストに戻るアニメーションが作れます。

キーフレームの詳しい使い方はこちらの記事を参考にしてみてください。
https://ikuriblog.com/how-to-use-keyframes-in-premiere-pro/
光るテキストアニメーション

ひらめいたときの表現や価格表示に使えるテキストアニメーションです。
レンズフレアを使う方法とテキストクリップを複製して作る方法の2種類ご紹介します。
レンズフレアを使う方法
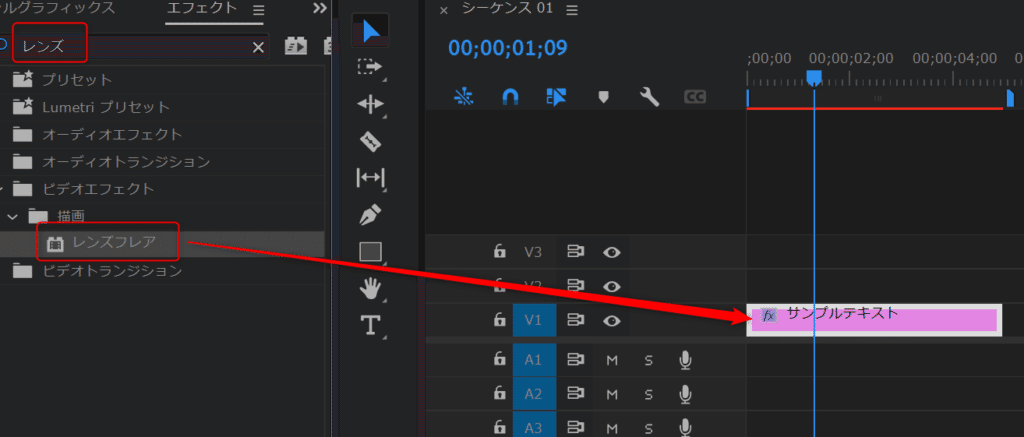
エッセンシャルグラフィックスを作成して、エフェクトから「レンズフレア」を検索し、クリップにD&Dします。

エフェクトコントロールにレンズフレアが追加されるので、設定を調整していきます。
光源の位置:768°・432°
フレアの明るさ:154%
レンズの種類:50-300mmズーム
元の画像とブレンド:0
次にマスクパスを作成します。
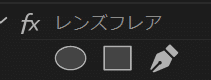
今回は長方形マスクを使用するので、真ん中の四角いアイコンをクリックしてください。

プレビュー画面にマスクが表示されるので、四隅をドラッグして形を整えます。
このマスクがかかる部分だけ、光る演出がかかります。

エフェクトコントロールにマスク用の項目も追加されるので、以下のように設定します。
マスクの境界のぼかし:50
マスクの不透明度:100%
マスクの拡張:0
あとはキーフレームを打ってマスクを動かします。
再生ヘッドを最初に合わせて、テキストに被らないようマスクを左側に移動させてください。

この状態でマスクパスのアニメーションをオンにします。

プレビュー画面のマスクが消えてしまった場合は、再度マスクにカーソルを合わせてみてください。
再生ヘッドを1秒後に合わせて、マスクをテキストの右側に移動します。

そうするとキーフレームが自動で打たれ、1秒かけて光るテキストの完成です。

分かりやすく1秒後に設定しましたが、キーフレームを近づければ光る速さを調整できます。

不透明度を使う方法
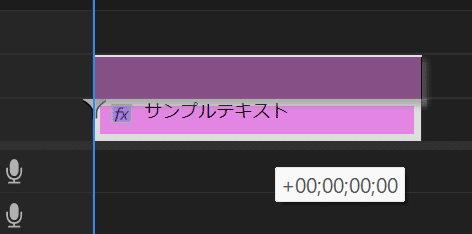
テキストクリップを複製して、複製した方にマスクをかけて「光る」演出を作ります。
まずはテキストクリップを複製してください。「Alt+ドラッグ」で上のレイヤーに移動させれば複製ができます。

