
Spine奮闘記 其之壱
どうも、2Dアニメーションソフトの知識ゼロの団子です。
只今、Spineを手探り勉強中。
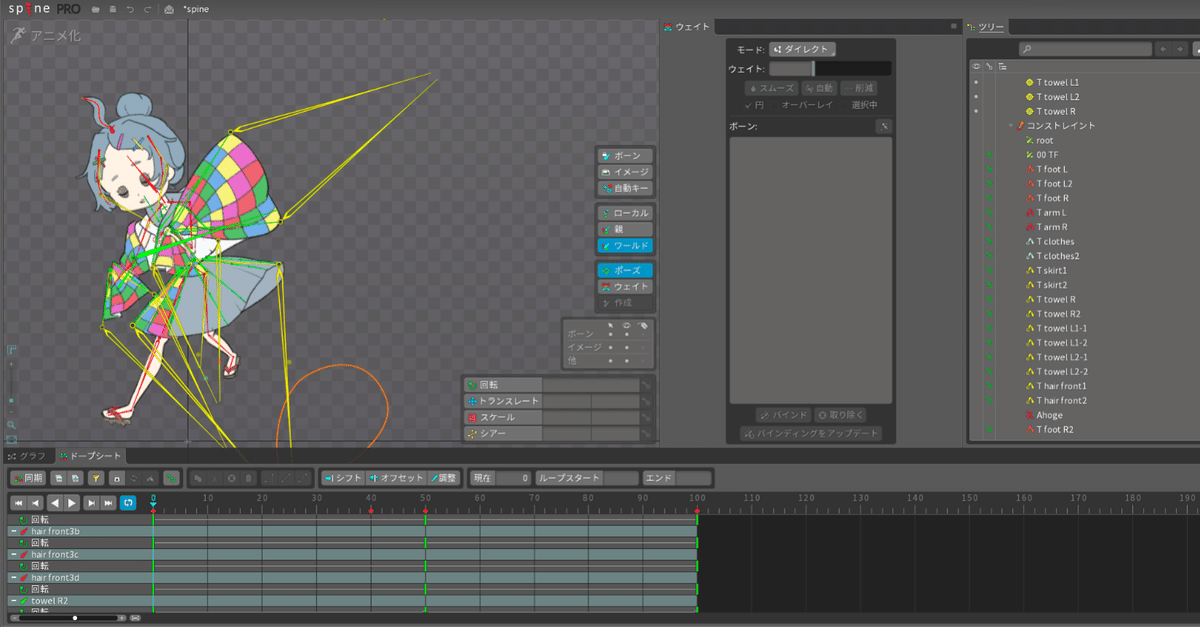
Spineデモを見た感じ、横スクロール型ゲームのアニメーションに向いているソフトなのでしょうか。知識がないのに考えていても仕方ない。とりあえず触ってみよう!ということで手探りで作ってみたのがこちら。

…とりあえず動いた。
まだ全然完成していないのですが、致命的なミスを発見してしまったのでこれはここで一旦作業停止です。
その致命的なミスとは…画像の名前を全角で入力してしまったこと…! スクリプトに全角ッ これは後々まずいことになりそうだ…。
次回からはイラストレイヤー作成時に半角英数で入力っと_φ(・_・メモメモ
この奮闘記では、ここまでの制作過程を覚え書き程度に記録していこうと思います。
イラスト作成
まずはイラストの作成。
イラストを作成し、動かしたい画像毎に1つのレイヤーにまとめる。
最終的なレイヤー分けはこんな感じ。【本当はこの時点で…!レイヤーの名前を英数半角に…!!…次から気をつけます。】

髪;アホ毛、前髪、後ろ髪
顔:顔、目、目_差分、眉、鼻、口、口_差分
服:トップス、セーラーカラー、リボン、スカート前、スカート奥
布:左手部分、右手部分、奥
腕:上腕、前腕と手
脚:太もも、ふくらはぎ、脚と下駄
複雑に動かしたいものは、シンプルな形にしておくと良さそうです。
今回、アホ毛をふよふよと動かしたかったのですが、イラストがくねくねした状態だとアニメーションがうまくできませんでした。
そのため、ピンと立った状態にして、Spineのパスコンストレイントとメッシュを利用して形を整えました。


▲こちらはアホ毛を動かす練習のために作ったもの。1枚めの画像の様にピンとさせておけば、パスコンストレイントを利用して、伸ばしたり縮めたり”?”の形にしてみたりもできちゃう。アホ毛は生きているのだッ
書き出し
イラストをPhotoshopに取り込み、
ファイル→スクリプト→PhotoshopToSpine
で書き出し。
スクリプトのDLはSpineユーザーガイドに詳しくかいてありました。
…クリスタで書き出しできたら良いのになぁ…。
とりあえずこれで準備は完了。
Spineに取り込んだ画像の移動
さて、やっと出番ですSpine。
新規プロジェクトを作成し、先程保存したjsonファイルをインポート!
…右下に画像が配置されますね。
とりあえず、ツールバーのトランスレートを選択して真ん中に移動。

移動はできたけど、このroot(動画では画像の左上にあるボーン)って下の方にないといけないのでは?しかしrootのボーンを動かすと画像も動いてしまう…。初っ端でつまづいてしまった。どうしたものか。
…ツールバーが怪しいな、ってことでポチポチ。

とりあえず、画像だけ動かすのならば画像のみをツリーで選択し(Shiftキーで複数選択できる)、トランスレートで移動させたらrootをイラストより下におくことができました。一発で動かせるので画像だけ動かす時はこれが一番ラクそうですね。
でもきっとイラストとrootボーンを別々に動かす方法があるはずッ! ツールバー…きっとここに答えがあるっ!

これだー!!イメージにチェックを入れるとボーンだけが移動しました!
このツールバー、作成・変更だけでなく、制約や表示といった機能が多くあります。今回はとりあえずこの辺にして、次回はツールバーの使い方をまとめていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
