
Bubbleで検索結果の選択リストを作る
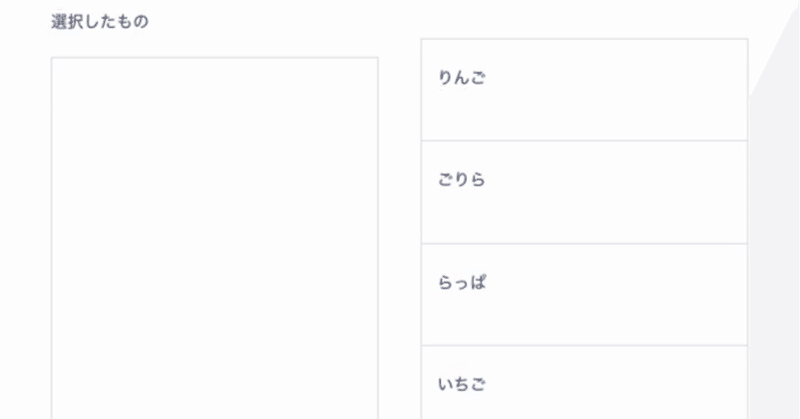
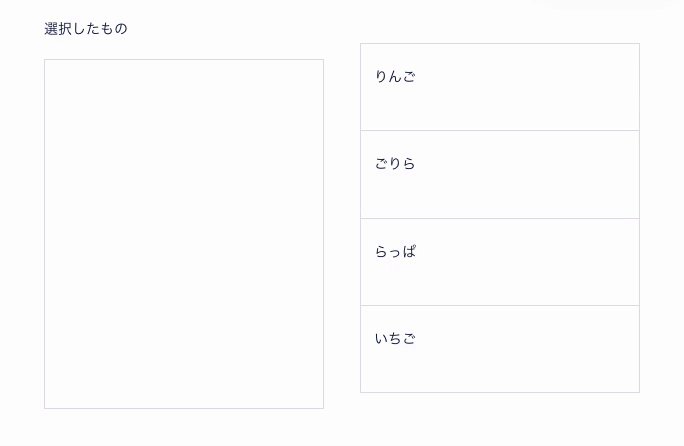
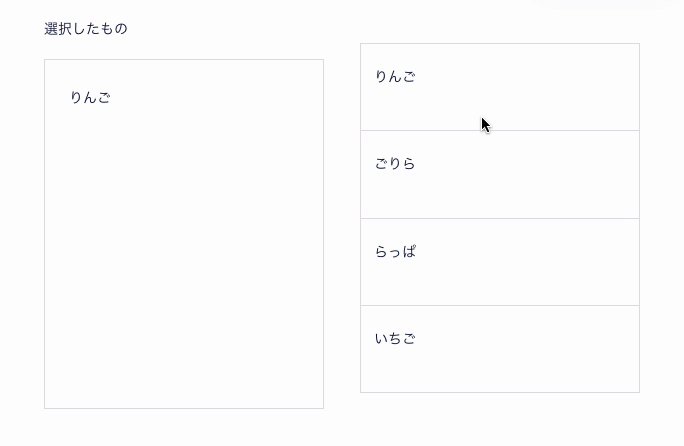
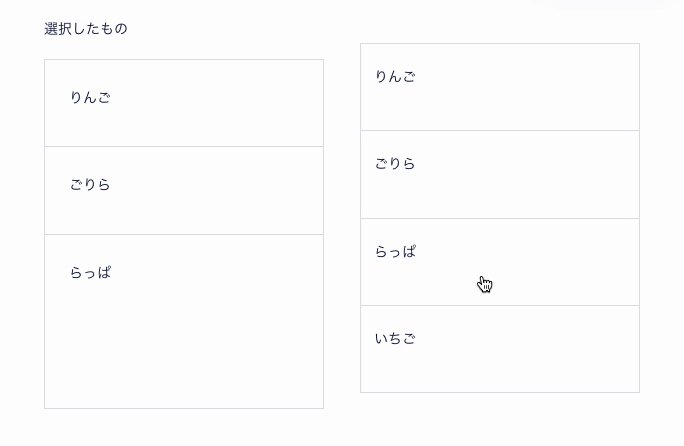
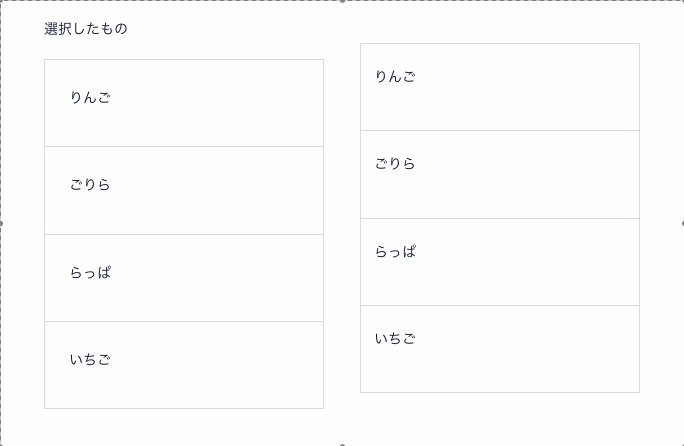
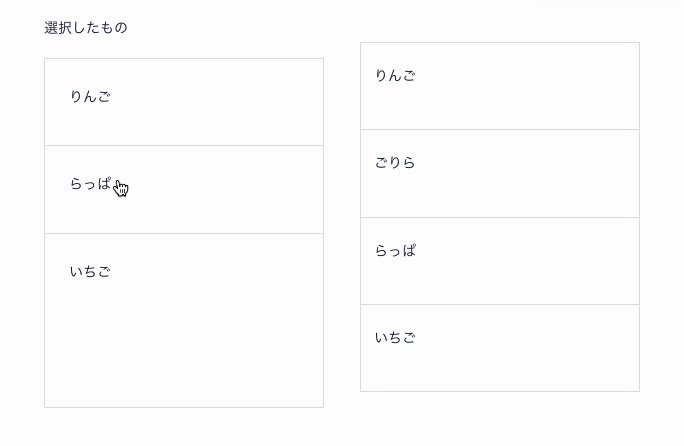
最終的にはこんなものを作りました。
選択したものだけを抽出するのに少し試行錯誤する必要があったのでやり方など忘れないうちにまとめておこうと思います。
検索して結果を表示する部分は、
こちらがわかりやすかったのでそちらを参考に作ってみてください。
検索結果を選択できるようにする
選択したリストを別途表示するには、別途custom stateを作成してそのリストに追加していきます。またその追加されたcustom stateのリストを表示する事で実現できます。
今回テーブルはFruitを作成して使っていくため、適宜自分が作りたいテーブルで読み替えてください。
同じではないのですが、こちらの記事がやりたいことに近くて参考になりました。
選択したものを表示するリストを作成する

