
Visioでフローチャート作ってみた
こんにちは、日ごろからフローチャートを書くのが好きないつきです。
ということで、今回はMicrosoft 365にバンドルされているWeb版Visioでフローチャートを書いてみようと思います。
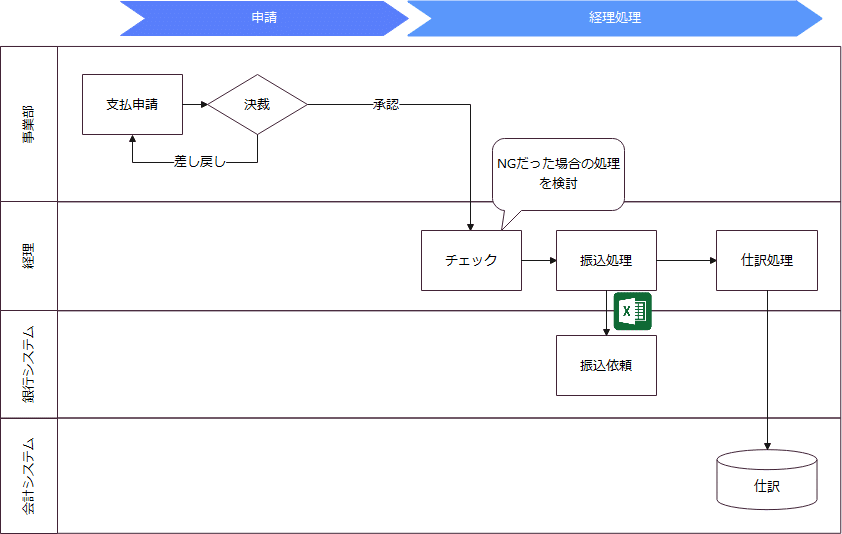
今回作成するフローチャートのサンプル
サンプルとして、シンプルな振込処理のフローを用意しました。

フローチャートを書く基本的な操作性
図形の種類については、最低限そろっている印象でした。
また、図形はドラックアンドドロップで挿入できるのですが、それ以外にも「矢印にカーソルをあわせて」図形を追加することもできました。
線をダブルクリックすれば文字を線上に記載することもできるので、シンプルなフローチャートを書く分には困らなそうです。
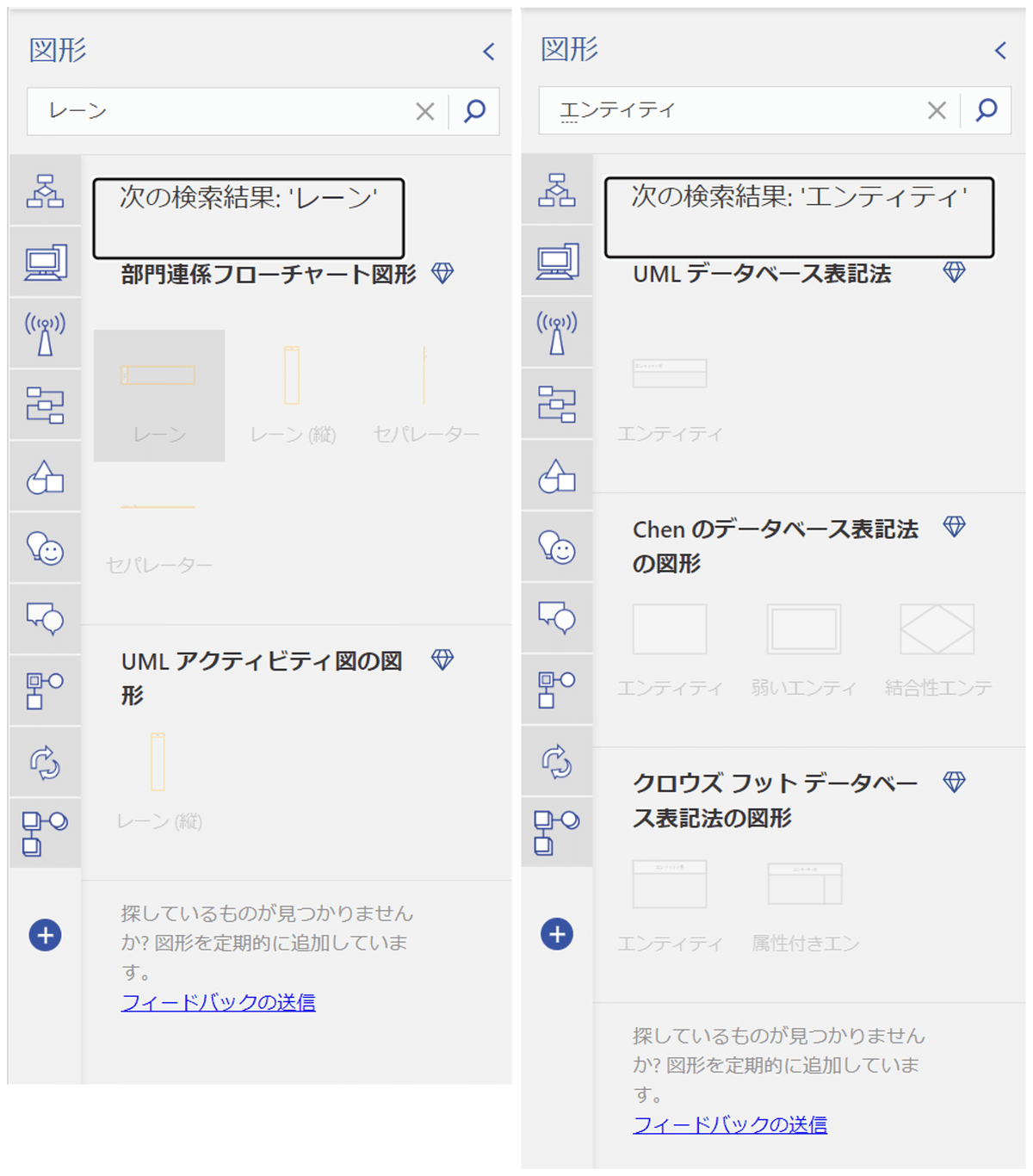
スイムレーンや、データベース関連の図は上位プラン
次にスイムレーンを書こうと思ったのですが、スイムレーンはMicrosoft 365にバンドルされているプランでは利用ができないようです。
