
Web会議やリモートワークで「資料も自分も写したい!」ときの方法
※ Zoom 5.2.0 移行では、下記のようなことをしなくても大丈夫です。標準で「資料とパワーポイント」を同時に画面に出力する機能がつきました。(2020/08/06)
※ ただし、Zoom を使用している PC にパワーポイント(Mac の場合は Keynote?)が入っていないと動作しません。PDF やそれ以外の資料と同時に自分も写したい場合には下記の方法はまだ有効です。(2020/08/06)
ーーーーー
はいどうも、(年度末やらリモートワーク準備やらで名実ともに)ふらふらです。今回は多くの人に有用だと思われる「資料と自分の様子を両方相手に伝える方法」をざざっと書いていきます。もちろん無料です。
■ 準備するもの
Web カメラが使用可能な状態のパソコン1台と、OBS(Open Broadcast Software) というソフト、それに、Zoom 等の画面共有が出来る会議ツールを用意してください。
■ なにをやるのか
OBS を利用して、画面に表示されている資料と、Web カメラの映像を融合させます。融合させた状態のものを、Zoom や Whereby と言った会議システムで画面共有をさせればいっちょ上がりです。やっていきましょう。
■ OBS のインストール
特に難しいことはありません。OK やら Next やら押していけばすぐ終わります。ソフトウェアの入手はこちらから。
■ 資料の準備
つぎに、写したい資料を画面に表示させます。今回はパワーポイントにしましょう。全画面で表示させてください。
■ OBS による画面の合成
OBS を起動します。やることは2つです
1)OBS で合成したい画面を指定する
2)Web カメラの映像を取り込む位置を決める
3)合成した映像のみを写すウィンドウを作る
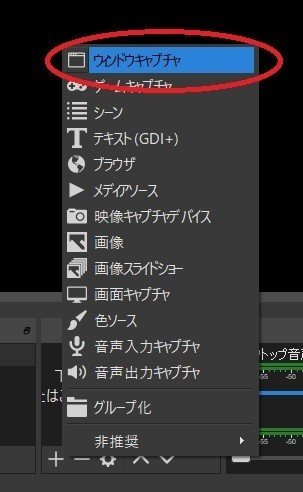
では、OBS のここをクリックしてください。

「ウィンドキャプチャ」をクリックします

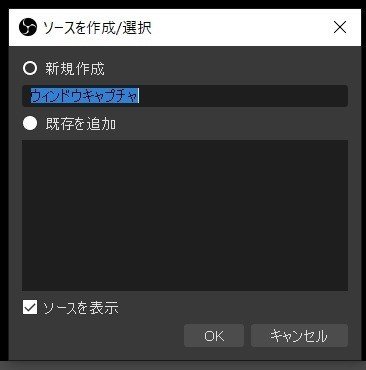
何も変えずに OK を押します。

すると、下記の画面が出てきます。「ウィンドウ」で全画面にしておいたパワーポイントのスライドを選択します。
「キャプチャ方法」は Windows Graphics Capture を選んでおきましょう。そうすると、こんな感じに取り込めます。

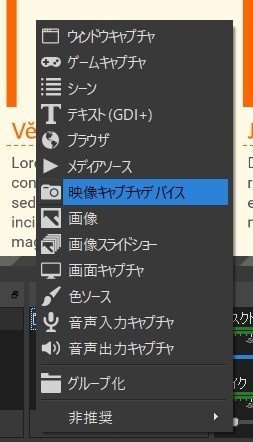
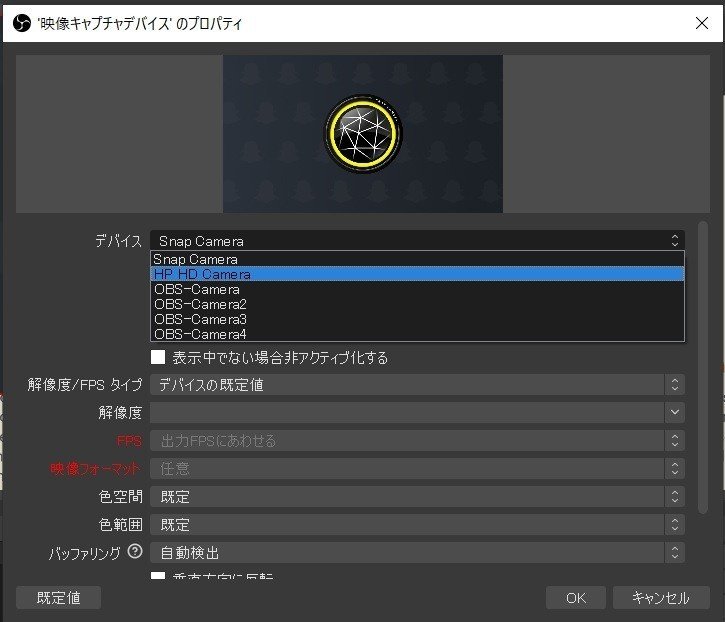
OK を押してメイン画面に戻り、再び「ソース」の「+」ボタンを押します。今度は、「映像キャプチャデバイス」をクリックします。

