
【YMM4】クロマキーを使って画像や動画を合成する方法!
動画編集を始めると「クロマキー」という言葉をよく耳にします。
クロマキーは合成技術の1つで、特定の色を分離させて画像や動画を合成させることが可能です。
今回はYMM4でクロマキーを使う方法について解説していきます。
クロマキーで出来ること
まずクロマキーを使うとどんなことができるのか、確認してみましょう。
こちらはクロマキーを使うことを想定したフリー素材です。
画像の一部グリーンになっており、ここに別の画像やオブジェクトを合成することができます。

例)サッカーしている人を合成

YMM4でクロマキーを使う方法
使い方は簡単でエフェクトにクロマキーを入れて、分離させたい色を指定するだけです。
まず素材となる画像をYMM4に取り込みます。
フォルダからタイムラインに直接ドラッグするか、画像アイコンから素材を選択してください。

今回は上記で紹介した画像と同じものを使用します。
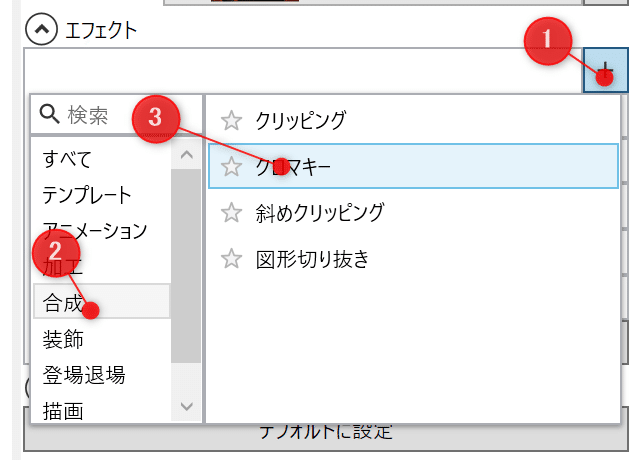
素材を取り込んだら、エフェクトに「合成」→「クロマキー」を追加してください。

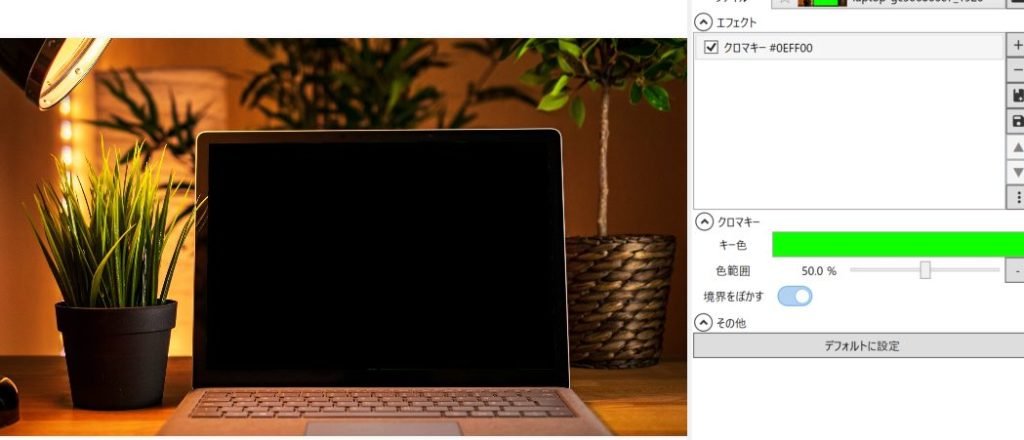
次に色を指定して分離させます。
キー色からスポイトを選んで、プレビュー画面から分離させたい色を選択してください。

選択した色が透過されますが若干緑が残ってしまうので、「色範囲」と「境界をぼかす」で調整します。
色範囲を上げ過ぎると周りの草木にまで影響が出てしまうので、50前後が無難です。