ちなみに、上位プランにすればデータベース関連の図形も利用できるようになります。

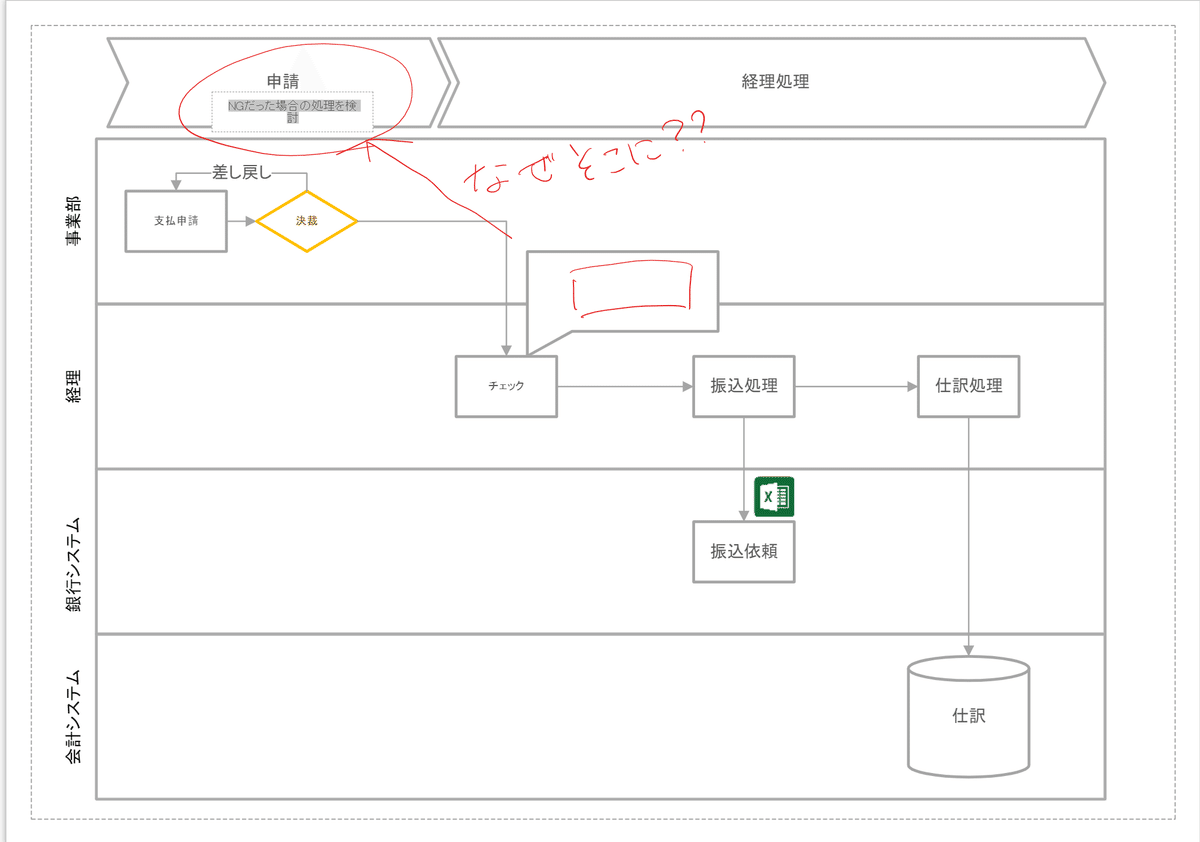
Web版のVisioで書いたフローチャート
プランをあげないでVisioでフローチャートを書いてみました。
このくらいならプランをあげないでも記載することができました。
ただし、スイムレーンが使えないので、ステークホルダーが多いフローや、長いフローはプランをあげないと書きにくい印象でした。

同時編集は問題ない
Web版なので、同時編集をしたいと思われるかもしれませんが、同時編集も問題なくできました。
図形が増えてきたときにどうなるのか…は試していないです。
その他気になったこと
図形へのリンクが貼れない
最も気になったのは、図形やシートに対してリンクが発行できないことです。
結果的にフローが大きくなったり、サブフロー間での行き来がある場合に使いにくさがでてしまいます。
吹き出しの使いにくさ
Web版の問題かもしれませんが吹き出しにテキストを書くときの挙動がおかしかったです。
細かい点ですが、よく使うものでこういう地味な違和感があるのは意外とストレスです…


「アイコン」が欲しい
PowerPointの「アイコン」や、Miroが連携している「iconfinder」などアイコンを挿入できる機能がないのが少し残念でした。例えばEdrawMaxも同様の課題がありますが、アイコンセットのような図形を保存しておく機能がああるので問題はありません。
Web版のVisioはその点がないので、都度貼り付ける必要があります。
※フローチャートにアイコンを使うのは遊び心なので必須ではないんですけど。
まとめ
いかがでしたでしょうか?個人的には、Web版Visioは簡易的に使うにはすごく良いなと思いました。
少なくともPowerPointでフローチャートを書くより断然おススメです。
とは言え、miroやEdrawmaxに比べたら物足りなさがあるのも事実です。
上位プランでそこが解消されるのかそのうち試してみようと思います。
それではまた来週!
この記事が気に入ったらサポートをしてみませんか?
