
ノーコードツール「Webflow」をどう活用する?
最近、ノーコードが非常に盛り上がって、使っている方も特にTwitterでよく見かけています。色々なノーコードツールを試したり、レビューを投稿する方も多い印象です。ただ、「触ってみたー」という低いレベルのレビューばっかりで、ツールを使いこなしていないままで、少し間違っているレビューを書く印象があります。
自分は、半年間以上「Webflow」を使っています。一番使いこなしているツールですので、その視点からレビューを書きたいと思います。
Webflowとは?

Webflow(ウェブフロー)は、ノーコードでWebサイトをつくるためのツールです。2013年にアメリカで創業されました。そう考えると、Webflowも、ノーコード自体もそこまで新しいものではありませんね。
Webflowが生まれる前にも、Wixなどのツールもありましたが、それとWebflowは何が違うのでしょうか?
一番大事な特徴は、デザインの自由度の高さです。他のツールだと、サイトを既に作られたセクションや要素から簡単に組み立てして、あまりカスタマイズもできません。テンプレートの中で閉じ込められた感じもしますし、Wixなどで作ったサイトは、全部一緒だと見えて、ユーザーさんからも「ああ、これはWixだな、ちゃんとしたサイトではない」と言われてしまいそうです。デザイン的にも、ビジネス的に長生きしないwebサイトになります。
ただ、Webflowは、本格的なWeb制作ツールです。
視覚的な、ドラッグアンドドロップのインタフェースを使いながら細かいブロックからページを組み立てし、裏側には、ちゃんとしたコードが自動的に書かれます。
Webflowは、インタフェースも、HTMLとCSSの言語をベースにして、自由度の高いデザインツールの開発に成功しました。要素は、HTMLタグと一緒ですし、スタイリング的にもCSSのほぼ全ての設定を視覚的に使えます。
複雑なスタイリングやアニメーションでも、簡単な操作で実装できます。
その結果、Webflowで作ったサイトのクオリティは、エンジニアがコーディングしたサイトに負けないだけではなく、それを上回るくらいだという声がよく聞こえます。
何に使えばいい?
Webflowは、デザインの自由度の高いWebサイト作成ツールですので、当たり前にWeb制作に使います。
具体的な活用方法を以下の2つだと思います。
1)開発案件の受注と