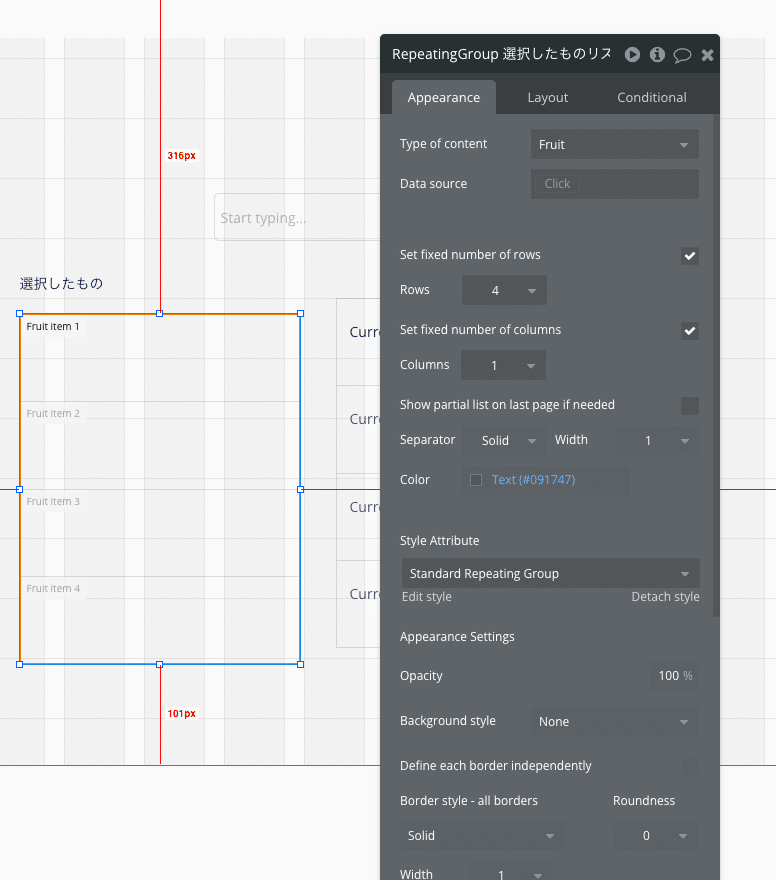
まず、選択したものを表示するRepeatingGroupを作成します、ここでは選択したものリストとして名前を変えました。(後で使います)Type of contentには表示したいリストのテーブルを指定します。
特に何も表示するデータがないので一旦何もせず次にいきます。
Set state actionを作成

