
画像認識プログラムを作ってみよう - 第四章「Webアプリをモバイルアプリにするには」 - Monacaプロジェクトの作り方
前節でMonacaのアカウントを作成したら、今度はMonacaのプロジェクトを作成してみましょう。開発環境はすべてブラウザ上で作業できるため、インストールする必要はまったくありません。
前節からの続きです。
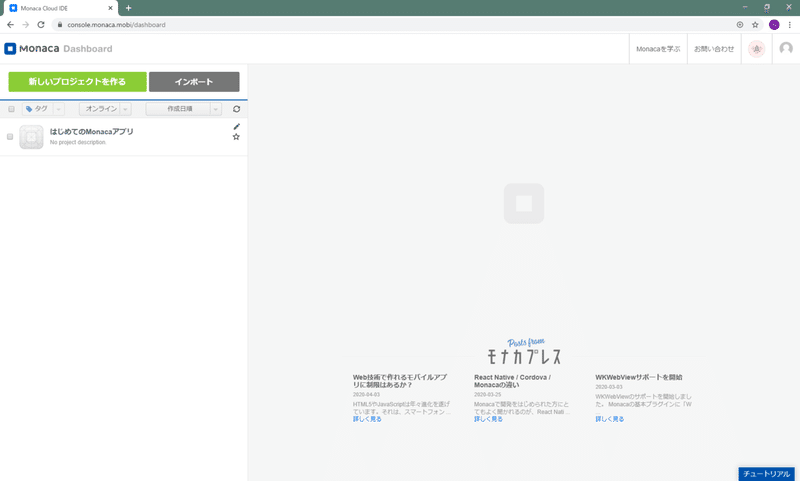
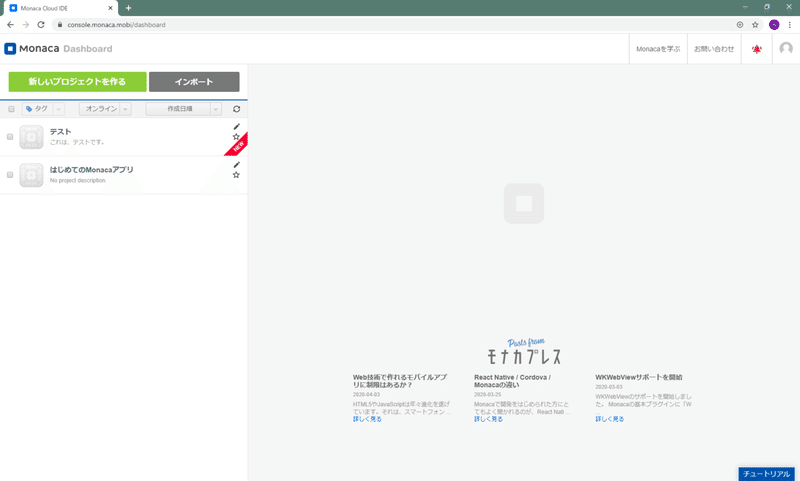
作成したMonacaアカウントでログインすると、次のようなページが表示されます。

このページは、「Monaca Dashboard」(ダッシュボード)のページです。
このページでは、Monacaのプロジェクトを管理します。プロジェクトは、アプリケーション単位で作成します。例えば、「sample」というアプリケーションを開発するばあい、1つのプロジェクトを新たに追加する必要があります。
アカウントを作成直後、「はじめてのMonacaアプリ」というプロジェクトが既に作成されていますが、本項では新たなプロジェクトを作成するところから説明を開始します。
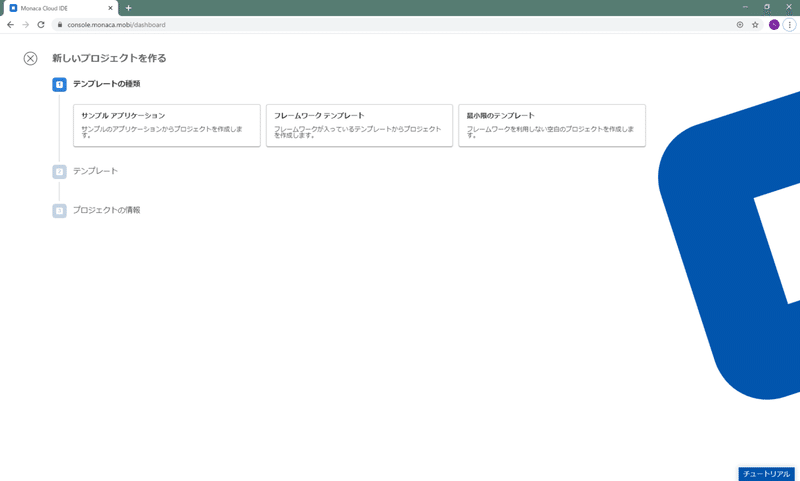
まずは、ページ右上に表示されている「新しいプロジェクトを作る」ボタンをクリックしてみてください。次のようなページに切り替わります。

