
Spine奮闘記 其之肆
今回はスカートとタオルをやっていきたいと思います。
手順1:IKコンストレイントを作る

まずは前回もやった、IKコンストレイントを作ります。ボーンの配置はこんな感じです。

このボーンに画像のバインドを設定して(手順4で説明)ターゲットを動かすとスカートが広がったり萎んだりします。これだけでも良いかなとは思いましたが、もう少し自由に動かしたいので別のボーンも作成していきます。
手順2:フィボナッチボーンを作る
名前の通りフィボナッチ係数のボーンです。ボーンを見てもらえばわかると思いますが、前の数字二つを足すのを繰り返すアレです。

こんな感じにボーンを動かせるので、揺れる布の表現に向いているのではないかなと思います。
作り方は簡単。
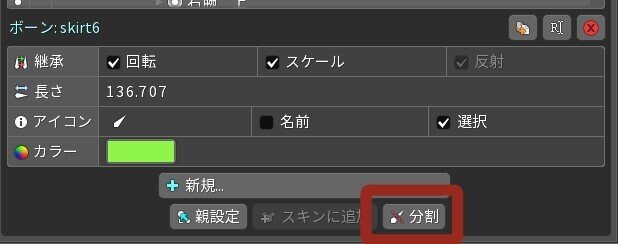
まずスカートの長さにボーンを作成します。この時、手順1で作ったボーンの子に直接入れてください。 このボーンをツリー下の分割で分割します。

分割する際、フィボナッチにチェックを入れます。
動かし方は、このフィボナッチにしたボーンをすべて選択(shiftで範囲選択)して一番元となるボーンを回転させます。
手順3:メッシュを作る
スカートの画像にメッシュを作っていきます。

メッシュはこんな感じ。
メッシュ作成時にメッシュからドラックをして作成すると、そこにライン(オレンジの線)を作成することができます。スカートにチェッカー柄が入っているのでそれに合わせてメッシュを作成してみました。
手順4:バインドを設定する
手順3で作ったメッシュにバインドを入れていきます。
バインドを設定することで、どのボーンからどの程度影響を受けるかという調整ができます。

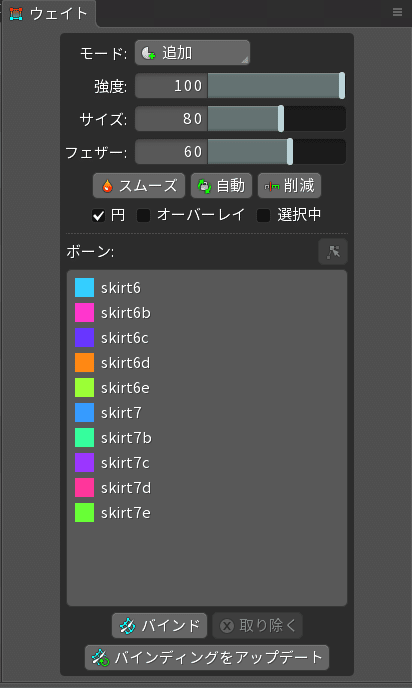
バインドに追加するボーンは、手順2で作成したボーンです。ウェイトビューのバインドを選択してボーンを追加していきます。
バインドの強さは自動で入れてみて、動かしながら修正してきます。強さの調節はモードで色々選択できます。追加や取り除くでザックリと設定、ダイレクトは細かい設定がしやすいです。

こんな感じになりました。
手順5:アニメ化

アニメ化は、まずフィボナッチのボーンを選択し、ふんわり動かします。 その後、IKコンストレイントでボーンを動かすと、やりやすいかなと思います。
先にIKを設定するとやりにくいと私は感じました。
この方法でタオルなども動かして行きます。
これでほとんどの設定が終わりました。あとは全体のアニメ化…。 次回はこれをトランスフォームコンストレイントでやっていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
