
デザイナーに必要な「論理思考」とは? - 第2回リーダーズ講座での学び
こんにちは、デジLIG卒業生のikaです。今回は、私が受けた講義について書いていきます。
第2回リーダーズ講座とは?
↓概要はこちらです↓
今回もたくさんの学びがあったのですが、、、
本記事では、その学びのうちの一つである「論理思考」に焦点を当て、書いていきたいと思います。
全ての内容を知りたかった!という方は、またの開催をお待ちください(そもそも開催するのかもわかりかねるのですが…)
ピックアップ:論理思考について
デザイナーに必要な論理思考とは?
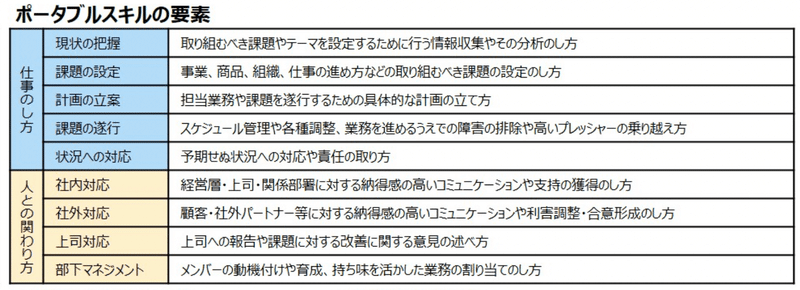
「ポータブルスキル」というものの一つだそうです。
「ポータブルスキル」とは、職種の専門性以外に、業種や職種が変わっても持ち運びができる職務遂行上のスキルのことです。

「論理思考」は表の中にはないですが、
これはあくまで要素なので、
この要素が含まれるスキルなら、「ポータブルスキル」と言えるよ!ということでしょうか。
分類としてはそんな感じで、中身はほぼ、
ちまたでよく言われる「ロジカルシンキング」と同じだと思ってよさそうです。
実際にどう役立つか?
不毛な案だしが減る→もっとユーザーのためになることに時間をかけられる!
理不尽な要求を受け入れなければならないことが減る!
クリエイターとしての心を失わないで仕事ができる!
いいことばかりですね!
方法を解説
①ロジックツリーを使う
主張
エレガントなデザインにすべき
理由
御社のイメージとしてユーザーが期待している
根拠
アンケート結果がある
上記の表のようにして、主張を支えていきます。
②だから何?/それはなぜ?と問う
御社のイメージとしてユーザーが期待している
…だから何?
エレガントなデザインにすべき
御社のイメージとしてユーザーが期待している
…それはなぜ(そういえるの)?
アンケート結果がある
上記のように主張へ問いかけ、足場を固めていきます。
本記事のアイキャッチを作ってみた
それでは実際に、
論理思考を用ながら、アイキャッチを作ってみました。
ターゲット
講座を受けていない人で、未経験orかけだしのデザイナー
伝えること
リーダーズ講座の記事であること
シリーズものであること
1つ目の案
主張
初心者向けのデザインにすべき
理由
[記事タイトル:デザイナーに必要な論理思考とは?]
↑論理思考というと難しそうだが、ビジュアルを易しくすることで抵抗感が減る
根拠
易しいビジュアルの英語の本を「これならわかりやすそう!」と思い、購入した自身の経験から(一人だけだと弱いかも?)
2つ目の案
主張
トレンド感のあるいけてるデザインにすべき!
理由
”リーダーズ”講座なので、これからの時代を牽引していくデザイナーへ訴求していきたい
(トレンド感のあるデザインならそのターゲットに訴求できる)
根拠
周りをみていると、やる気のある方は特に、トレンドに敏感の気がするから
結果として2つ目の案を採用しました。
そして完成したデザインがこちら

トレンド感を出すために…
→粒子グラデーション
→サンセリフ体の中にイタリック体やセリフ体を混ぜ込む(フォントにひねりを加える)
またシリーズものにしたかったので、
記事が何回目なのか?を判別しやすくするために、
vol2 vlo3…と目立つように、ジャンプ率高めで配置しました。
これからの時代を牽引していく新人デザイナーへ、
訴求できるデザインになったかも(?)しれない。
(すみません、自分でも納得いってないのですが、
締切が完成ということで…)
(反省は次へ生かそうと思います…)
まとめ
いかがでしたでしょうか。説得力のあるデザインができるようになりました(多分)…!!
これも講義を受けたおかげです、
ムラマツさん及び関係者の方々、ありがとうございました。
また読者の皆様も、
こんなところまで読んでくださり、ありがとうございました!
(もっとこうするとよくなるよ!等、ご意見・ご感想あればお待ちしております)
この記事が気に入ったらサポートをしてみませんか?