2)自分のサイト開発
まずは、開発案件の受注の活用方法について話しましょう。単純に、誰かがお金を払ってサイトを作ってほしいことに対して、Webflowを使ってそのサイトを作ってあげることですね。
コードの引き出し

実は、Webflowはフリーランスと親和性が非常に高いです。Webflowで作ったサイトは、納品しても、これがノーコードで作られたって見分けもできないくらい綺麗なコードになりますし、Webflowの名前気配さえ隠すことができます。
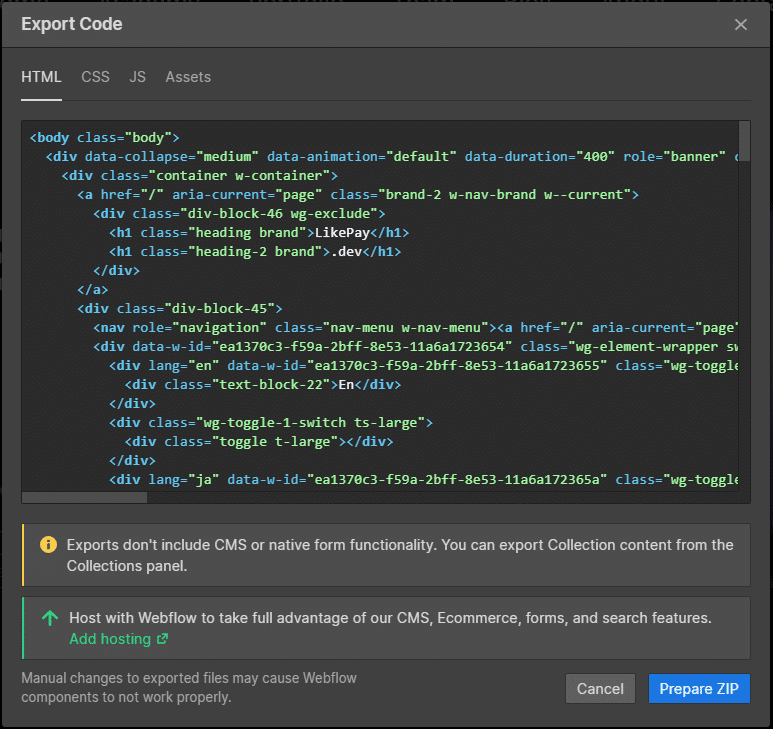
なので、Webflowでサイトを作って、そのコードをZIPアーカイブ(HTML、CSS、JSコードとアセットを含む)を引き出しして、そのままコーディングしたように納品できます。
例えば、LP制作の案件などには、最適だと思います。Webflowだと見分けが付かないのですが、ノーコードのおかげで開発スピードが非常に上がってたくさん稼げます。
CMS付きのWebflowホスティング
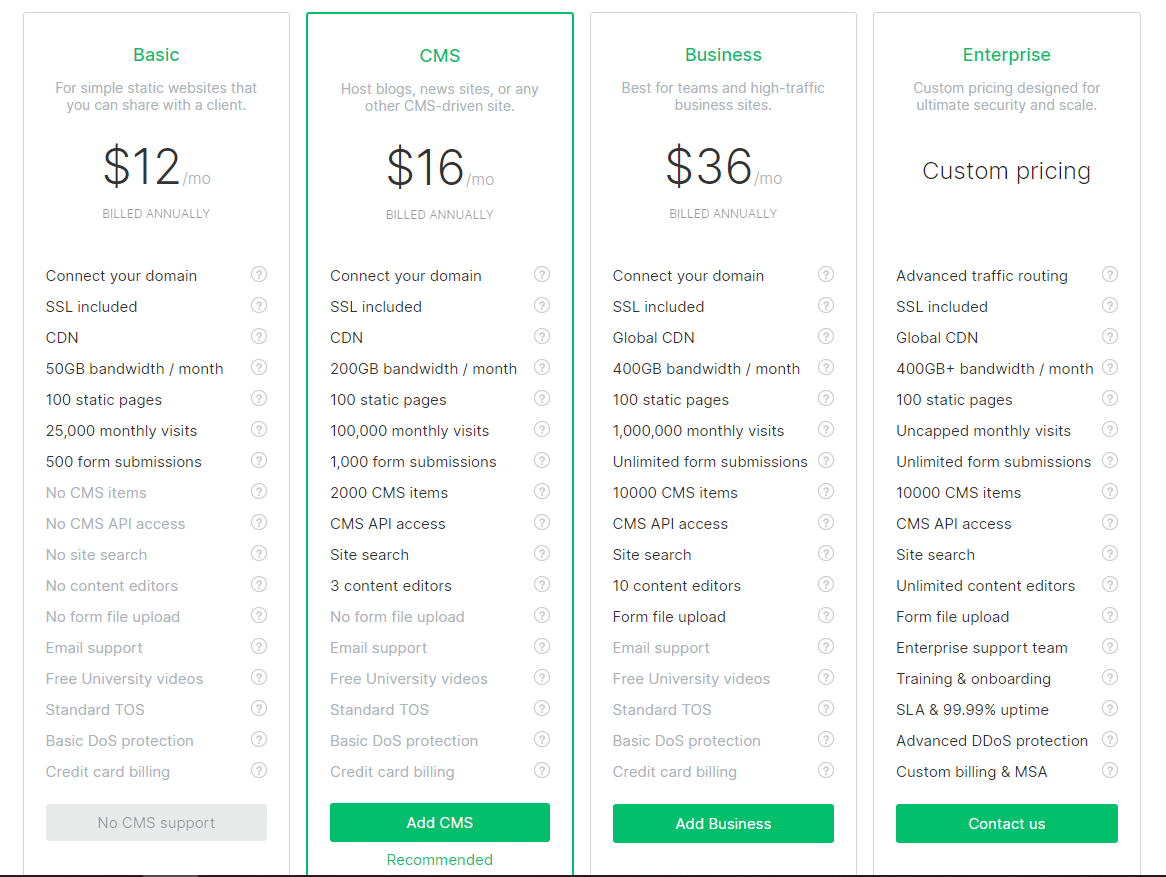
Webflowで実際にサイトをホスティングすることもできます。適切なサイトプラン(使いたい機能やデータ量によって月額0~2万円)を購入して、実際にサイトをWebflowで公開できます。

もちろん、自分のドメインも付けることもできます。そしてSSL証明書も無料で自動的に付きますので、Word Pressよりも楽です。SEO対策も自動的にされます。
Webflowには、Editor(編集者)のツールがあって、それを使うとクライアントさんが文字や画像の変更もできますし、CMS管理(ブログ記事の投稿など)も可能です。

しかも、EditorのWebflowブランディングも消すことができます!その代わりに発注のロゴを入れて、結構喜ばれるブランディングができます。
日本ではまだ対応できない機能ですが、Client Billingというのもあります。つまり、サイトを自分のWebflowアカウントで公開しても、そのサイトプランの支払いを直接に発注者にしてもらうことができます。しかも、月額を自由に設定できます。Webflowのホスティング代をカバーするだけではなく、プラスで自分の売上を付けられます。
ということで、Webflowはフリーランスと親和性が非常に高く、受注案件の開発には最適です。