複製した方を選択して塗りを白(#FFFFFF)にします。

エフェクトコントロールの不透明度の項目で、四角いアイコンをクリックしてマスクを作成します。

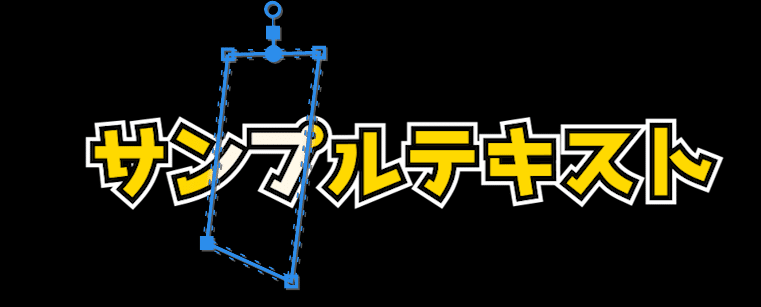
プレビュー画面にマスクが表示されるので、光らせる範囲を指定します。

少し透過させたいので不透明度を85%に設定しました。

あとは再生ヘッドを最初に合わせ、マスクをテキストの左側に置き、マスクパスのアニメーションをオンにします。

再生ヘッドを1秒後にして、マスクをテキストの右側に移動すれば自動的にキーフレームが打たれます。
これで1秒かけて光るテキストアニメーションの完成です。

複製する方法だと複製した方の描写モードや色を変えれば、光る以外の演出も作れます。

画面外から登場するテキストアニメーション

OPやサイドテロップを表示させるときによく使われます。
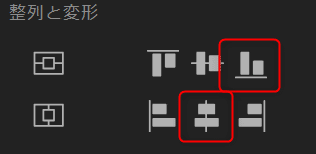
エッセンシャルグラフィックスを作成して、配置を中央・下揃えにします。

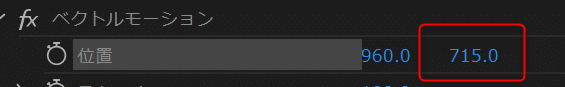
再生ヘッドを最初に合わせて、エフェクトコントロールにあるベクトルモーションのY軸を715にしてください。

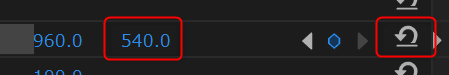
この状態でベクトルモーションのアニメーションをオン、再生ヘッドを1秒後に合わせ、Y軸を540に戻します。
右側の矢印をクリックすればパラメータを元に戻せます。

再生すると1秒かけて下から上に登場するテキストアニメーションになります。

特定の位置でキーフレームを打ち、特定の位置に移動させるというテキストアニメーションなので、上下左右でも設定方法は同じです。
初期位置や位置の値を変えていろいろ試してみてください。
1文字ずつ表示させるテキストアニメーション

音声に合わせて表示させたいときによく使われているテキストアニメーションです。
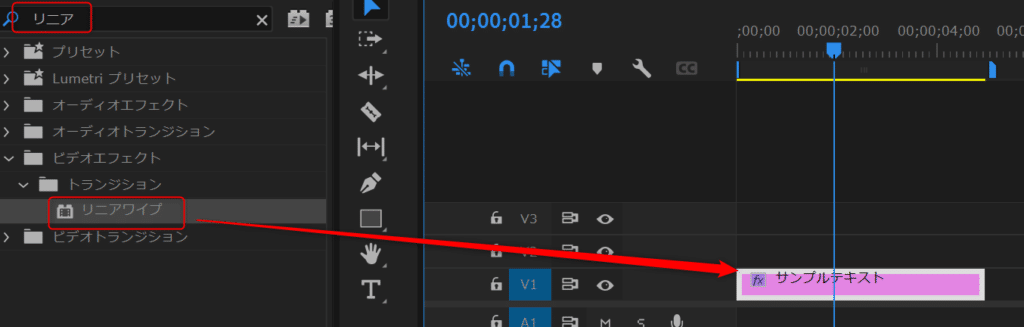
リニアワイプというエフェクトを使って作ります。
エッセンシャルグラフィックスを作成して、エフェクトからリニアワイプを検索し、テキストクリップにD&Dします。

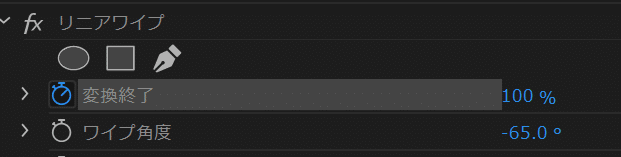
再生ヘッドを最初に合わせた状態で、リニアワイプの設定を以下のようにします。
変換終了:100%
ワイプ角度:-90°
ぼかし0
ワイプ角度は登場させる方向を指定できるものです。
今回は左から一文字ずつ表示させるため-90°にします。
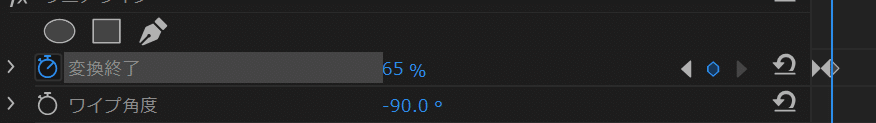
変換終了のアニメーションをオンにして、キーフレームを打っていきます。

