
ノーコードツールSTUDIOのToggleを使った応用技
サムネイル画像クリックで大きな画像を表示する機能を実装したかったので調べたところ、STUDIOでも「Toggle機能」にてできるようなので下記記事参考に試してみることにしました。
レイアウトを決める
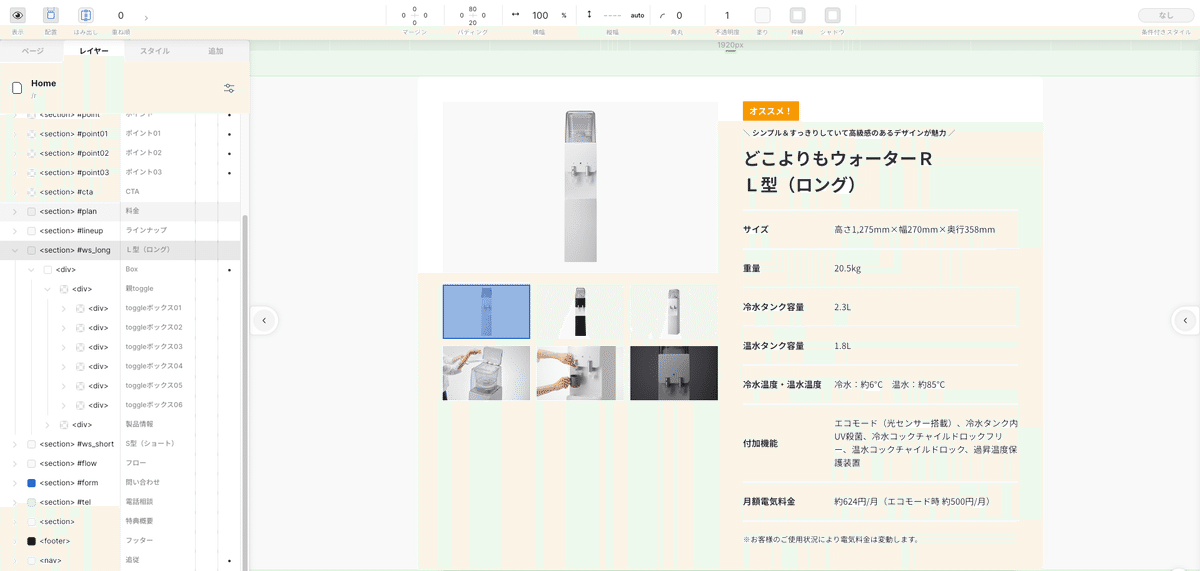
LP内の製品情報の左隣にサムネイル画像クリックで大きな画像を表示する機能(以下、サムネ大表示)を実装しようと思います。