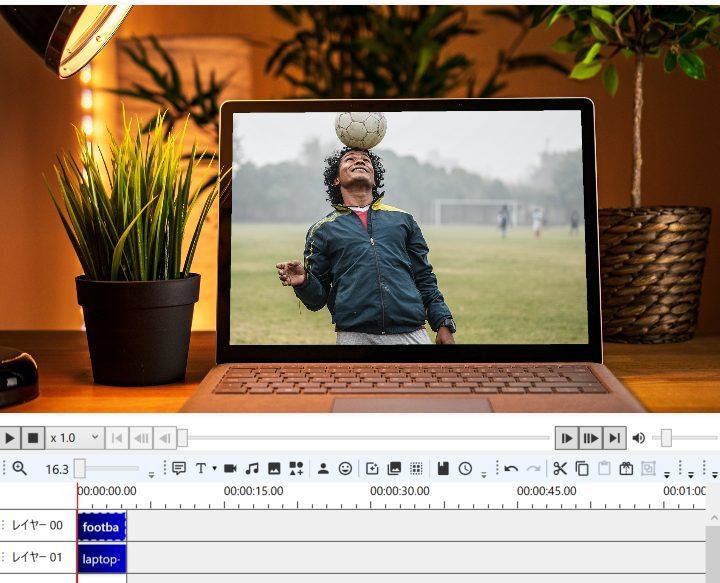
あとは上のレイヤーに合成した素材を追加するだけです。
上記で紹介したサッカーしている男性を合成します。
https://pixabay.com/ja/photos/%e3%83%95%e3%83%83%e3%83%88%e3%83%9c%e3%83%bc%e3%83%ab-%e3%83%97%e3%83%ac%e3%83%bc%e3%83%a4%e3%83%bc-5180297/
そのまま追加するとこのような感じになります。

レイヤーの関係で男性の画像はプレビュー画面で直接操作ができません。
ですので、パラーメータでサイズや位置を調整します。

X:横軸
Y:縦軸
不透明度:透過させる度合い
拡大率:拡大/縮小
回転角:画像の角度
実際に素材を見ながら自分好みの位置に調整してみてください。
これでクロマキー合成は完成です。
動画素材でクロマキーを使ったパターン
やり方は一緒ですが、動画素材を使うとYouTubeのOP・EDなども簡単に作れます。
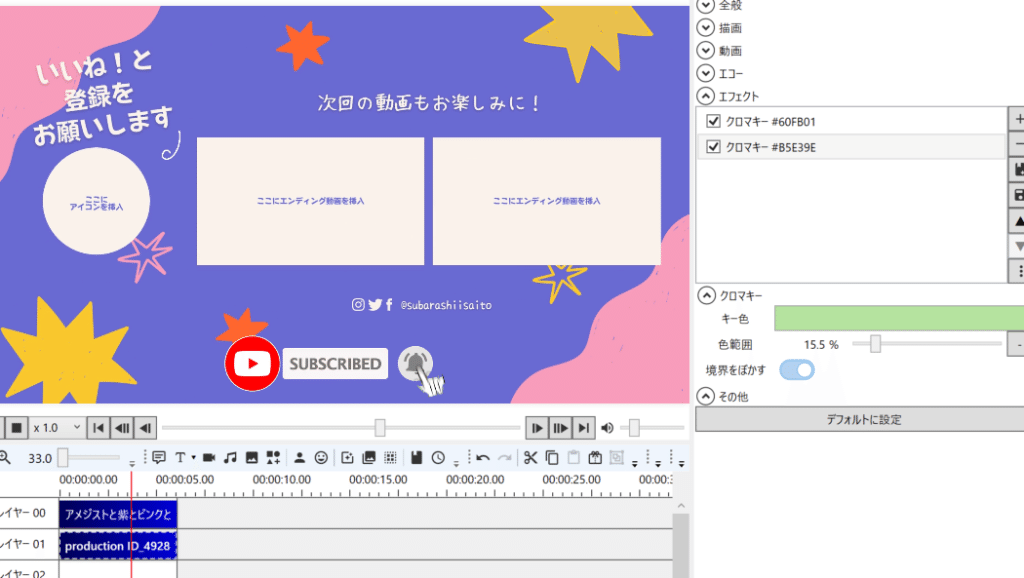
今回はCanvaで使えるYouTubeのEDテンプレートに、チャンネル登録と通知オンをお願いする素材を合わせてみました。
Canvaで使用したテンプレートは「アメジストと紫とピンクと黄 個性的 クラフター YouTubeエンディング動画」というものです。
チャンネル登録と通知のアニメーションはこちらからお借りしました。
https://www.pexels.com/ja-jp/video/4928879/
両方YMM4に取り込み、チャンネル登録と通知のアニメーションにクロマキーを使用。

手が下がるときに少し緑が残ってしまっているので、クロマキーを追加して残っている色も分離させてみました。

そうするとこんな感じの動画が作れます。
https://ikuriblog.com/wp-content/uploads/2022/09/ED2.mp4
YMM4でクロマキーを使う方法まとめ
今回はクロマキーの使い方について解説しました。
実際使って見ると簡単ですが、クロマキーが使えるだけでもさまざまな演出が作れます。
初心者の方でもYMM4なら簡単に合成ができるので、ぜひクロマキーで遊んでみてください。
この記事が気に入ったらサポートをしてみませんか?