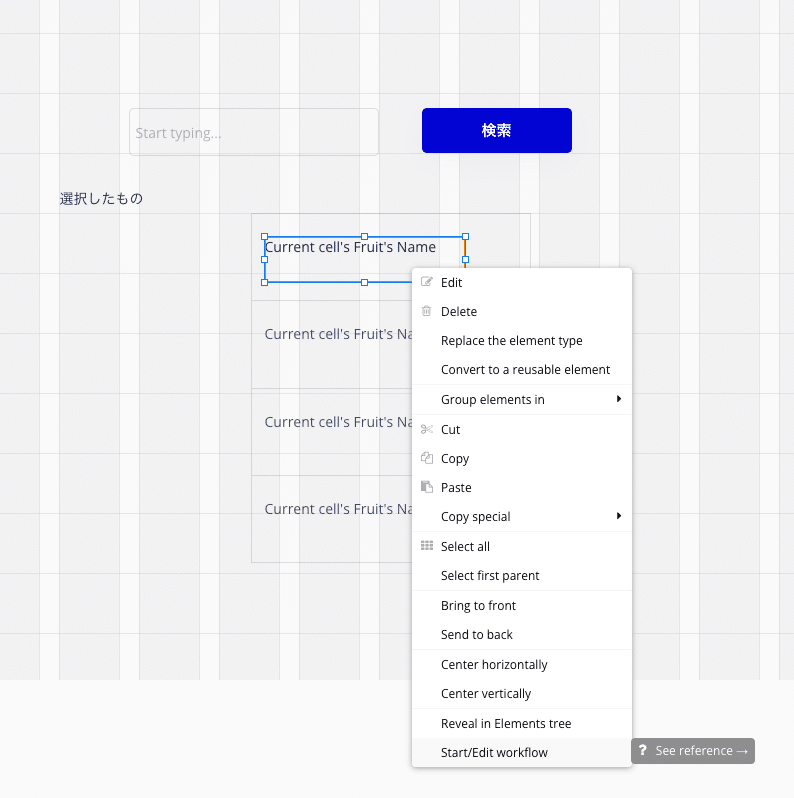
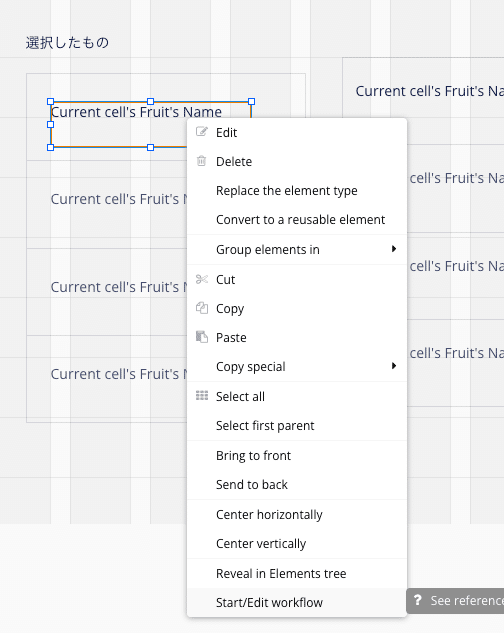
次に、検索結果を表示しているRepeating Groupに対してworkflowを設定していきます。workflowは要素を右クリックすると出てくるStart/Edit workflowを押すとすぐに遷移できます。