完成
先に完成したものを公開します。

構成が自分には少し複雑だったので、そこを理解してから作成することにしました。
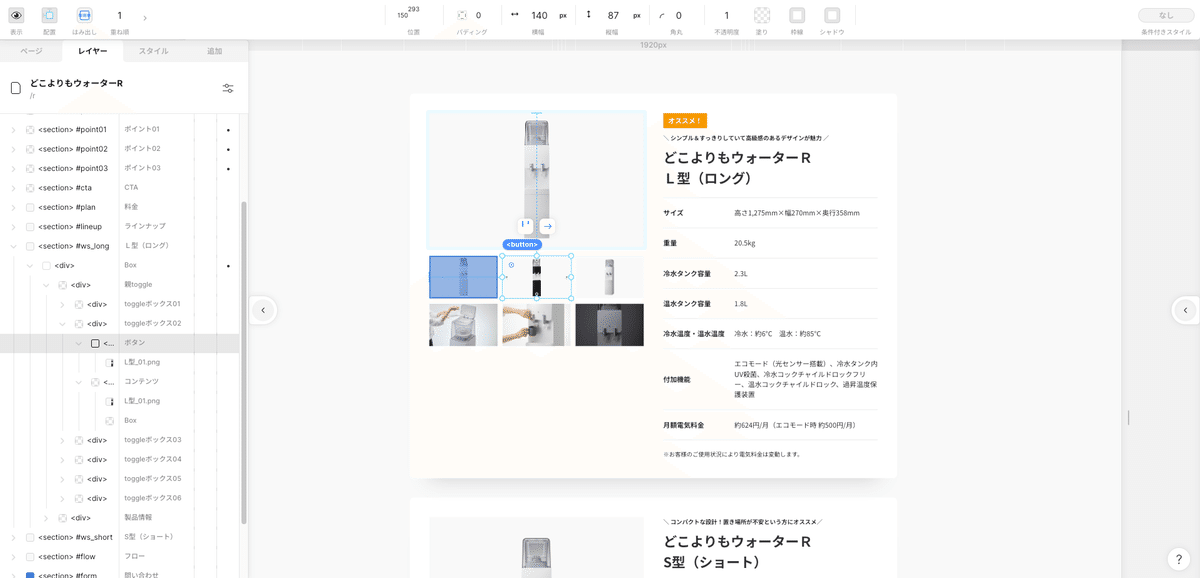
まず親Toggleボックスを作成し、その下に小サムネイル・大サムネイル含めた子Toggleボックスを6つ作成します。
<レイヤーの構造イメージ>
親Toggleボックス
|子Toggleボックス(×6)
|小サムネイル(ボタン箇所)・大サムネイル

親Toggle
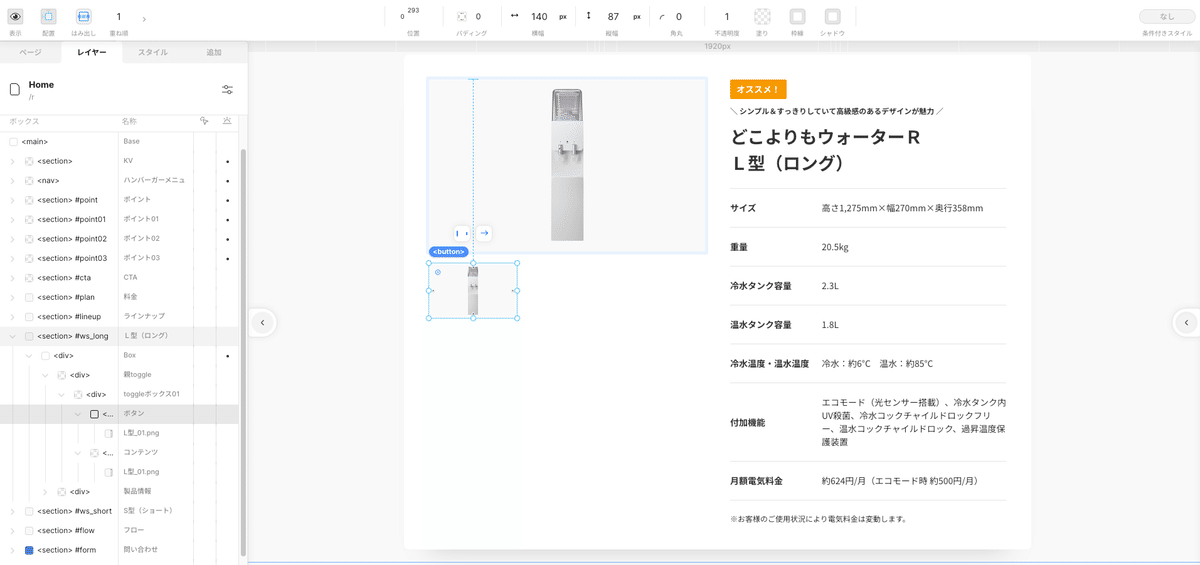
親Toggleボックスは大サムネイルサイズ(440*274)に設定します。
子Toggle
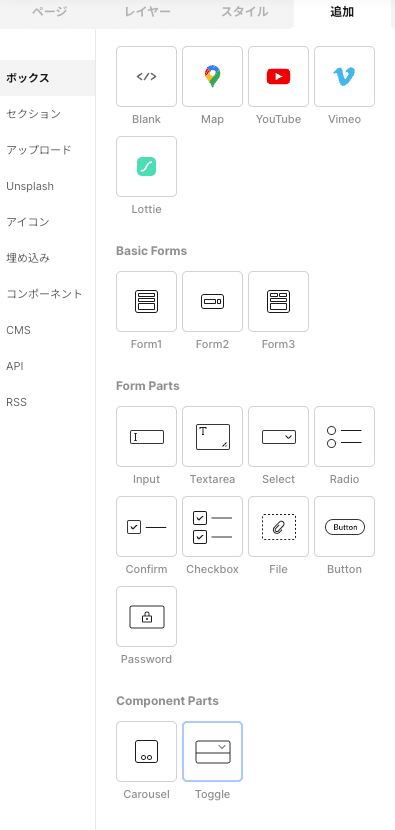
親Toggleボックス直下に子Toggleボックスを作成します。この時、「追加」項目の「ボックス」内にある「Toggle」を利用して子Toggleボックスを作成します。