自分のサイト開発
もう一つの活用方法は、自分のサイトを開発することです。
こちらは、私が実際に最初Webflowを使い始めたきっかけです。自社サイトが1ページでつまらないものだったので、開発チームのリソースを使わずにサイトを作れる方法を探していました。
自分の考えたデザインをWebflowでしか実現できないと分かって、このツールを使い始めました。
実際にサイトを作り直して、メディアやブログ記事を投稿できるCMSを導入した結果、サイトのPV数を大幅に(30倍くらい)あげました。SEO対策は自動的にきちんとされますので、ある程度記事を公開して、しばらく新しい投稿をしなくても、毎月2000人くらいをオーガニック検索だけで獲得しています。
Google Analytics、Facebook Pixelなどを、コードをコピーペーストするだけでとても簡単に設定できることも、Webflowの魅力です。
自社サイトをリニューアルして、オンライン上で集客したいビジネスにとっては、Webflowが非常におすすめです。
どこまで作れる?
ノーコードはツールごとに得意なものがあって、それぞれの制限もあります。
基本的にWebflowは、CMSやEC付きのWebサイトを作るためのプラットフォームです。
例えば、
・個人のブログ
・ポートフォリオ
・メディアサイト
・コーポレートサイト
・LP
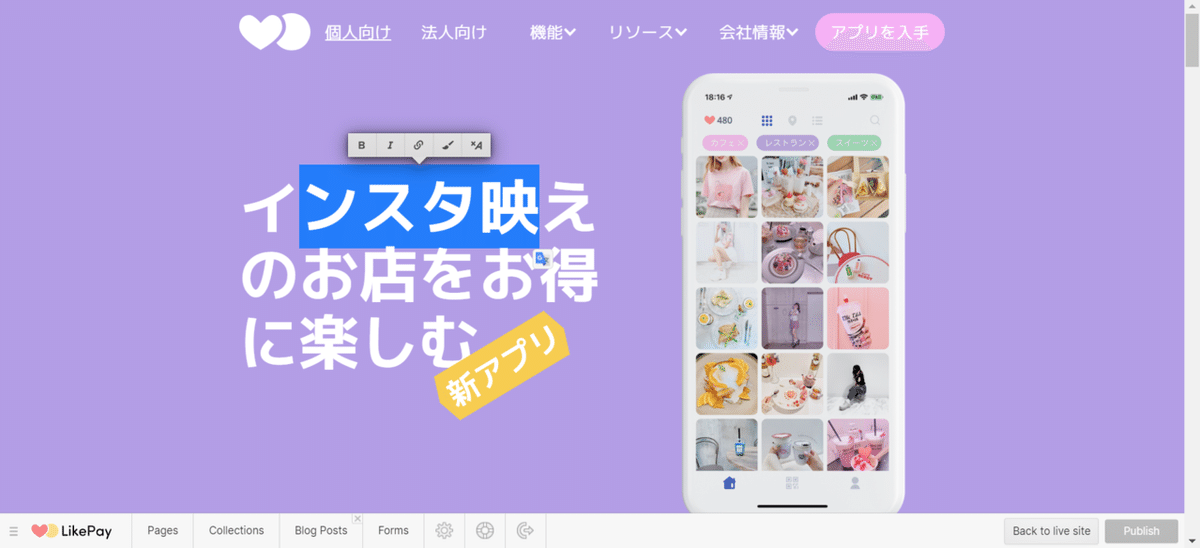
は問題なく作れます。ECサイトも、もちろん、作ることができます。こちらは私が自分で実際に作った自社サイトです:
Webflowテンプレートを見ると、Webflowだけでどういうサイトが作れるかは、だいたい分かると思います。特徴は、やっぱりデザインですね。
デザインの自由度はWebflowの一番の魅力だと思いますが、バックエンドが少し弱いというのは弱点です。サービス自体は、ユーザーログインなどの機能がまだありません。
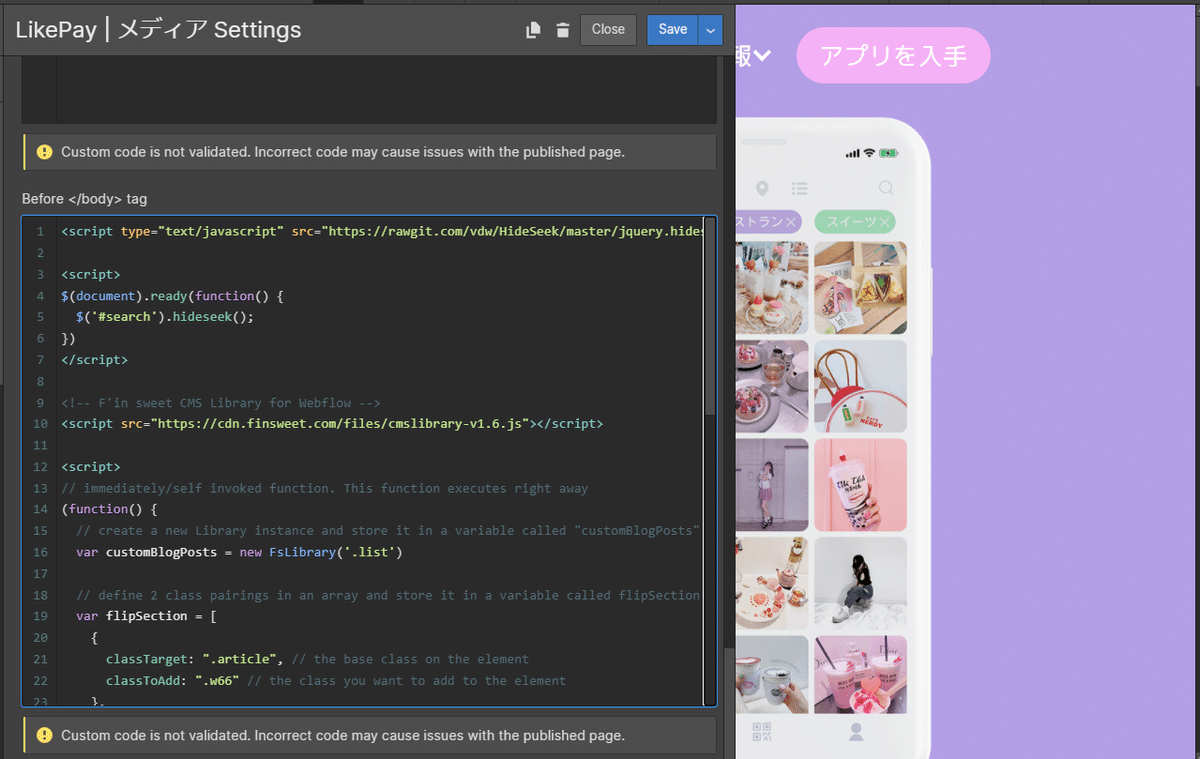
ただ、WebflowにはCustom Codeを打って、コーディングを使うことができます。そのおかげで、実は、ローコードになりますが、可能性が無限です。

公式にリリースされていない機能を実装できるために、Webflowコミュニティの方々は様々なサービスを提供します。Word Pressのプラグインに当たるものだと考えても大丈夫です。