Monacaのプロジェクトは、予め用意されているテンプレートを用いて作成することができます。用意されているテンプレートは、以下の3つです。
・サンプル アプリケーション
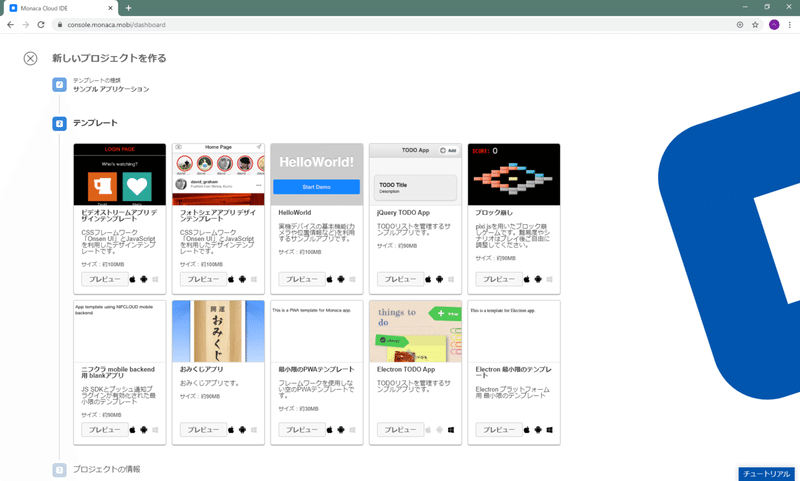
サンプルのアプリケーションからプロジェクトを作成します。そのままモバイルアプリとしても使えるものばかりです。
公開されているサンプルアプリケーションは、プレビューとして試用することが可能です。
実際、HTMLとJavaScriptでどの程度のモバイルアプリケーションが開発できるのかを知る例として、非常に有用です、一見の価値ありです。

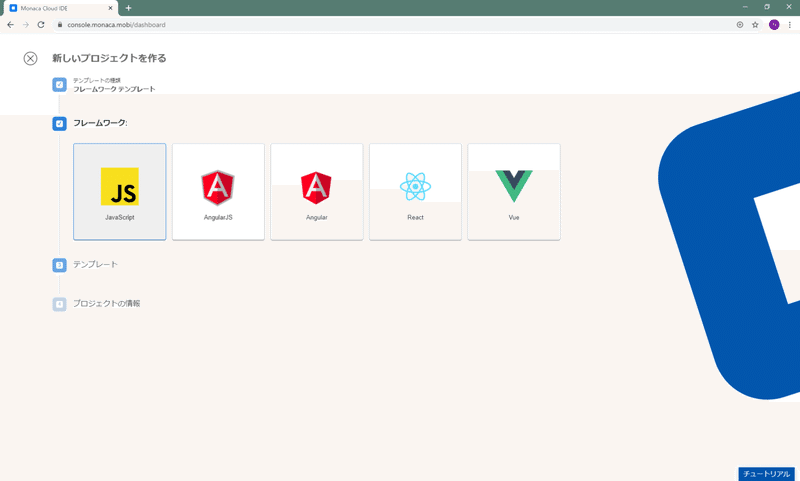
・フレームワーク テンプレート
「JavaScript」「AngularJS」「Angular」「React」「Vue」の5つのフレームワークからいずれかを選択します。フレームワークを選ぶと、さらに予め用意されたテンプレートを選択し、プロジェクトを開始します。
これから開発するアプリケーションのユーザー・インターフェイスにあったテンプレートを選びましょう。

・最小限のテンプレート
すべてを1から開発する際に向いています。既存のWebアプリケーションをモバイルアプリにする場合は、この「最小限のテンプレート」を選びましょう。
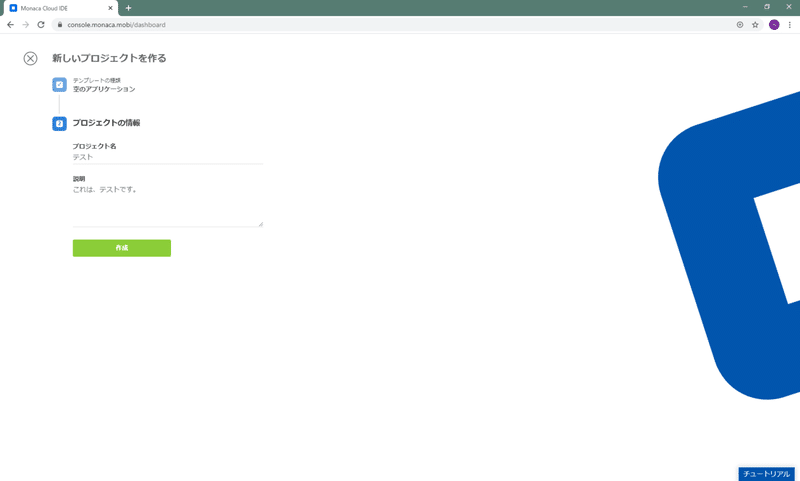
本書では、「最小限のテンプレート」を選択してプロジェクトを作成します。「最小限のテンプレート」を選択すると、以下のように「プロジェクトの情報」を入力するページが表示されます。

「プロジェクト名」と「説明」を入力し、「作成」ボタンをクリックします。
しばらく待つと、再びダッシュボードのページが開きます。ダッシュボードに、今ほど作成したプロジェクトの名称が表示されているのを確認してください。

次項では、このプロジェクトを用いて、既存のWebアプリケーションをモバイルアプリケーションにする方法について、説明します。
・Monacaのプロジェクトは、予め用意されたテンプレートを用いて作成することができる
・Monacaのテンプレートには、ブロック崩しやTODOリストなど、非常に完成度の高いサンプルアプリケーションも存在しており、そのサンプルアプリケーションをもとにして新たなプロジェクトを作成することも可能
・既存のWebページをMonacaでモバイルアプリケーションにする場合、「最小限のテンプレート」を選択する
よろしければサポートをお願いします!サポートで頂いた費用は、コンテンツのための設備費等のために使わせていただきます!
