
2021.3.23 | 初心者のプログラミング日記
こんにちは。
ここ最近、朝4:00~6:00に就寝したせいか、
昨日は早く布団に入ったにもかかわらず、眠ったのが3:00頃でした...
2時間も目を閉じていたんですけどね...
早く寝て早起きするのを楽しみにしてたのですが
結局今日も12:00に起きました。笑(昨日よりは2時間早起きできた苦笑)
やっぱり私は100%夜型人間のようです...涙
今日は、この前ネットで受講したreactチュートリアルの復習を兼ねて、
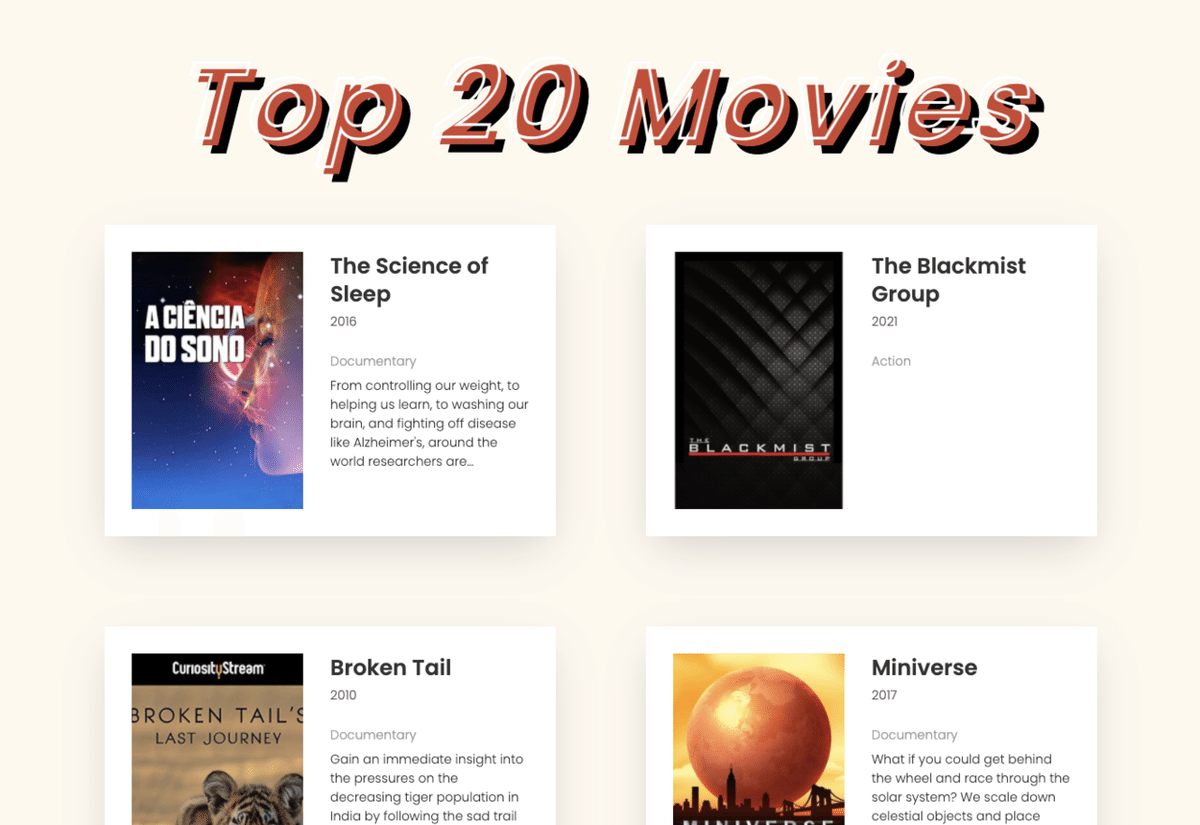
チュートリアルで作った「映画情報ページ」を
自力で再現してみたいと思います。
チュートリアルで学習した内容がふんわりしてて
もう忘れてしまった気がします。。涙
なので、作るのに時間がめっちゃかかりそうですが、
一応チャレンジしてみたいと思います!
2021.3.22 本日のTimeline⏰
12:00 起床🌞
12:30 お昼食べる
13:30 コーディングstart
14:15 class componentとstateの定義がふわふわしてて、
class component、stateについて最初から勉強始める...苦笑
14:50 class component、stateについてはなんとなく理解できた。
映画情報ページを作るには、映画情報APIから映画情報を引っ張って
くるので、APIを使うためのLifeCycle APIについて学習する
15:50 LifeCycle APIについてもふんわりわかった。
axiosについて学習
17:10 axiosを利用し、APIを呼び出してsetStateをするのはできた。
このデータをページに出力してみる
17:40 APIから引っ張ってきた情報をページにレンダリングさせることが
できた!
17:55 Styled-componentでelement作る
18:30 prop-typesでpropsのデータ型を指定する
18:40 夜食べる🍴、Youtube見ながら休む
19:40 デザイン探す
20:00 装飾スタート
22:10 装飾完了。今日めっちゃゆっくり作業した。。
22:15 gh-pagesにデプロイする
22:25 デプロイ完了!
明日から二日間、ソウルに遊びに行く予定で
明日は朝早いので今日の勉強はこの辺で🙇♀️
本日の作品!

本日の感想
・ES6にまだ慣れてないので、reactで必然的に必要な分割代入
(Destructuring assignment)がとても難しい。。
・Computed property nameというのを初めて知った。
・非同期とかpromiseとかawaitとか難しい...
・reactってブロック?をちゃんと認識して、正しい括弧でちゃんと
囲まないといけない...「()」と「{}」とかなんか多すぎる😵
・Styled-componentってベンダープレフィックスとか全部自動で
つけてくれる。すごい
うーん
2週間のJavaScriptチャレンジが終わったから
今日はめっちゃゆっくり作業した。
気を引き締めなきゃ。
上記でも述べたように、
明日から二日間ソウルに遊びに行ってきます。
ソウルでも隙間時間にコーディングする予定です!
今日もお疲れ様でした⭐️
この記事が気に入ったらサポートをしてみませんか?