このようなツールを使うと、短いコードをコピーペーストするだけでWebflowの可能性を非常にひろげられます。
このようなパワーアップの例をいくつか紹介します。
Memberstack - 会員システム
ログイン機能、ユーザーアカウントやアクセス権限の管理を実装できるツールです。5分以内導入できますし、完全にノーコードで使えます。
Jetboost - ダイナミックなCMSフィルター、いいね!機能
リアルタイムでCMSアイテムをフィルターできる機能やいいね!を押して、保存できる機能を完全にノーコードで実装できます。
Weglot - サイトの多言語化
WebflowのWebサイトをノーコードで多言語化できるサービスです。例えば、日本語のサイトの英語版を簡単に作れます。サブドメイン機能のおかげで、多言語化SEOにも最適です。Finsweetの言語スイッチを使えば、自分のサイトのデザインに完璧に合うUIを作れます。
Finsweet CMS Library - CMSの様々なパワーアップ
このライブラリーを使えば、Webflowだけで実装できないCMS機能をたくさん作れます。必ず知っておくべきツールです。
Beamer - 通知機能
Beamerを使えば、多機能のニュースフィードを作ることができます。ユーザーをセグメントで分けて、それぞれのメッセージをBeamerが届けてくれます。無視されるメールより確実に目に入る通知機能を簡単に実装できます。
他にもたくさんのツールがありますが、ここでは紹介しきれないくらいです。
このようなツールを使うと、WebflowのサイトにWebアプリのような機能を作ることができるようになります。こちらは、私がwebアプリ機能の持つサイトをWebflowで作った事例です:
https://www.likepay.jp
https://idea-kabeuchi.com/
実は、ゲームでもWebflowで作る方がいます。もっと実際の事例を見たい場合、Showcaseページが一番いいと思います。

ぜひチェックしてみてください。
どう始めればいい?
Webflowの始め方は、いくつかのオプションがあります。
まずは、独学です。自分は実際にそこからスタートしました。
私の場合は、作りたいものがはっきり決まっていました。自社のメディア記事を載せるサイトを作りたかったですので、そのデザインを事前に準備していました。