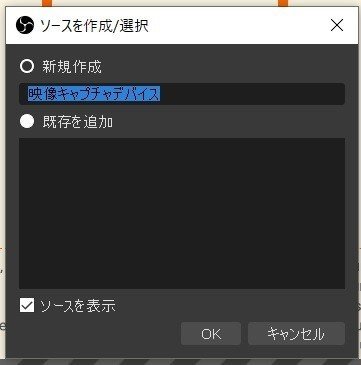
前回同様、何もせず OK を押してください。

次画面で、どのカメラの映像をソースとするかを選択します。私のノートパソコンだと「HP HD Camera」になります。ここは適宜選択してください。

OBS のメイン画面上に、カメラから得られた映像が映し出されます。

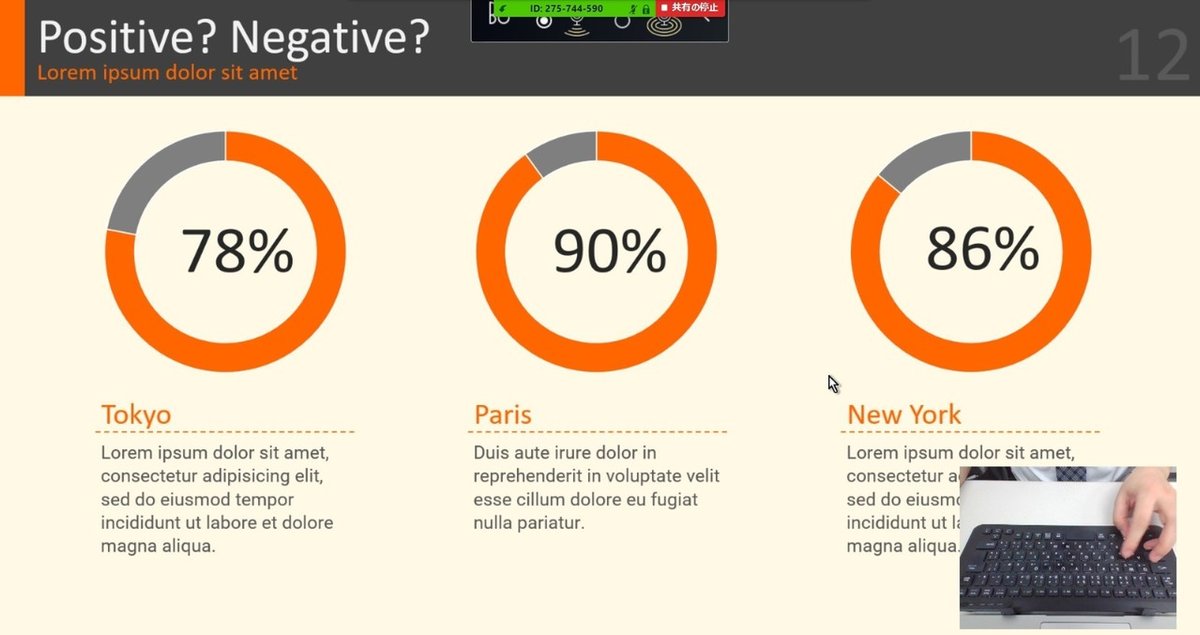
上記のように赤い線で囲まれているときに、位置とサイズを移動させることが出来ます。まあだいたい、こんな感じ(下記)がいいんでしょうかね。

右下に小さく、私の指とキーボードが写っています。
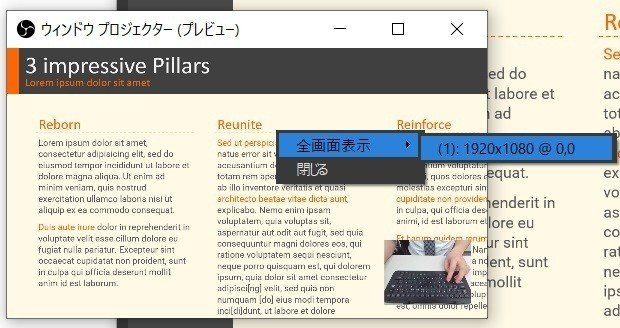
次に、この合成された画面を独立して表示させます。OBS のメイン画面上で右クリックをすると、下記のようなメニューが出ます。「ウィンドウ プロジェクター(プレビュー)」をクリックしてください。