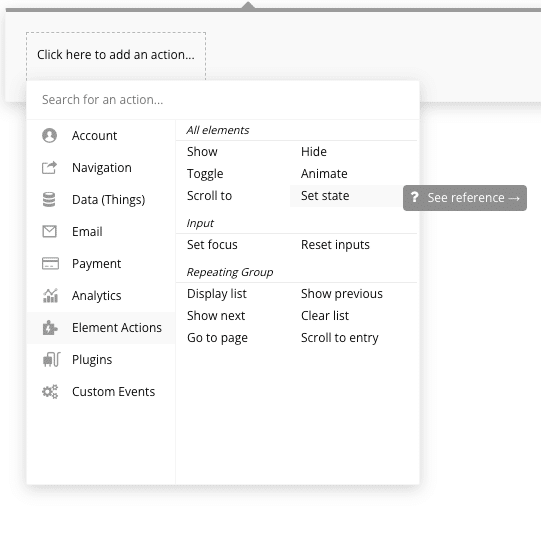
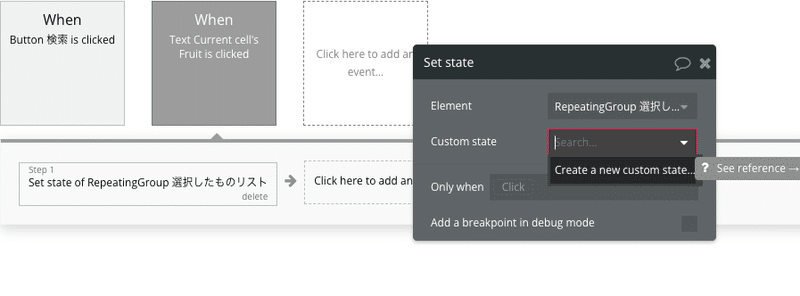
workflowで指定するactionはElement Actions > Set stateを選択します。
Custom state作成

Elementに先ほど作成した、選択したものリストを指定します。Custom stateには今何もないので、Create a new custom stateから新しいstateを作成します。
stateは状態を管理するもので、このstateの中にデータを入れたり消したりする事で表示させるようにしています。

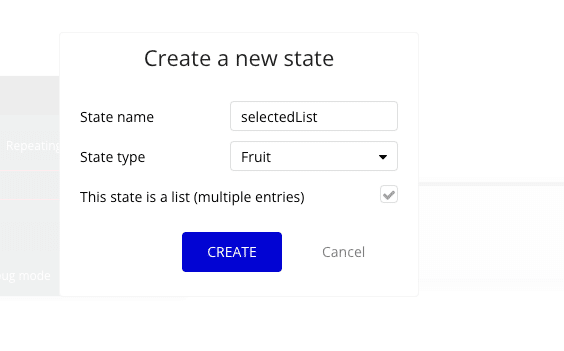
State nameはお好きなわかりやすいもので大丈夫です。今回は「selectedList」としました。State typeにはStateで扱うデータの型をFruitを指定します。(データベースによって変わるので、自分の表示したいデータのタイプを指定してください。)
This state is a listはチェックをつけてください。こうすることでListになり複数のデータを扱えるようになります。今回の使われ方だと複数表示したいためチェックを入れています。
選択したときにListに追加する

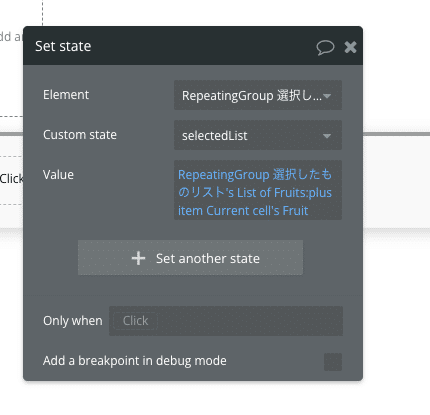
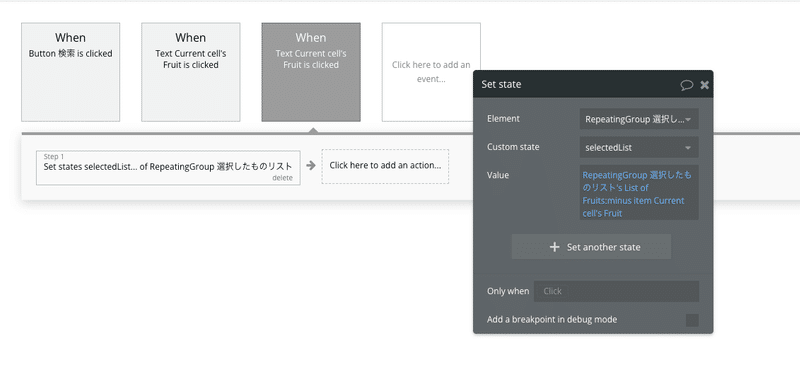
Valueの中に具体的にどういった値を保存するのかを書いていきます。具体的には「:plus item」を使って追加していきます。
中身の説明をしておくと、
Repeating Group 選択したものリスト's List of Fruits:plus item
FruitsのListになっているRepeating Groupに対してアイテムを追加するCurrent cell's Fruit
今のcellのFruitを
こんな感じの意味合いになってます。Current cell's Fruitに関しては、Groupを使っていたりすると変わったりもするので、適宜どのデータを追加したいのか確認して登録してください。
データを表示する
まだクリックしてもデータは表示されないため、データを表示できるようにしていきます。