デザインと似たようなWebflowテンプレートを選んで、それをカスタマイズしていました。実際に出来たサイトはこちらです。
WebflowはUniversityもあって、たくさんのビデオで使い方を学習できます。ただ、すべての教育材は英語になっています。そして、公式で出しているビデオですので、実際にユーザーが使いながらよく困ることやその解決策が含まれていません。
Webflowには、フォーラムもあります。多くのユーザー同士が様々なことを話し合う場になっています。
私は、最初の7~10日間に初めてのサイトを作れました。ただ、そばにチームメンバーの優秀なエンジニアもいて、スタイリング設定などの相談に乗ってくれていました。
もう一つの勉強方法は、ノーコードを学べるLikePay Academyというオンラインスクールです。そこは、私が日本語で出している動画コースで初心者レベルから学ぶことができます。
公式なUniversityと違って、実際のユーザーの経験とWebflow関連ツールの説明を含めて分かりやすく教えています。
Webflowを始めることにあたって、最初の1週間の壁があります。その1週間の間、だいたいの人はやり方をあまり分からないで、ドロップアウトしてしまいます。
そこはすごく残念だと思いますので、「Webflow入門」のコースで0からの学び方を教えています。
会員の皆さんが私との個別メンタリングもできますので、よりスムーズにWebflowを始めらるだけではなく、プロまでの成長も早くなります。
他にも、もちろん、たくさんの教育材がありますが、だいたい全て英語になっています。
まとめ
Webflowは、コーディングなし優れたデザインのWebサイトを作れるツールです。
カスタマイズしやすいCMSやECの機能もあって、SEO対策も優れています。
フリーランスの方は、特に受注案件の開発と今後の運用がしやすいです。
基本的にWebサイトを作るツールですが、カスタムコードや関連ツールを使えば、ほとんど無限の可能性が広がります。
Webflowの公式Universityは無料で勉強できますが、それでもほとんどの人が最初の1週間で辞めますので、よりユーザー視点から見て作られたLikePay Academyの日本語の教育材を使った方が成長が早いです。
この記事を気にいった方は、ぜひ「スキ」を押して、コメントで感想を教えてください。
またね!
この記事が気に入ったらサポートをしてみませんか?