子Toggleボックスの中に大サムネイルと小サムネイルを作成、大サムネイルは親Toggleに合わせたサイズ(440*274)に設定し、小サムネイルはボタンのサイズに設定します。

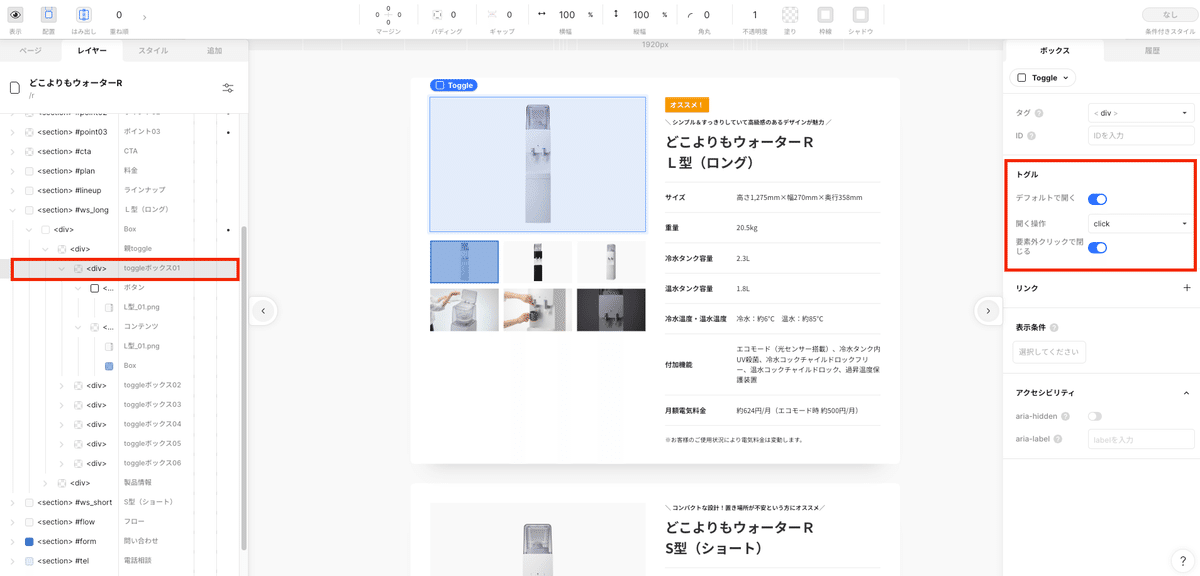
Toggleの設定は子toggleレイヤーを選択し、画像のように設定します。

子Toggleを6個分複製、レイアウトを確定させます。

以上で作成完了になります。
感想
構造さえ理解すれば作成は難しくはないですが、理解するまでが大変でした。また運用するにあたって、痒いところに手が届かない、更新には向いてない印象なので、より簡単にできる方法が出てくることが個人的には望まれます。
この記事が気に入ったらサポートをしてみませんか?
