
【YMM4】ディスプレイスメントマップってどんな機能?使い方と使用例について解説!
YMM4のエフェクトに「ディスプレイスメントマップ」という機能があります。
実際に使ってみても、いまいち使い方がわかないという方が多いのではないでしょうか?
今回はこのディスプレイスメントマップの使用例などについて、ご紹介します。
ディスプレイスメントマップってどんな機能?
ディスプレイスメントマップは特定の素材に対して凹凸が表現できる機能です。
取り込んだ素材の輝度値から凹凸を作成して、エフェクトをかけた素材に対してその凹凸を表現できます。
見ていただいた方がわかりやすいと思うので、一例を紹介します。
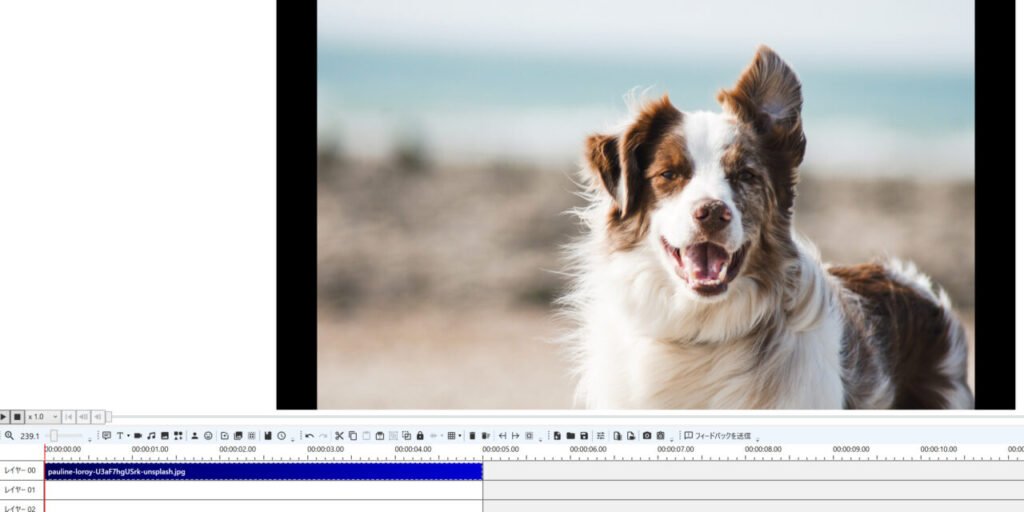
まずこちらの犬の画像をタイムラインに取り込みます。
https://unsplash.com/ja/%E5%86%99%E7%9C%9F/U3aF7hgUSrk

エフェクトでディスプレイスメントマップを入れます。

ディスプレイスメントマップの設定が表示されるので、ファイルのフォルダアイコンをクリックして、モノクロのテクスチャ動画を取り込みます。

動画素材はこちらをお借りしました。https://commons.nicovideo.jp/material/nc41822
YX軸・ぼかしの値を変えて再生すると、ディスプレイスメントマップで取り込んだ動画の動きに合わせて、犬の画像が歪みます。
https://ikuriblog.com/wp-content/uploads/2023/04/%E7%84%A1%E9%A1%8C.mp4
動画素材と並べて再生するとわかりやすいです。
https://ikuriblog.com/wp-content/uploads/2023/04/2.mp4
この歪みはディスプレイスメントマップが、輝度値(画素が持つ明るさの値)に基づいて高低差を表現しているからです。
ディスプレイスメントマップは取り込んだ素材がグレースケールというモノクロ画像の一種になり、輝度値によって高低差を作ります。
編集ソフトによって違いますが、一般的に白い部分が高く、黒い部分が低くなります。
これによって凹凸ができるため、平面の画像でも3Dのような演出が可能です。
凹凸をわかりやすくするため白黒の素材を使いましたが、このような素材も使用できます。
https://www.pexels.com/ja-jp/video/3578233/
https://ikuriblog.com/wp-content/uploads/2023/04/3.mp4
YMM4 ディスプレイスメントマップの使用例
実際にディスプレイスメントマップを使った演出方法について、いくつか例をご紹介します。
透明の表現
ディスプレイスメントマップでオブジェクトを透明にしたような演出が作れます。
こちらでは犬を透明にしたような演出を作ってみました。
https://ikuriblog.com/wp-content/uploads/2023/04/6.mp4
動画素材:https://www.pexels.com/ja-jp/video/14365420/
ディスプレイスメントマップの素材:https://www.pexels.com/ja-jp/video/4838264/
ウェーブ効果
ウェーブ効果は水の波紋や布のような質感を表現できるものです。
元の素材が平面な画像でも、ディスプレイスメントマップで波紋が表現できます。
https://ikuriblog.com/wp-content/uploads/2023/04/7.mp4
写真https://unsplash.com/ja/%E5%86%99%E7%9C%9F/kDo57E2qOE4ディスプレイスメントマップの素材https://www.pexels.com/ja-jp/video/9667531/
クレーター効果
クレーター効果は名前の通り凹凸を使ってクレーターのような質感を表現できるものです。
例えばこちらの単色の素材に対してディスプレイスメントマップをかけます。