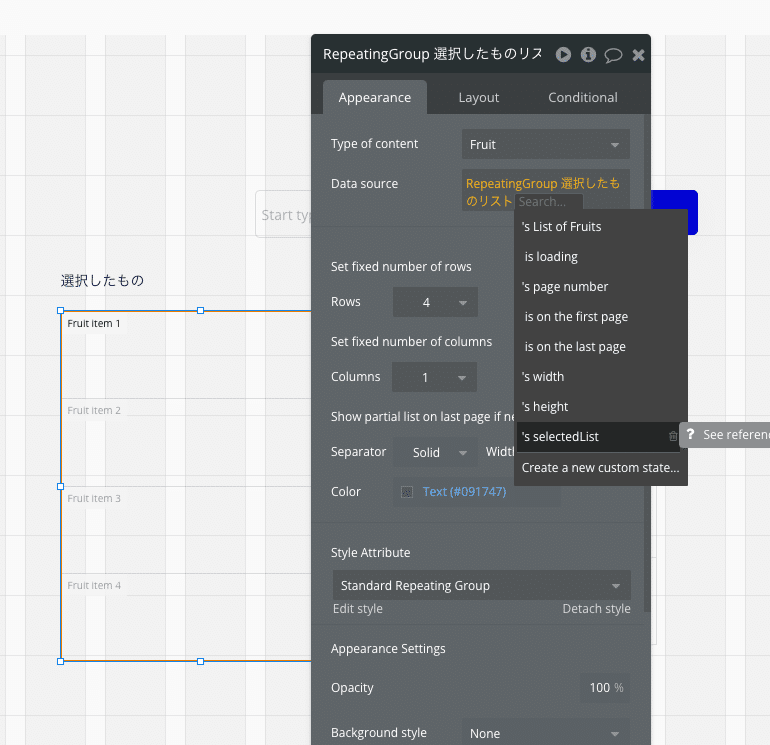
Repeating GroupのData sourceにRepeatingGroup 選択したものリストを指定すると「's selectedList」と先ほど作成したStateが表示されているはずなのでこれを選択します。
表示されない場合は違うElementに対して作成しているかもしれません。
その場合は、Custom stateを作り直してください。