ちっちゃな画面が出ます。この上でまた右クリックし、全画面表示にしてください。

これで、OBS 上において「資料と話者の様子どちらも写した」ウィンドウを用意する事ができました。さてお次は、会議ツールの準備です。今回は、Zoom を使いましょう。
■ 会議ツール(Zoom)で画面共有を行う
ここまでくれば後は簡単です。会議を主催、あるいは参加して、自分が説明するときになったら以下の操作をするだけです。
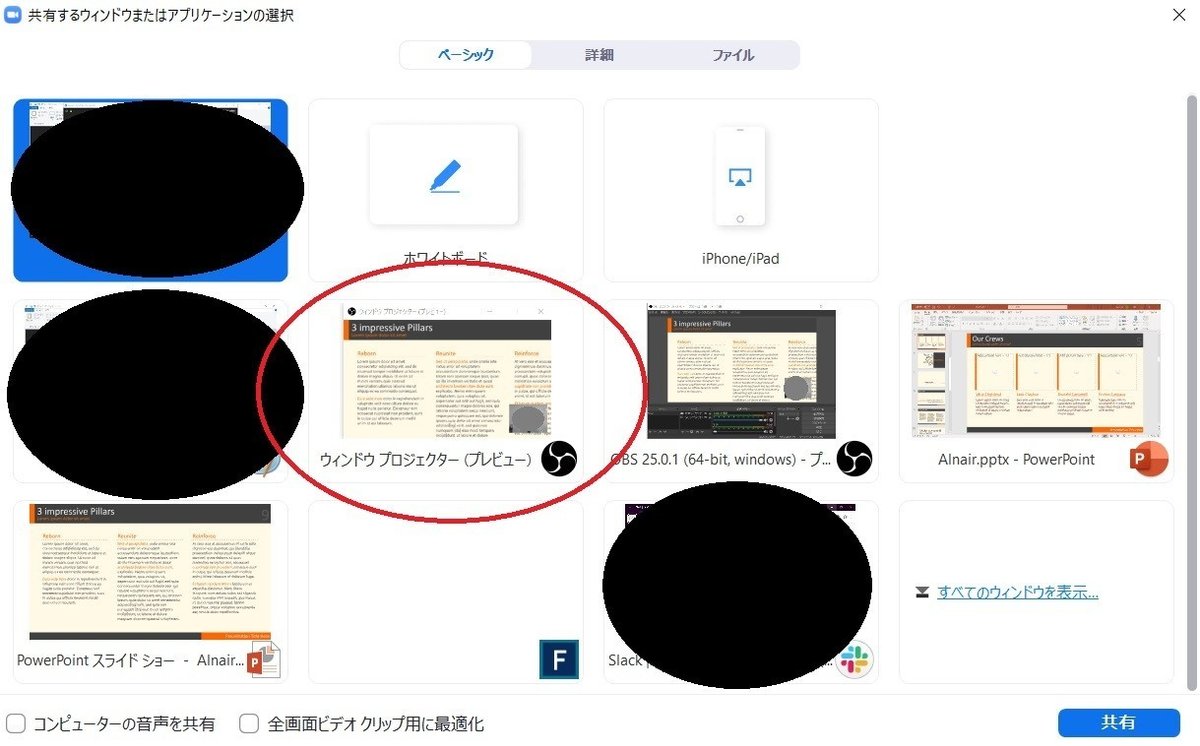
画面下部の「画面を共有」をクリックします。

どのウィンドウを共有するかを選択する画面が出ます。先程の「ウィンドウプロジェクター」を選んで、右下の「共有」ボタンを押下します。

これで、「資料も話者の様子も写したウィンドウ」を共有することが出来ます。

■ まとめ
ざっとマニュアル化したので雑な作りですが、手法は伝わったのではないかなーと思います。OBS でスライドとカメラの映像を合成し、会議ツールに送るという仕組みです。
リモートワークで何かを説明したい時、オンラインで登壇しなきゃいけない時、OBS の「ソース」を追加したり切り替えたりすればいろいろなものを見せることができますし、見せないようにすることも可能です。そう、そのデスクトップに配置してあるエッチなフォルダとかですよお父さん。
わからないことがあればコメントください。
あなたのオンライン生活がちょっとでも便利になれば嬉しいです。
では、また。
この記事が気に入ったらサポートをしてみませんか?