そうすると複雑な画像の質感も表現が可能です。

https://www.pexels.com/ja-jp/photo/1460526/
ディスプレイスメントマップの設定・操作方法

設定できる項目は大きくわけて2つです。
ディスプレイスメントマップ
ディスプレイスメントマップ/描写
ディスプレイスメントマップ
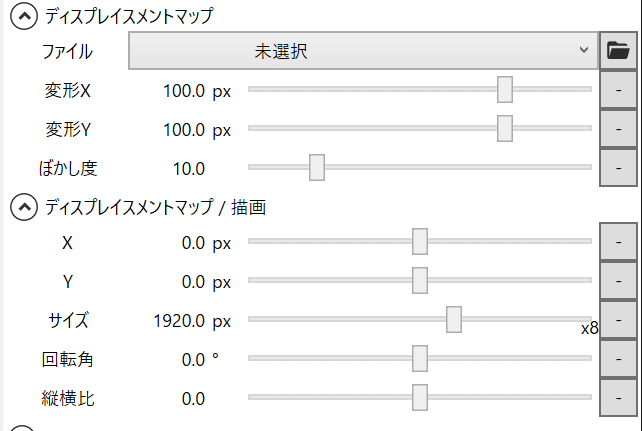
ディスプレイスメントマップとして使用するファイルの選択、YX軸の変形、ぼかし度が設定できます。
設定できる項目は以下の通りです。
ファイル
変形X
変形Y
ぼかし度
移動エフェクト
ファイル
ディスプレイスメントマップとして適用させるファイルです。
フォルダのアイコンから選択ができます。

使用できるファイルは画像/動画ファイルのみです。
変形X・Y
これは凹凸をどちらの軸にどの程度変形させるか指定できるものです。
変形Xのスライダーを動かすと横方向に変形し、変形Yのスライダーを動かすと縦方向に変形できます。
ぼかし度
ぼかし度は凹凸の境界線をどの程度ぼかすか、指定できるものです。
値が小さいほどディスプレイスメントマップの凹凸がくっきり表示され、値が大きいほどぼやけます。
移動エフェクト
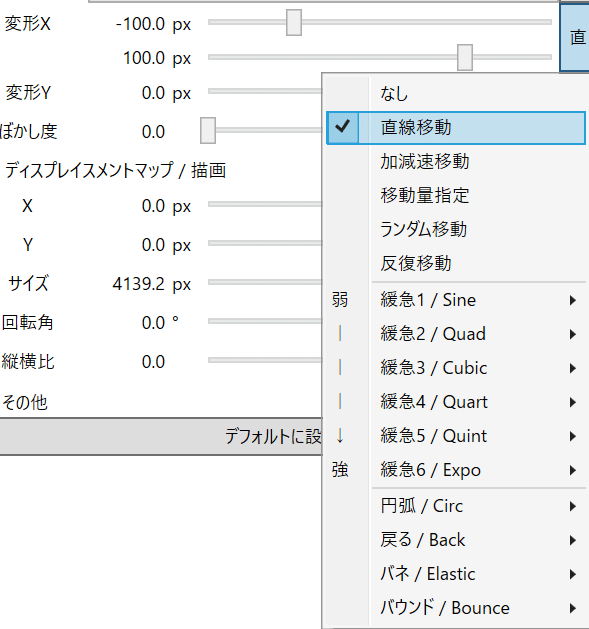
ディスプレイスメントマップには移動エフェクトも使用ができます。
例えば画像のように変形Xに対して直線移動を選択し、始点-100~終点100まで値を変化させます。