テキストを表示させたい位置に再生ヘッドを合わせて、1文字だけ表示されるように変換終了の値を下げてください。


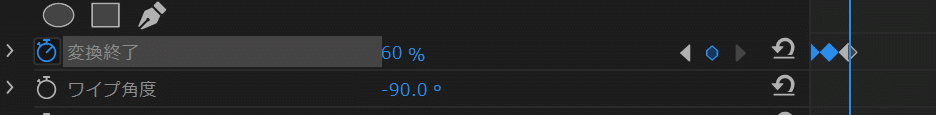
次にテキストを表示させたい位置に再生ヘッドを合わせて、2文字目が表示されるように変換終了の値を下げます。


これを繰り返すことで、指定の位置に合わせて1文字ずつ表示させるテキストアニメーションが作れます。
テキストの大きさによって値は変わるので、プレビュー画面を確認しながら変換終了を調整してください。
またキーフレームを打つ位置や変換終了の値を調整すれば、表示する速さを自由に変えることができます。

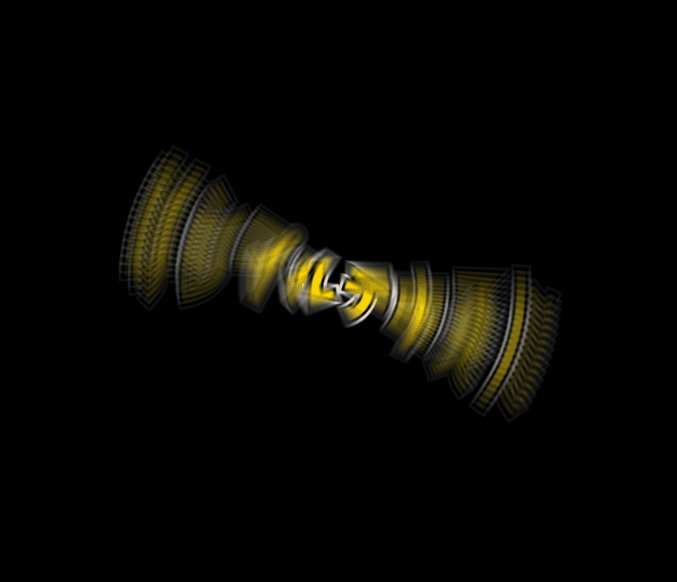
回転・拡大しながら登場するテキストアニメーション

タイトルを表示するときなどに使うことができます。
これはトランスフォームというエフェクトを使って作ります。
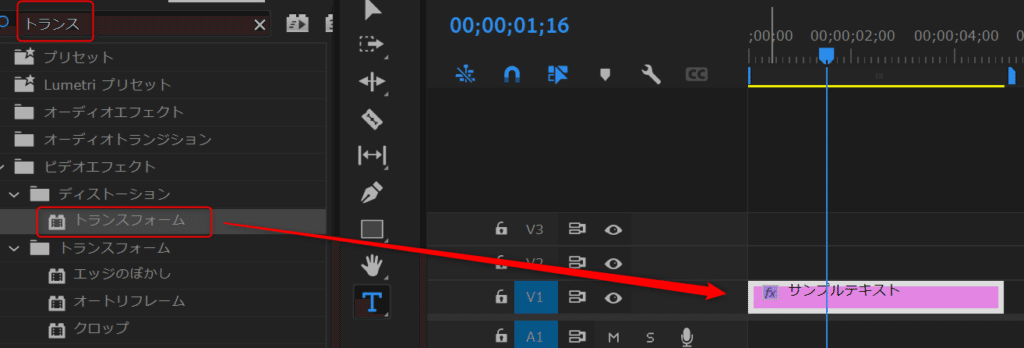
エフェクトからトランスフォームを検索して、テキストクリップにD&Dしてください。

再生ヘッドを最初に合わせて、エフェクトコントロールを以下のように設定します。
またスケールと回転のアニメーションをオンにしておいてください。
スケール:0
回転:0
シャッター角度:100
シャッター角度はブラーのような効果を演出できるプロパティです。
1秒後に再生ヘッドを合わせて、スケールと回転のキーフレームを打ちます。
スケール:100
回転:10x
10xの「x」は小文字のエックスで、キーフレームを打った位置までに10回転させるという値です。
これで再生すれば回転・拡大して登場するテキストアニメーションの完成です。