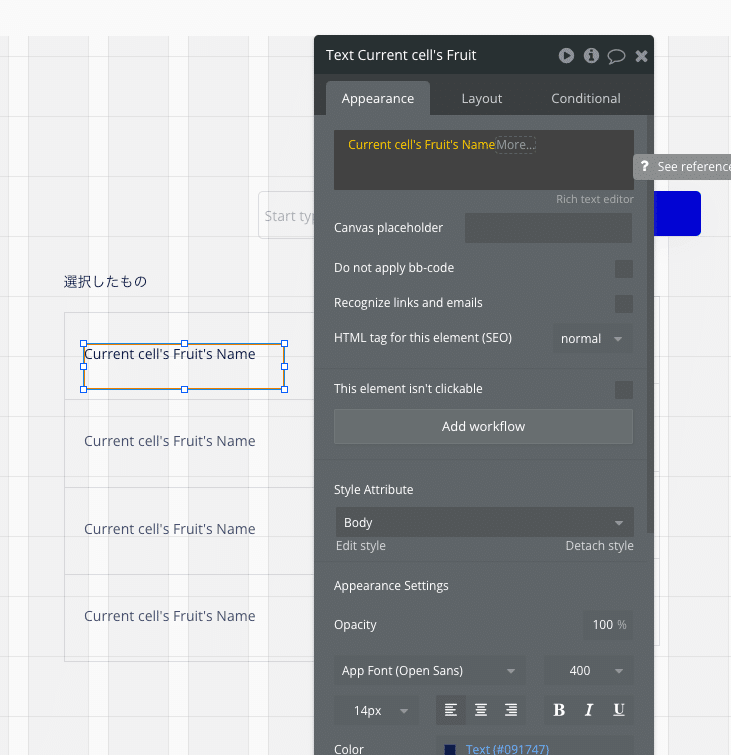
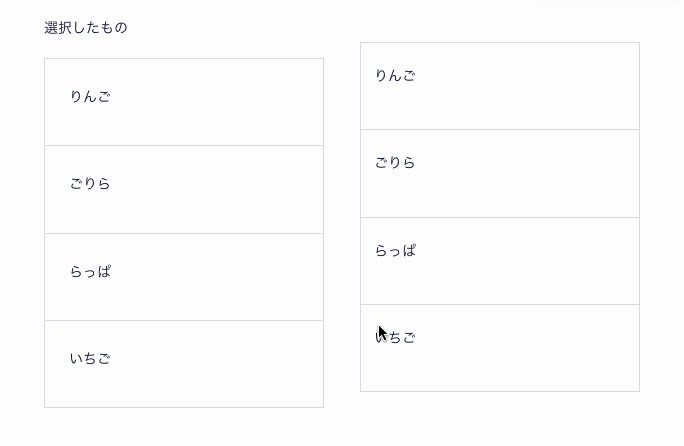
あとはRepeating Group内に適当にTextの中身にCurrent cell's Fruit's Nameなど入れてPreviewで確認してみると選択できると思います。

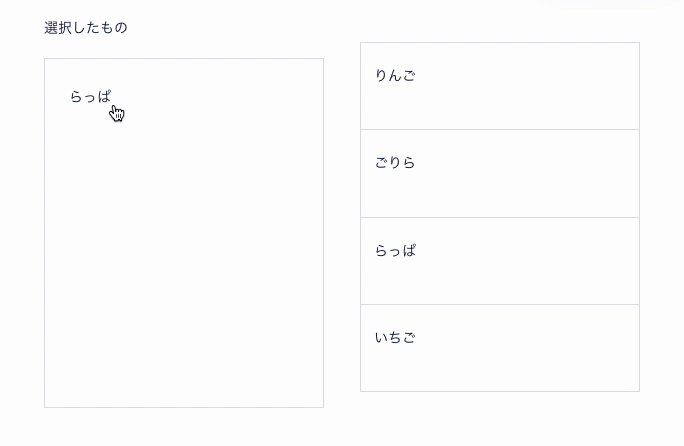
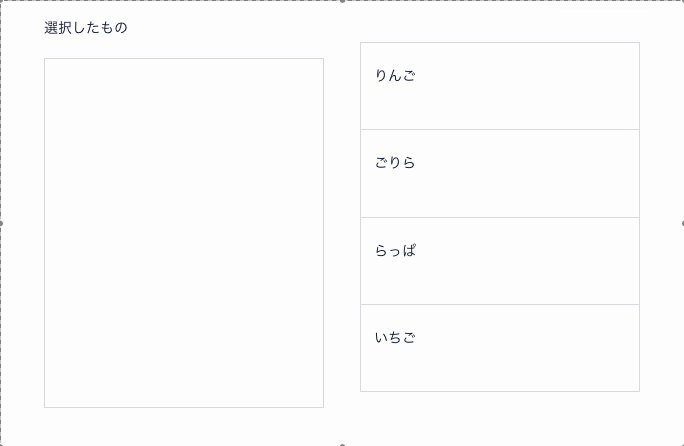
解除する

解除は選択したものリストに表示しているcellの要素に対して同じようにclickした時のworkflowを設定します。

Set stateのworkflowを設定して今度は「:minus item」を使います。

終わりに
今回は検索して表示したものを選択していましたが、別に検索したものでなくても選択したいものを表示するリストとして使えるので、よかったら使ってみてください。
参考になったら幸いです。
よかったらTwitterやってるのでフォローしてくれると嬉しいです。
→@kcash510
この記事が気に入ったらサポートをしてみませんか?