そうすると時間経過によって変形具合を変えられます。
https://ikuriblog.com/wp-content/uploads/2023/04/8.mp4
移動エフェクトを使うと変形した状態から通常の描写に戻すなど、より幅広い表現が可能です。
YMM4の移動エフェクトに関して詳しくしりたい方は、こちらの記事を参考にしてみてください。
【YMM4】移動を使いこなそう!画像やテロップを自由に動かす法!
ディスプレイスメントマップ/描写
ディスプレイスメントマップ/描写は、ディスプレイスメントマップ自体の位置やサイズを変更できるものです。
設定できる項目は以下の通りです。
X
Y
サイズ
回転角
縦横比
X・Y
ディスプレイスメントマップをX・Y軸に動かせる項目です。
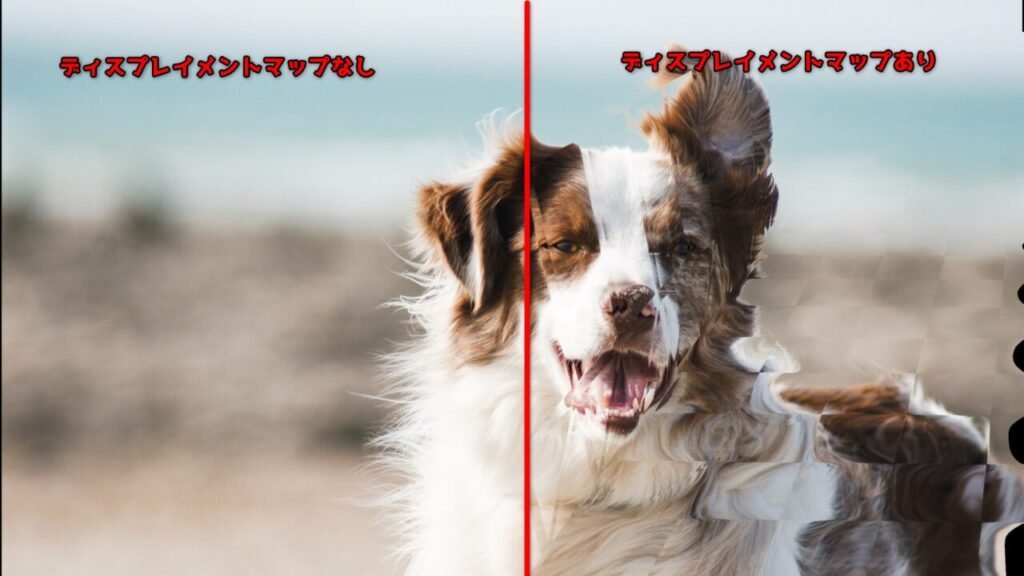
画像はXの値を変更して、ディスプレイスメントマップを右に移動させたもの。
右半分のみディスプレイスメントマップがかかっています。

サイズ
サイズはディスプレイスメントマップの大きさです。
お借りしている素材は犬の画像が4727×2848で、ディスプレイスメントマップに使用している動画が1920×1080です。
ですので、そのまま重ねると全体の一部にしかエフェクトがかかりません。

全体にかけたい場合はサイズの値を変更して、ディスプレイスメントマップの大きさを変えられます。
位置とサイズを調整すれば、特定の部分にだけディスプレイスメントマップをかけることが可能です。
回転角
回転角はディスプレイスメントマップの角度を調整できる項目です。
素材を傾けて使用したい場合などに有効です。
縦横比
ディスプレイスメントマップの縦横比を変更できる項目です。
縦横比はアスペクト比とも呼ばれ、高さと幅の比率を表します。
値を下げると高さ、上げると幅に合わせて比率を変えられます。
YMM4 ディスプレイスメントマップを使う方法まとめ
今回はYMM4でディスプレイスメントマップを使う方法について解説しました。
なかなか使いどころの難しいエフェクトですが、使い方をしっておくと演出の幅が広がります。
エフェクトの使い方を知れば知るほど、表現できるものが多くなるので、ぜひ挑戦してみてください。
この記事が気に入ったらサポートをしてみませんか?