残像が残るテキストアニメーション

タイトル表示やツッコミのときに使えるテキストアニメーションです。
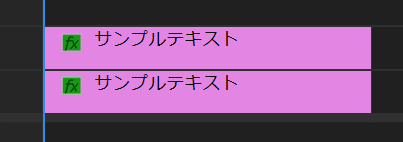
エッセンシャルグラフィックスを作成して、クリップを複製します。

複製元(下)のテキストクリップにエフェクトをかけます。
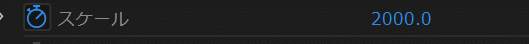
再生ヘッドを最初に合わせてスケールを2000、アニメーションをオンにします。

再生ヘッドを1秒後に合わせて、スケールを100にしてください。

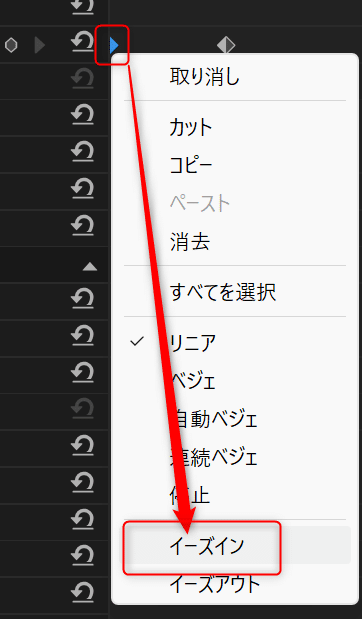
縮小するときに徐々に加速させたいので、最初のキーフレームを右クリックしてイーズインを選択します。

次に複製した方のテキストクリップにエフェクトをかけます。
再生ヘッドを1秒に合わせて、不透明度とスケールのアニメーションをオンにします。
値は以下のように設定してください。
スケール:100
不透明度:50
1秒ちょうどで残像が表示されるようにするため、十字キーの左で1フレームだけ戻り、不透明度を0にします。

次に再生ヘッドを2秒の位置に合わせて、スケールと不透明度を以下のように設定します。
スケール:200
不透明度:0
これで残像が残るテキストアニメーションの完成です。

起き上がるテキストアニメーション

こちらもタイトル表示などで使えるテキストアニメーションです。
「基本3D」というエフェクトを使って作ります。
エッセンシャルグラフィックスを作成したら、テキストを上揃えにしておいてください。

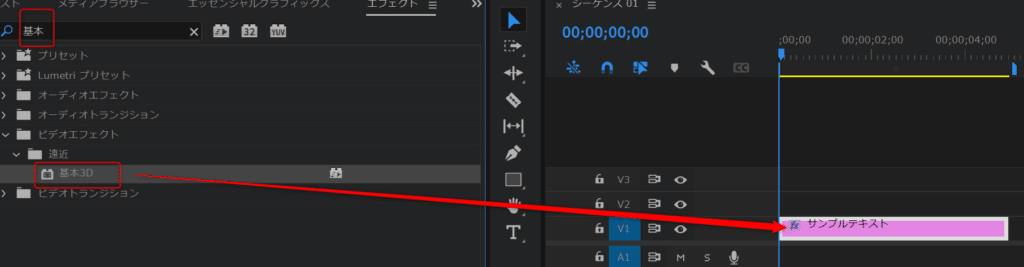
次にエフェクトから「基本3D」というエフェクトを検索して、テキストクリップにD&Dします。

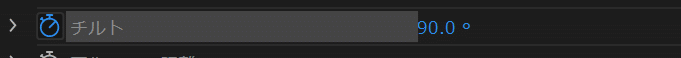
エフェクトコントロールに基本3Dが追加されるので、再生ヘッドを最初に合わせ、チルトのアニメーションをオン、値を90にします。

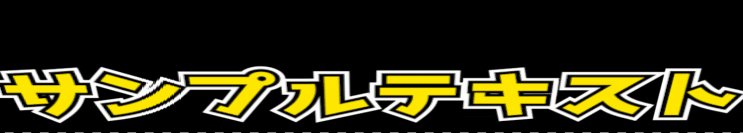
再生ヘッドを2秒後に合わせて、チルトを0にすれば起き上がるテキストアニメーションの完成です。

テキストを上・中央・下のどこに揃えるかで軸が変わります。
下揃えにすればぶら下がったようなテキストアニメーションも作成できます。

テキストアニメーションの作り方まとめ
今回はPremiere Proで作れる簡単なテキストアニメーションを7つご紹介しました。
上記は全てエフェクトの値とキーフレームを調整するだけで、簡単に作ることができます。
調整次第でさまざまな演出が作れるので、いろいろ試してみてください。
